Maker – Premium Theme for Moodle™ LMS Platform
Maker is a premium Moodle theme designed for Moodle 5.x and 4.x, offering a clean, modern design and a flexible, customizable experience for any learning environment. Whether you’re building a platform for higher education, corporate training, or government learning, Maker helps you transform your Moodle site into a polished, professional LMS.
Built on Moodle’s core Boost theme, Maker ensures full compatibility with the latest Moodle features and delivers a seamless user experience. With its outstanding UI design, Maker makes it easier than ever to create an engaging learning space that works beautifully across all devices.
The theme includes six professionally designed color presets, and you can easily tailor the look and feel to match your brand using the built-in theme settings. From colors to layout, Maker gives you full control—no coding required.
If you’re looking for a Moodle theme that blends modern aesthetics with powerful customization, Maker is the smart choice.
Maker’s main features and settings
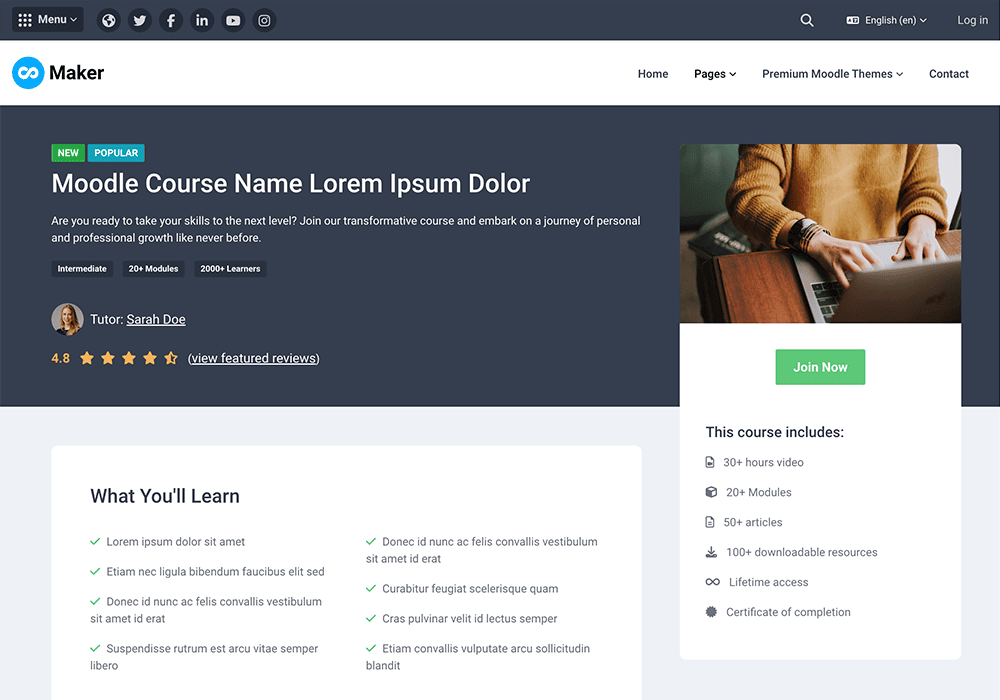
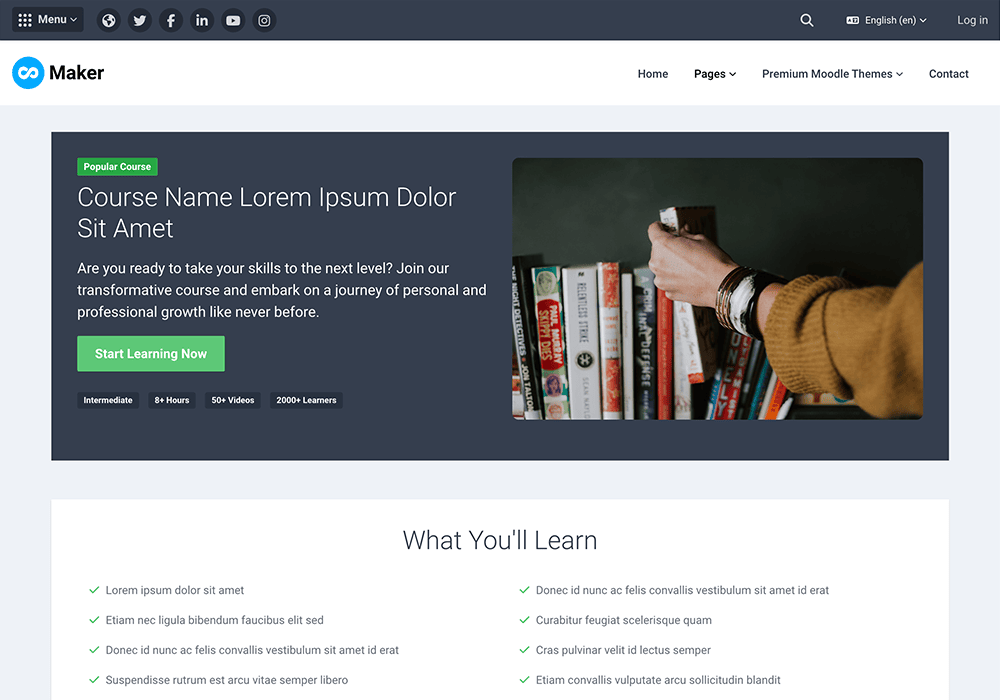
Course Landing Page Templates
Theme Licenses
Single Application
License (For Moodle 5.0)
License
Multiple Applications
License (For Moodle 5.0)
License
$1699
(Excl.Tax)
- for unlimited domains/subdomains
License Details
Single Application
License (For Moodle 4.5)
License
Multiple Applications
License (For Moodle 4.5)
License
$1699
(Excl.Tax)
- for unlimited domains/subdomains
License Details
Want to buy this theme for other versions of Moodle?
You can contact us to request a purchase link
100% Money-Back Guarantee
