Our premium Moodle theme Maker is a Boost-based Moodle theme so it’s very easy to change the order of the frontpage sections by editing the related theme template file(s). In this tutorial we will show you how to make the changes so you can customise the frontpage section order to best suit your site’s landing UX needs.
Step 1 – Find the template files
There are two files related to the Maker theme’s frontpage layout. Both of them are located under the theme templates folder: maker > templates
File 1 – frontpage.mustache
This template is used to control the layout for logged-in users. If your Moodle course allows guest login then this template applies to logged-in guest users as well.
*File 2 – frontpage_guest.mustache
*Note: This file only applies to Maker theme for Moodle 3.x. Maker theme for Moodle 4.x doesn’t have this file.
This template is used to control the layout for visitors (not logged-in users)
Step 2 – Edit the template
Open your desired template file in a text editor and change the order of the relevant code snippets.
Below is a list of the code snippets for displaying the frontpage sections.
- Header Alert

{{{ output.header_alert}}} - Slideshow Section

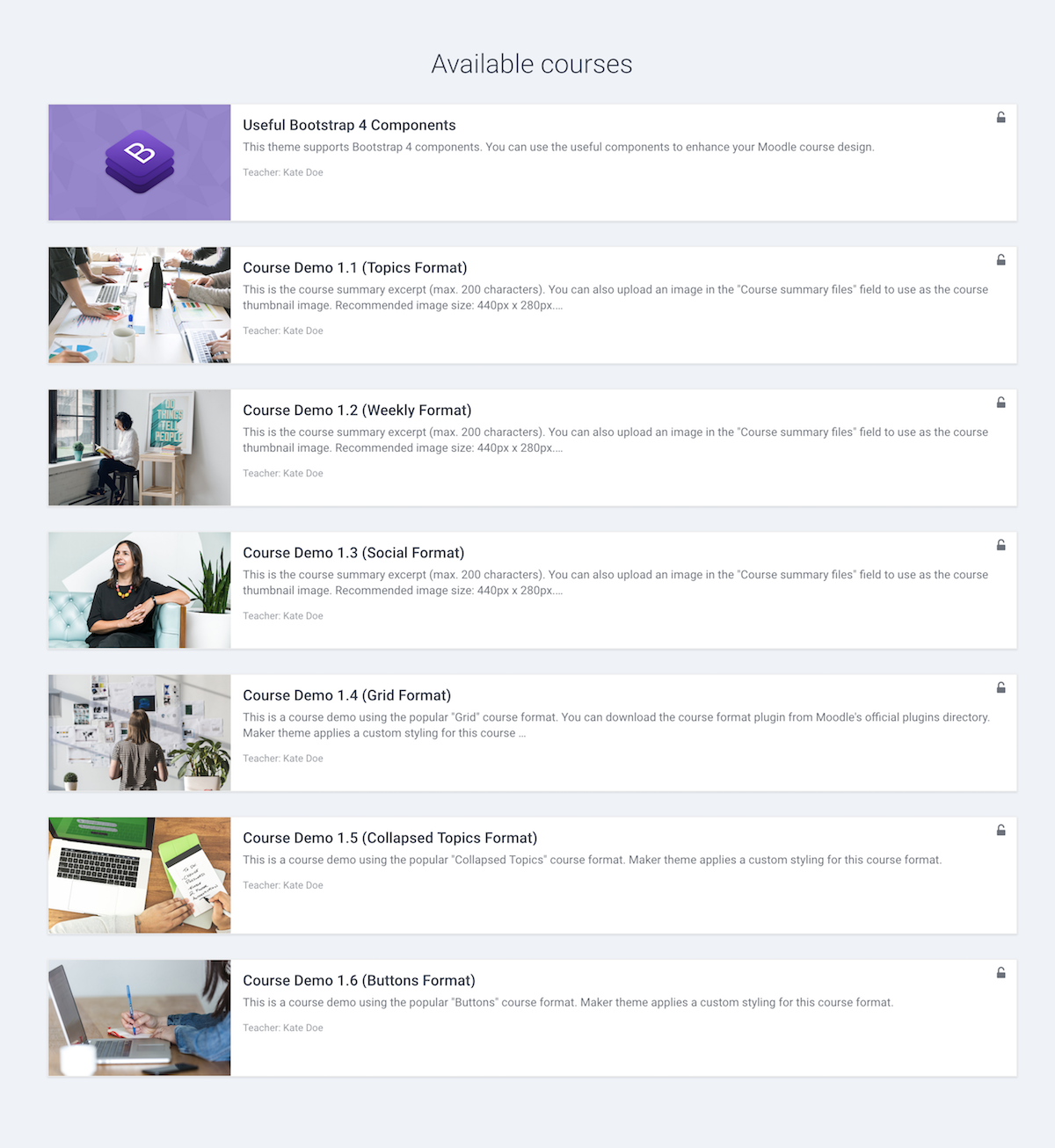
{{{ output.fp_slideshow }}} - Search Courses Section

