Unlike WordPress, you can’t add “Pages” in Moodle as it only allows you to add “Courses”. Luckily, there is a brilliant Moodle third party plugin called “Static Pages” which can help you add HTML pages to your Moodle site with ease. It’s a great way to add some essential pages to your Moodle site to make it complete as a learning platform.
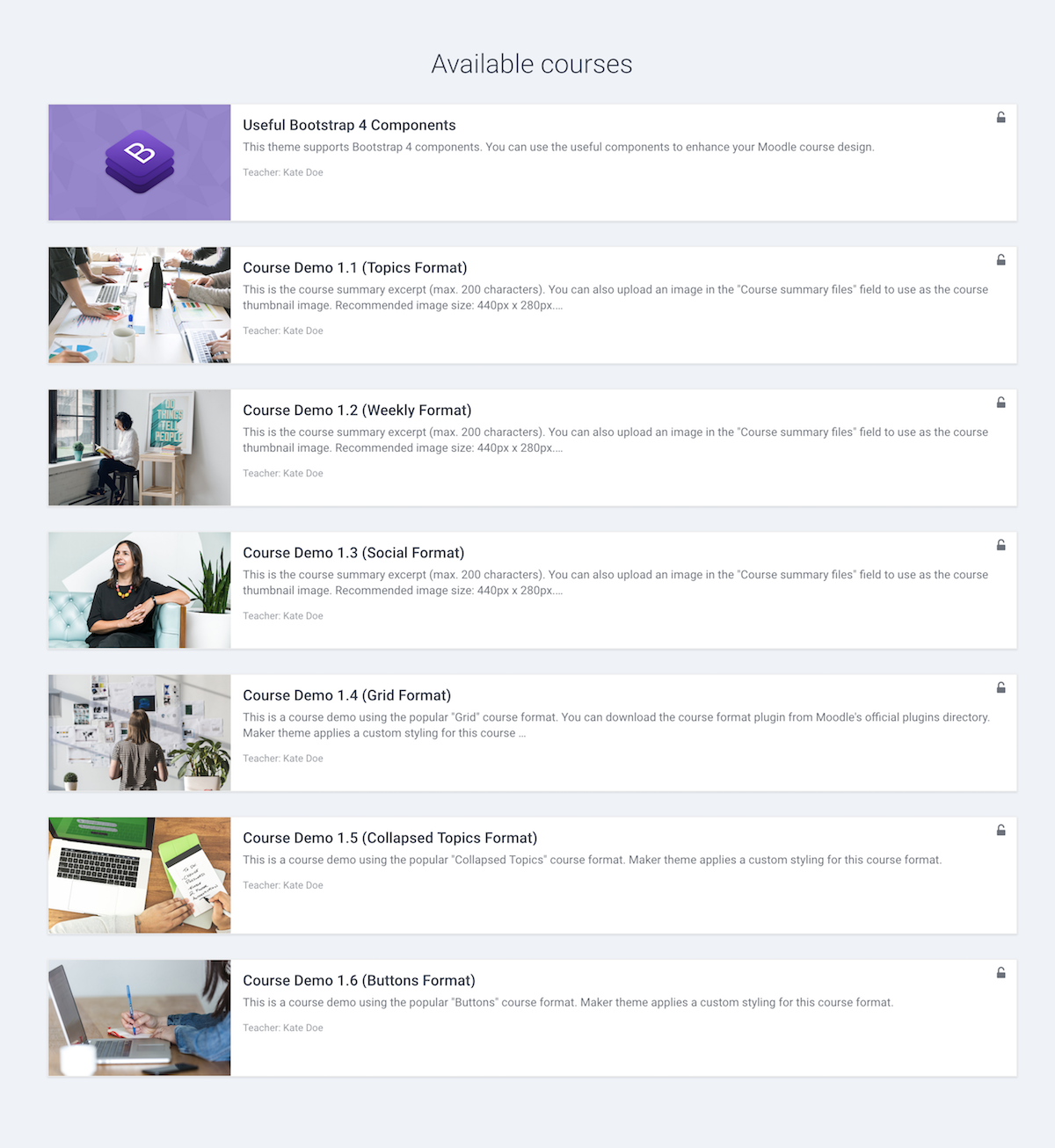
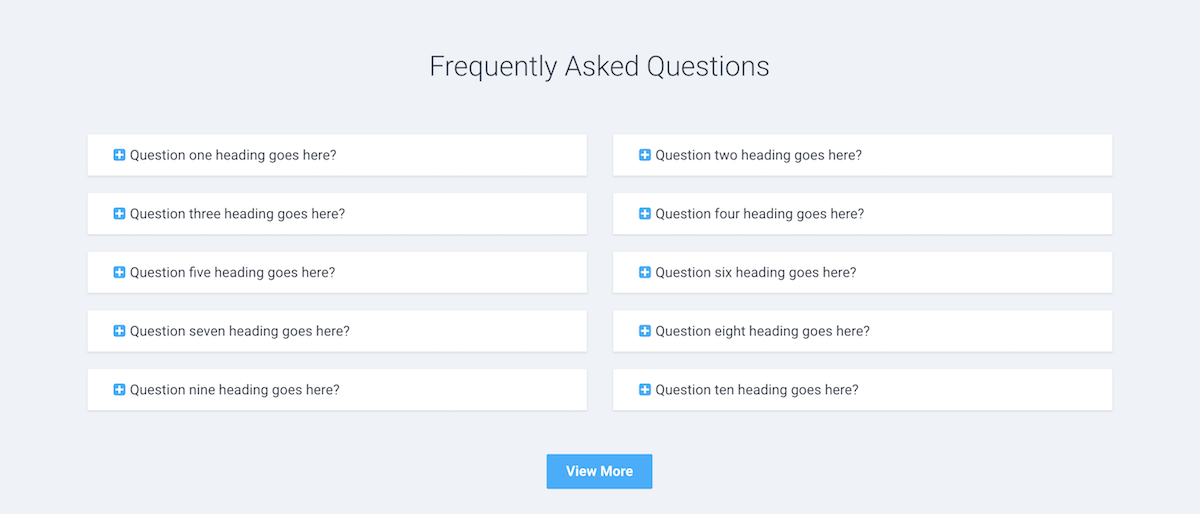
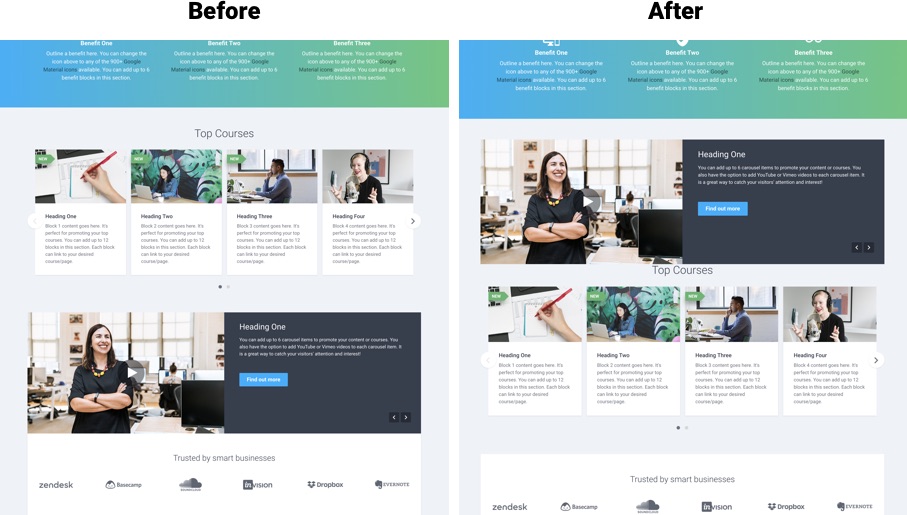
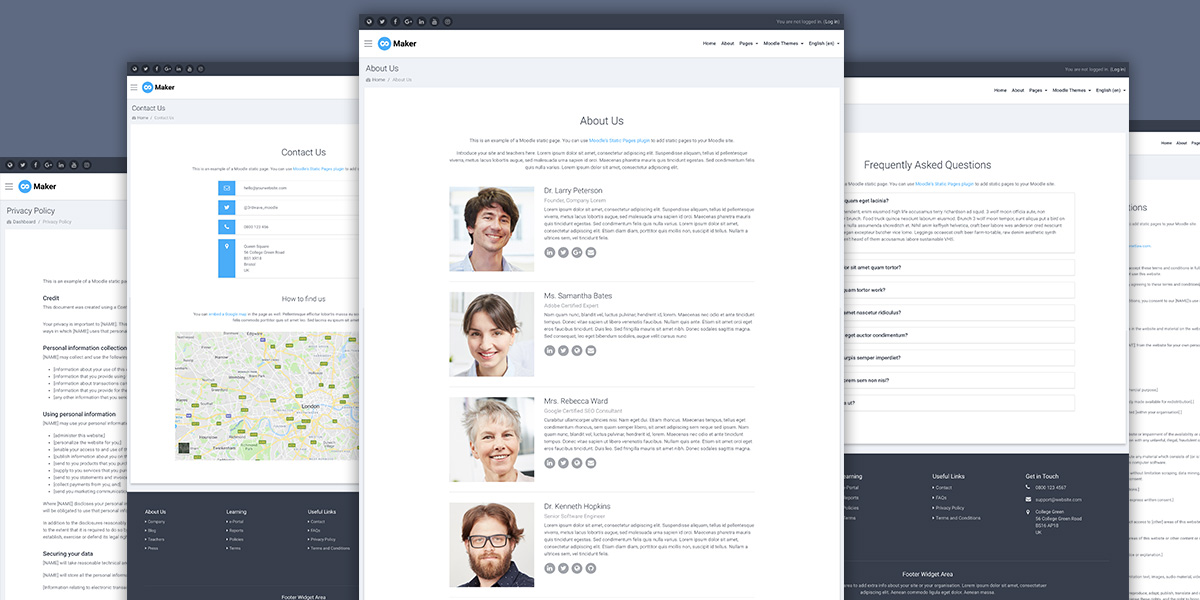
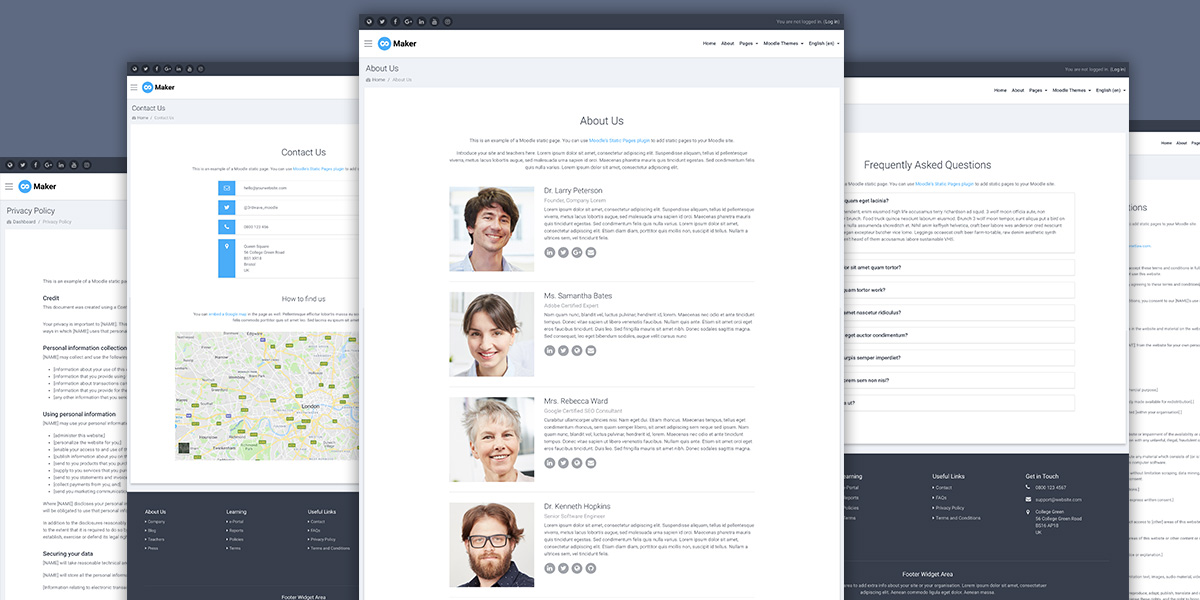
We’ve used the plugin to add “About Us”, “Contact Us”, “FAQ”, “Privacy Policy” and “Terms and Conditions” to our Moodle theme demo for Maker. In this tutorial we will show you how to add the pages as shown in our demo and you can download the relevant HTML page templates at the end of the tutorial.

