Our latest Moodle Theme Edutor is a super modern and on-trend premium theme for sites running Moodle 4.0+. Packed with highly customisable theme settings, it’s the perfect design solution for transforming your plain Moodle LMS into a top-notch professional learning portal. Designed with higher education and corporate training sites in mind, it offers many theme options for site administrators to create front page marketing sections to promote featured courses and site content.
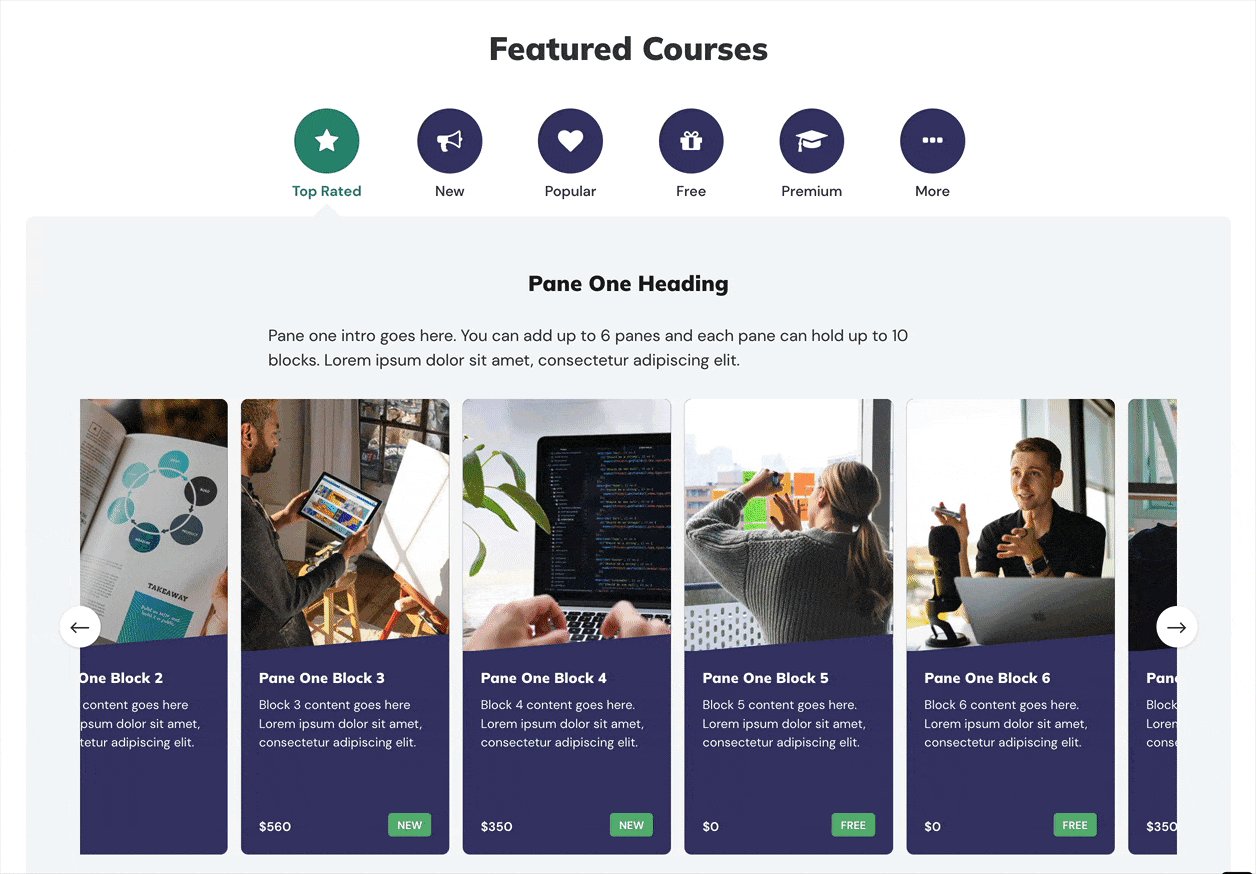
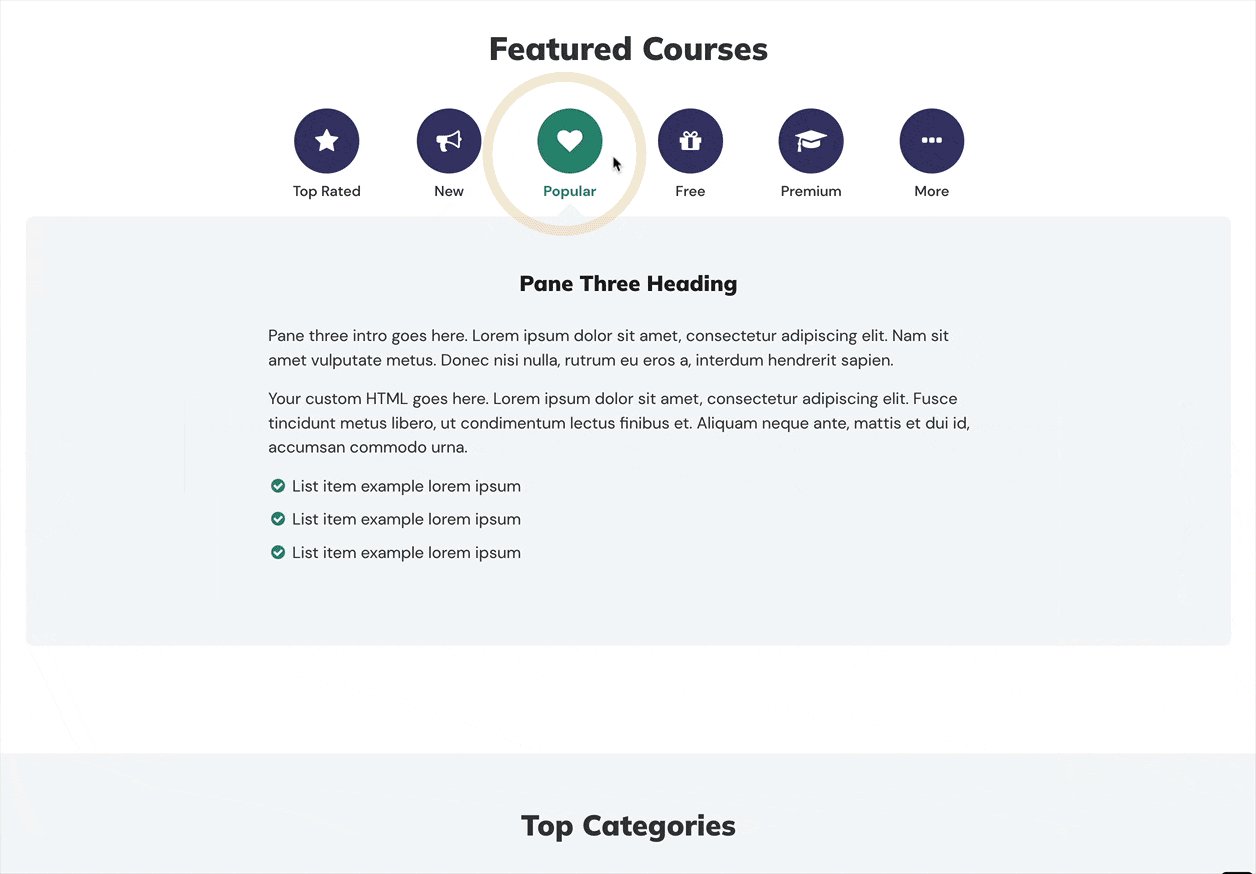
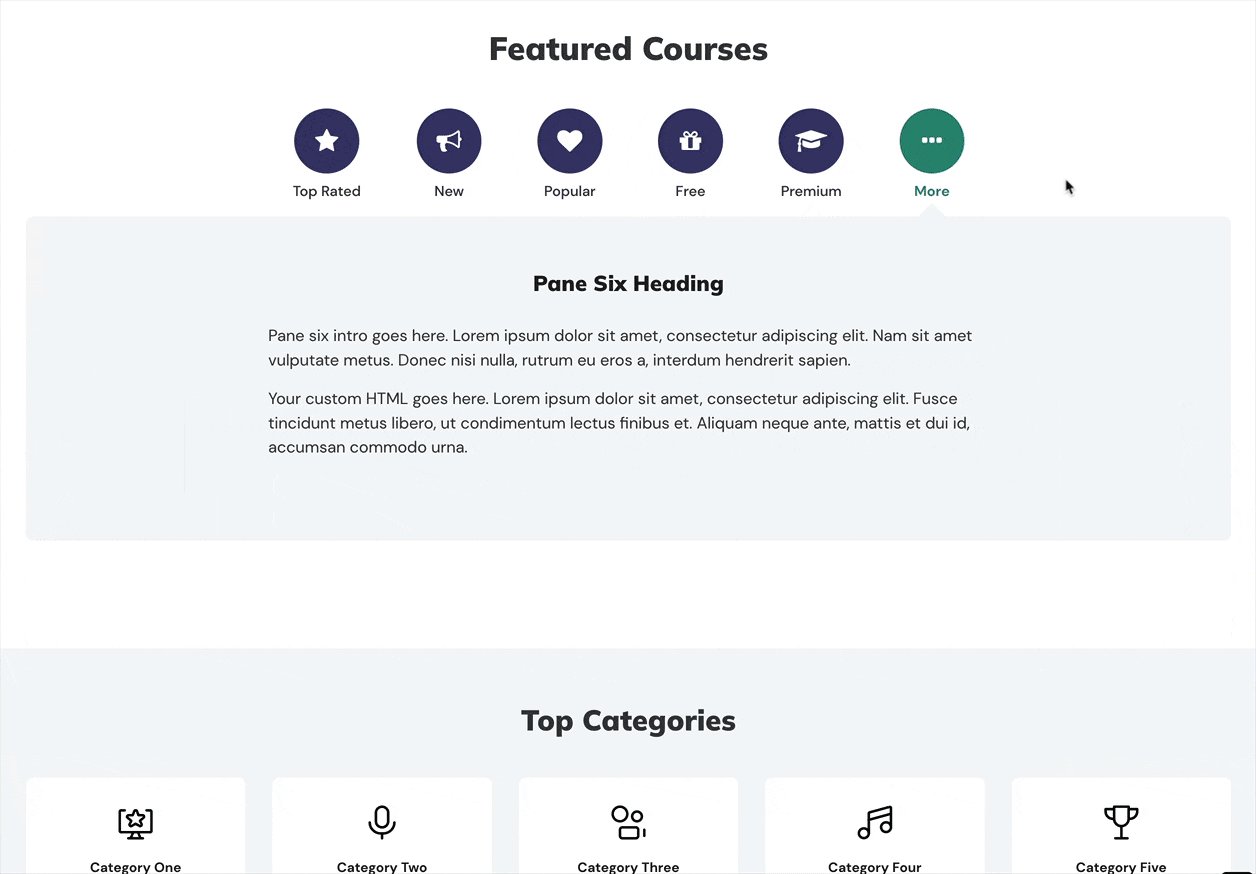
Among all the other configurable sections, the “Frontpage Featured Section” is specifically designed to showcase your featured courses. It combines an intuitive tabbed structure with beautiful responsive carousel sliders which enables you to promote your courses by category.