{{{ output.fp_searchcourses }}} - Benefits Section

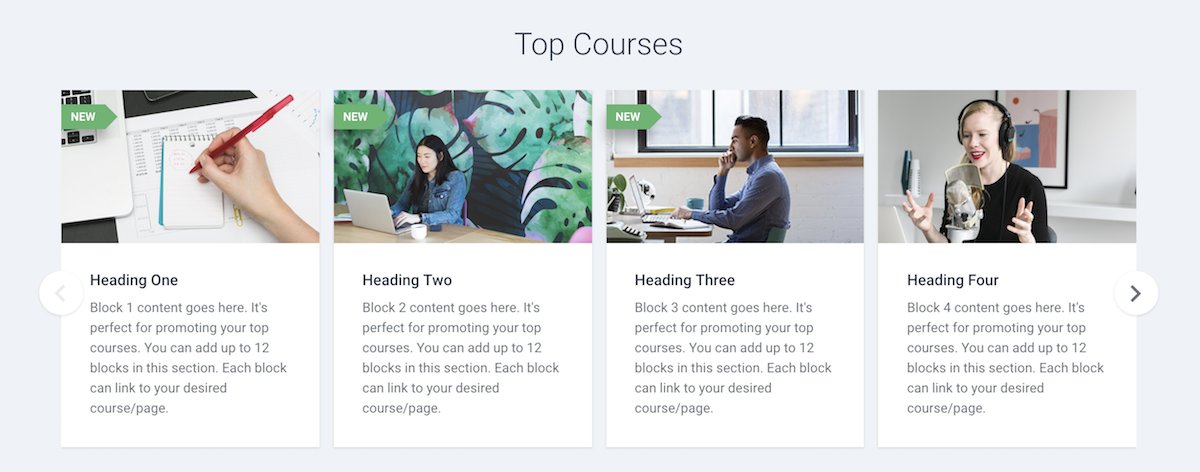
{{{ output.fp_benefits }}} - Featured Section

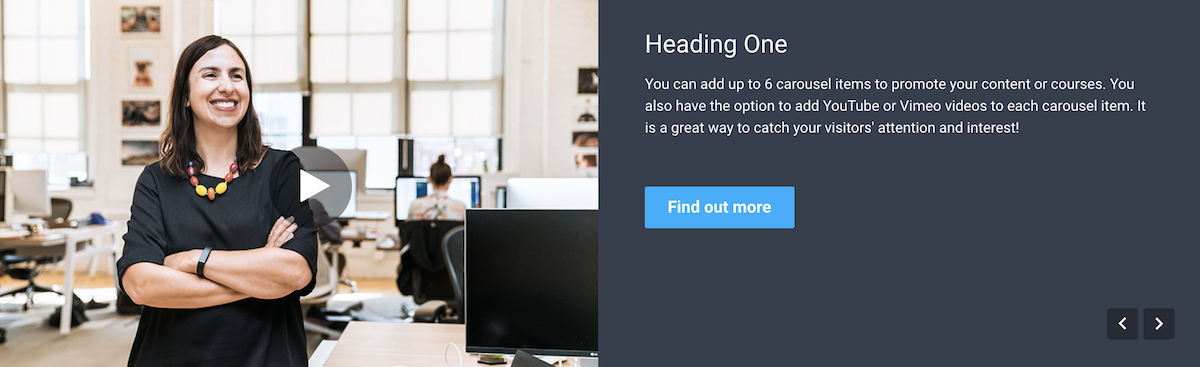
{{{ output.fp_features }}} - Promo Carousel Section

