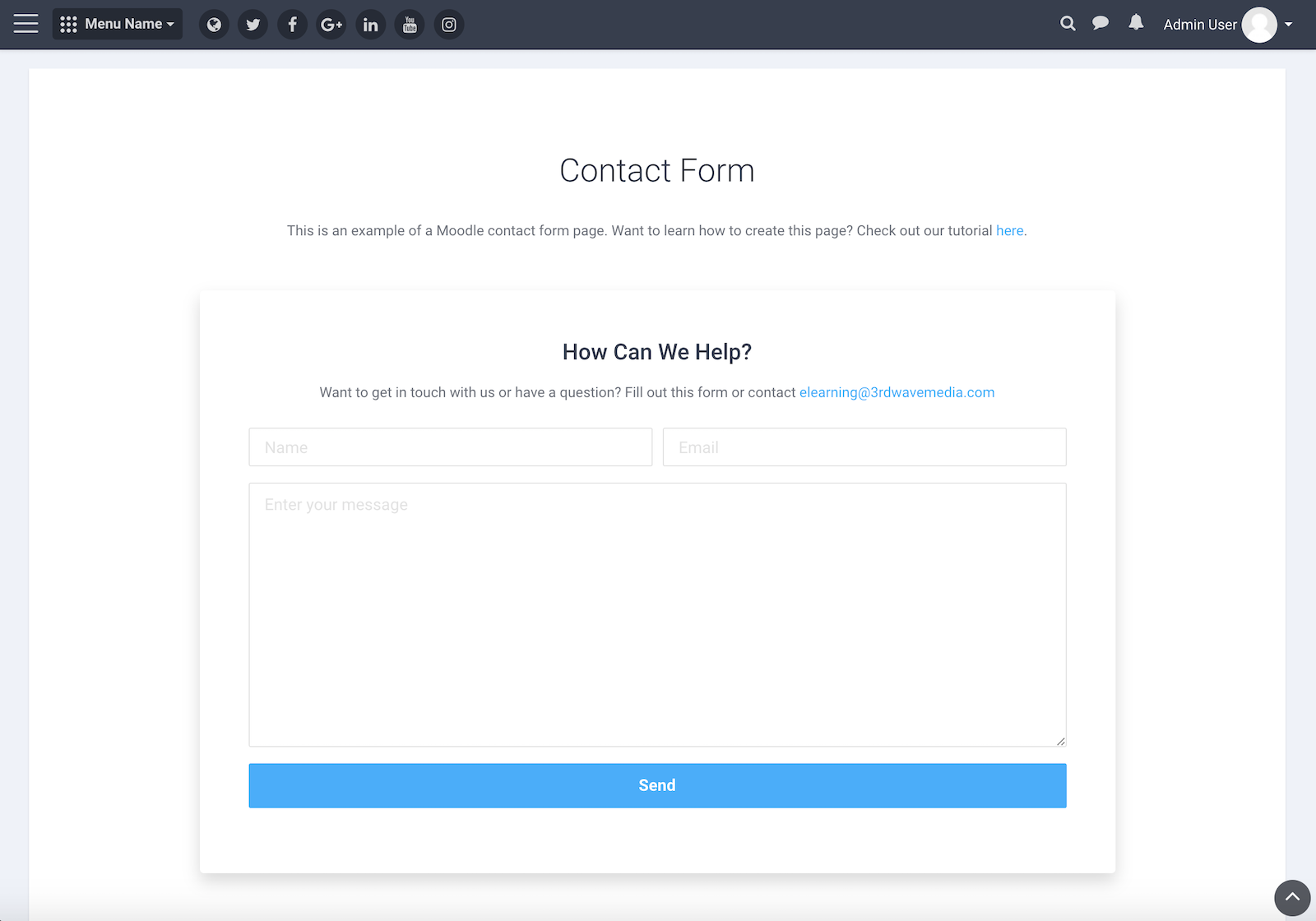
Want to add a working contact form page to your Moodle site so users can send you messages via the form while they are on your site? We have set up an example page on our Moodle theme demo site (the demo is using our Maker theme). In this tutorial we will show you the simple steps you can take to create the same contact form page on your Moodle site. You can download the example source code at Step 3.
