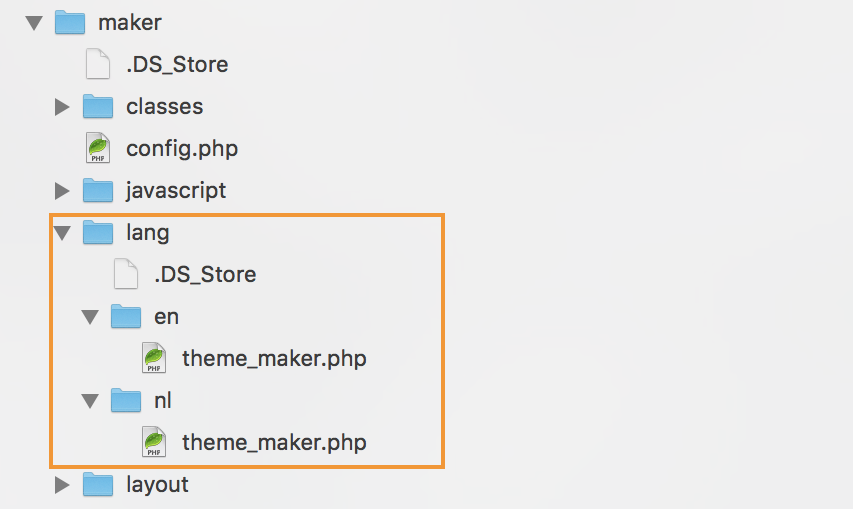
Want to make your Moodle site display its content in more than one languages? If you’re using our Boost-based Moodle theme Edutor or Maker, you can make your site multilingual by following the easy steps in this tutorial.
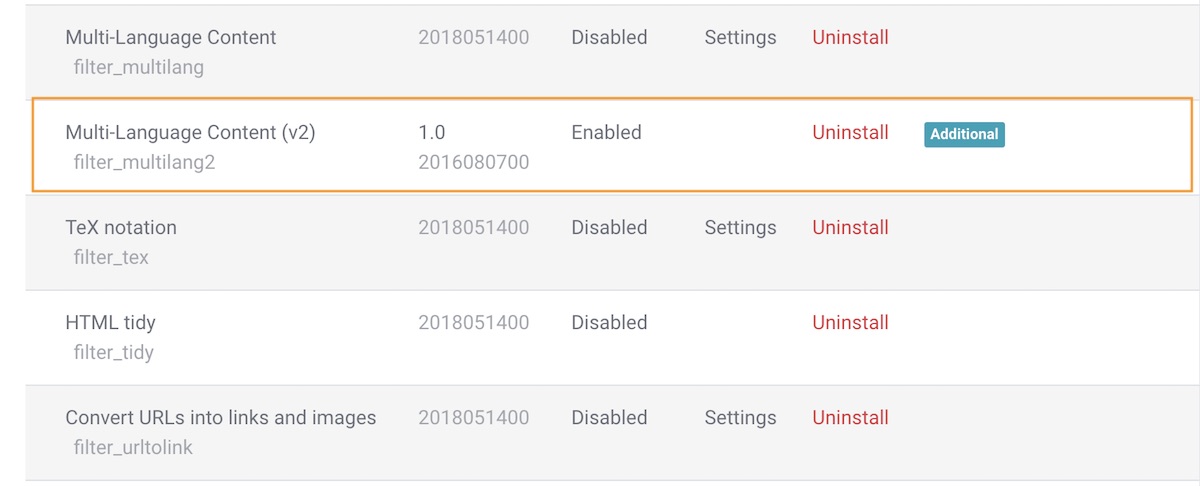
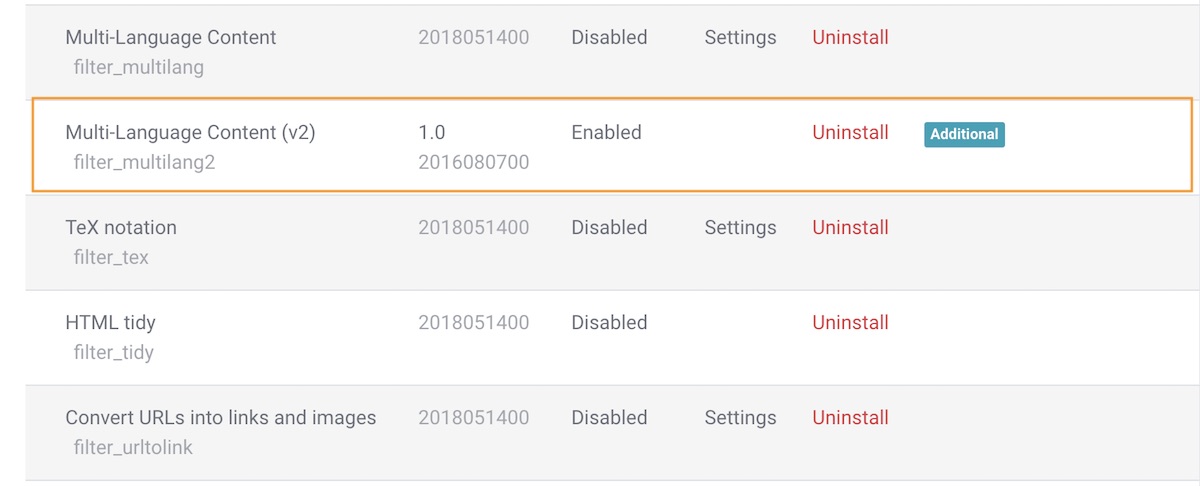
Step 1 – Add plugin Multi-Language Content (v2)
Download the Multi-Language Content (v2) plugin via Moodle’s official plugin library. Then install the plugin to your site and enable it.

Step 2 – Add your content in multiple languages
You can add your content using the syntax below. Where XX and YY are the Moodle short names for the language packs (i.e., en, fr, de, es, etc.)