We confidently offer a 100% money-back guarantee with all of our Moodle/Mahara themes. If you decide you don’t want to use it and email us why within 30 days of buying, we promise you a full refund – no questions asked!
Theme Reviews
Description
Theme Summary
- Theme Version: v15.3 (Moodle 5.0) | v14.2 (Moodle 4.5)
- Compatibility: Moodle 5.0 & 4.5
- Last updated: 2025-05-30
- Theme Parents: Moodle Boost Theme
Theme Features
- Beautiful UI and UX
- Course landing page design template (Udemy-style) NEW
- Course landing page design template (standard) NEW
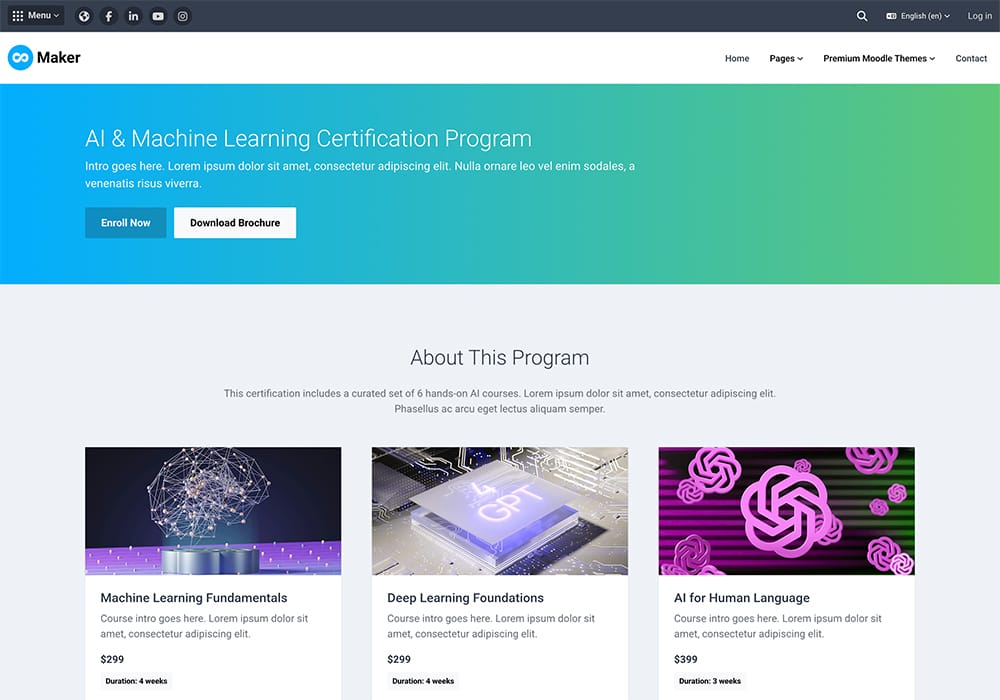
- Course catalog page design template NEW
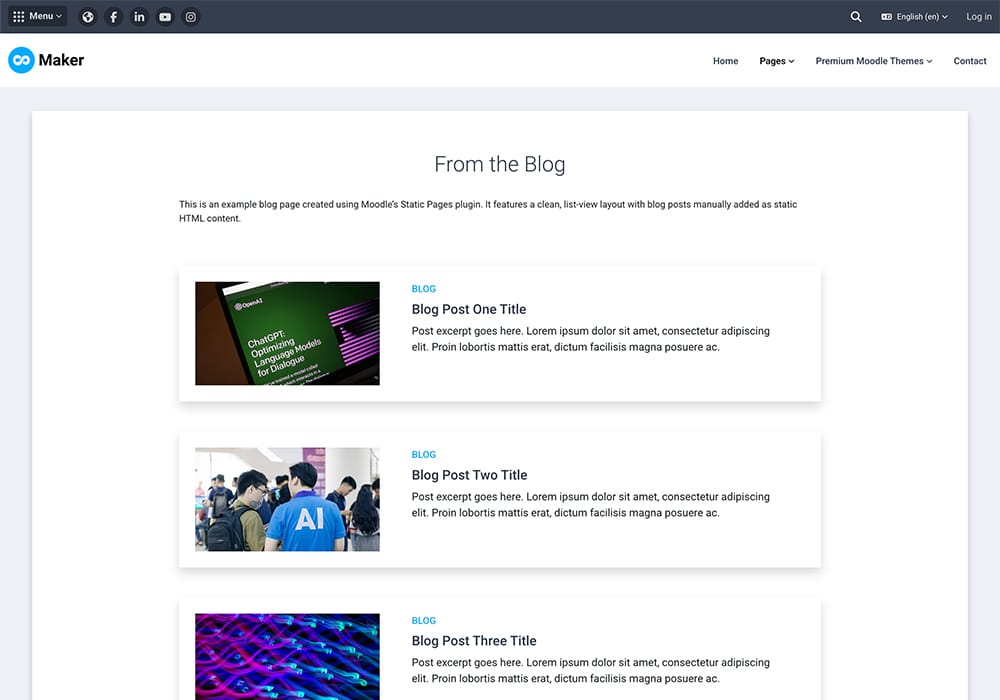
- Blog page design template NEW
- 6 colour presets (switch via theme settings)
- Custom brand colours
- Custom logo
- Custom menu
- User menu
- Custom Google fonts (Google fonts API can be disabled to be compliant with EU GDPR)
- Boost navigation
- Header Dropdown Menu (Learn more)
- Header/Footer social media links (custom links available)
- Login page background image option
- Course list layout styles(3 options: Default, Cards and Masonry)
- Default Course Image
- Course header image option (Learn more)
- Frontpage header alert (customisable background colour)
- Frontpage hero slideshow (add up to 10 slides)
- Frontpage slideshow video link (Youtube or Vimeo)
- Frontpage course search box
- Frontpage benefits section (add up to 6 items)
- Frontpage featured blocks (add up to 20 items)
- Frontpage promo carousel (add up to 6 items with video options)
- Frontpage logos section (add up to 6 logos)
- Frontpage Categories Section (Learn more)
- Frontpage teachers section (add up to 20 teachers)
- Frontpage testimonials section (add up to 6 items)
- Frontpage FAQ section (add up to 10 Q&A)
- Frontpage Call-To-Action section
- Frontpage CTA Section data box (learn more)
- Footer content blocks (4 blocks) – Useful HTML code
- Footer widget areas
- Extra regions for Moodle course blocks (Learn more)
- Page “back-to-top” link
- Custom SCSS/CSS
- Google analytics
- iOS homescreen icons
- Supports Multi-language content
- Supports RTL language site
- Supports Frontpage course list with course thumbnails and excerpts
- Supports popular Moodle course format plugins: Tiles Format, Grid Format, Collapsed Topics, Onetopic Format, Edwiser Course Formats, Pop up activities
- Supports Moodle social logins (Facebook/Google/Linkedin/Microsoft)
- Supports Bootstrap components
- Supports Moodle Static Pages Plugin
- Supports Moodle Atto plugins (Full screen and Templates)
- Supports Moodle Level Up! Plugin
- Supports Google Material icons
- Supports Bootstrap 5 (Moodle 5) and Bootstrap 4 (Moodle 4) components
- Supports FontAwesome icons
- Supports intranet
- Compatible Browsers: Latest Chrome, Latest Firefox, Latest Safari
Theme Support
If you would like to report theme bugs and issues, please email us at elearning@3rdwavemedia.com.
FAQ
Theme FAQ
Once installed you can go to the theme settings page to configure the theme: Site administration > Appearance > Themes > Maker
You might find this tutorial useful.
It’s super easy and we’ve got a tutorial for you.
We’ve written some useful tutorials to help you with some basic theme customisations:
You probably need to purge the Moodle cache. If purging the cache doesn’t work please try the steps list in this tutorial.
You need to replace the whole theme folder with the new one to ensure you don’t miss any changes. Also remember to purge the Moodle cache to see all the changes. Learn more.
No, you won’t. All of your theme configurations are safely stored in your database so you won’t lose anything.
Please email us at elearning@3rdwavemedia.com with your Moodle version/build and theme version so we can investigate and fix the bug/issue for you asap.
Installation
Theme Installation
- Download the theme zip file
- Extract the /maker/ folder and the files.
- Upload the /maker/ folder to your hosting server’s Moodle theme directory:
Your Moodle installation > theme > maker - Log into your Moodle site as an admin, and navigate to the theme selector:
Settings > Site administration > Appearance > Themes > Theme selector - Click “use theme” next to the maker theme to activate
For more detailed instructions, please check out our tutorial here.
Changelog
Changelog
Moodle v5.0 ONLY
2025-05-30: v15.3
- Improvements and bug fixes
- Added catalog page design
2025-05-13: v15.2
- Refactored theme code to remove jQuery dependency for better performance and future compatibility
2025-05-05: v15.1
- Added blog page styling
2025-04-14: v15.0
- Initial Release
Moodle v4.5 ONLY
2025-05-30: v14.2
- Improvements and bug fixes
- Added catalog page design
2025-05-05: v14.1
- Added blog page styling
2024-10-07: v14.0
- Initial Release
Credits
Theme Credits
- Moodle Boost Theme (Theme parents)
- Bootstrap
- Flexslider
- Owl Carousel 2
- Google Material Icons
- FontAwesome
- Google Fonts
- Demo Images – All images are shown for demonstration purposes only
- User profile images – uifaces.com