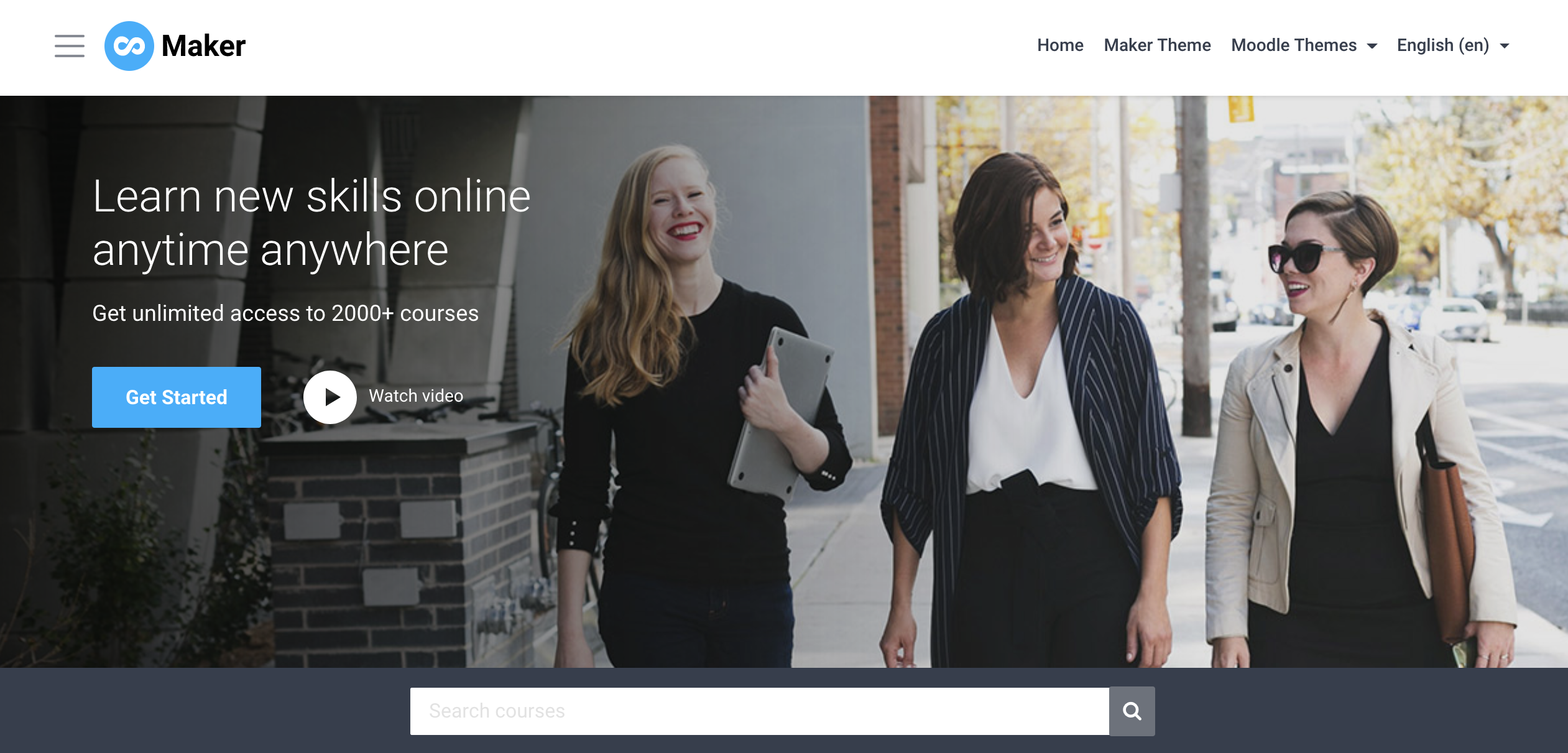
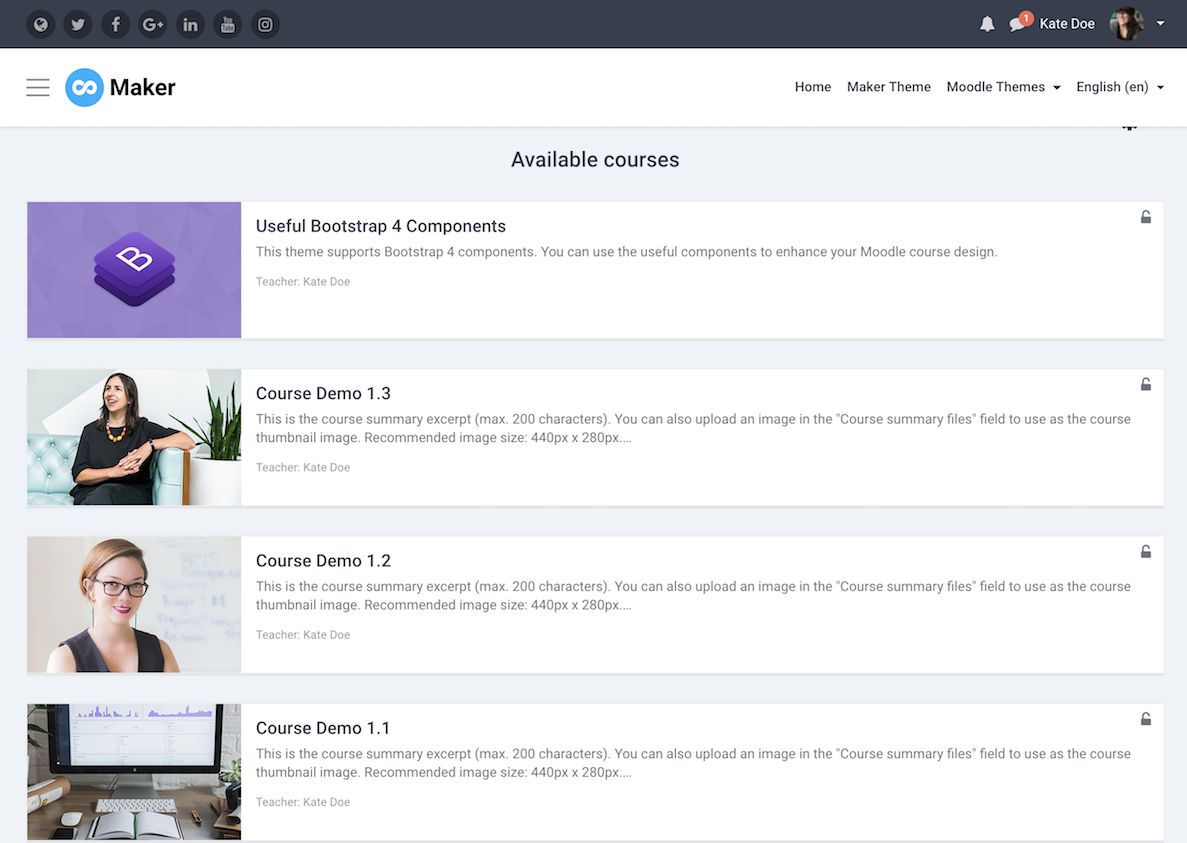
Live Demo
Step 1 – Install the plugin
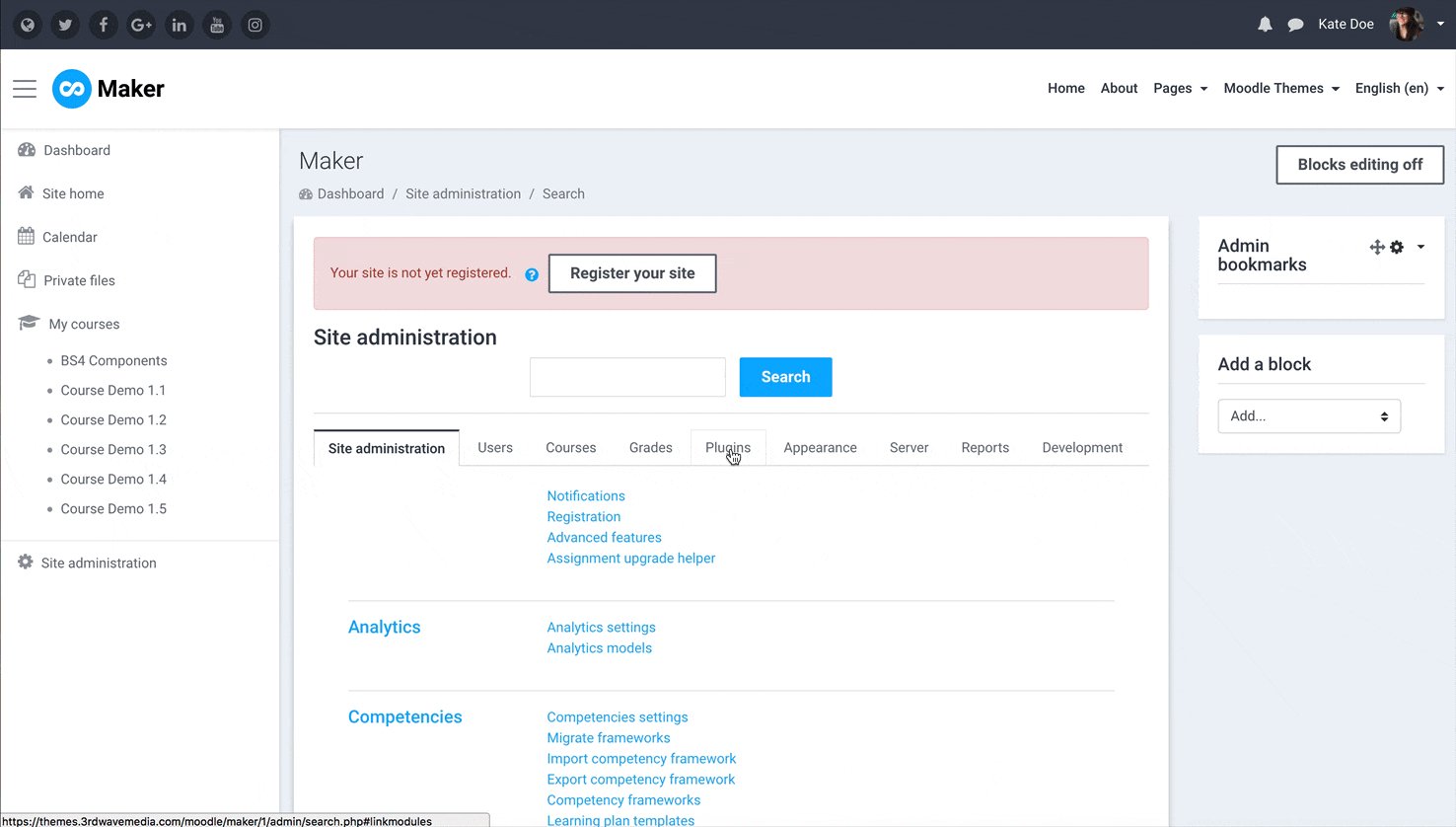
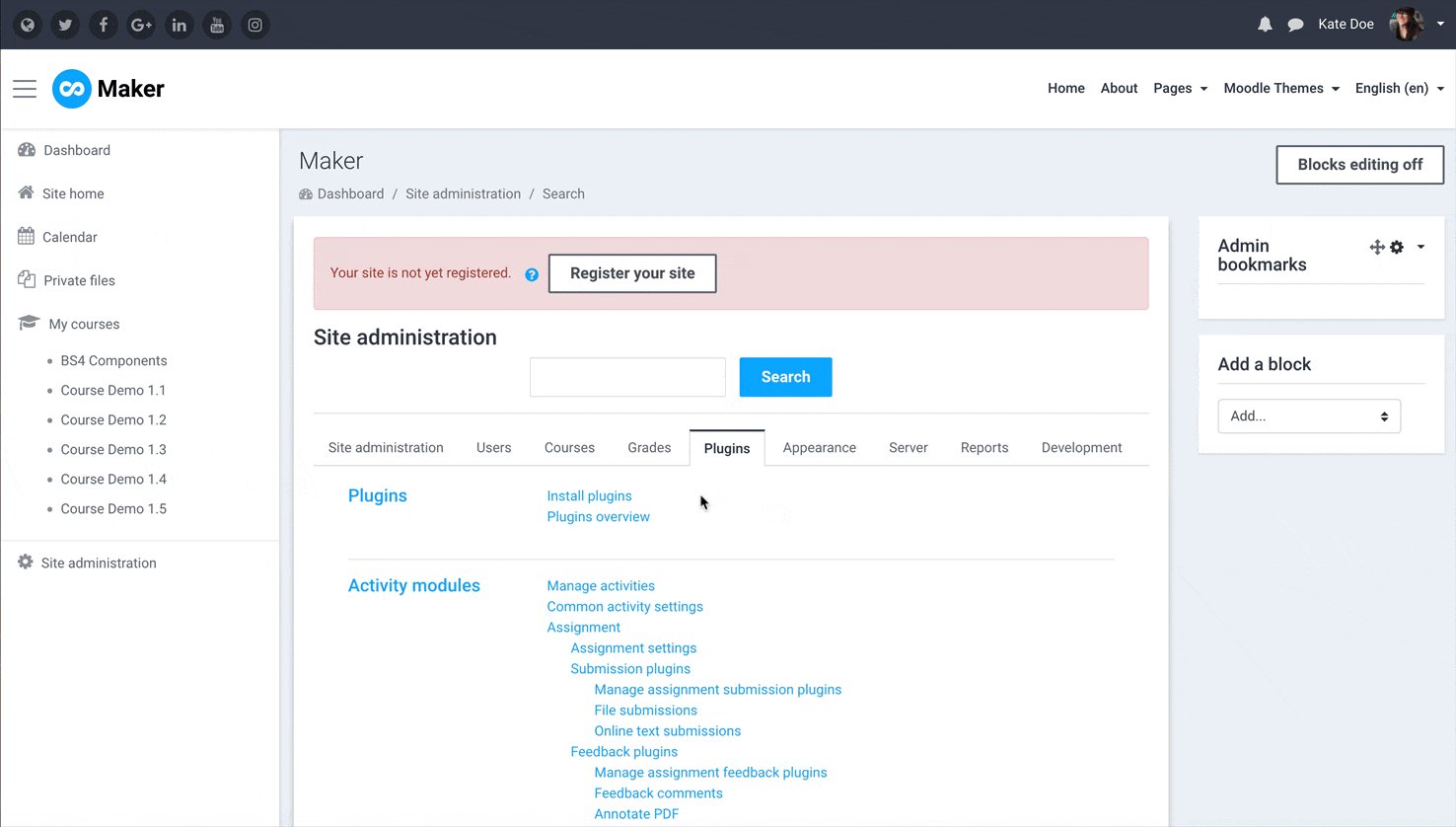
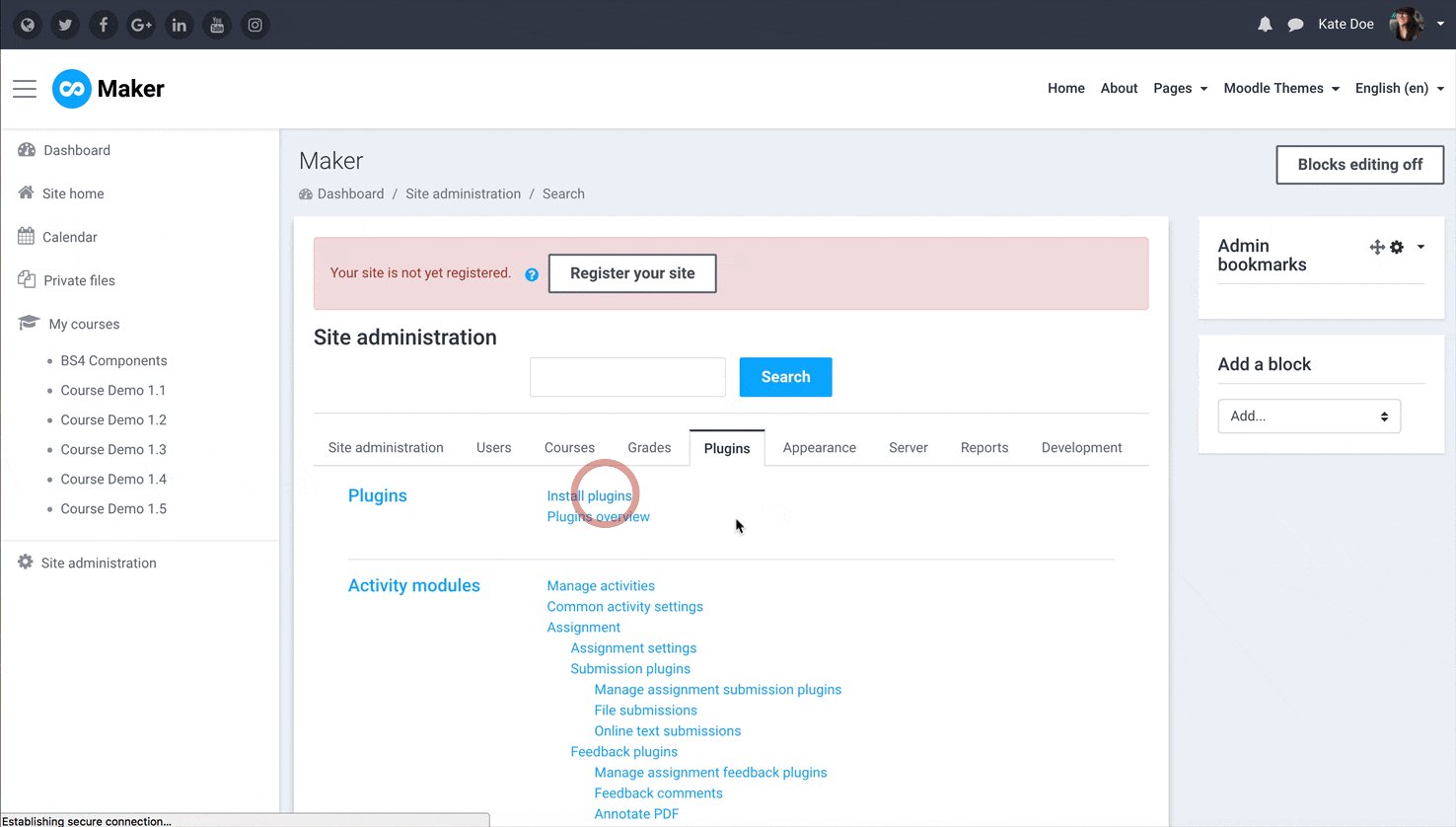
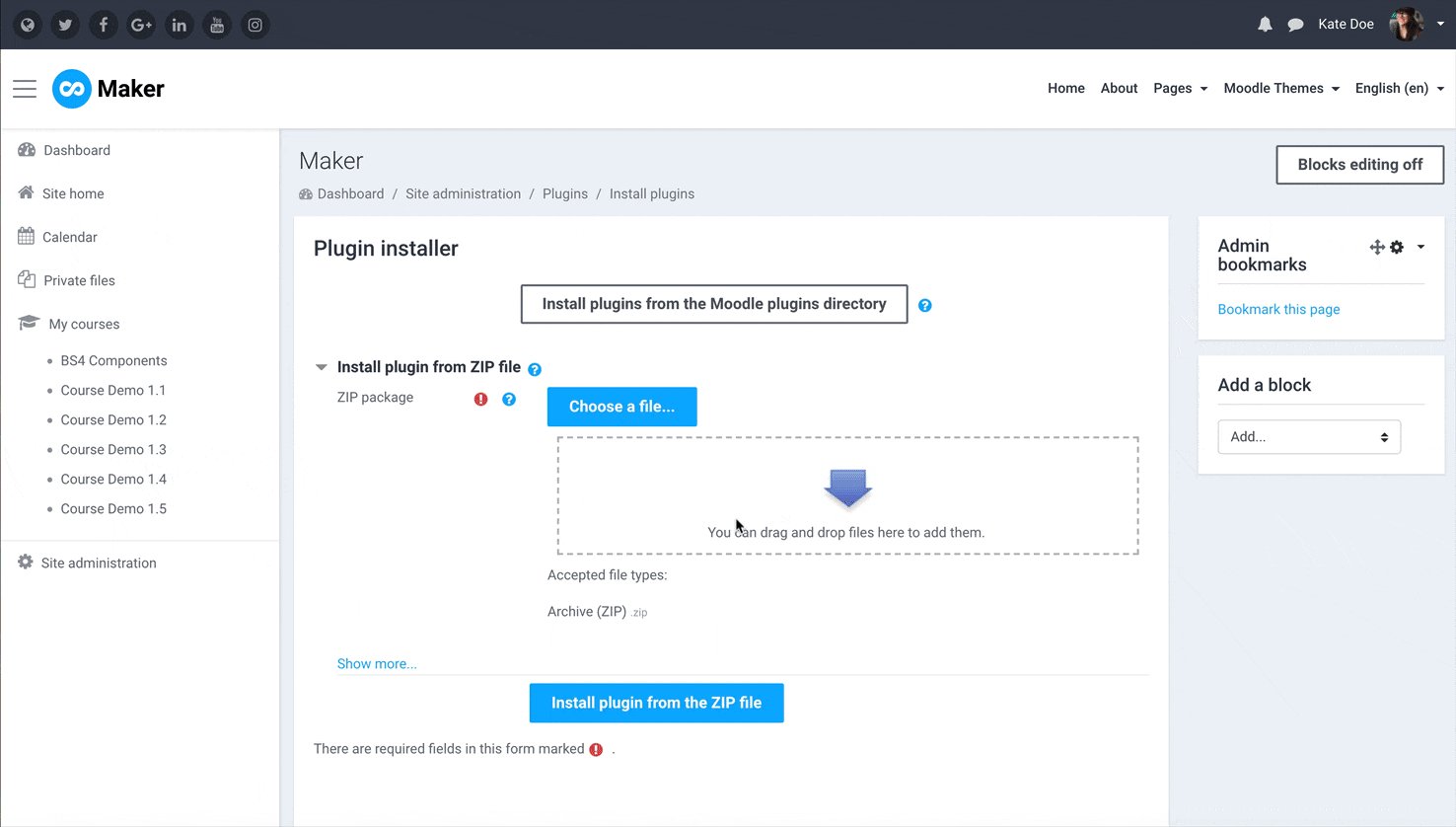
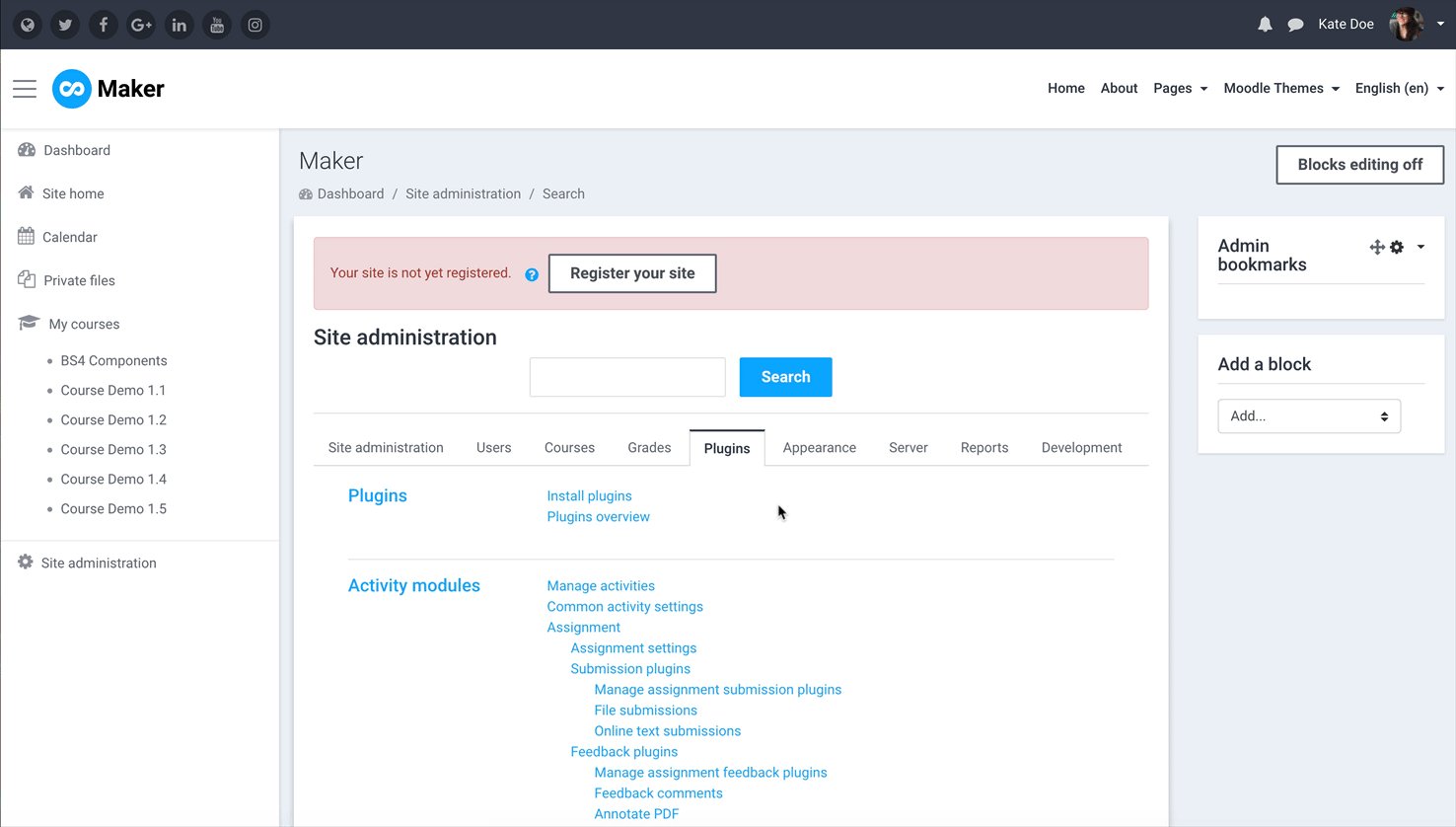
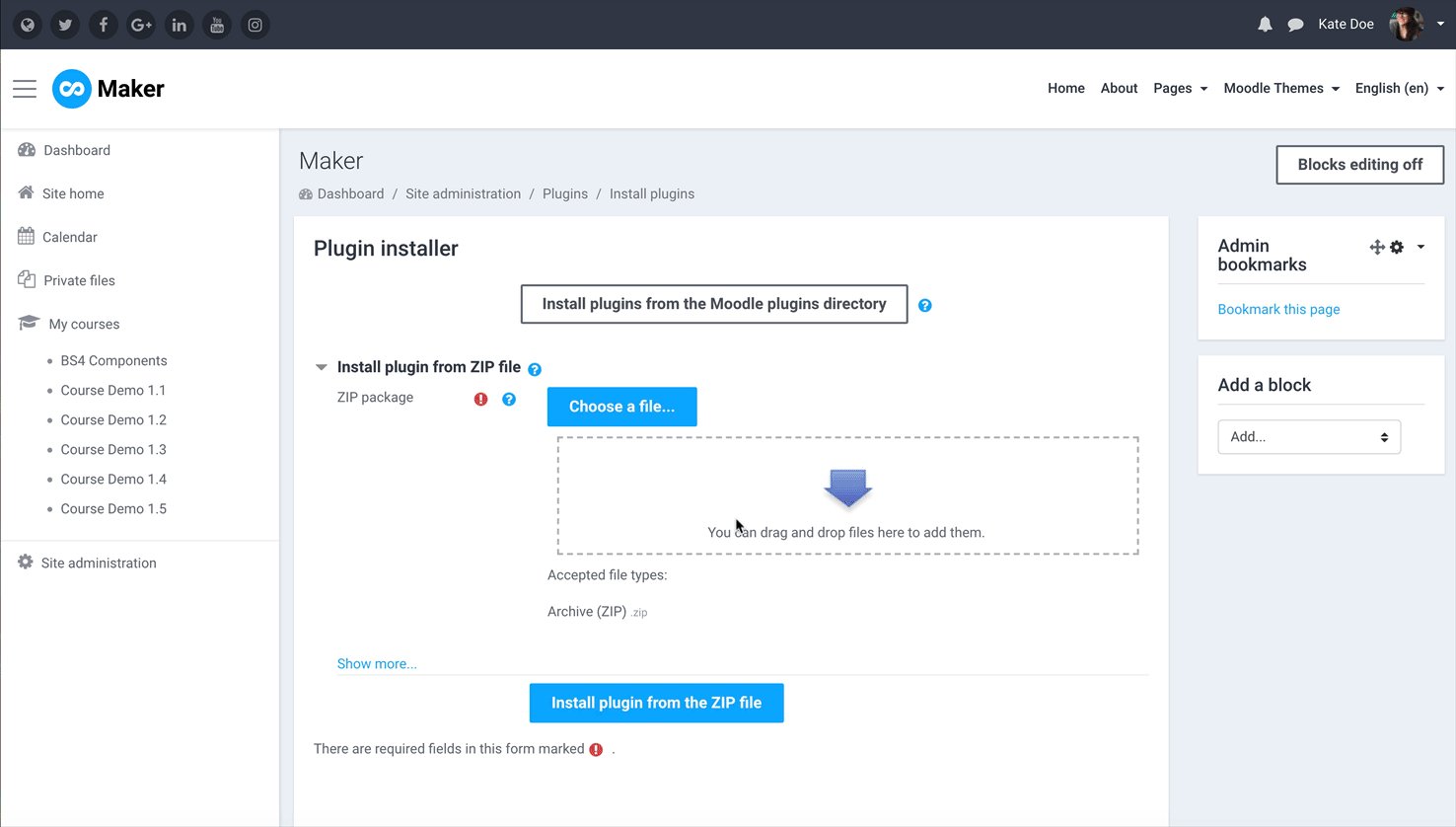
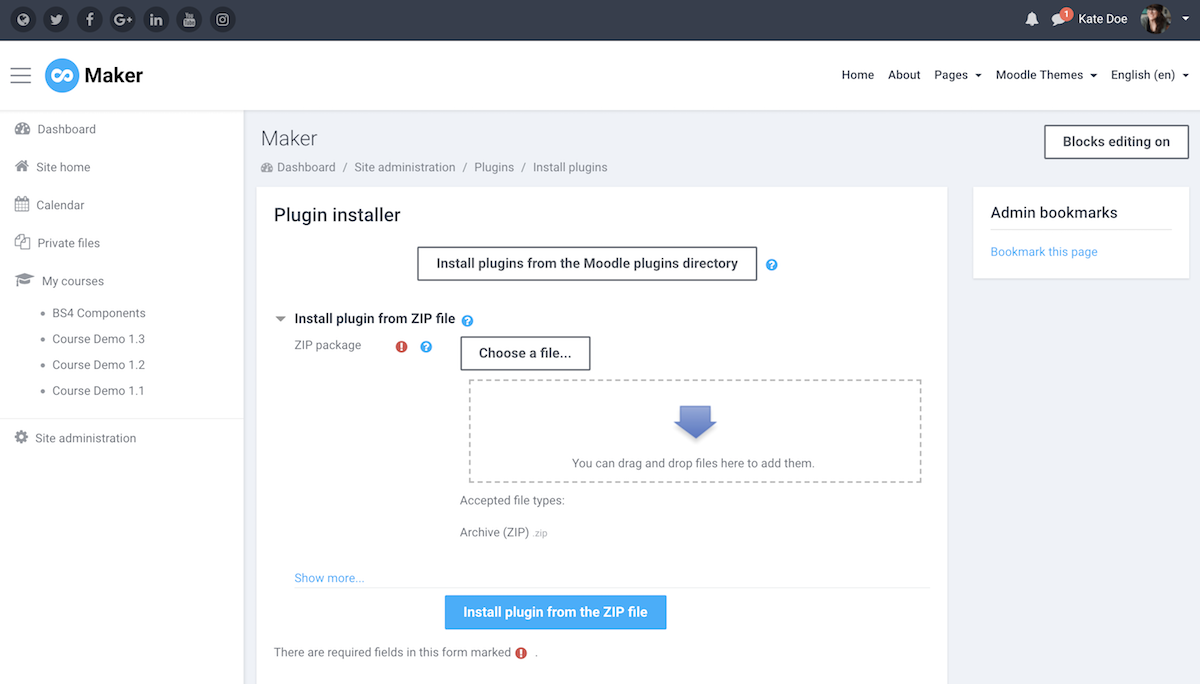
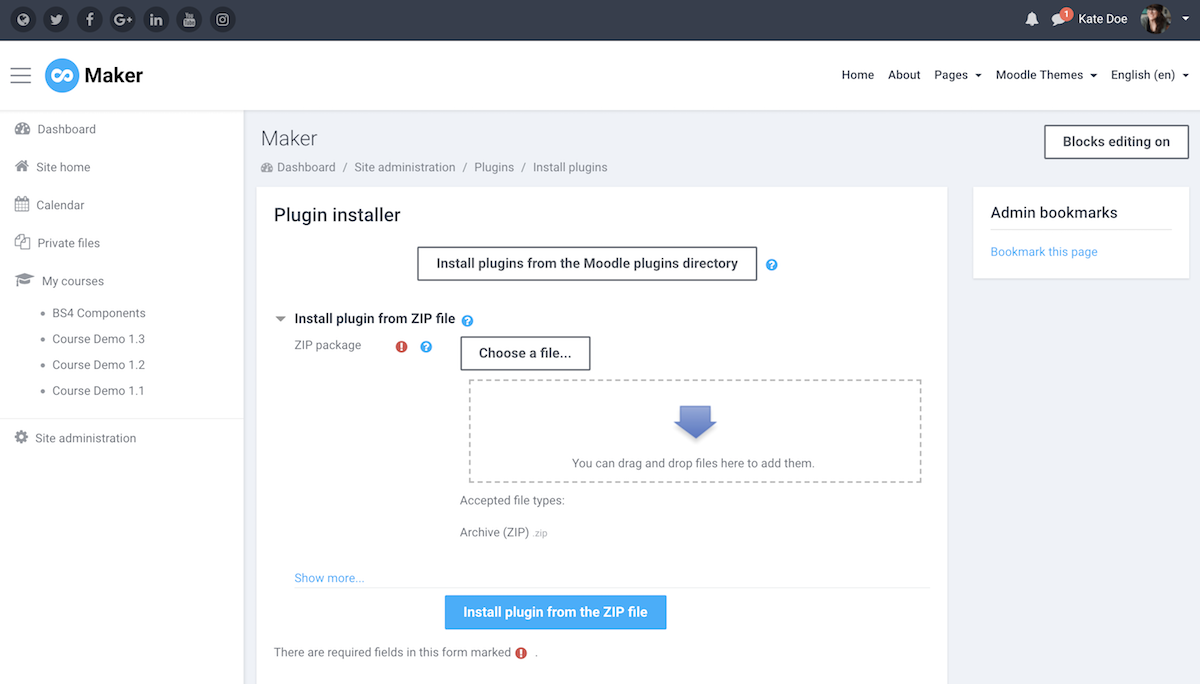
Download the Static Page plugin and upload the downloaded zip file to your Moodle site via the Install plugins page: Site Administration > Plugins > Install plugins. You need to be a site admin to install and use the plugin.

Step 2 – Configure the plugin
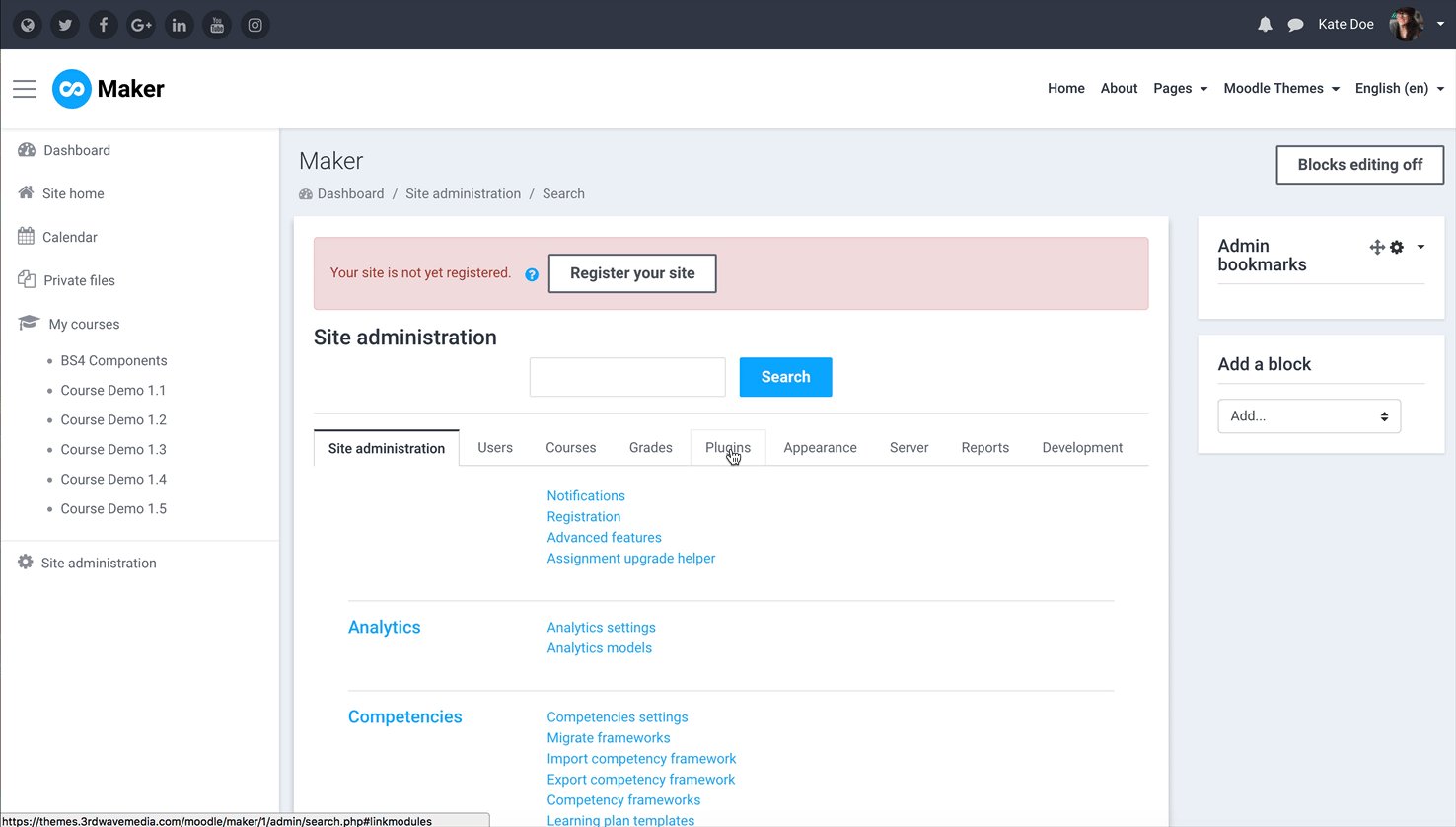
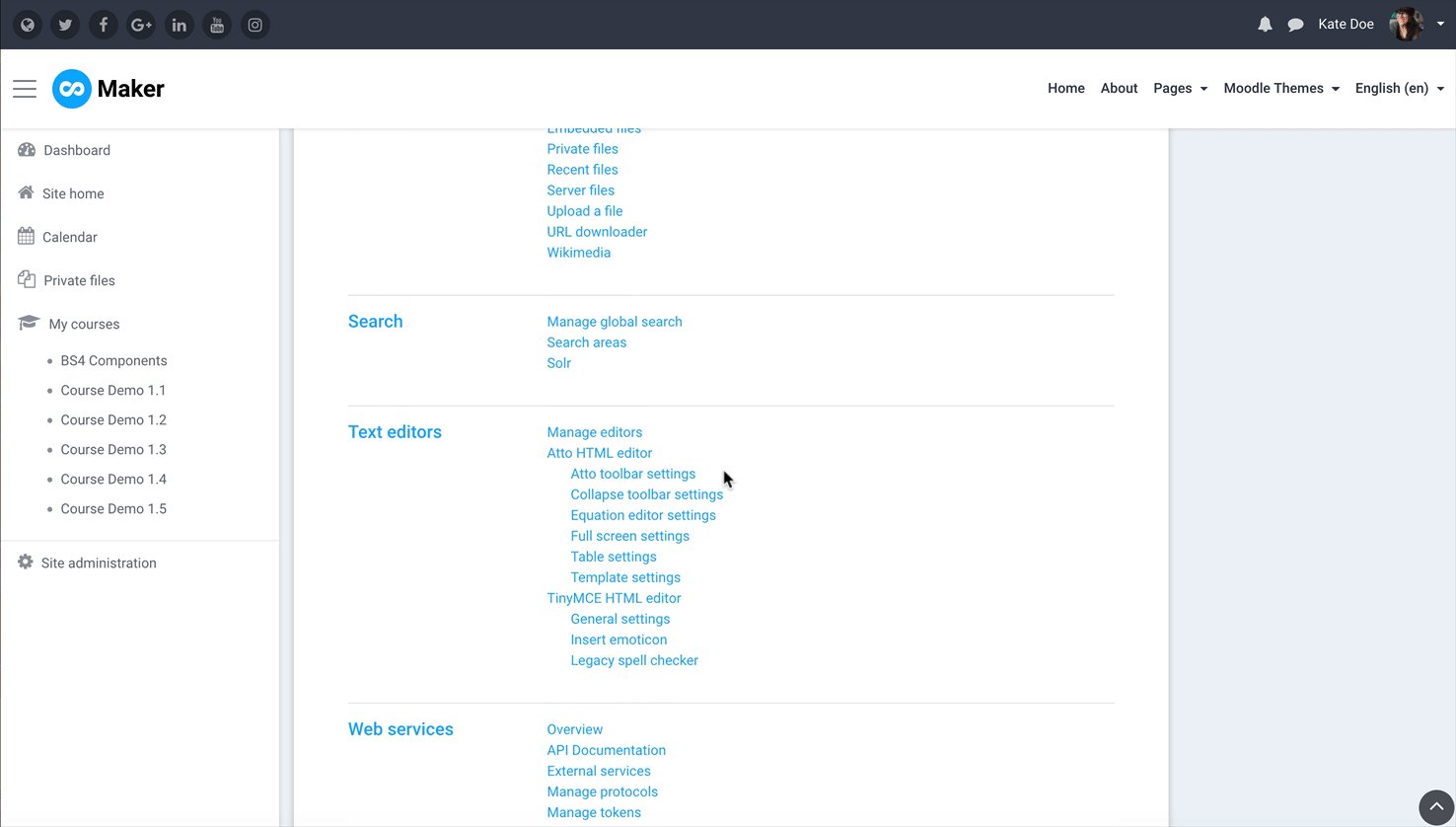
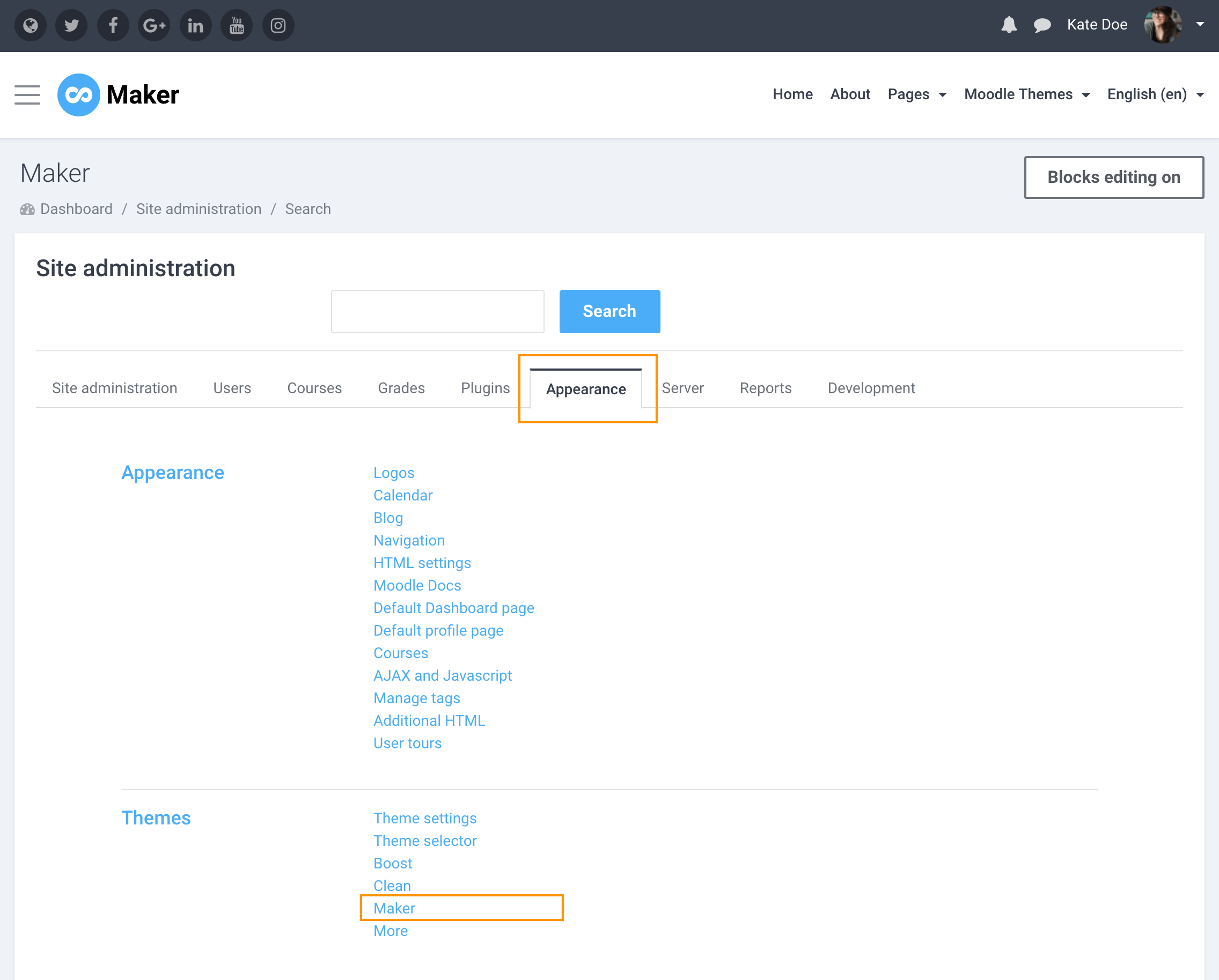
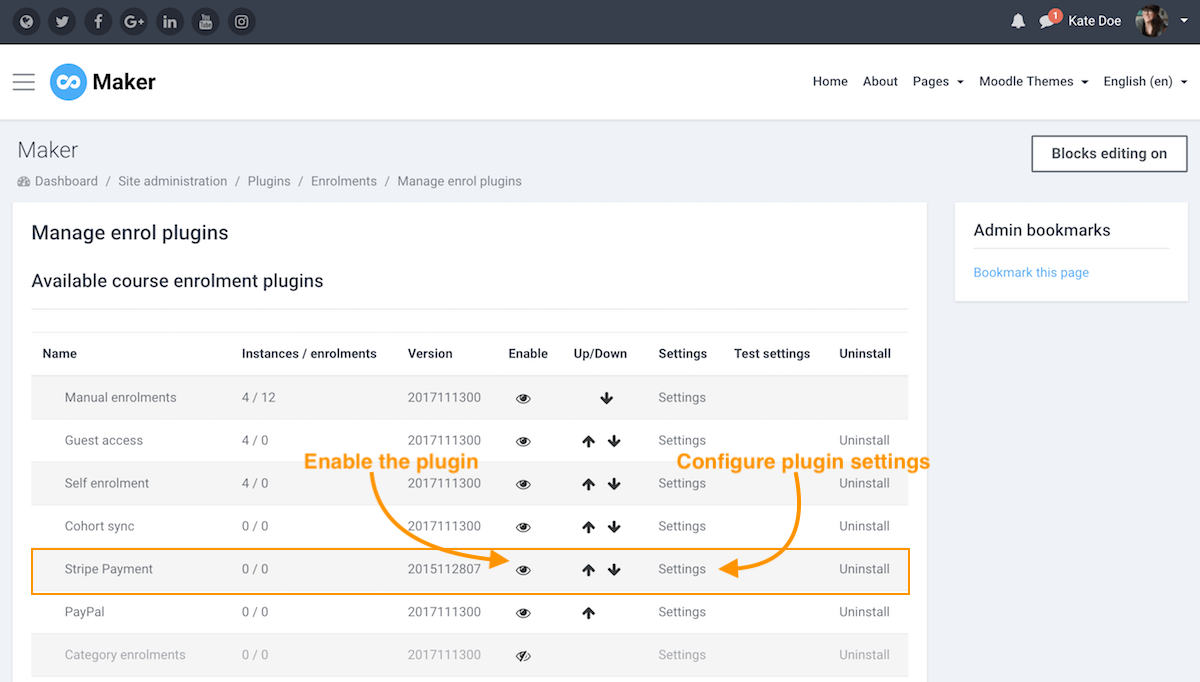
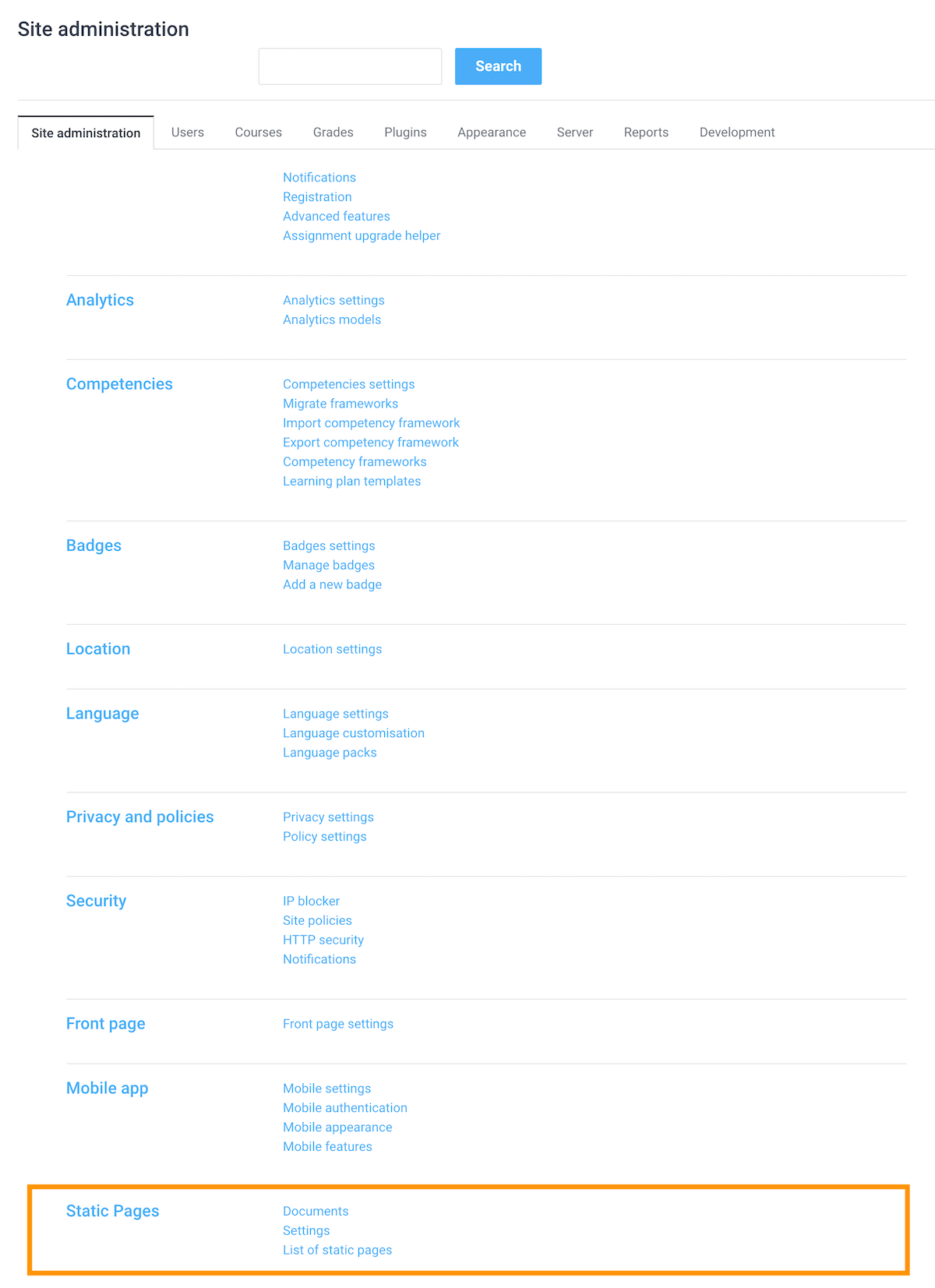
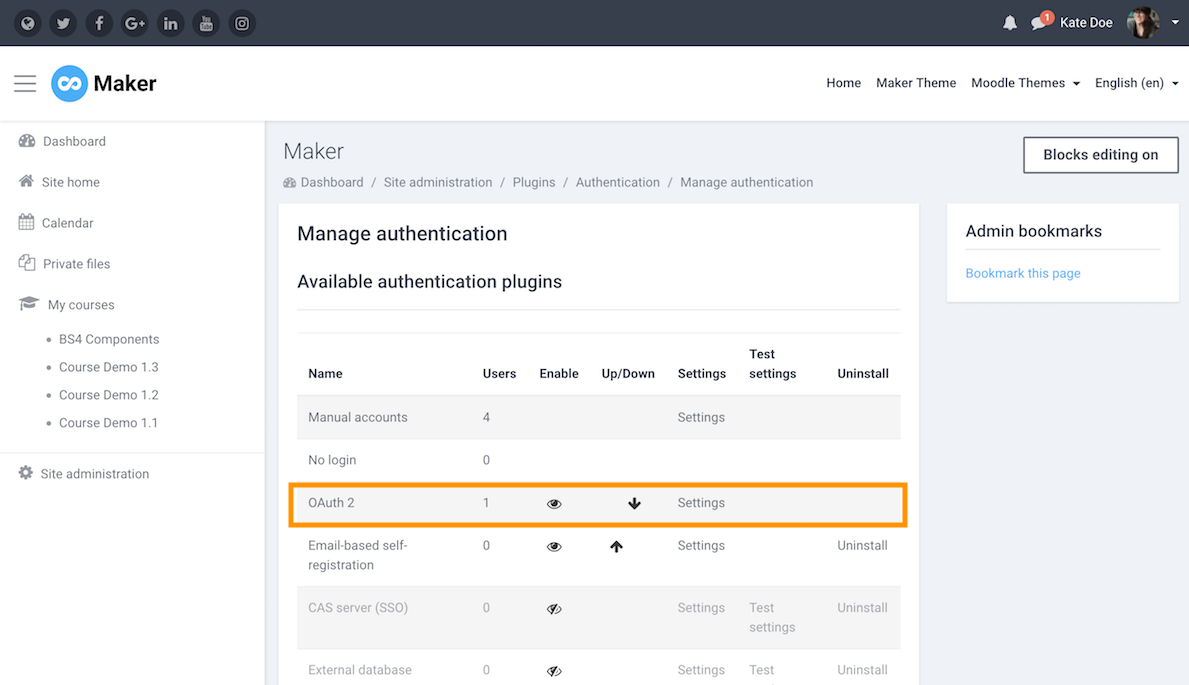
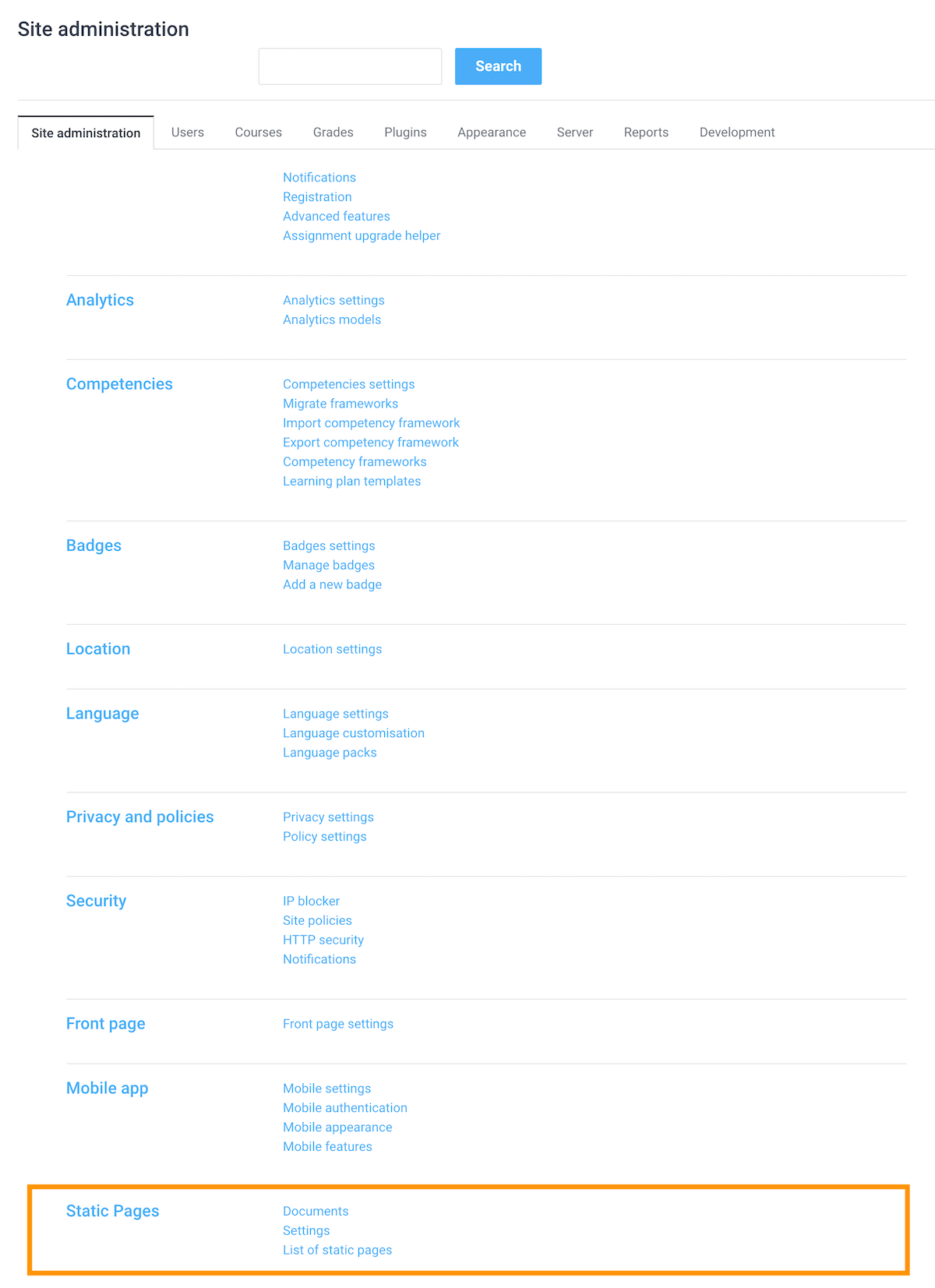
After installing the plugin, you can see the “Static Pages” option under the “Site Administration” section as shown in the figure below.

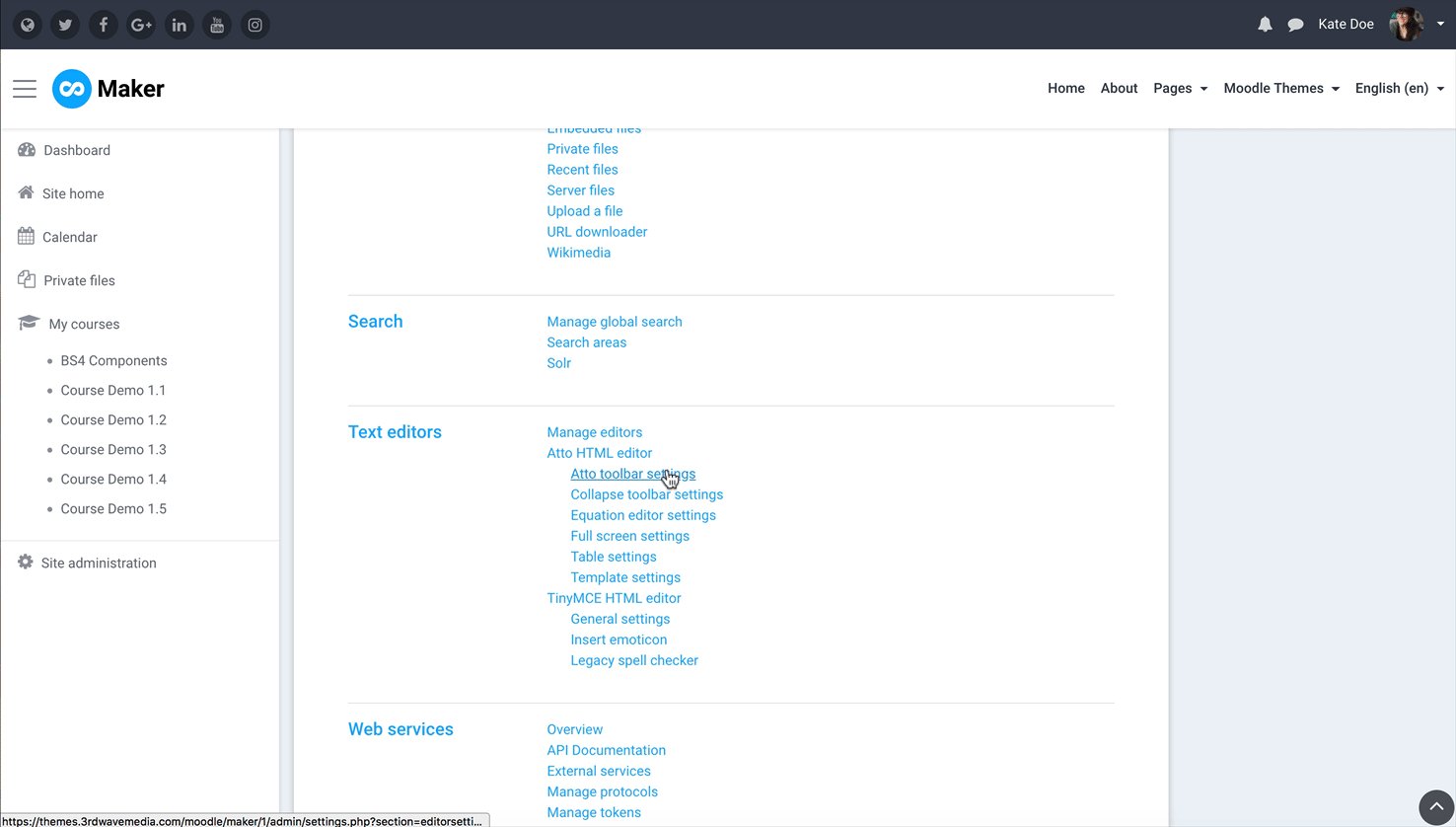
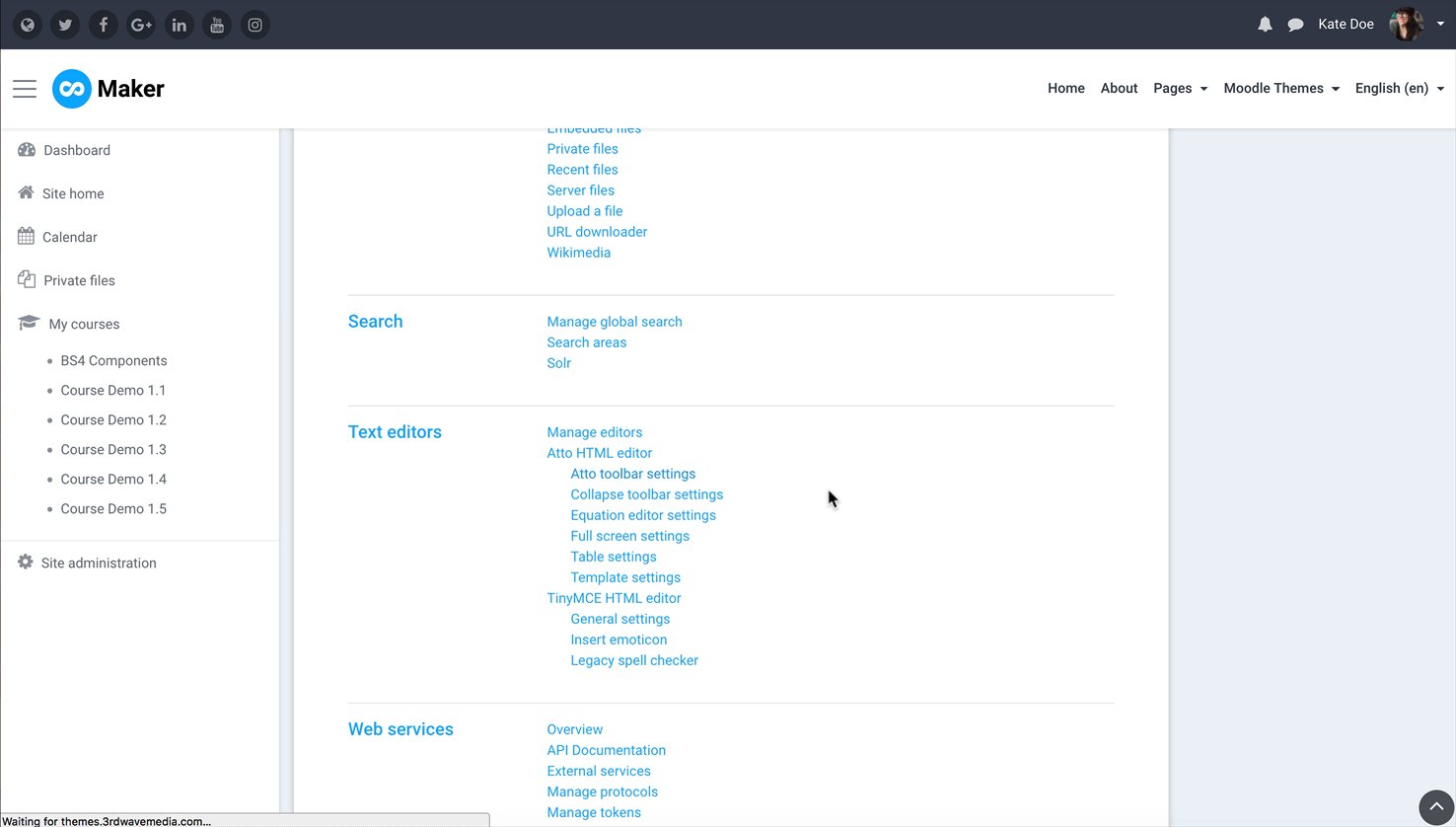
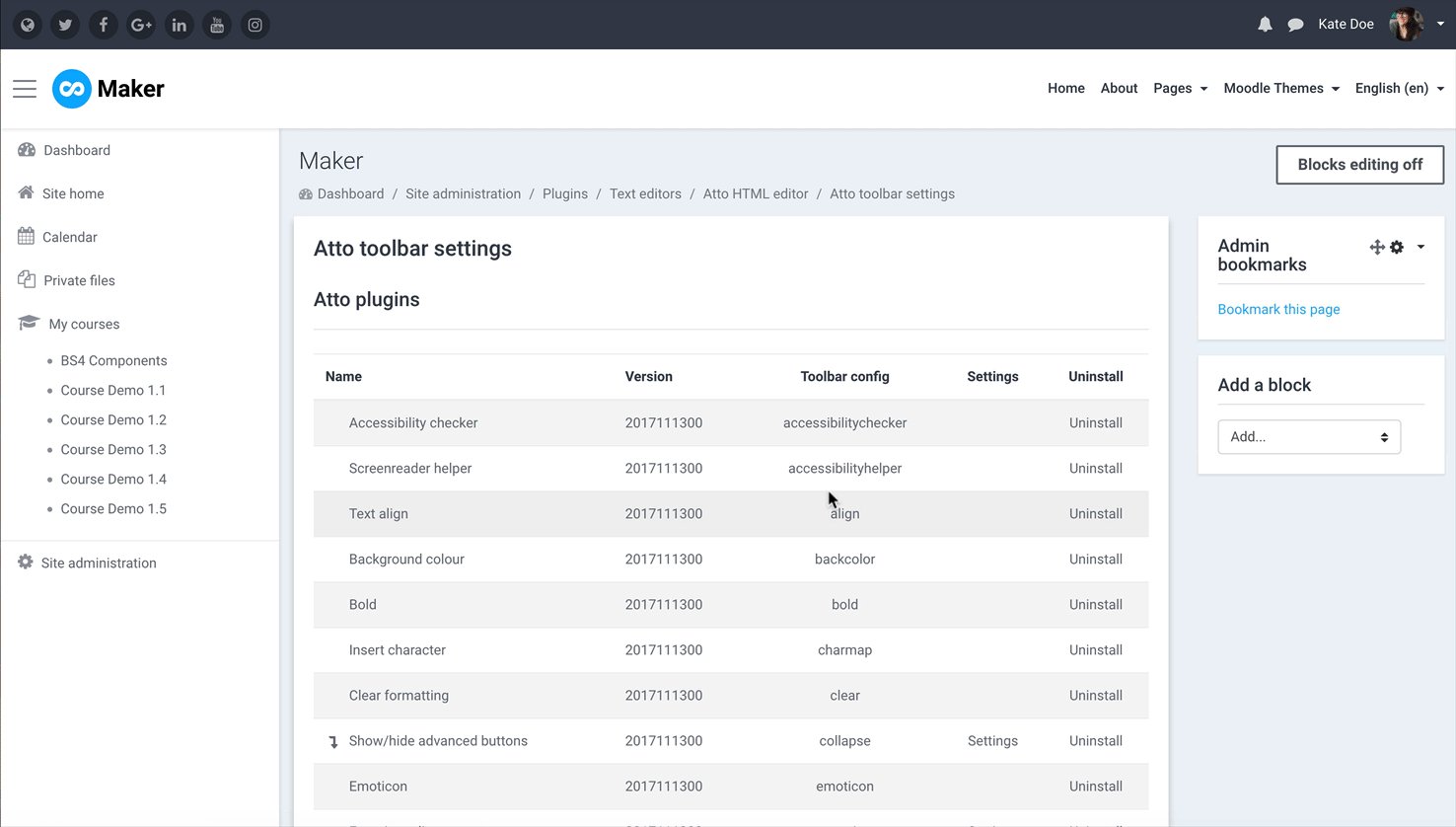
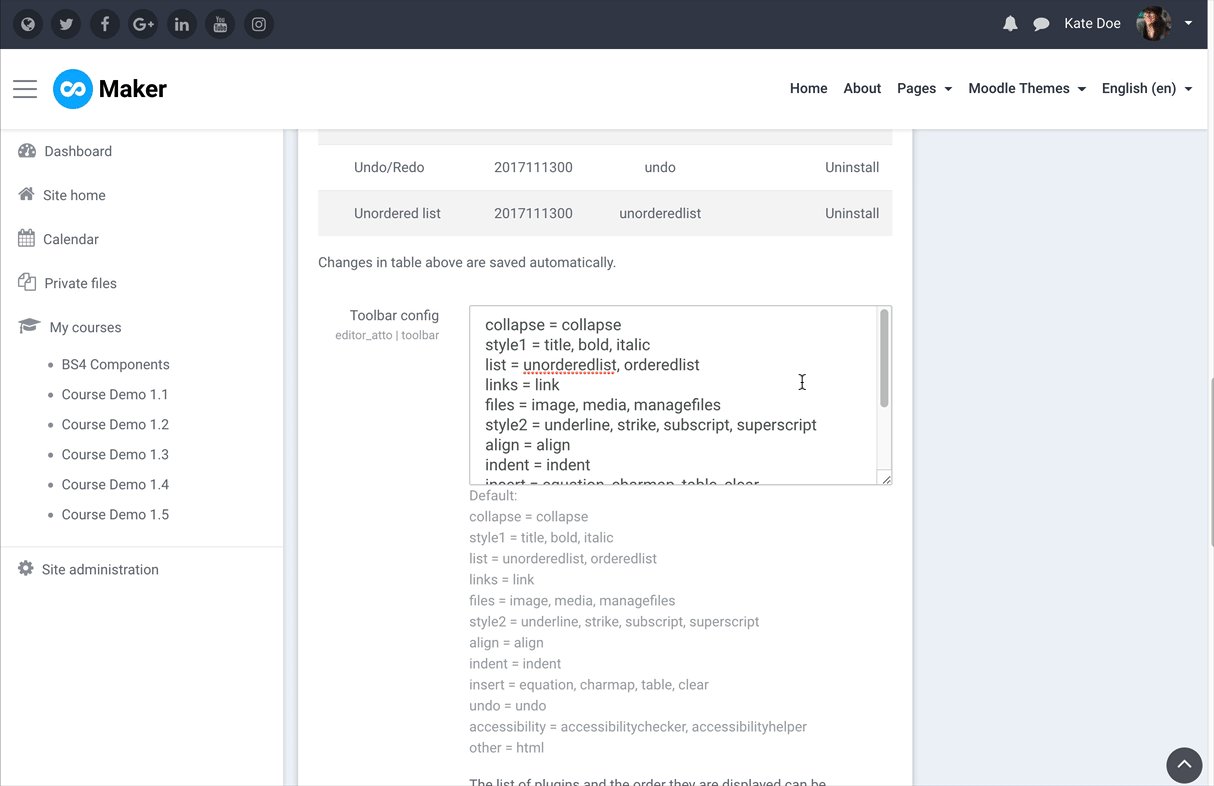
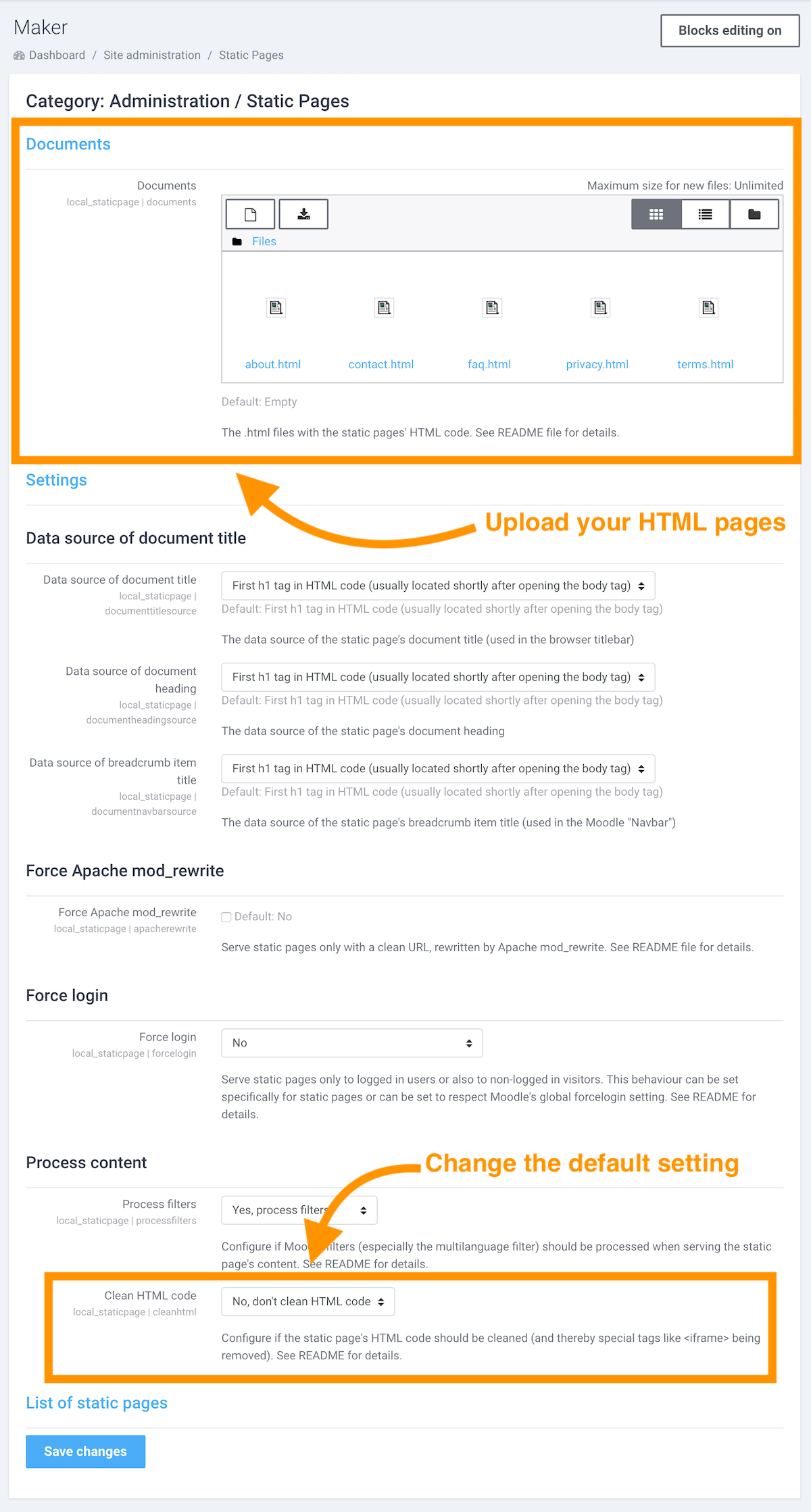
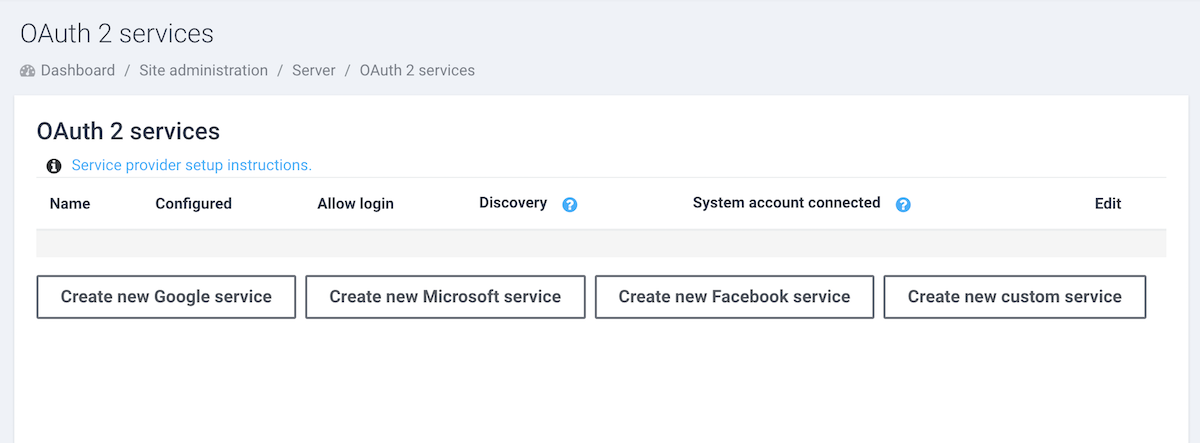
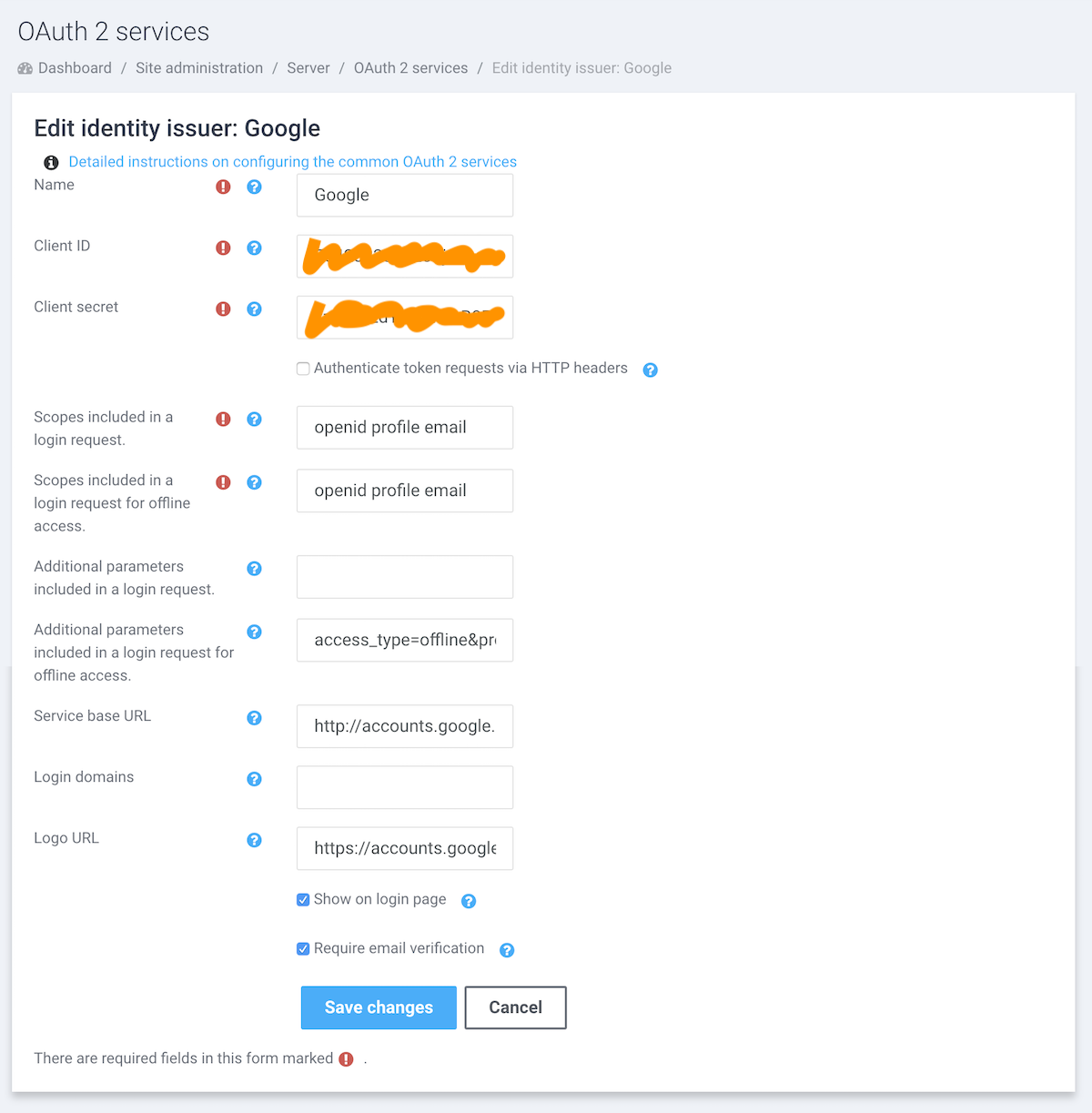
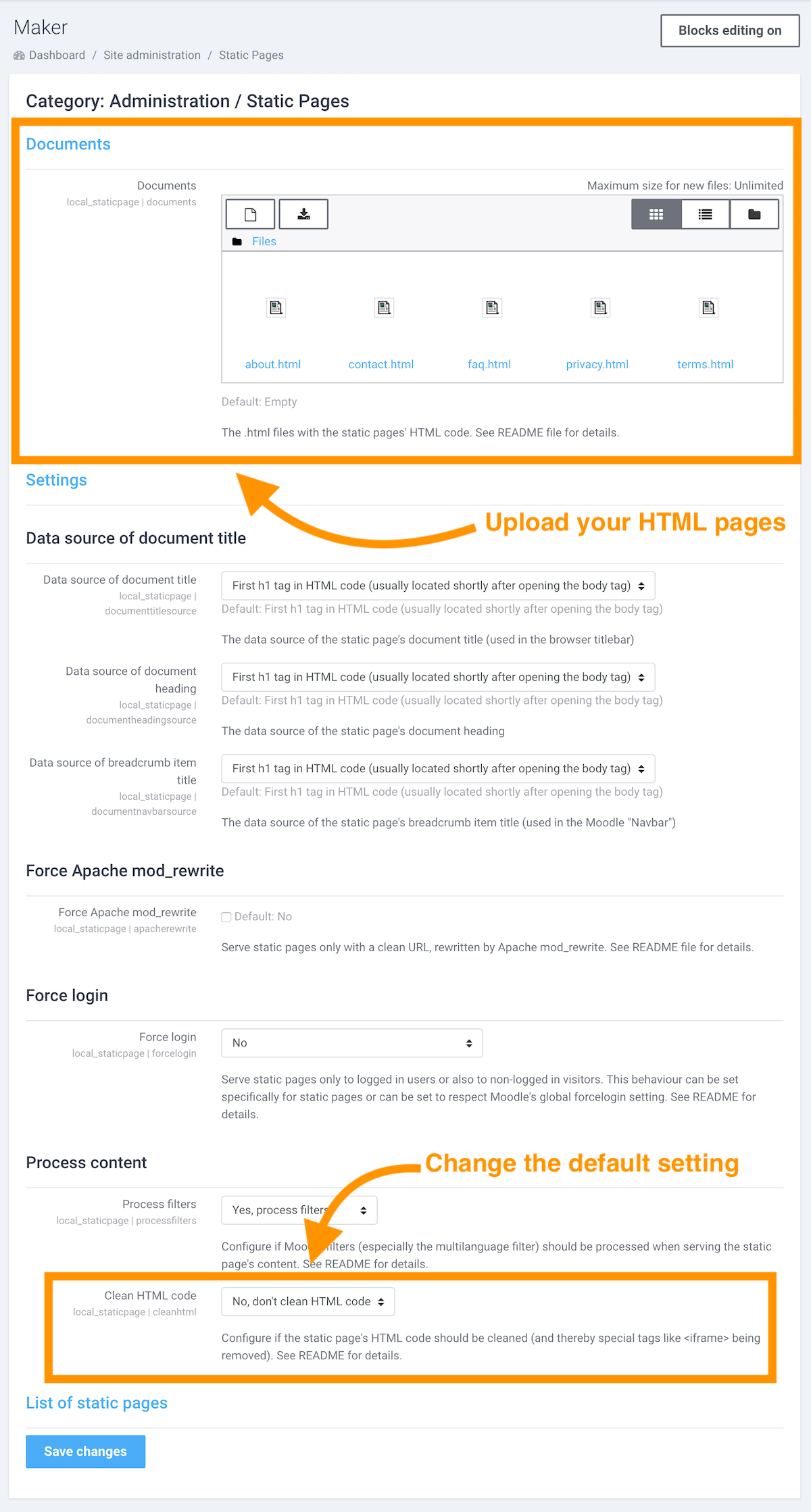
Click the “Static Pages” link and you will be able to upload your HTML files and configure the relevant settings. You can find detailed explanations of each setting from the plugin’s online documentation here.
For setting up our demo, we changed the “Clean HTML code” option from default “Yes, clean HTML code” to “No, don’t clean HTML code”. Make sure you do the same if you’d like to use our HTML templates and embed iframe content such as Youtube/Vimeo video and Google maps in your pages.

Step 3 – Add HTML Pages
Upload your HTML pages to the documents input field and save the changes. To make your HTML pages you can reference the plugin documentation here.
Basic code structure:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Imprint</title>
</head>
<body>
<h1>Imprint</h1>
[Your content goes here]
</body>
</html>
You can download the HTML pages we used in our demo below and edit the page content to suit your own needs.
Free Download (14159 downloads)
If you are using our Moodle theme Maker, there is no need to style the pages as all of the styling for the pages is included in the Maker theme.
If you are using a different Moodle theme you will need to add custom styling to the pages. You can either add your CSS to your theme’s Custom CSS option (if it has one) or include a <style> tag into the <head>> section of your HTML document as shown below:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Imprint</title>
<style>
[Your custom css code goes here]
</style>
</head>
<body>
<h1>Imprint</h1>
[Your content goes here]
</body>
</html>
Step 4 – Link the Pages
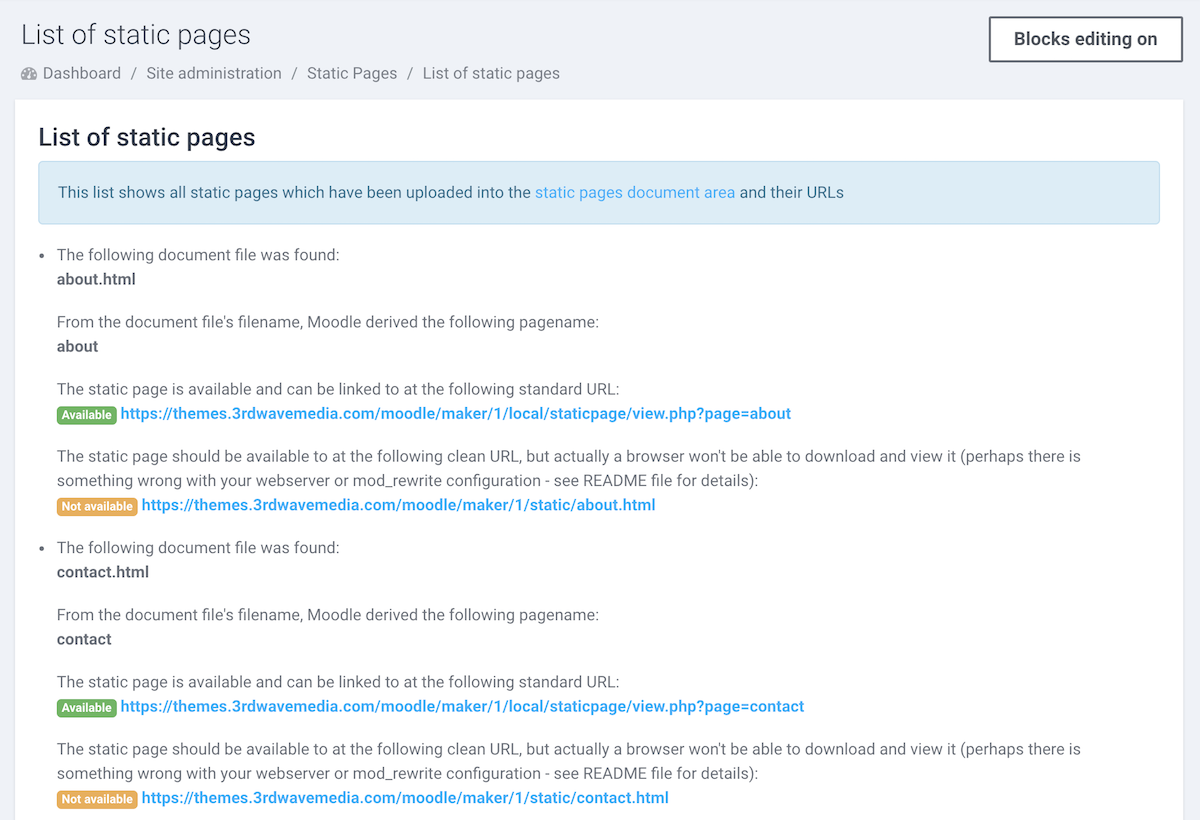
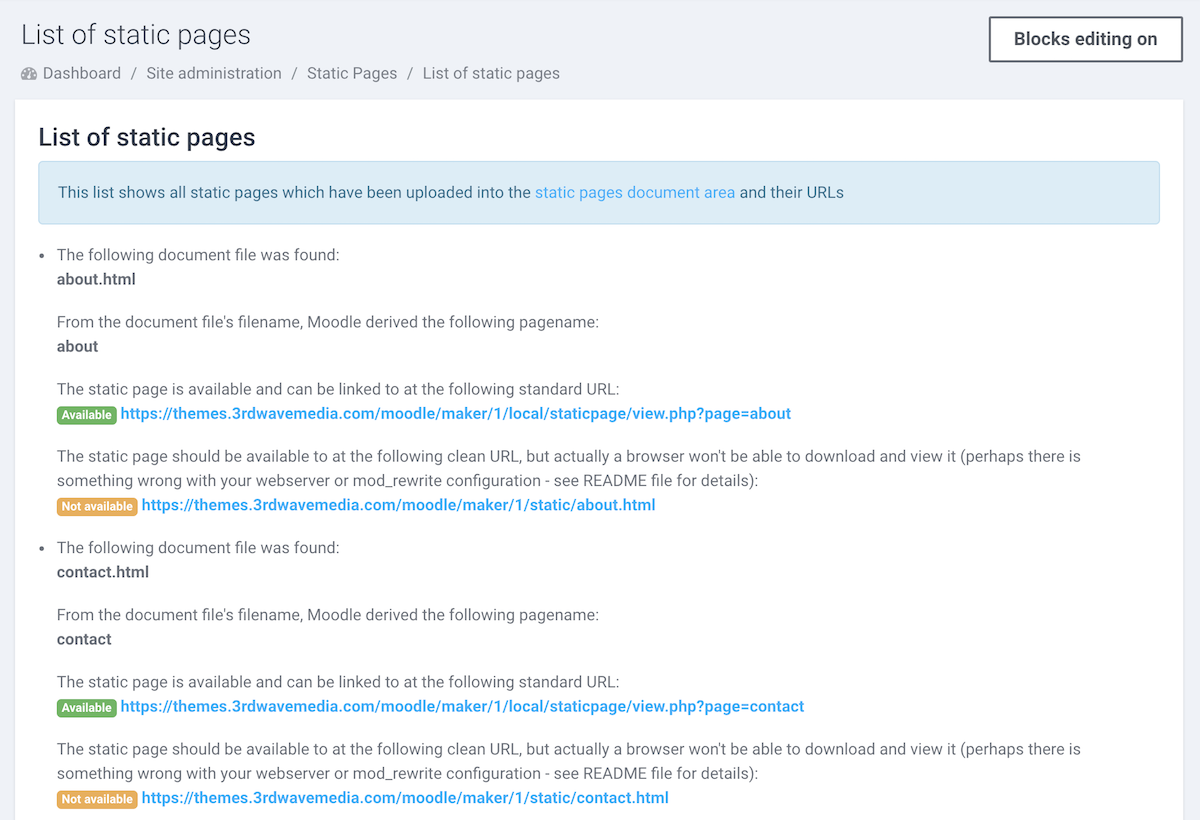
After adding your pages, you can get the page URLs from the “List of static pages” page.

In our demo, we used Moodle’s custom menu to link the pages (Learn how). If you’re using our Maker theme you can also add the page links in the header dropdown menu for easy access on mobile devices.
We hope you find this tutorial and the HTML page templates useful. If you think there are any other types of static pages that could be useful for a Moodle site please leave a comment below.