{mlang XX}content in language XX{mlang}
{mlang YY}content in language YY{mlang}
Example
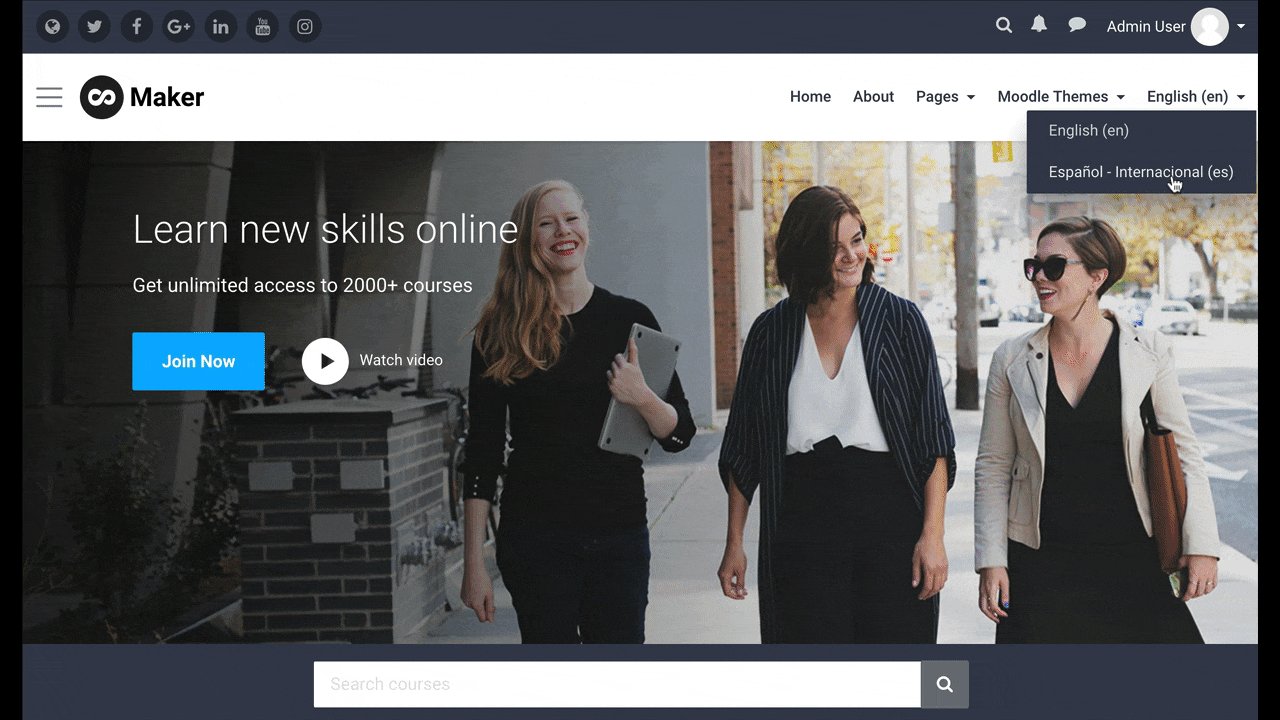
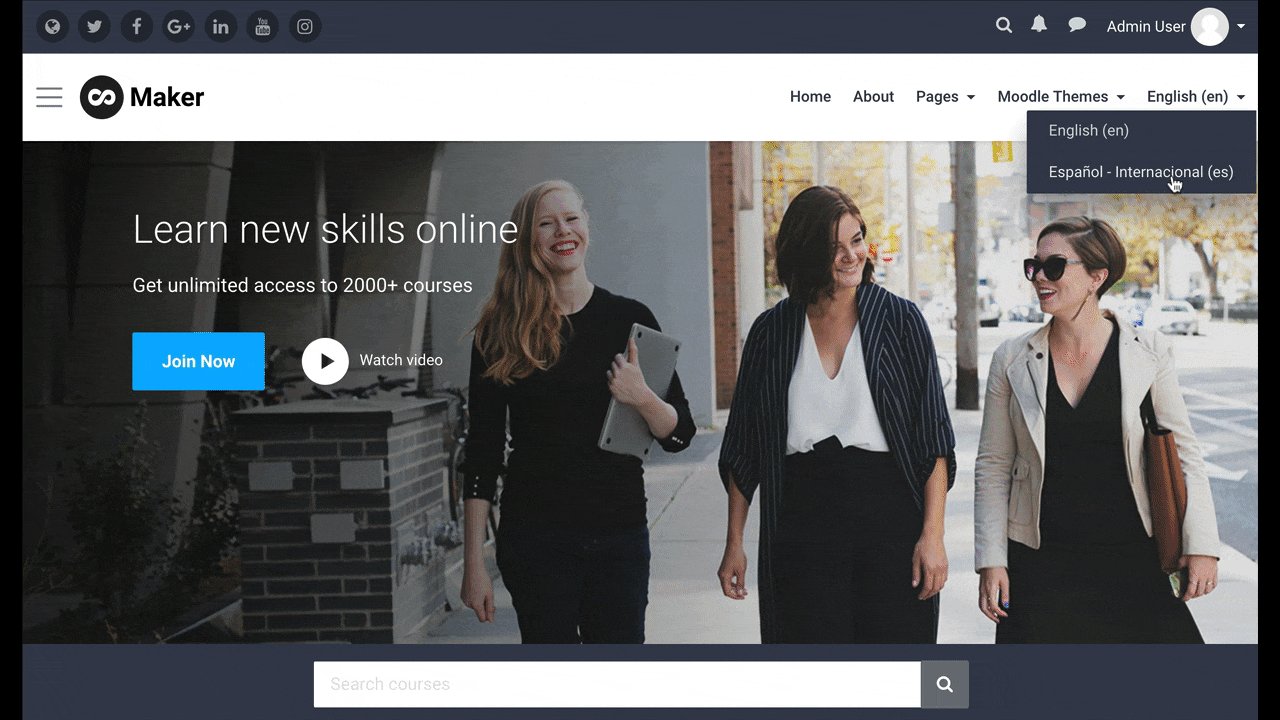
For demo purpose, we’ll use an example to show you how that works. Say your Moodle site needs to serve users who speak English and Spanish and you’ve installed Moodle’s language packs for both languages. Now you need to make your site’s content switch between English and Spanish based on which language your visitor selects in the language dropdown menu.