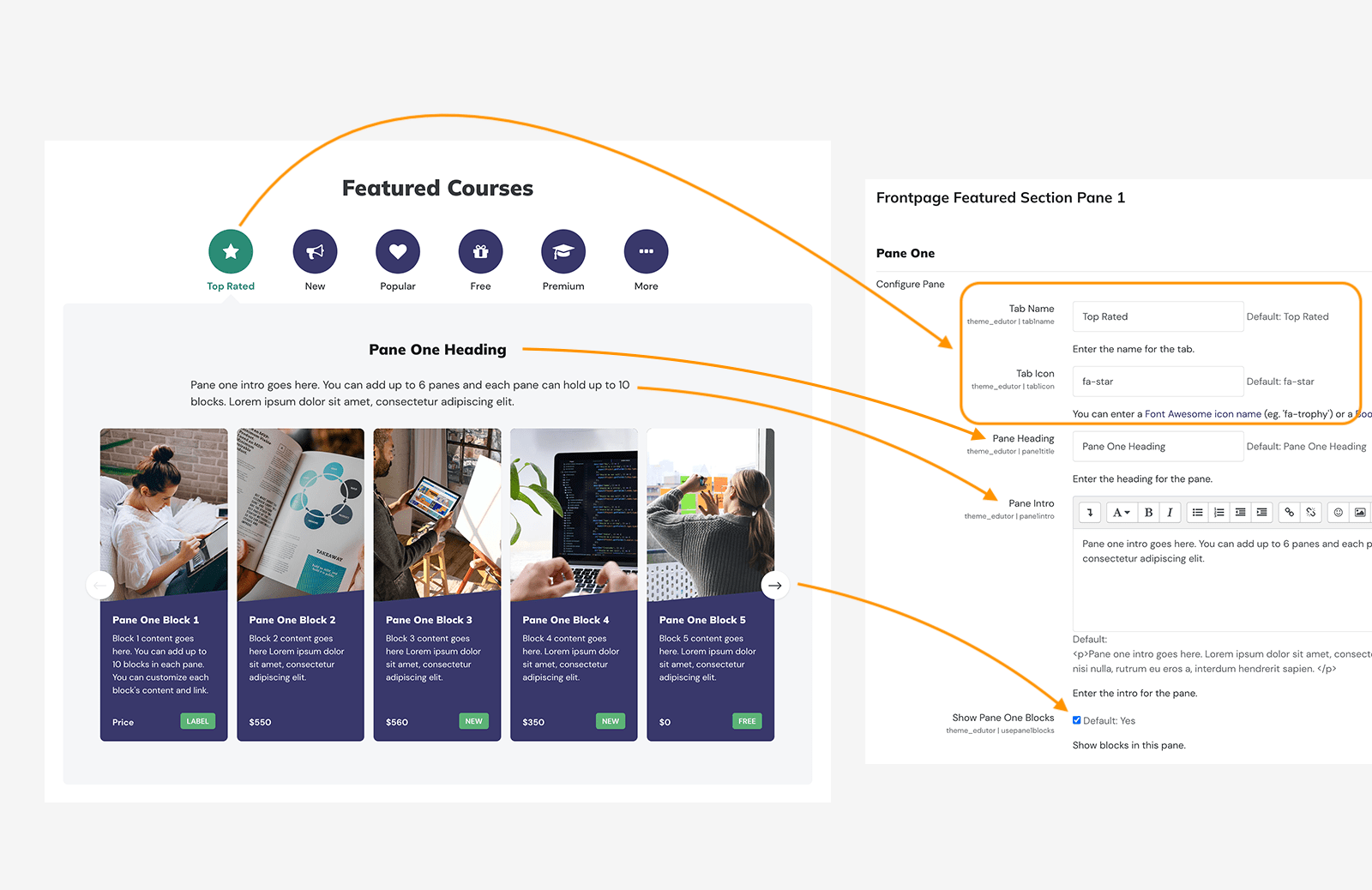
Frontpage Featured Section:
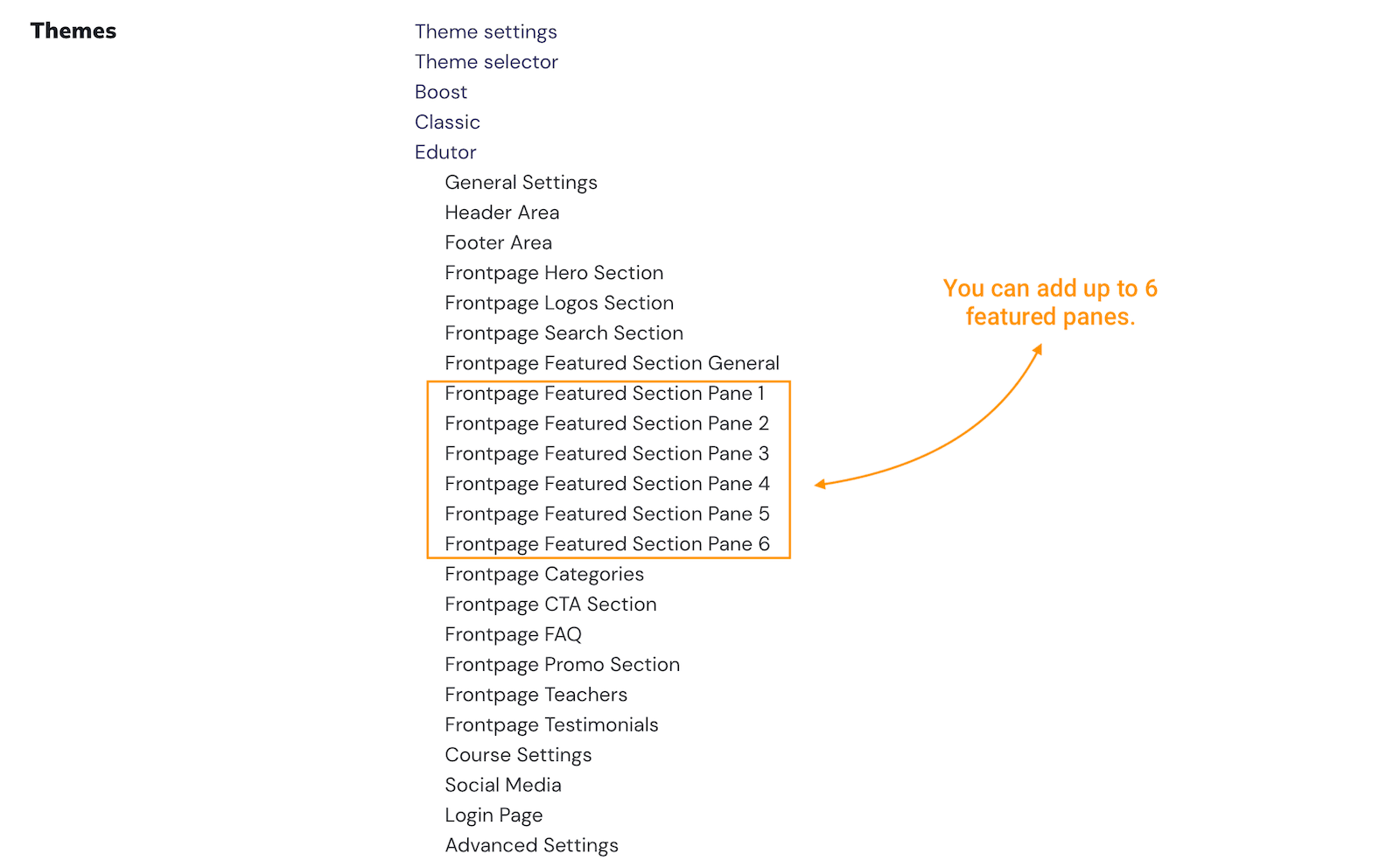
You can add up to 6 tabbed panes and each pane allows you to add an optional content area and a responsive carousel slider with up to 10 blocks.

For the tab icons, you can choose from Bootstrap Icons (1600+) or Moodle’s default Font Awesome Icons (v4).