{{{ output.fp_promo }}} - Logos Section

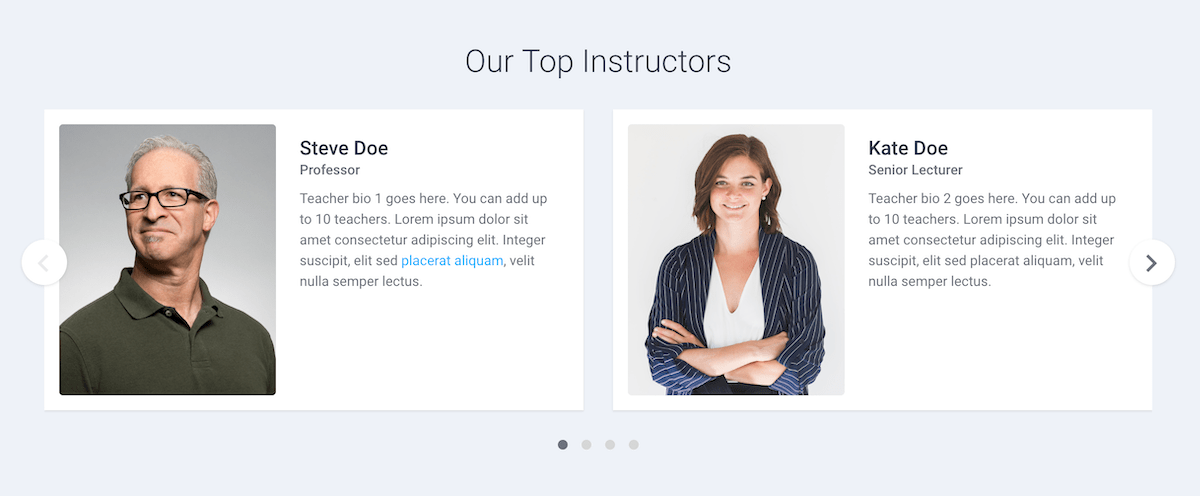
{{{ output.fp_logos }}} - Teachers Section

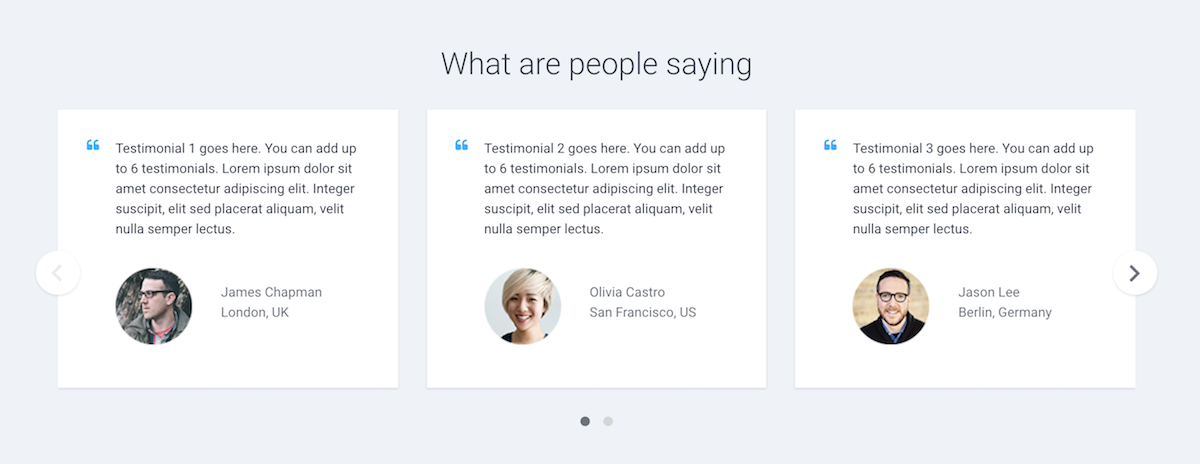
{{{ output.fp_teachers }}} - Testimonials Section