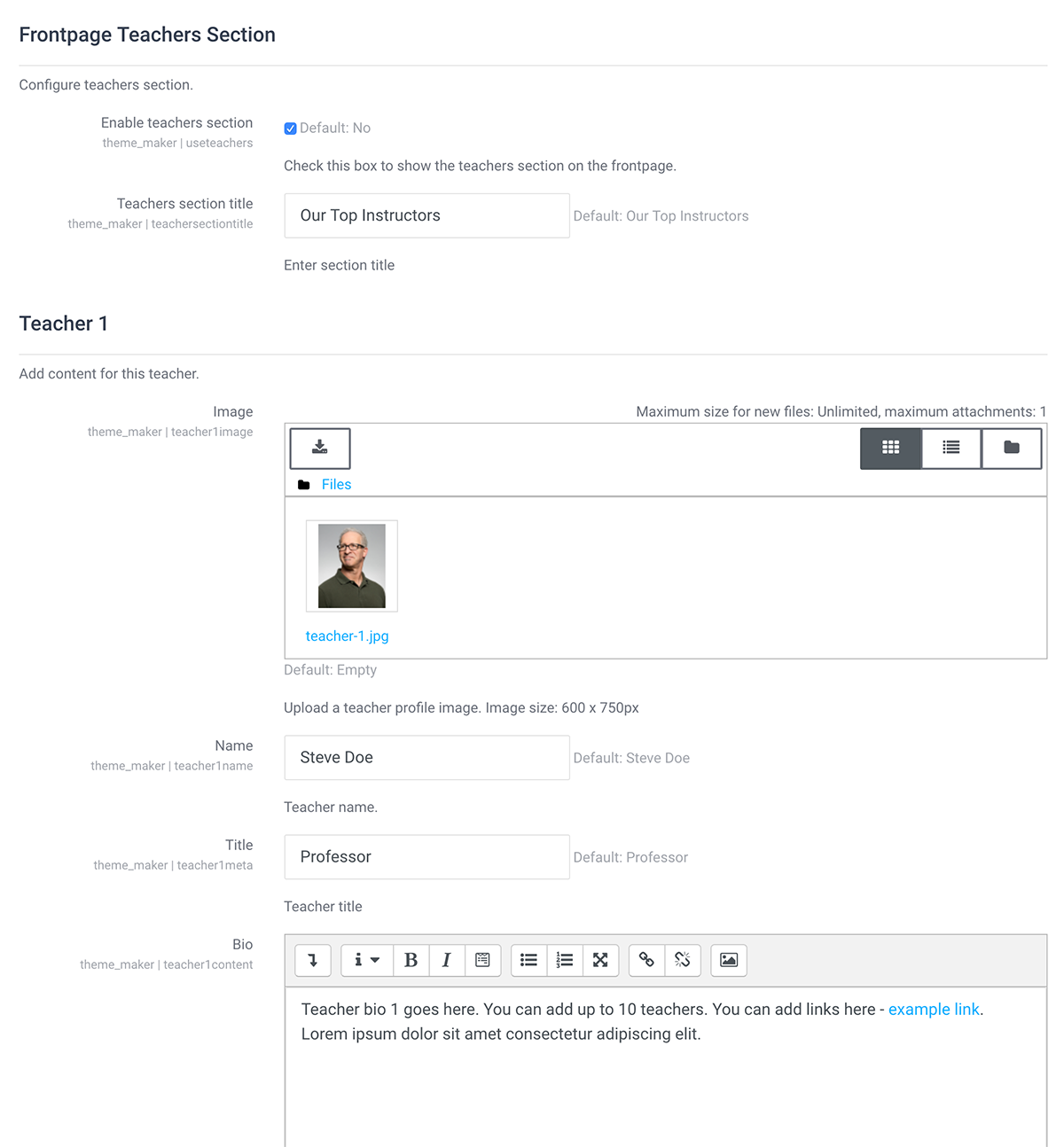
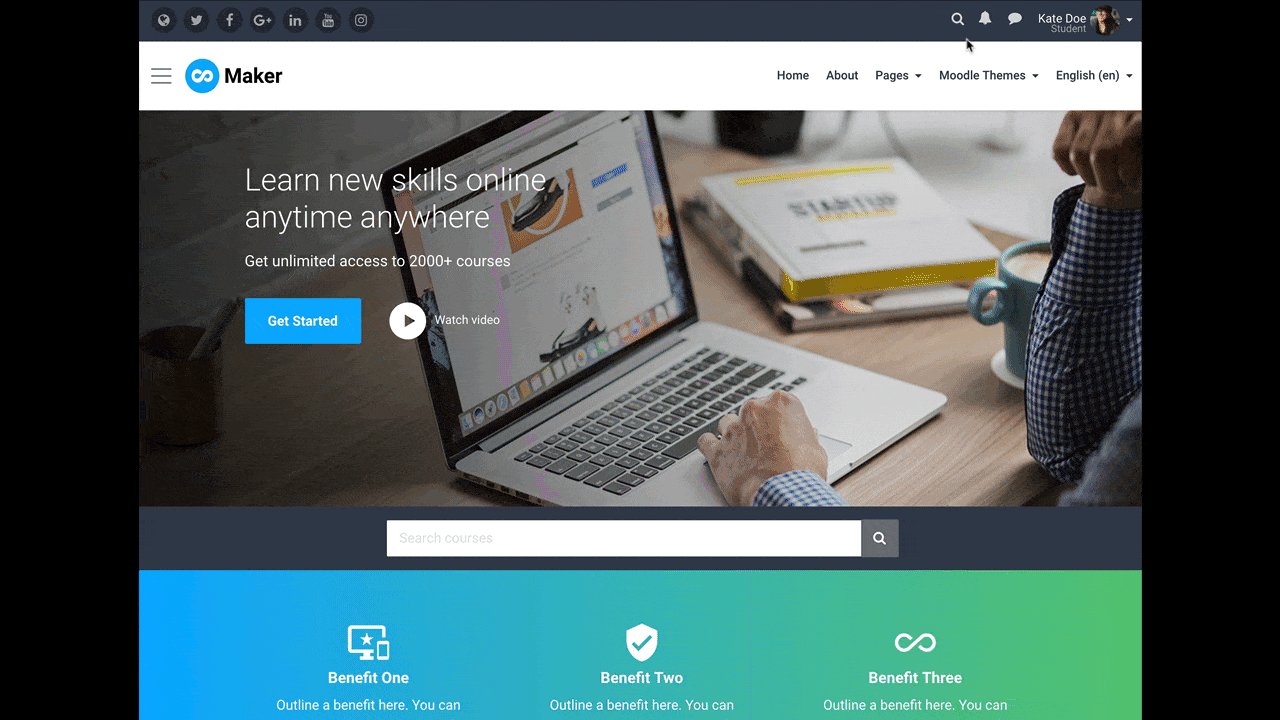
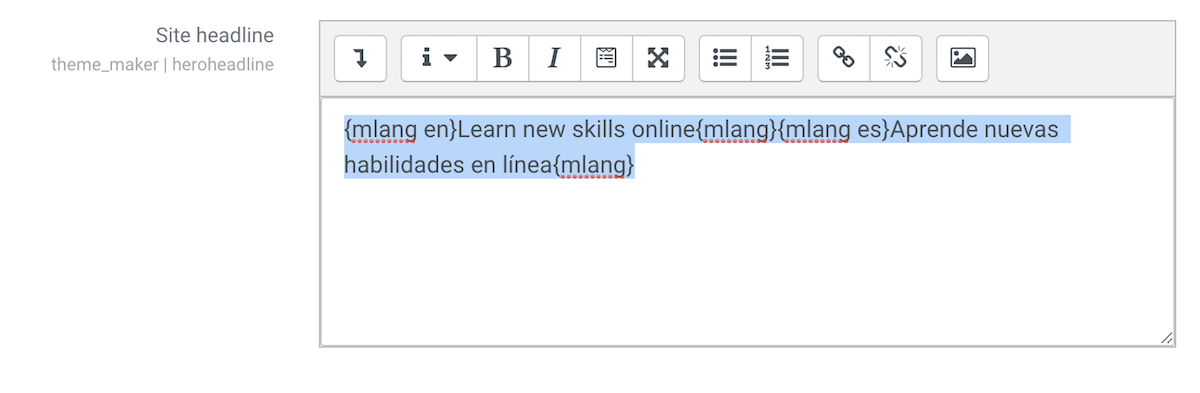
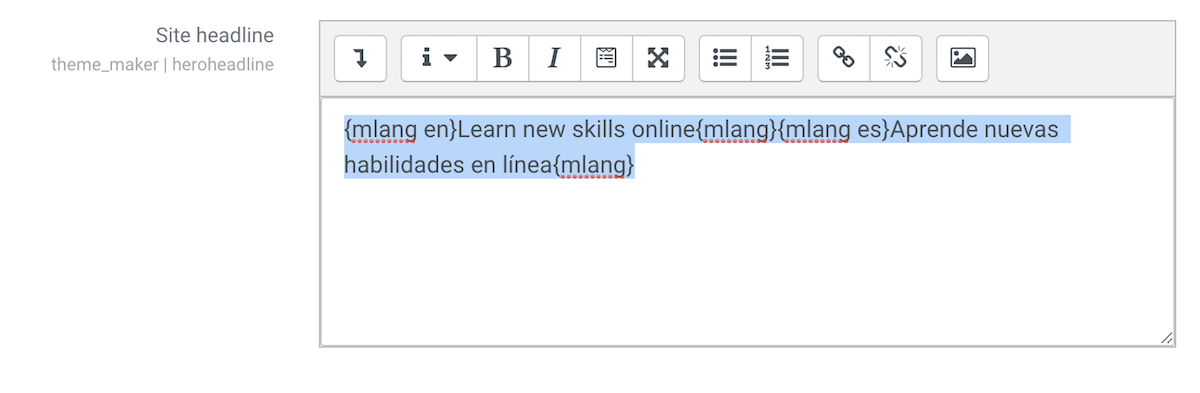