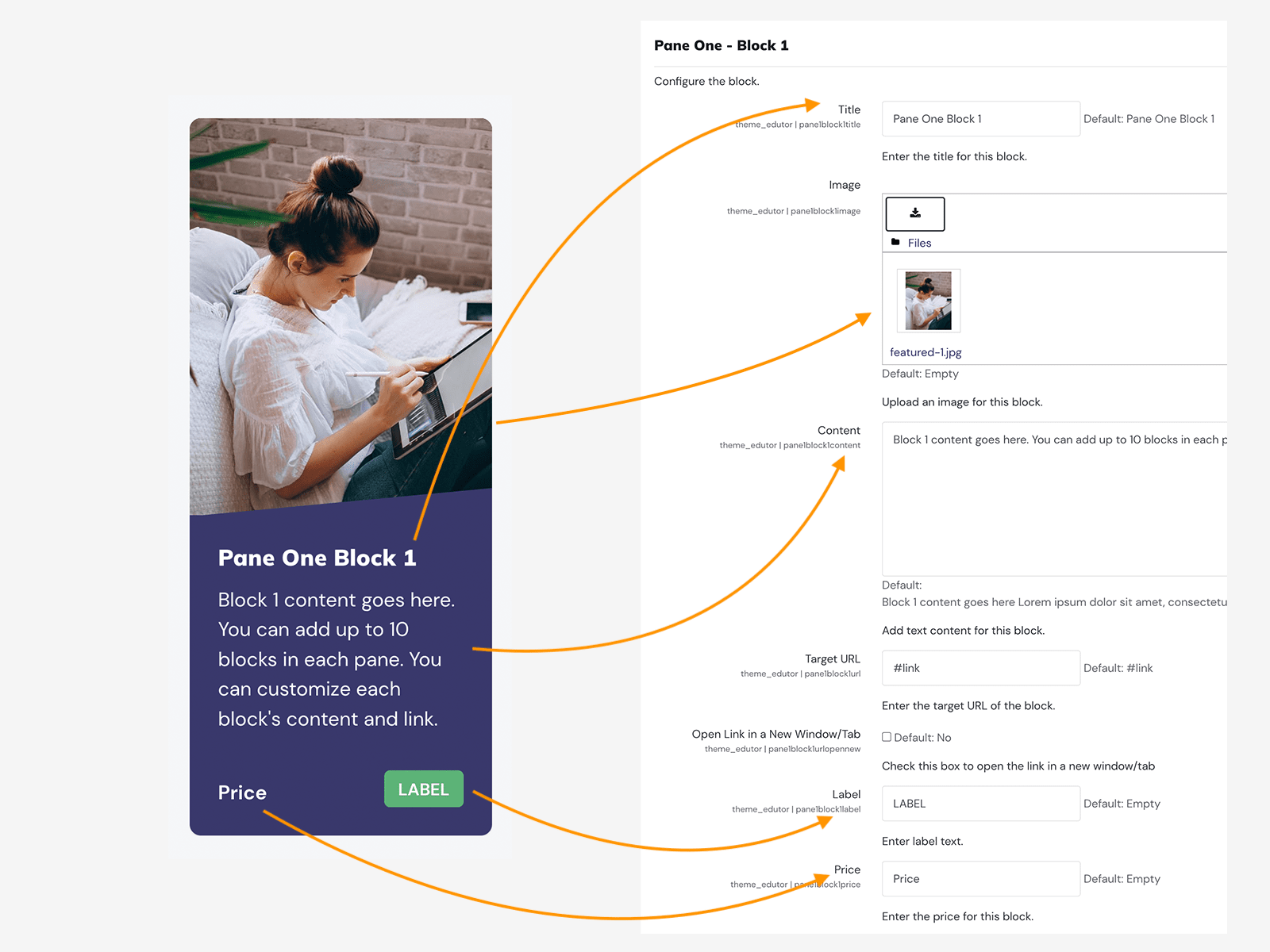
Each carousel block can contain a title, an image, a description, a label, a text area for displaying price and a link for pointing to a course.

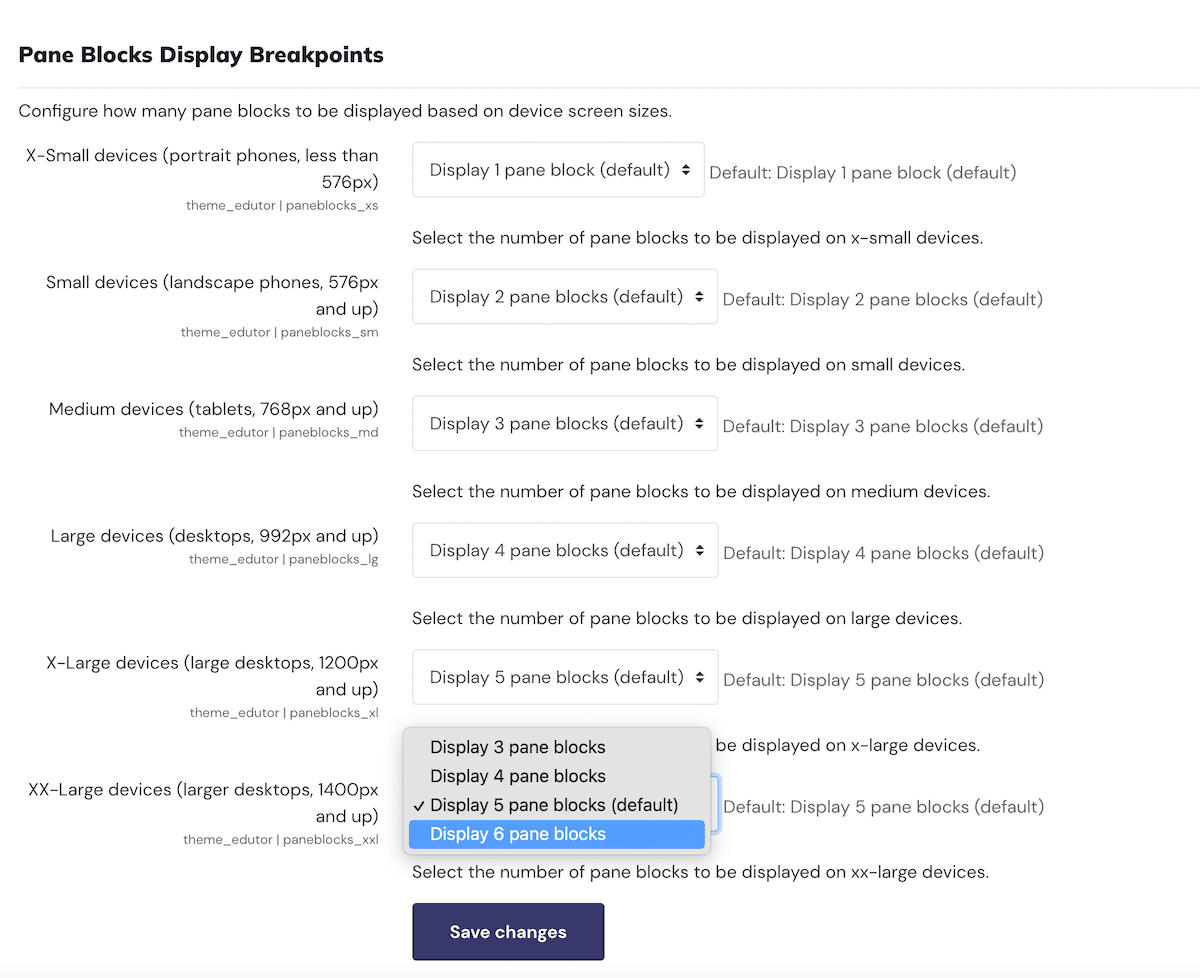
From Edutor v1.3 you can make the pane blocks respond to different screen sizes. Find out more here.

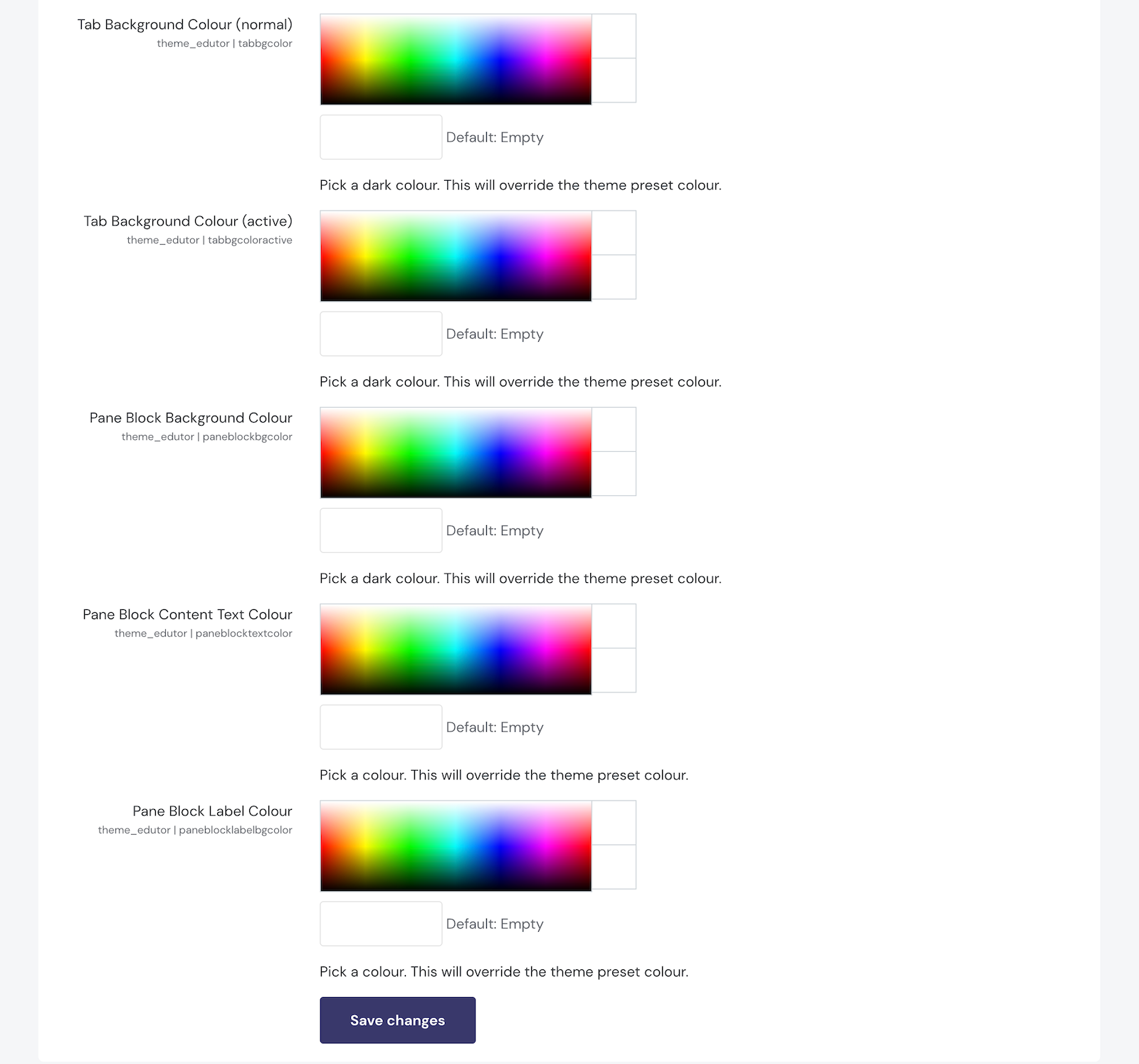
You can also fine tune the colours related to the carousel blocks and the nav tabs via the Featured Section General Settings.

For demonstration purposes, we will apply the colours of two well-known universities to the section to show you the customisation possibilities.
Example One
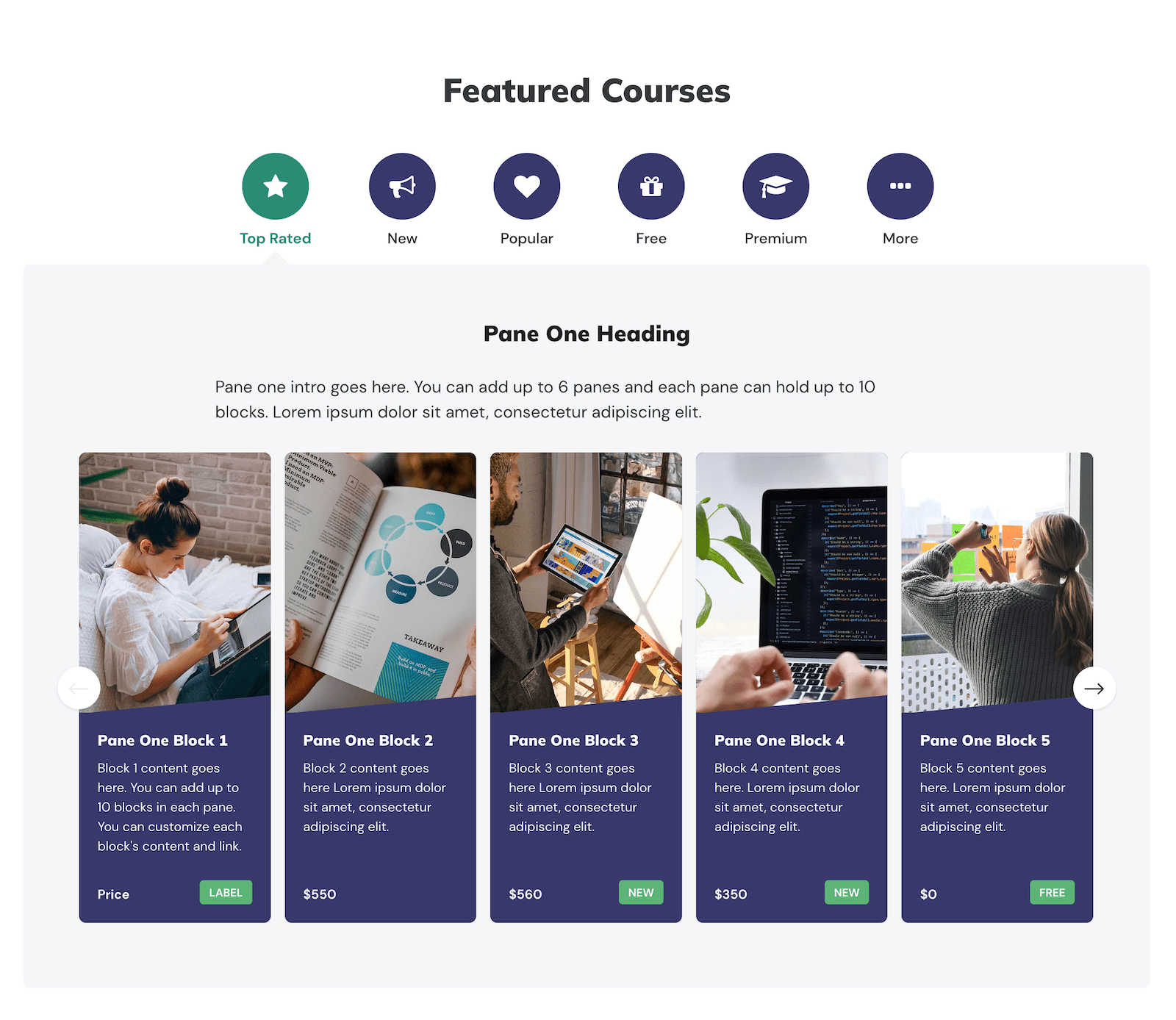
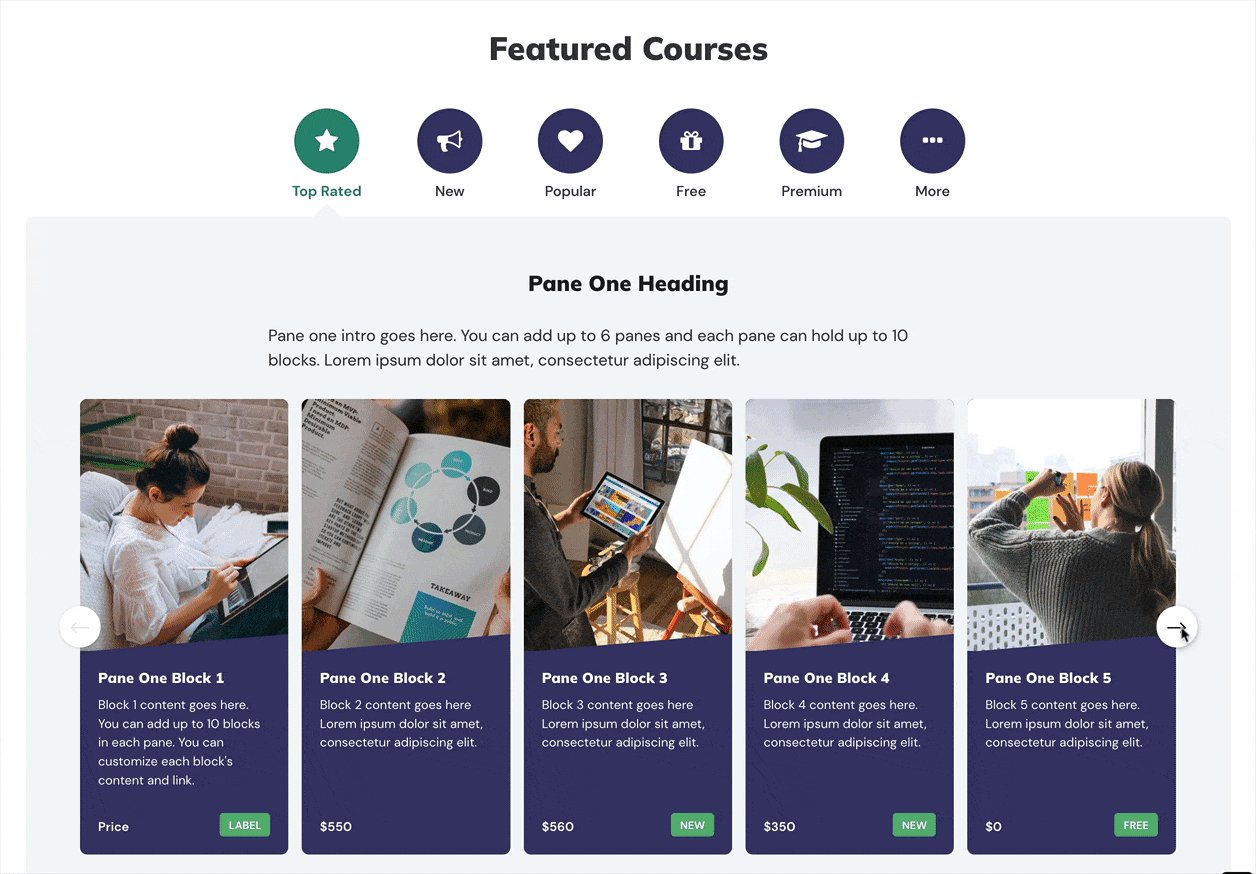
We configure the section to have the brown and orange colours taken from The