Step 1
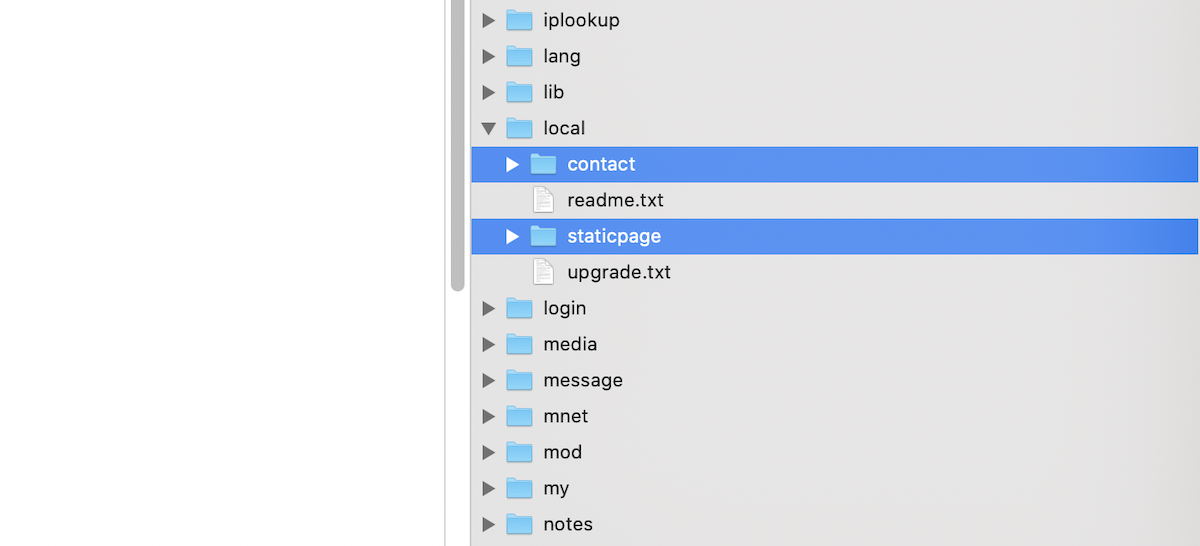
Download and install two Moodle third party plugins – Static Pages and Contact Form. You can install the plugins by placing the downloaded plugin folders inside of your Moodle site directory’s “local” folder.

Step 2
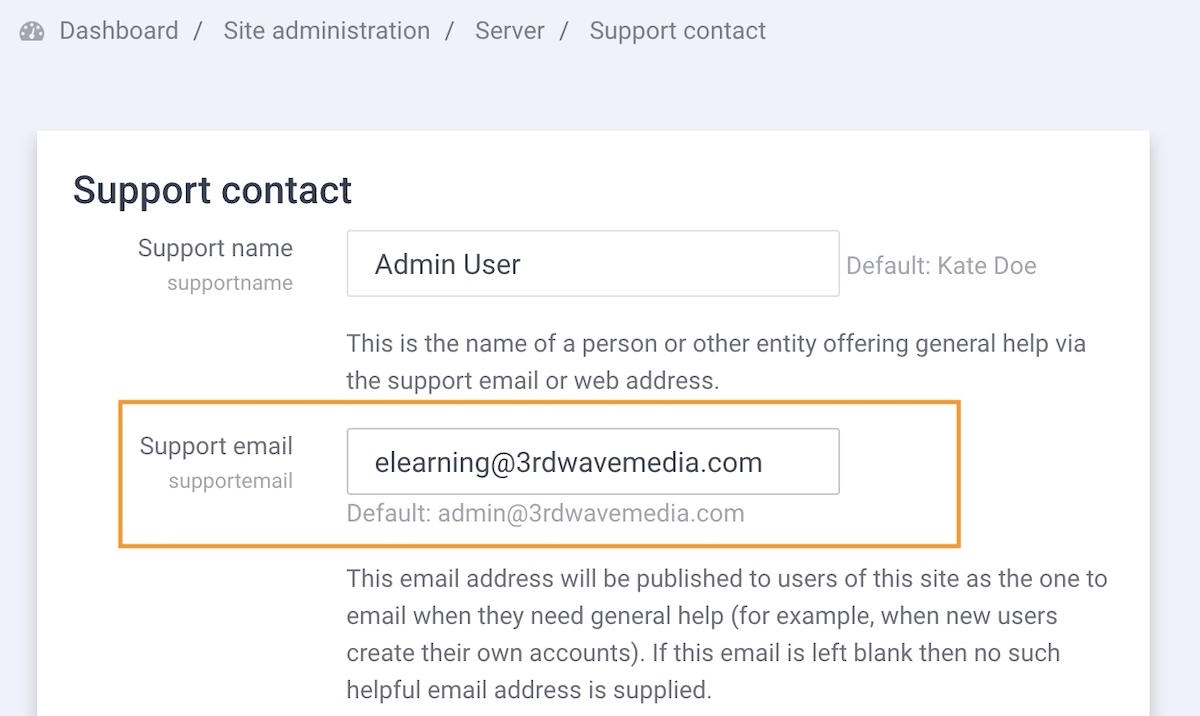
Set up your contact form recipient email address in Moodle. This is the default email address for receiving information sent by the contact form. Go to: Site administration > Server > Support contact and enter your preferred recipient email address in the “Support email” input field.

Step 3
Create a basic contact form HTML file based on the documentation of Static Pages and Contact Form. To save you the work, you can simply download the HTML file we created for our Moodle demo site and use the file for your own Moodle site.
Free Download (7596 downloads)Below is our contact form HTML file source code. Feel free to use it as a template base to build your own bespoke contact form. You can create a more complicated form if you follow the docs for the Contact Form plugin here.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Contact Us</title>
</head>
<body>
<div class="staticpage-wrapper container">
<h1 class="staticpage-title">Contact Form</h1>
<div class="staticpage-content">
<div class="contact-wrapper">
<div class="contact-intro mb-5">
<p>This is an example of a Moodle contact form page.</p>
</div>
<div class="contact-form-box rounded p-lg-5 mb-5">
<form id="contact-form" class="contact-form" action="../contact/index.php" method="post">
<h2 class="text-center mb-3">How Can We Help?</h2>
<div class="text-center mb-4">Want to get in touch with us or have a question? Fill out this form or contact <a href="#">elearning@3rdwavemedia.com</a></div>
<div class="form-row">
<div class="form-group col-12 col-xl-6">
<label class="sr-only" for="name">Name</label>
<input type="text" class="form-control" id="name" name="name" placeholder="Name" minlength="2" maxlength="45" required="required" pattern="[A-zÀ-ž]([A-zÀ-ž\s]){2,}">
</div>
<div class="form-group col-12 col-xl-6">
<label class="sr-only" for="email">Email</label>
<input type="email" class="form-control" id="email" name="email" placeholder="Email" required="required">
</div>
<div class="form-group col-12">
<label class="sr-only" for="cmessage">Your message</label>
<textarea class="form-control" id="cmessage" name="message" placeholder="Enter your message" rows="10" required="required"></textarea>
</div>
<input type="hidden" id="sesskey" name="sesskey" value="">
<script>document.getElementById('sesskey').value = M.cfg.sesskey;</script>
<div class="form-group col-12">
<input type="submit" name="submit" id="submit" value="Send" class="btn btn-block btn-primary py-2">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
Step 4
Follow our previous tutorial here to upload the contact form HTML file to your Moodle site via the Static Pages plugin.
You can access the Contact Form plugin settings page via: Site administration > Plugins > Local plugins > Contact Form
If you have followed all of the steps above correctly you should have created a working contact form page on your Moodle site. To make the contact page visible to your users you can add the page link to Moodle’s built-in horizontal custom menu. If you’re using our Maker theme for Moodle 3.8+ you can also add the page link to the header dropdown menu for easy access on mobile devices.