In Maker theme, to make the site headline display in English and Spanish you can enter the following into your theme settings:
{mlang en}Learn new skills online{mlang}
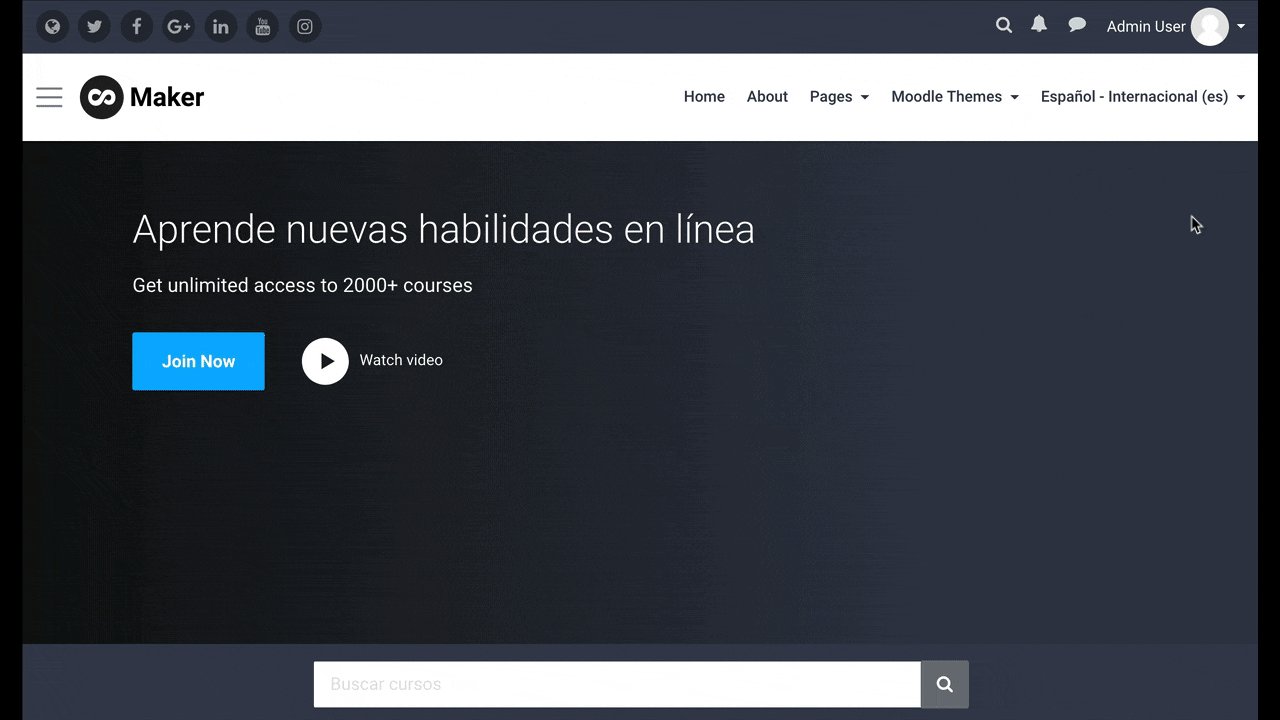
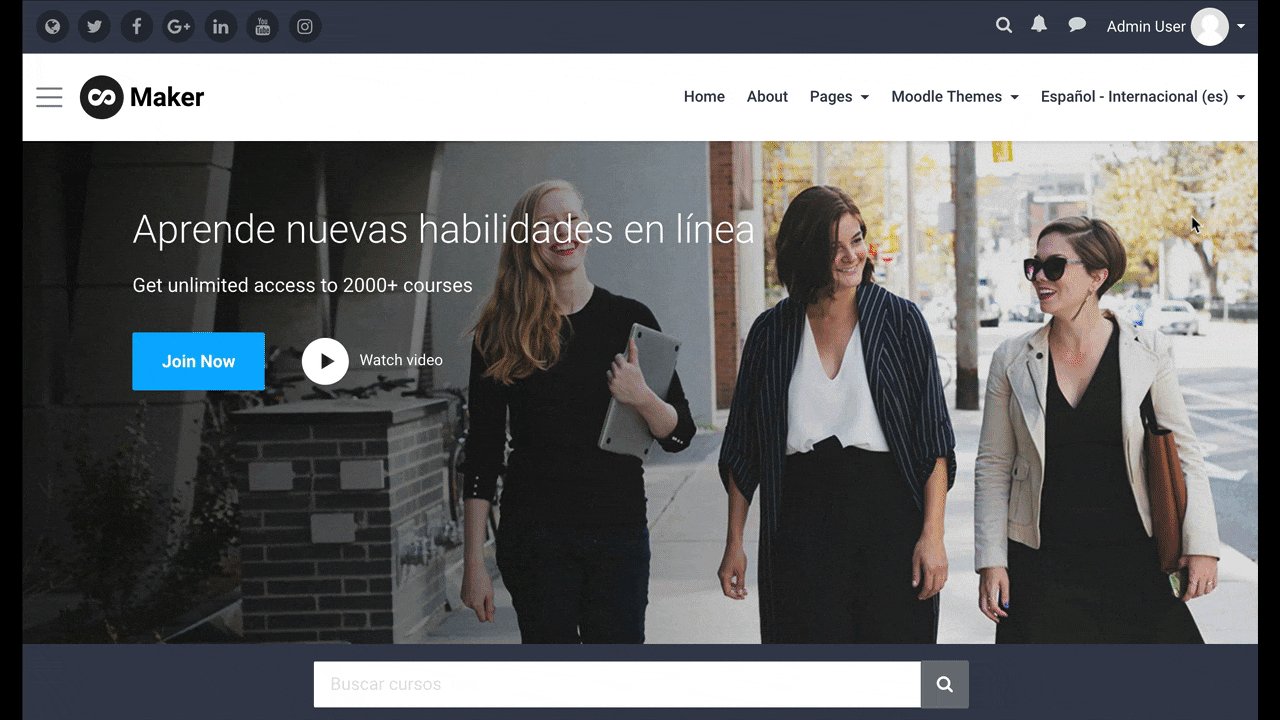
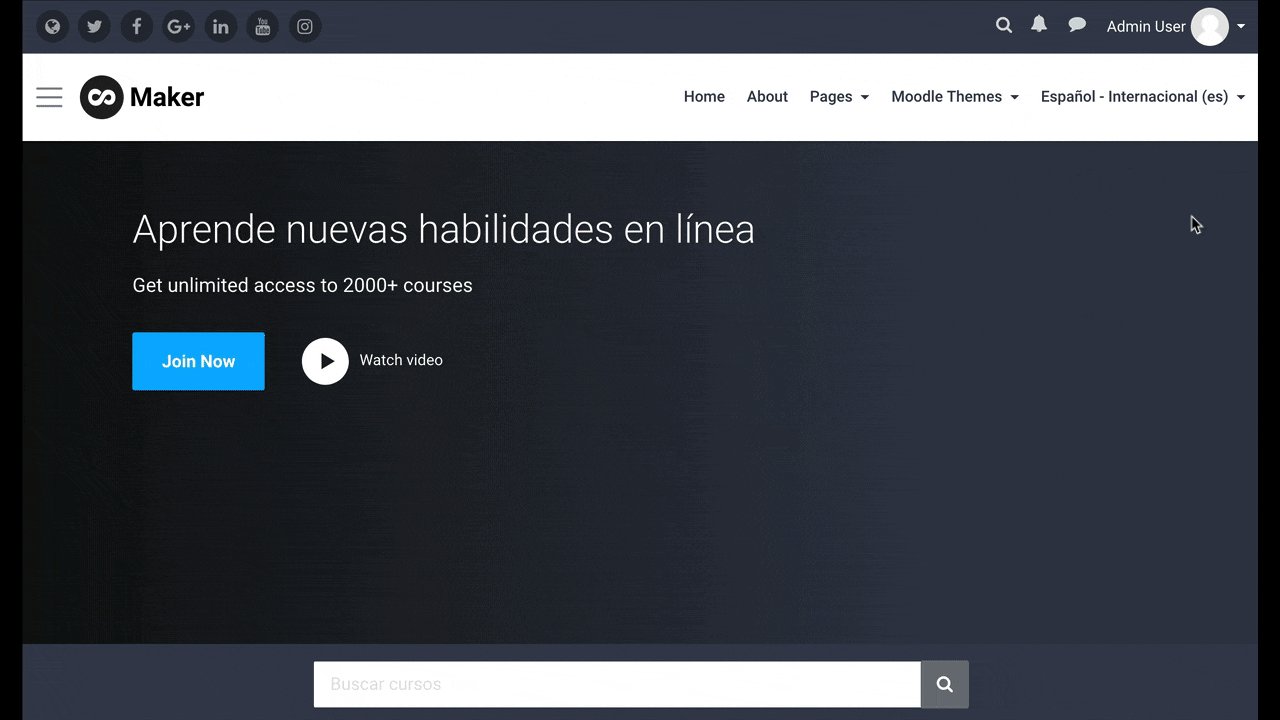