{{{ output.fp_testimonials }}} - Moodle Frontpage Content

<div id="page" class="container-fluid"> ... </div>
- FAQ Section

{{{ output.fp_faq }}} - CTA Section

{{{ output.fp_ctasection }}}
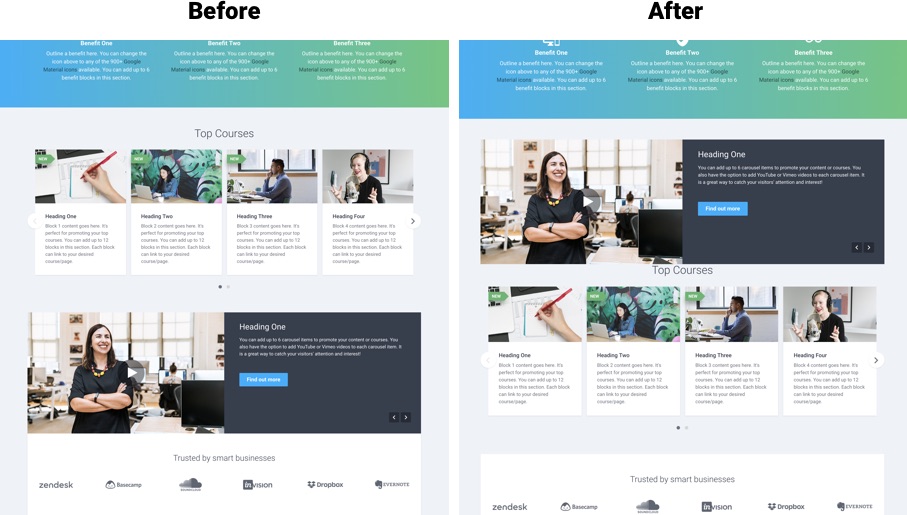
For example, say you want to display the Promo Carousel section above the Featured section for visitors, you can edit the file frontpage_guest.mustache and move the Promo snippet {{{ output.fp_promo }}} above the Featured snippet {{{ output.fp_features }}}. If you want to do the same for the logged-in users (Moodle 3.x only) then you need to make the same changes to the file frontpage.mustache as well.
Below is a figure showing you the frontpage before and after the changes:

After the section order change, the promo section looks too close to the section below. To fix this you can add some spacing after the promo section via your custom CSS:
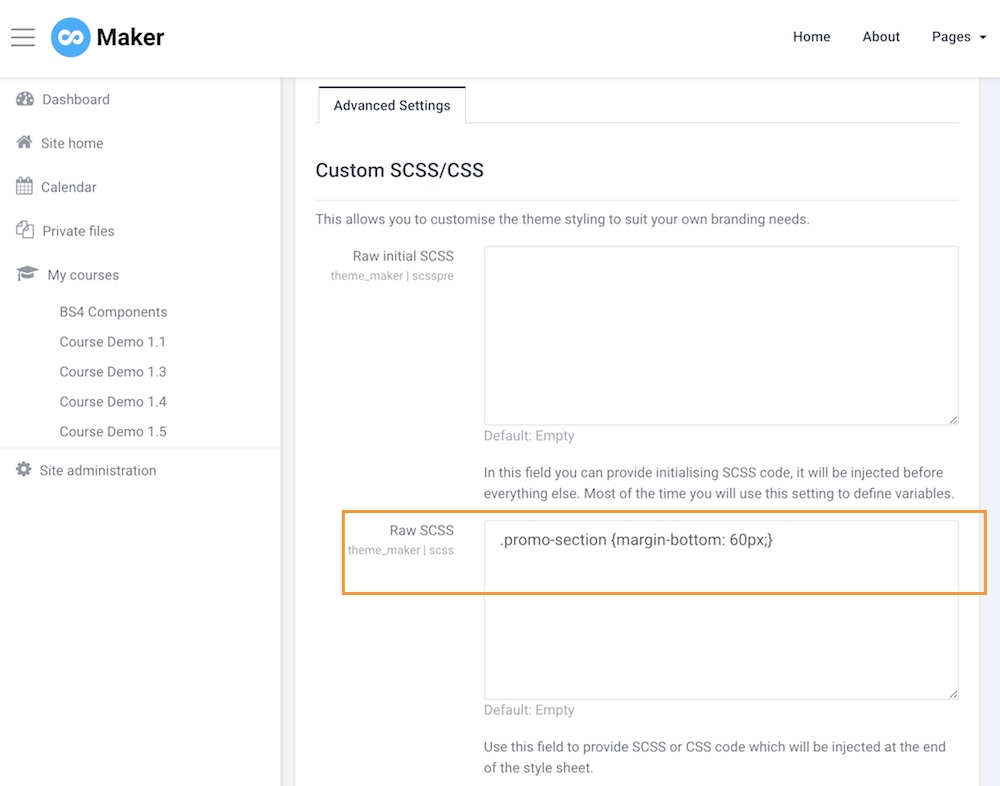
Go to: Site administration > Appearance > Themes > Maker Settings > Advanced Settings and enter the following CSS into the “Raw SCSS/CSS” input field:
.promo-section {margin-bottom: 60px;}

Any changes you made to the theme files will need to be re-applied when you upgrade your theme later. So make sure you keep a note of what you’ve changed so you can re-apply the changes quickly when it’s time to upgrade.
