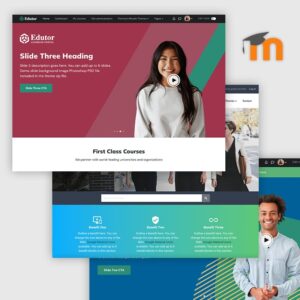
Best Moodle Themes for Your Moodle 5 & 4.x Sites 2026 (Free & Premium)
Moodle 5 is now well established, building on the modern UX and UI foundation introduced in Moodle 4.x. Recent Moodle 5.x releases continue to improve the experience for both educators and learners, with ongoing performance, accessibility, and interface refinements. If …