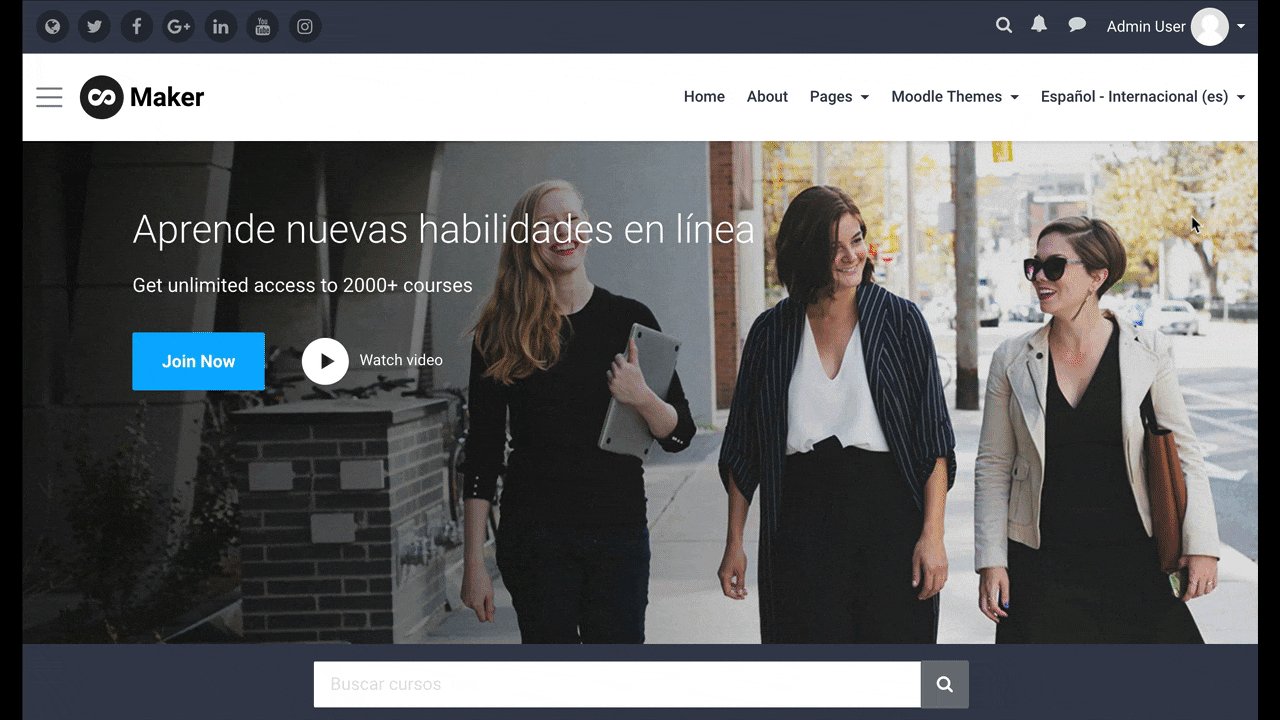
{mlang es}Aprende nuevas habilidades en línea{mlang}
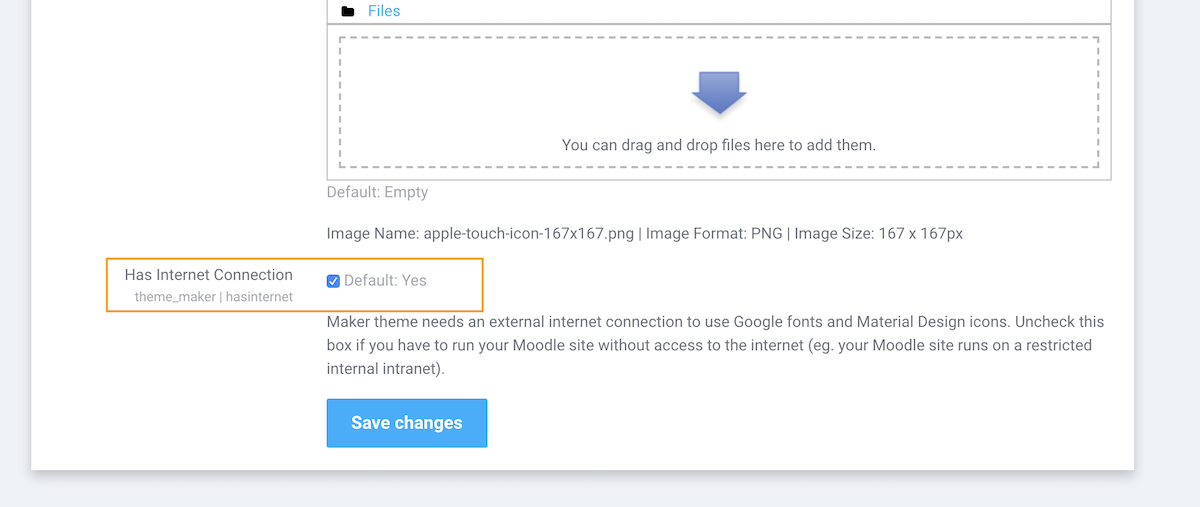
Theme settings

