Moodle Course Tip: How to Quickly Enrol Users in Boost Theme
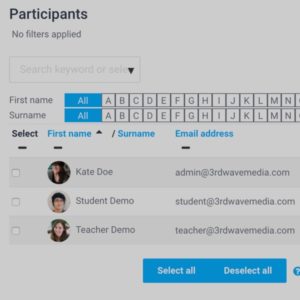
If you are using Boost or a Boost-based theme for your Moodle site, enrolling users to your course has become really straightforward. Instead of navigating to the “Enrolled Users” option via the course administration page, the course teacher can quickly …