University of Texas at Austin’s website.
University website screenshot:

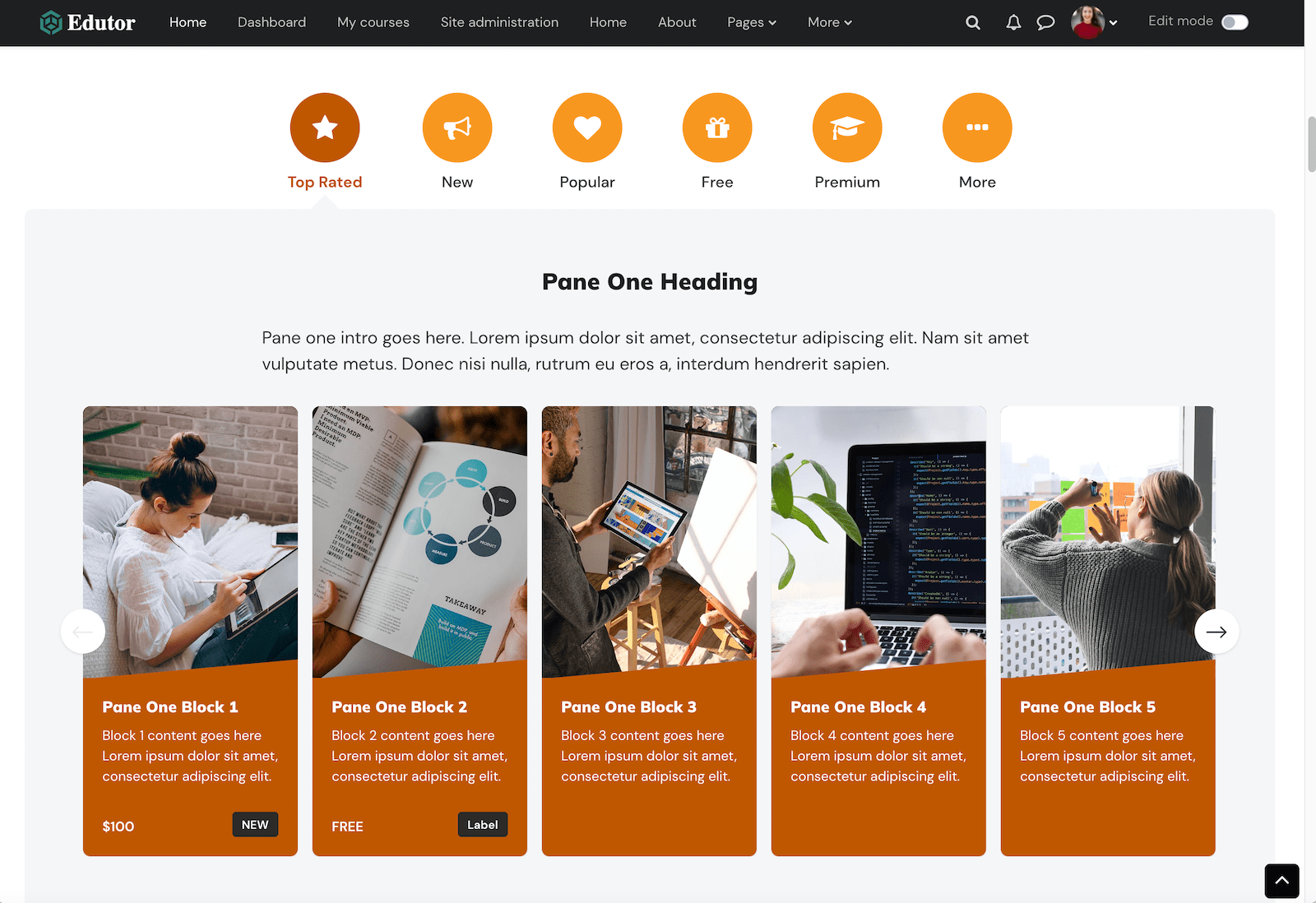
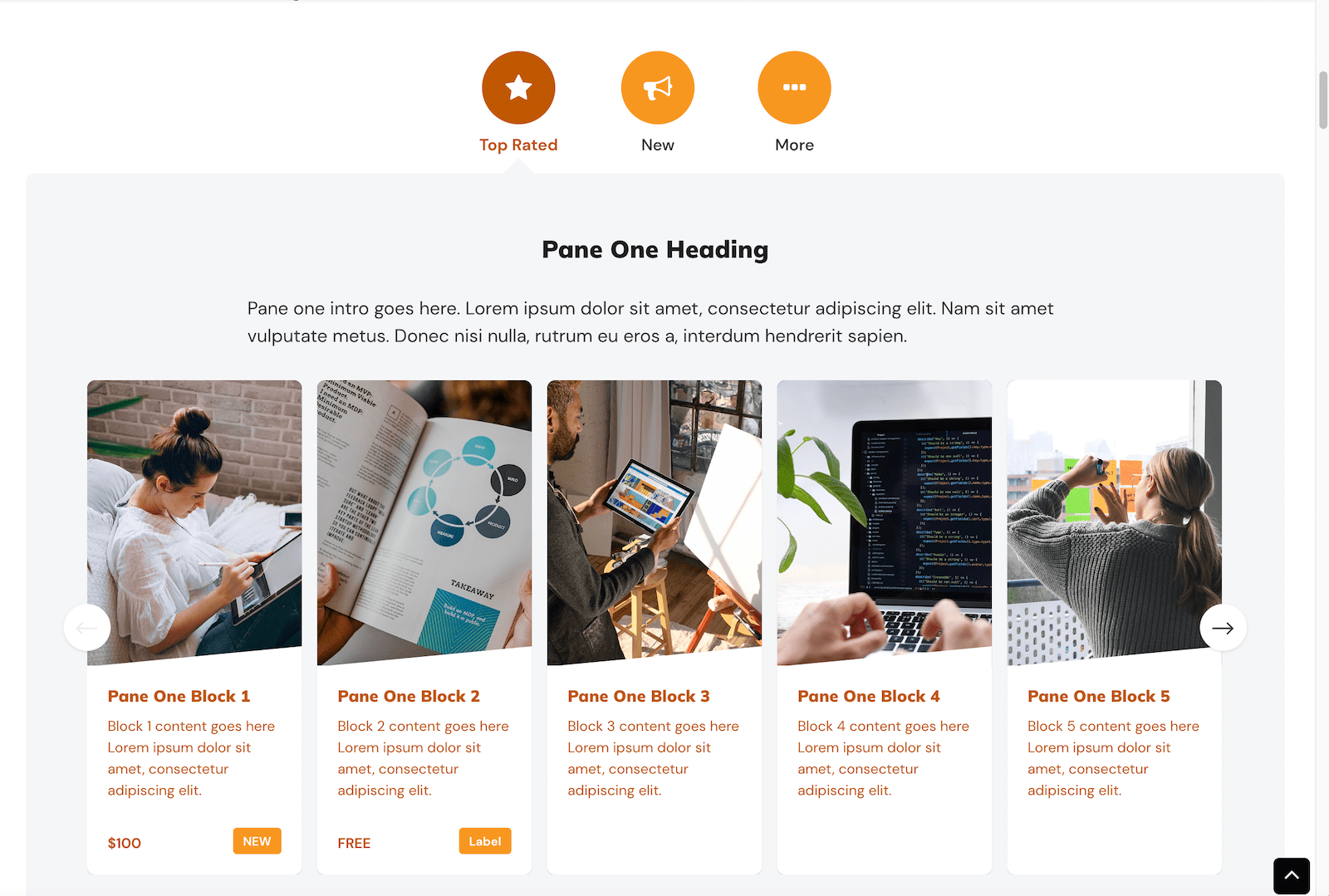
Custom Featured Section (two design possibilities):


Example Two
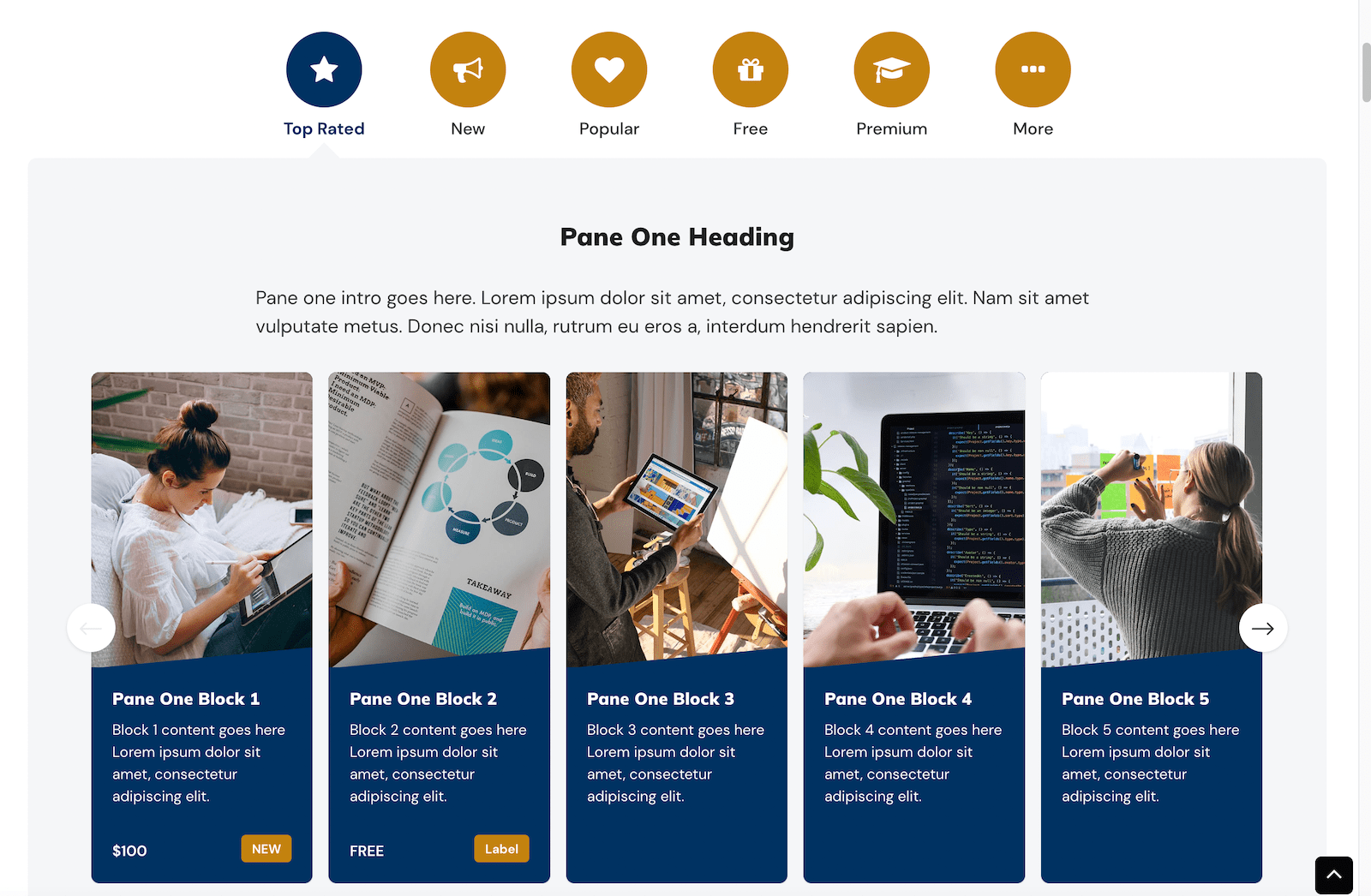
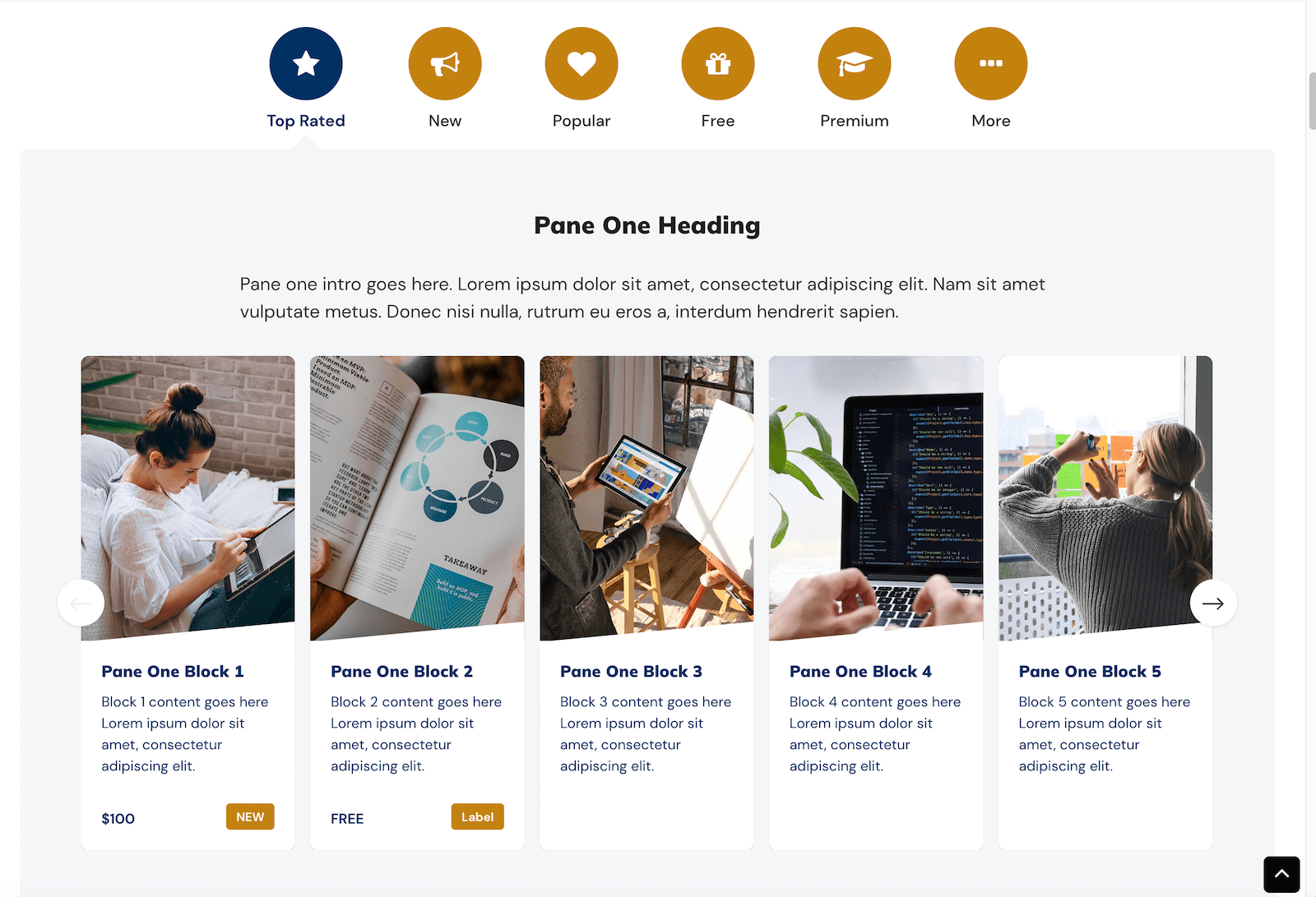
We configure the section to have the dark blue and mustard yellow colours taken from Berkeley’s website.
University website screenshot:

Custom Featured Section (two design possibilities):