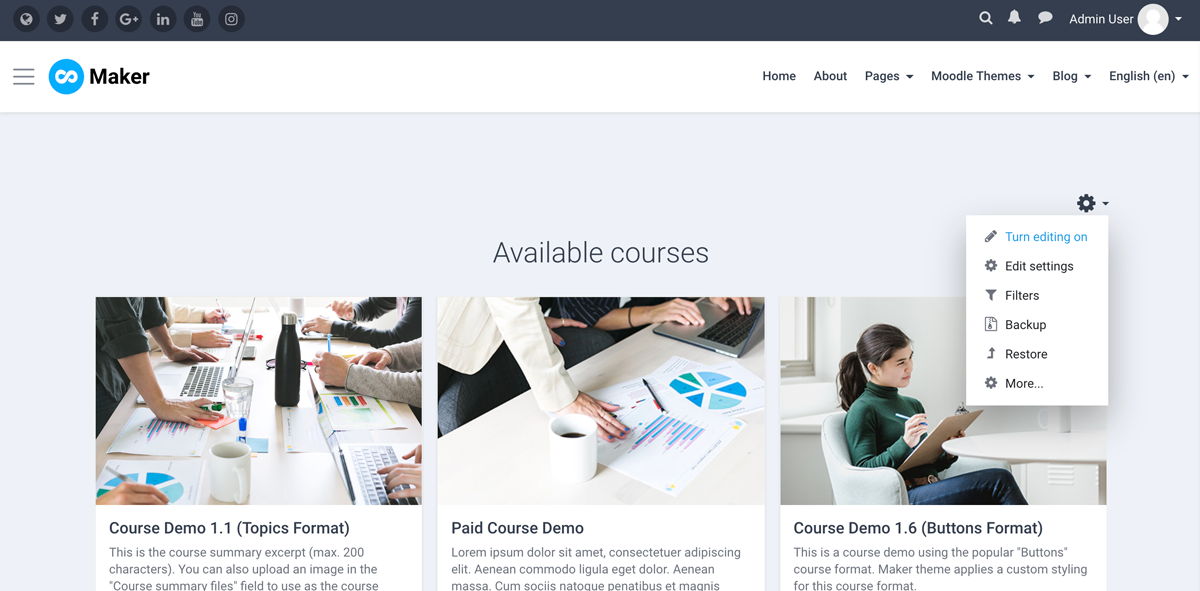
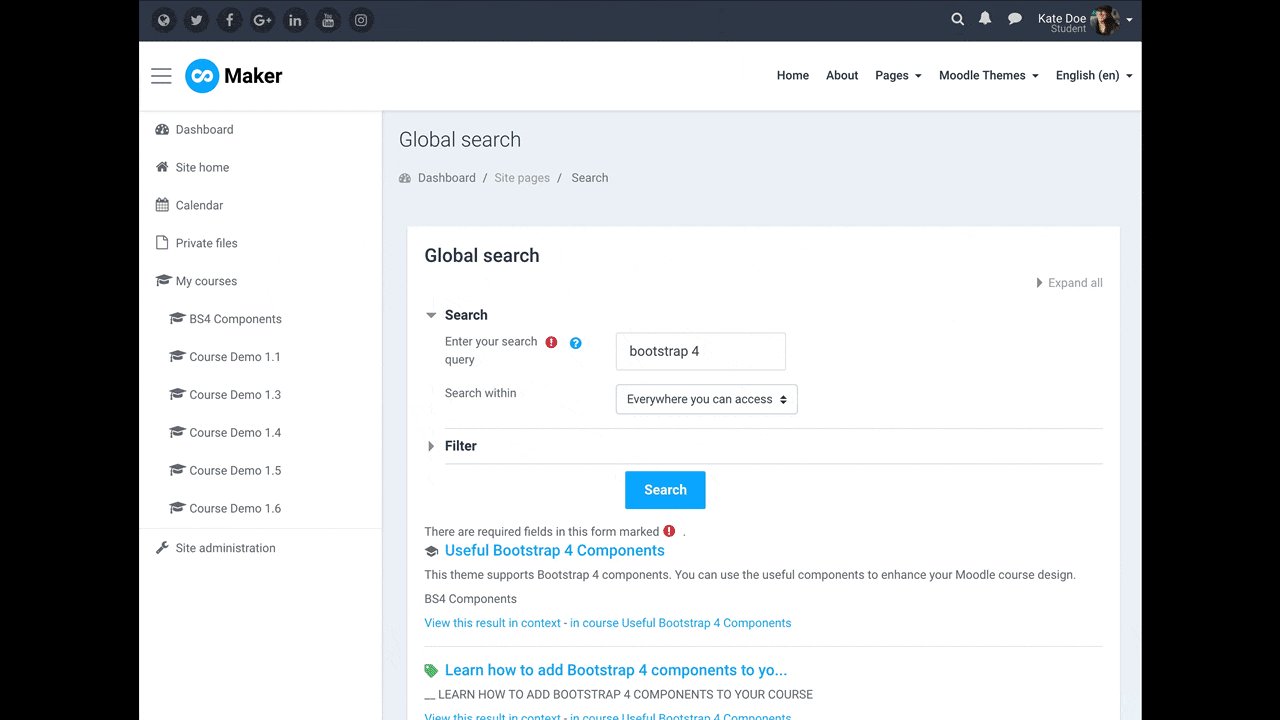
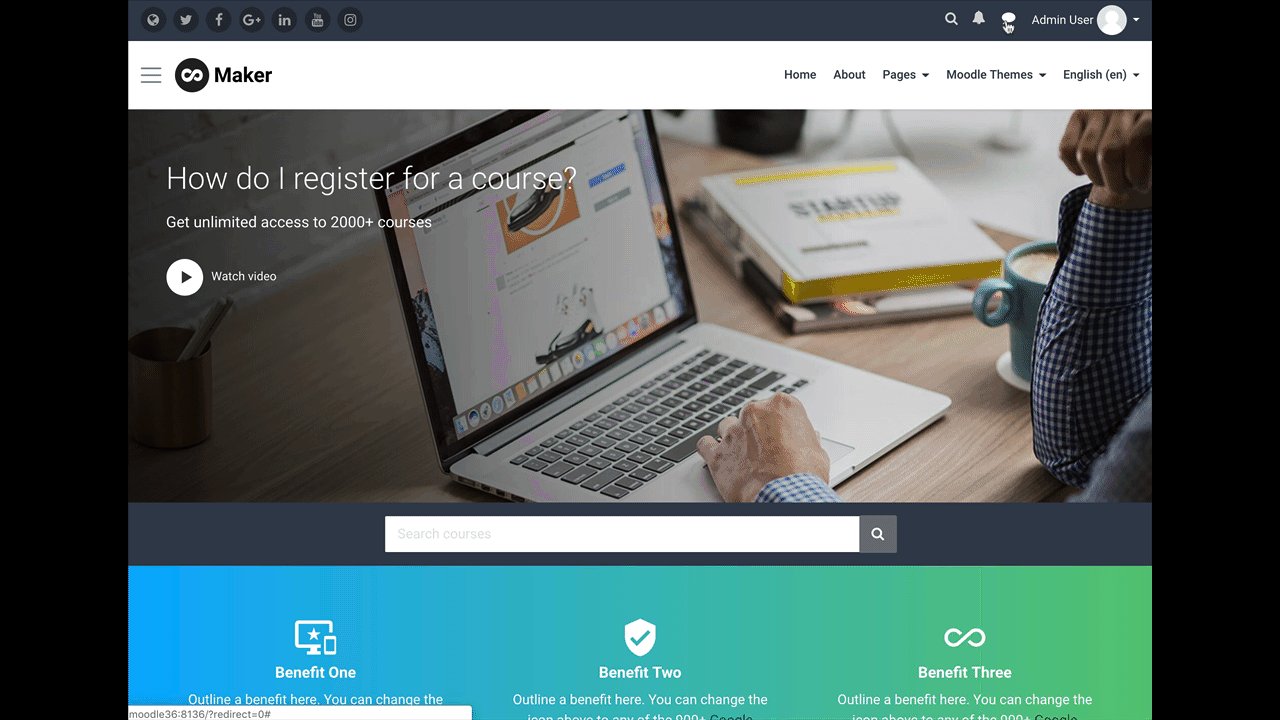
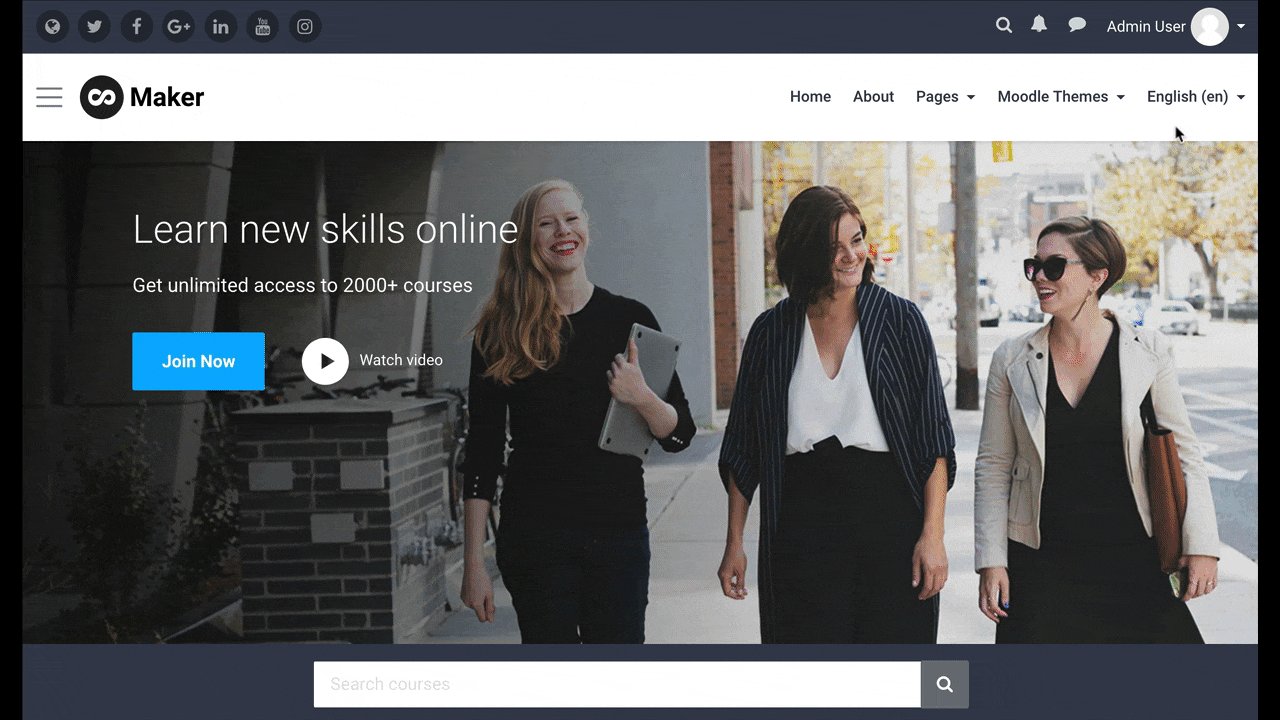
Save your changes and go to your Moodle site’s frontpage. You should see your content switching between English and Spanish as shown in the screen capture below: