Moodle’s theme development is evolving rapidly and the new Boost theme for Moodle 4.x has a modern new look and provides a better user experience. Moodle themes built on the core Boost theme can inherit all of the best features from its latest version. Using a boost-based Moodle theme for your Moodle LMS site can future proof your site and make sure it can evolve with Moodle in the future.
Want to find the best Boost-based premium theme to transform your Moodle site? We’ve got 6 professionally designed Moodle themes for you to choose from and they’re all built based on the latest Boost theme.
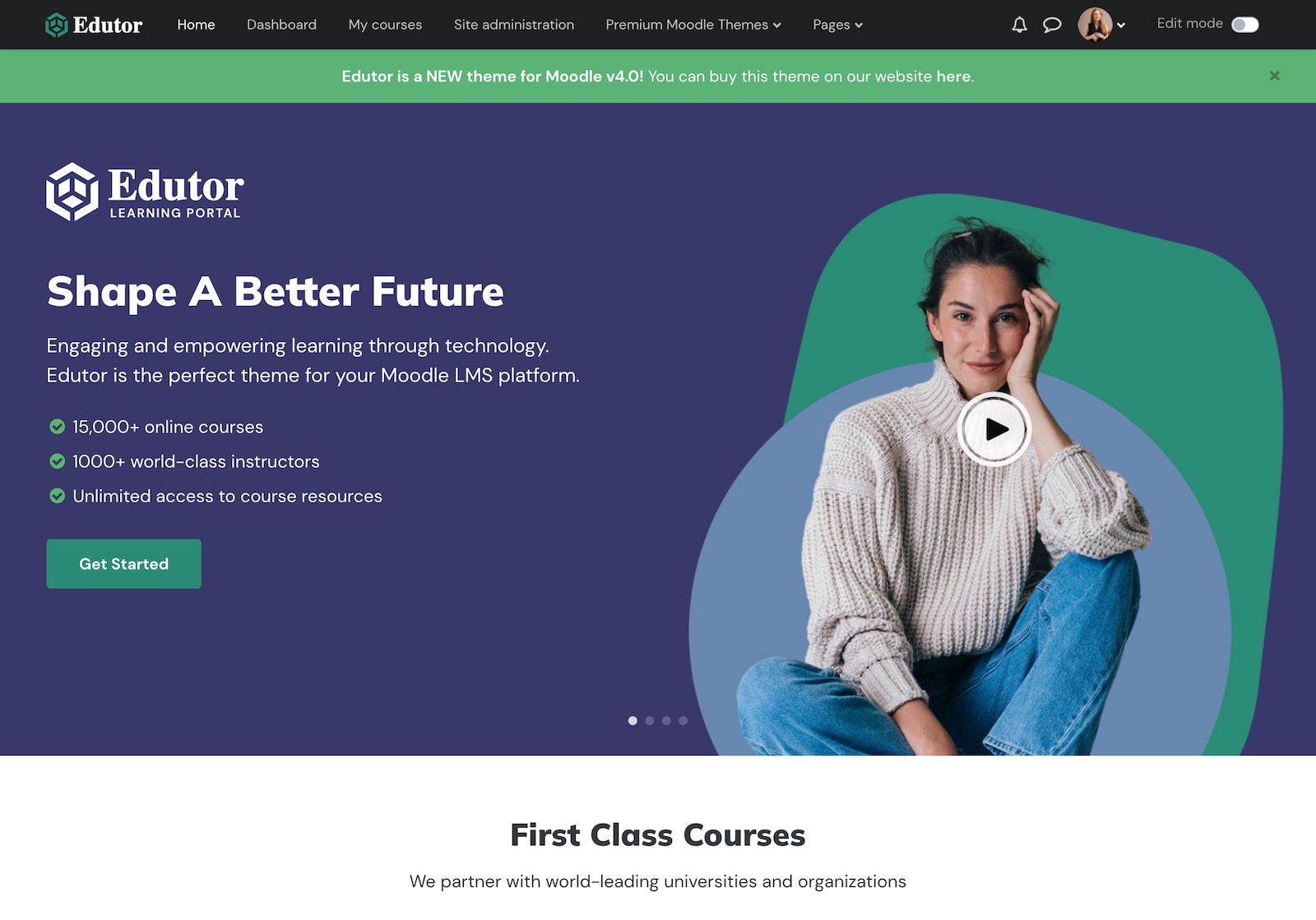
1. Edutor Theme (Moodle 4.x)
Moodle theme Edutor is a brand new Moodle theme developed for Moodle 4.0+ in 2022. The theme design is super modern, on-trend and highly customisable. This theme is tailored for corporate and higher education sites. It can transform your organisation’s Moodle LMS into a bespoke online learning/training platform instantly.
Edutor theme is compatible with Moodle 4.x
Want to learn more about this theme? Check out the Edutor theme’s main features & settings. You can also find useful tutorials to help you configure the theme on the theme details page under the right sidebar area.
Edutor Theme Demo Theme Details
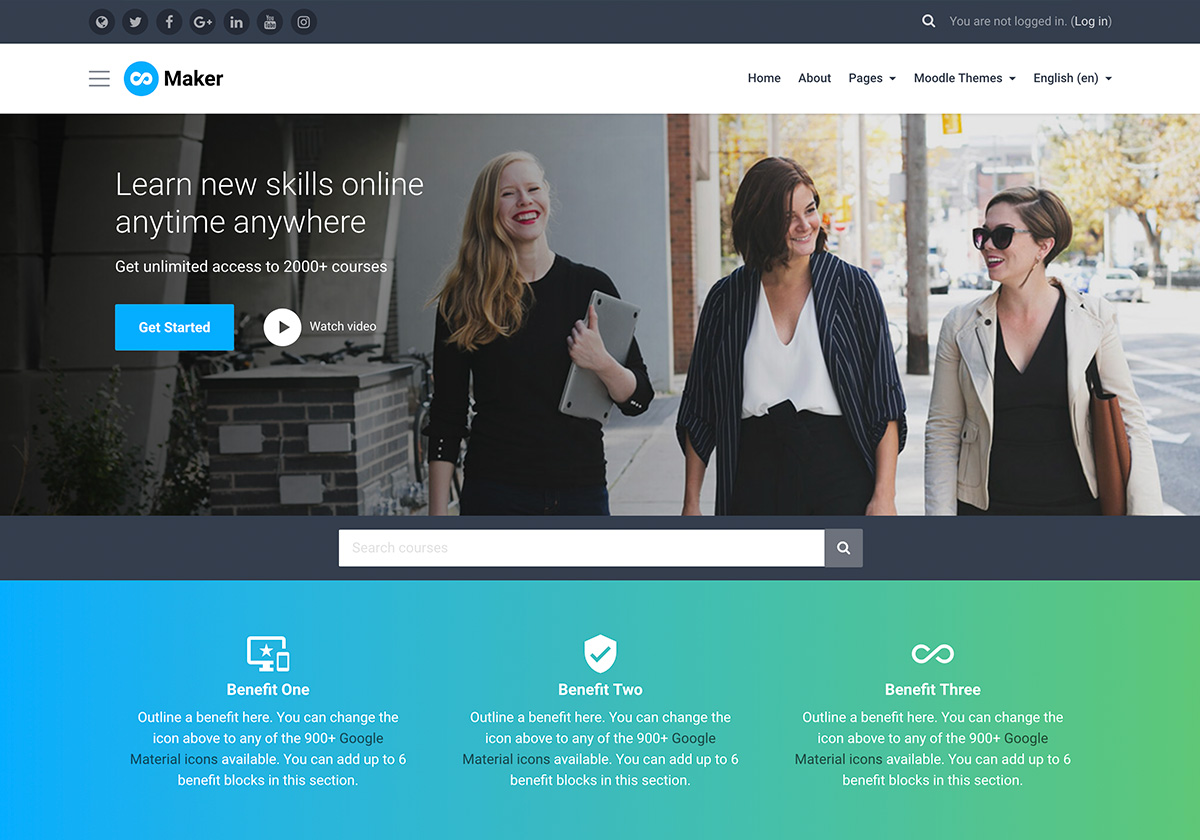
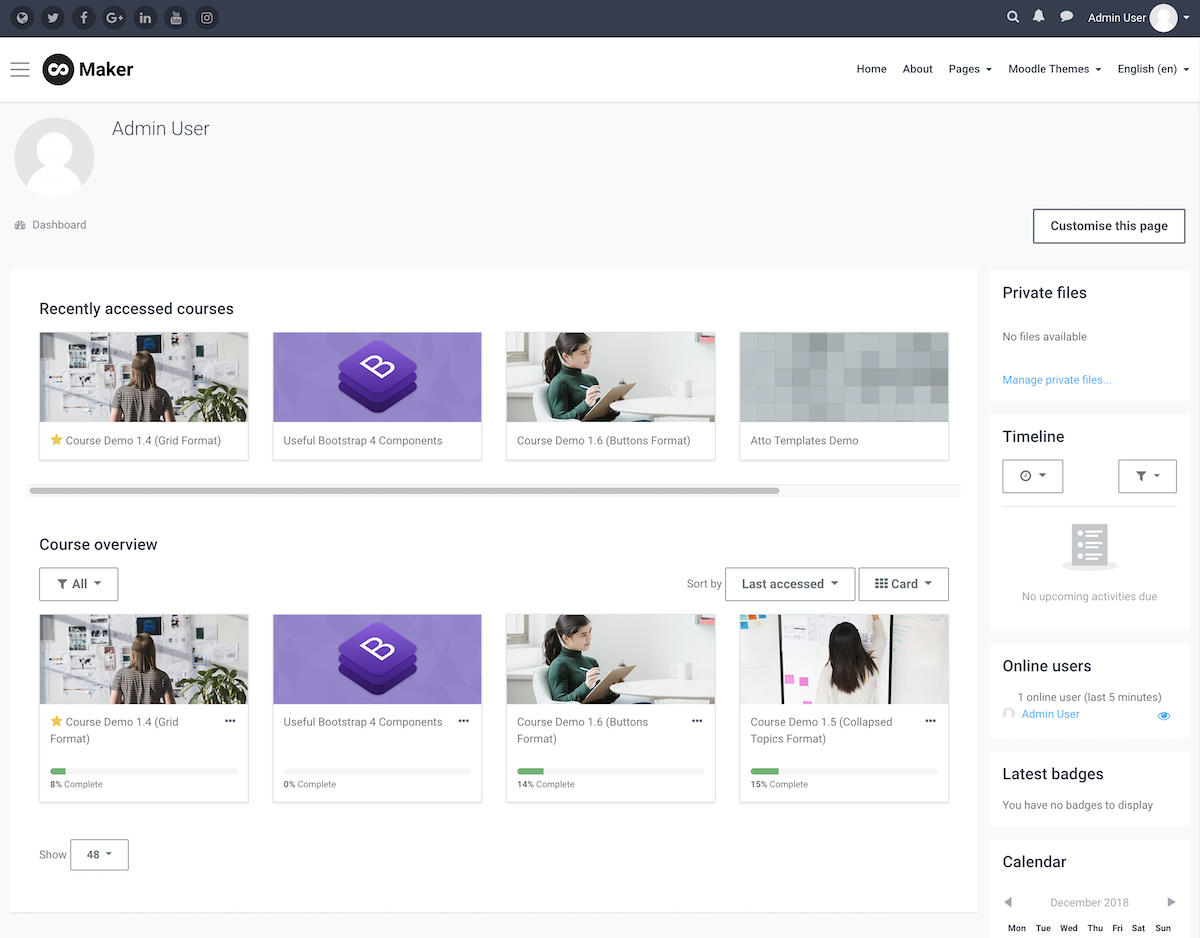
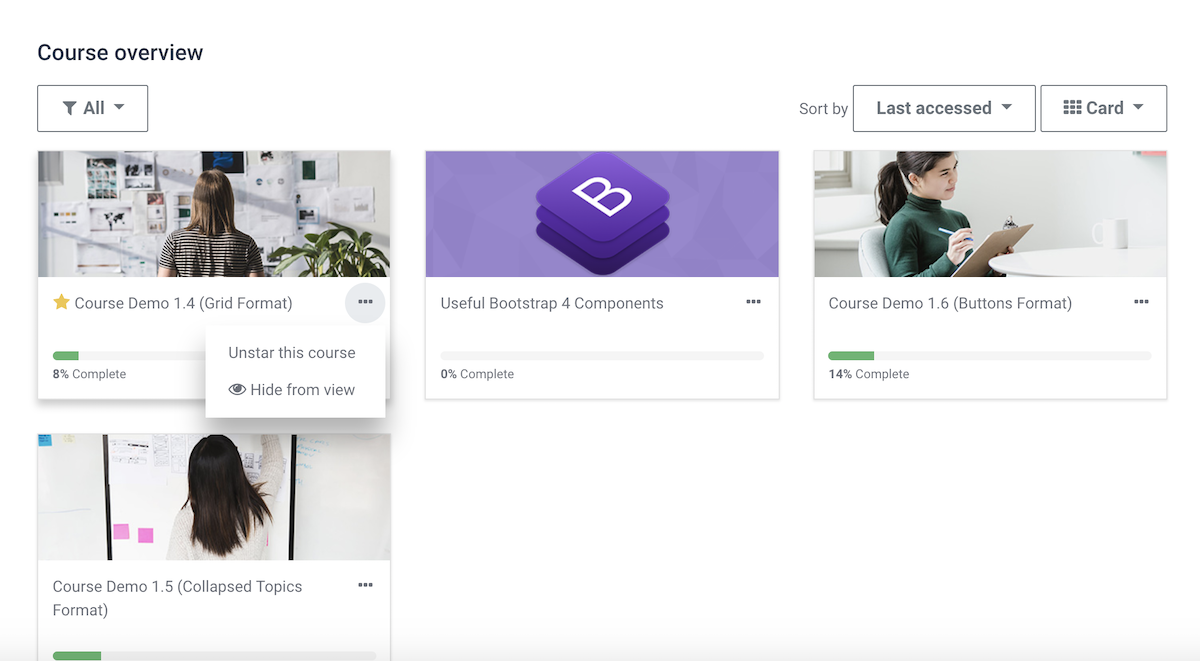
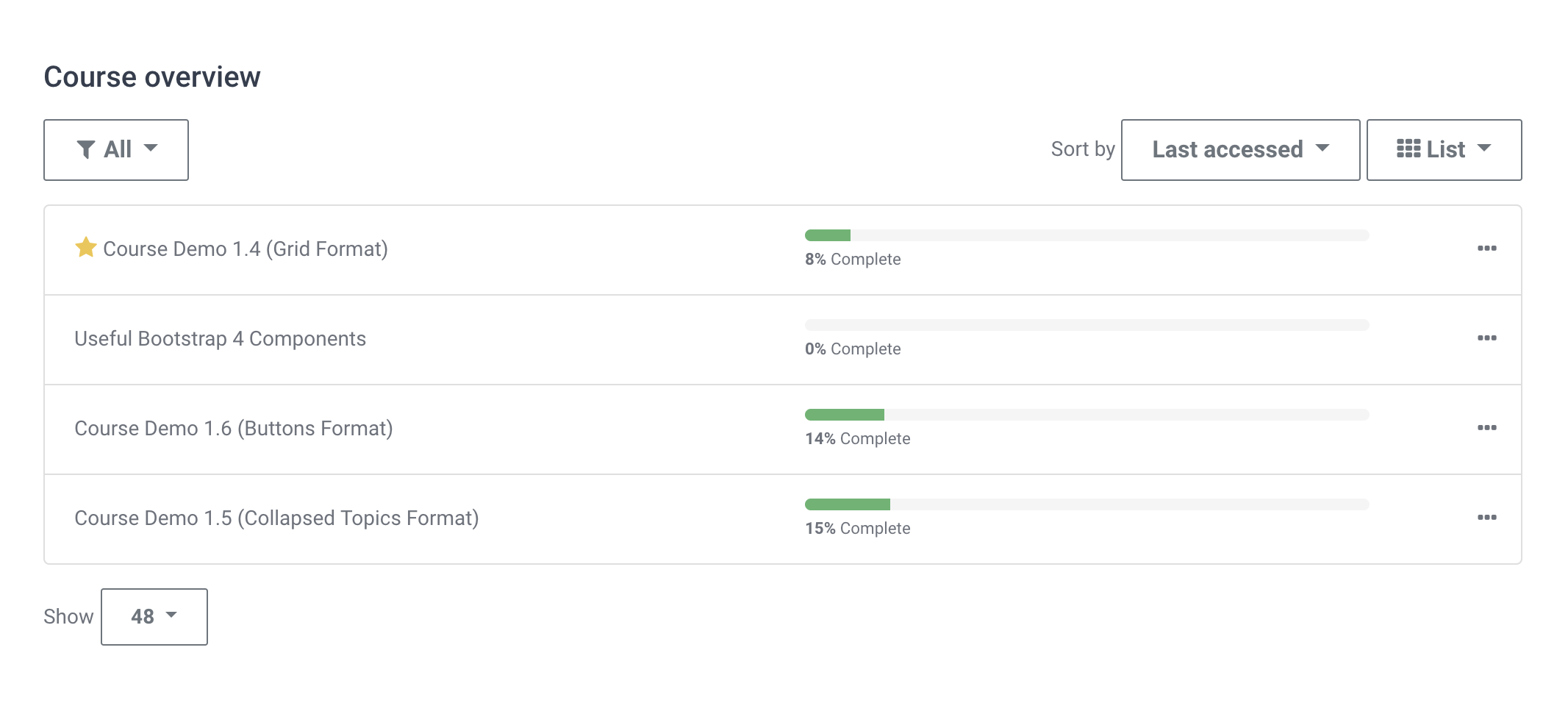
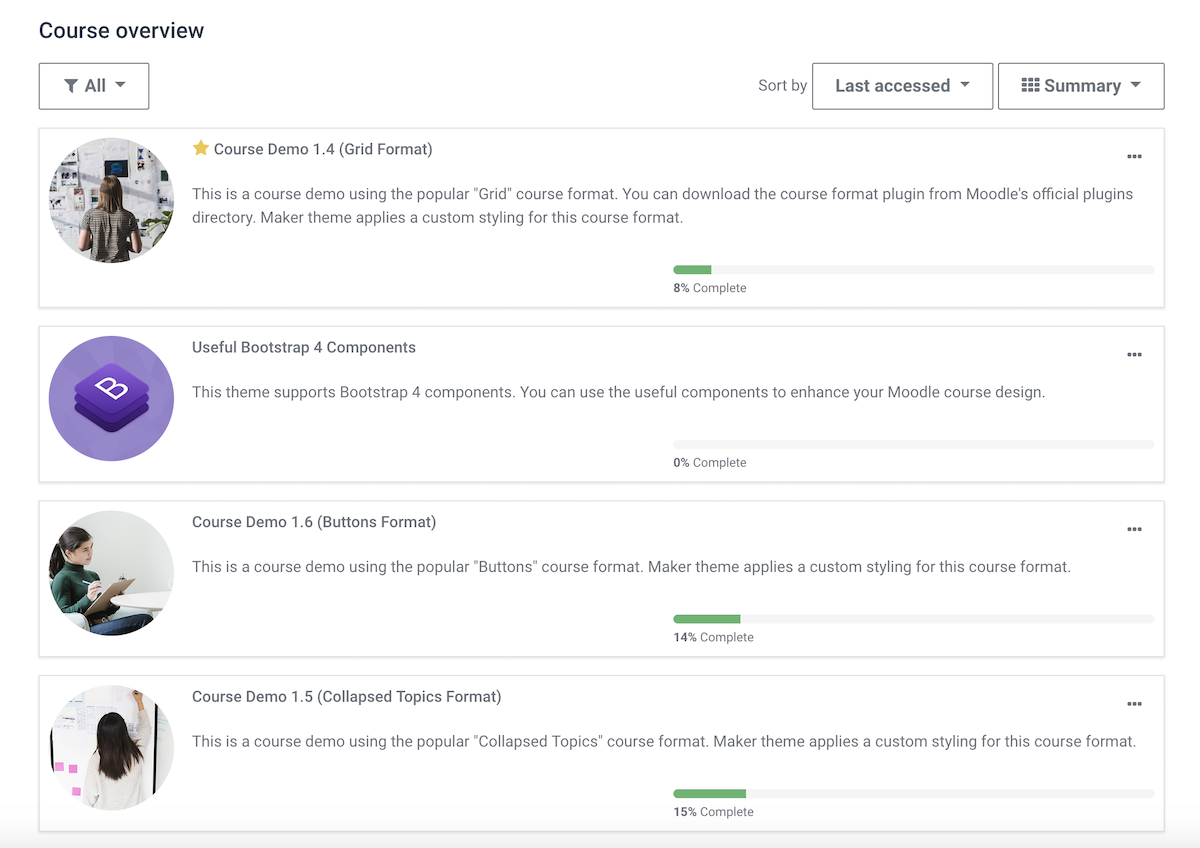
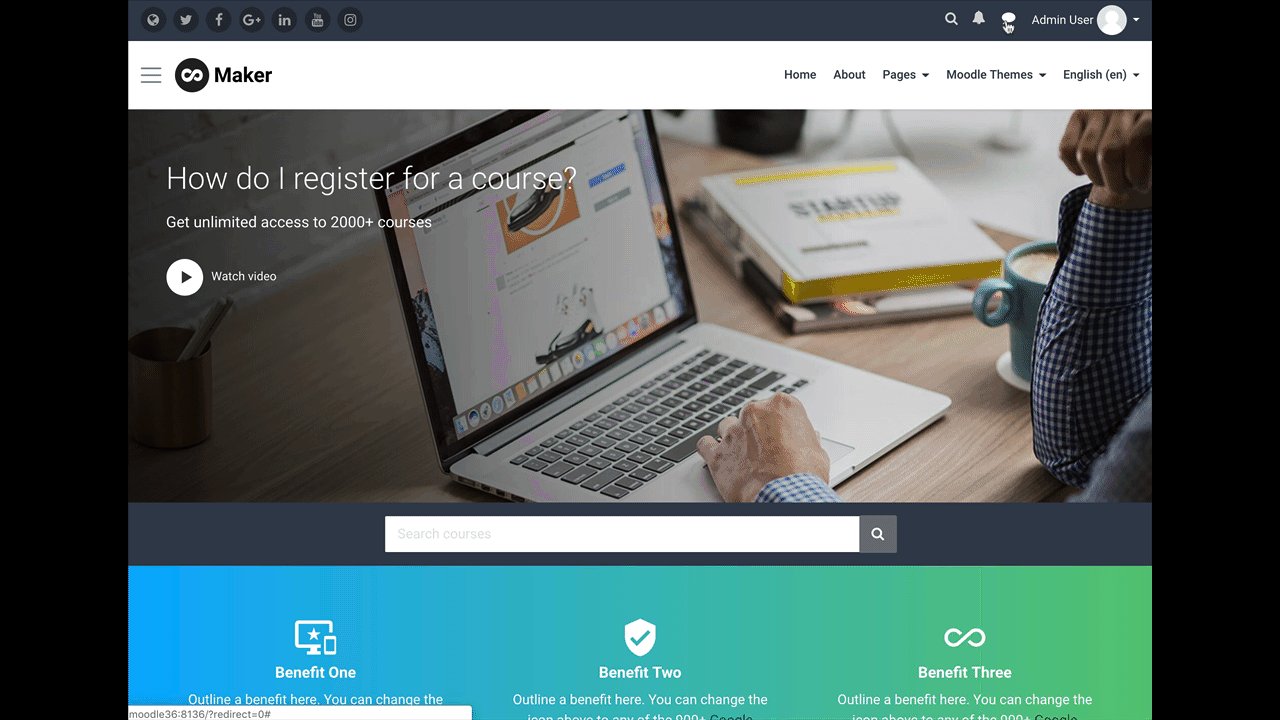
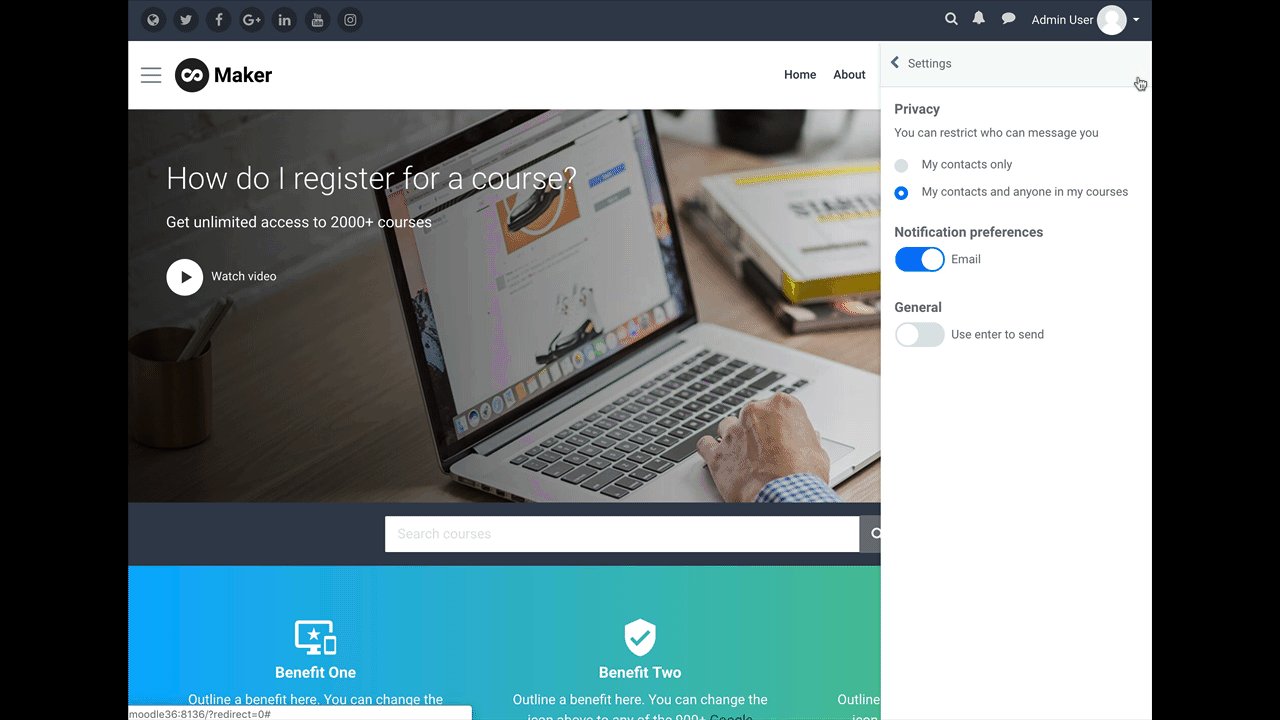
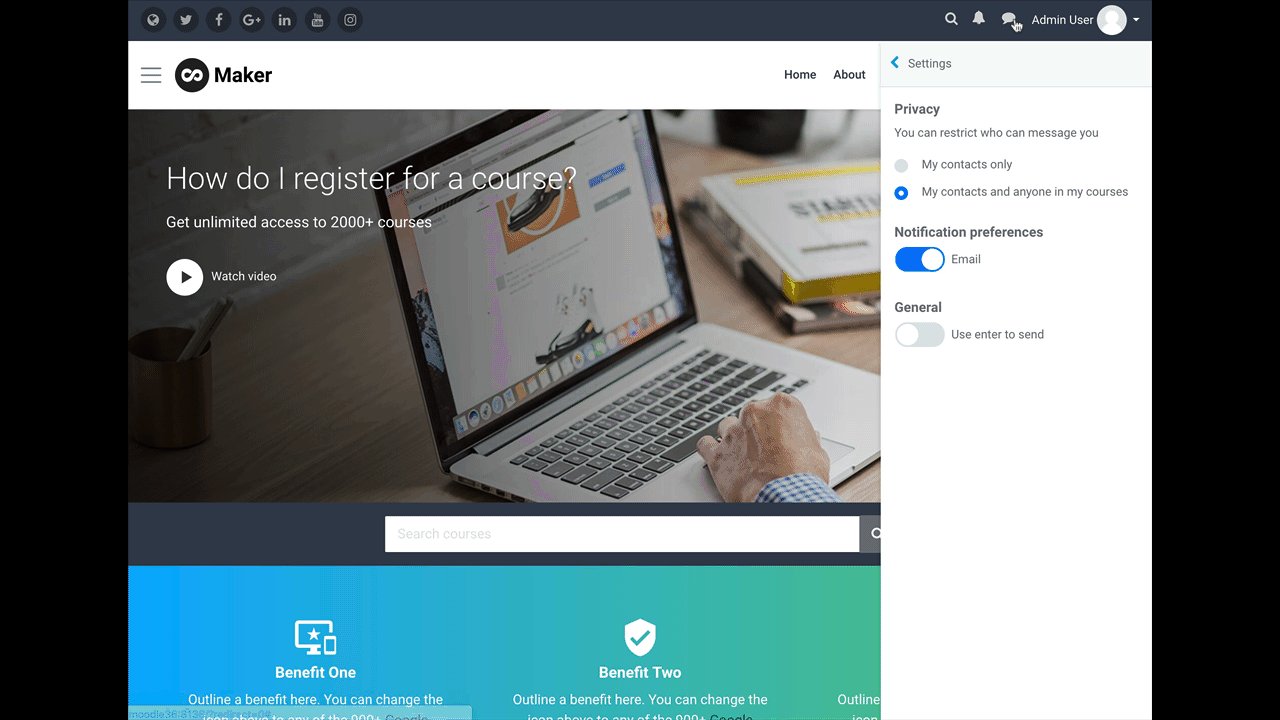
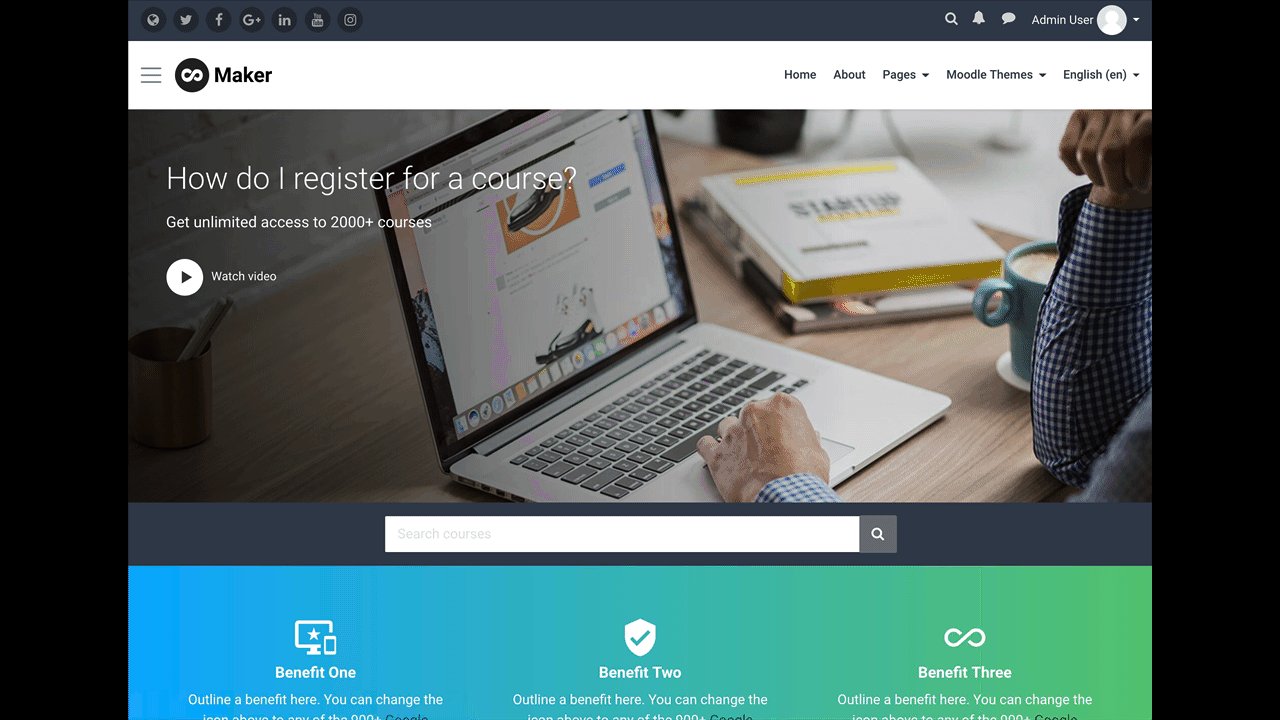
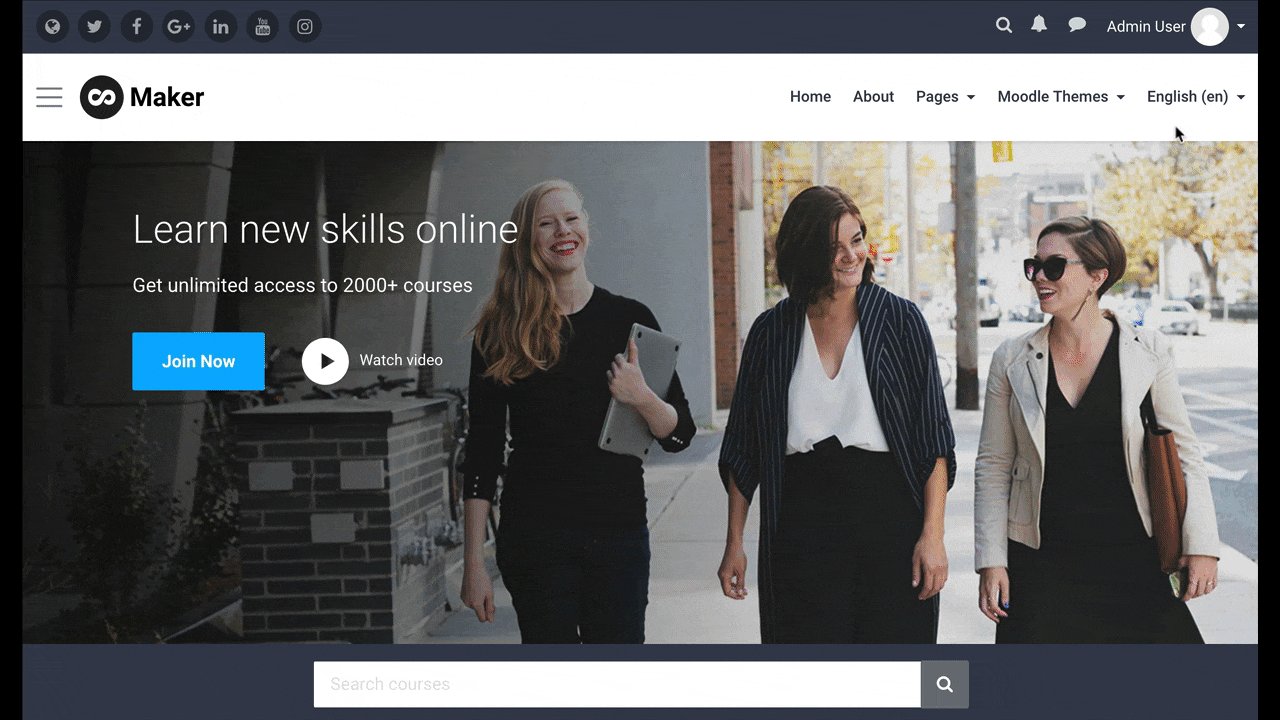
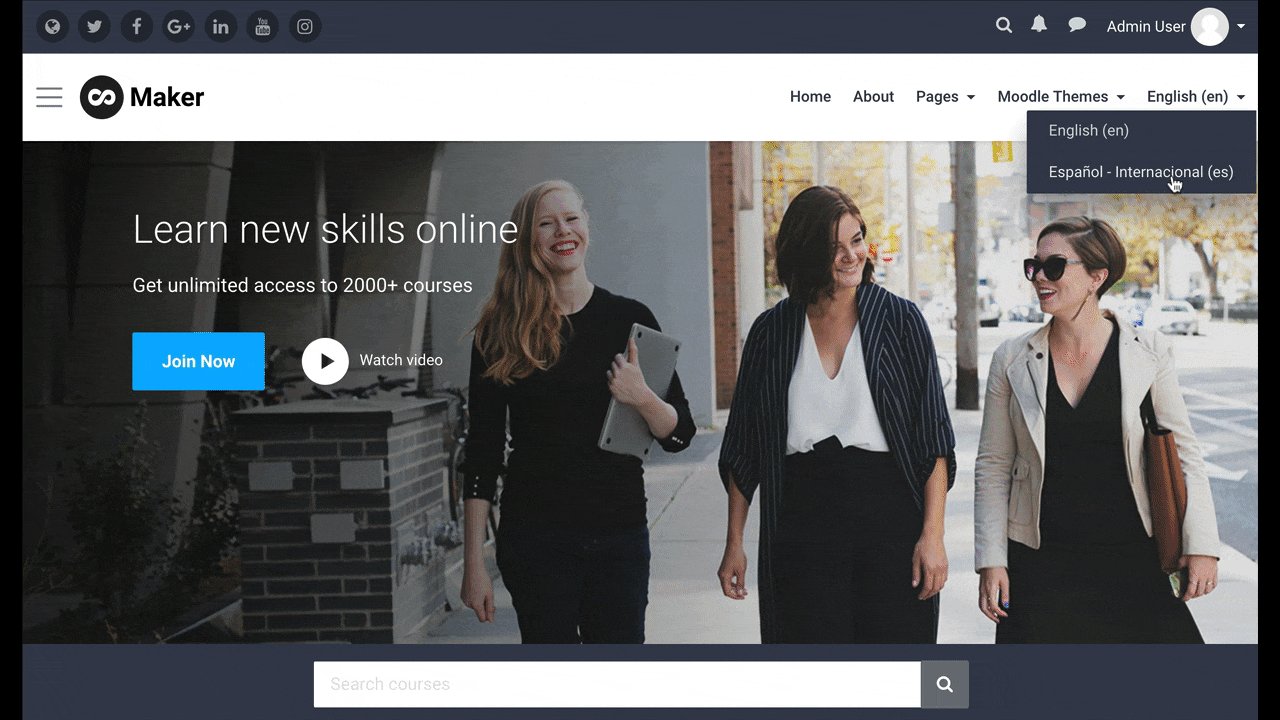
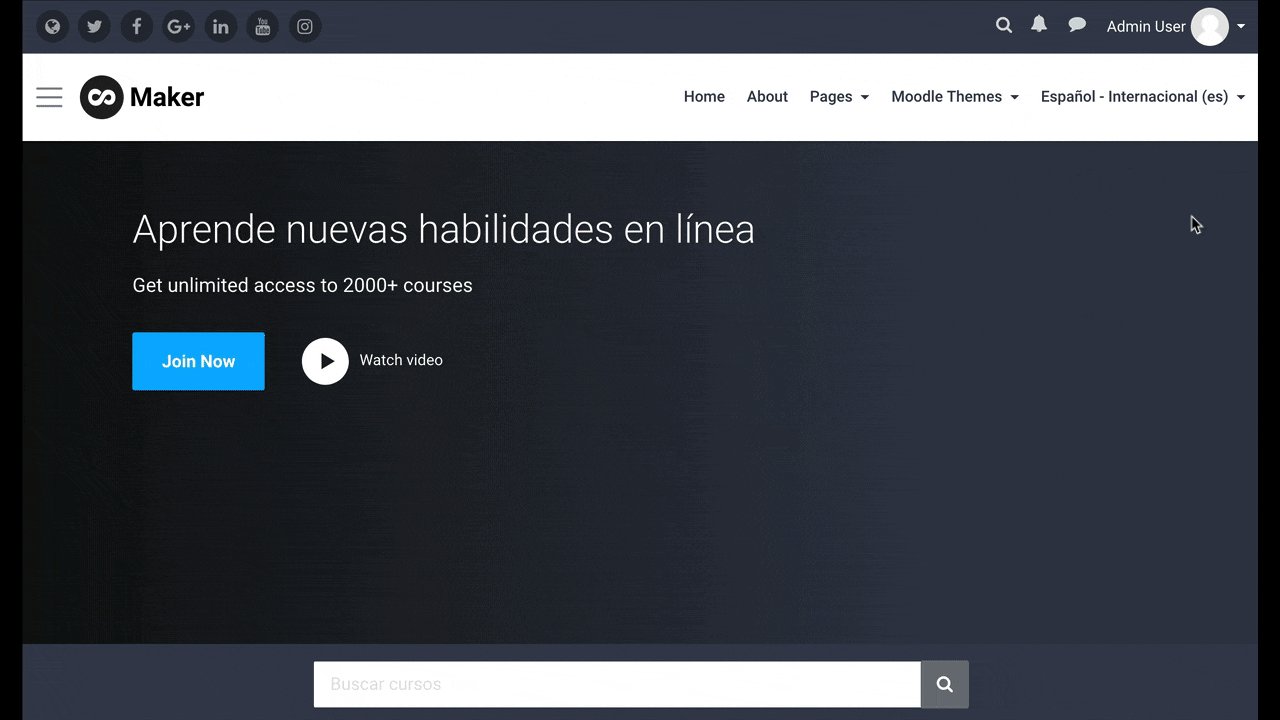
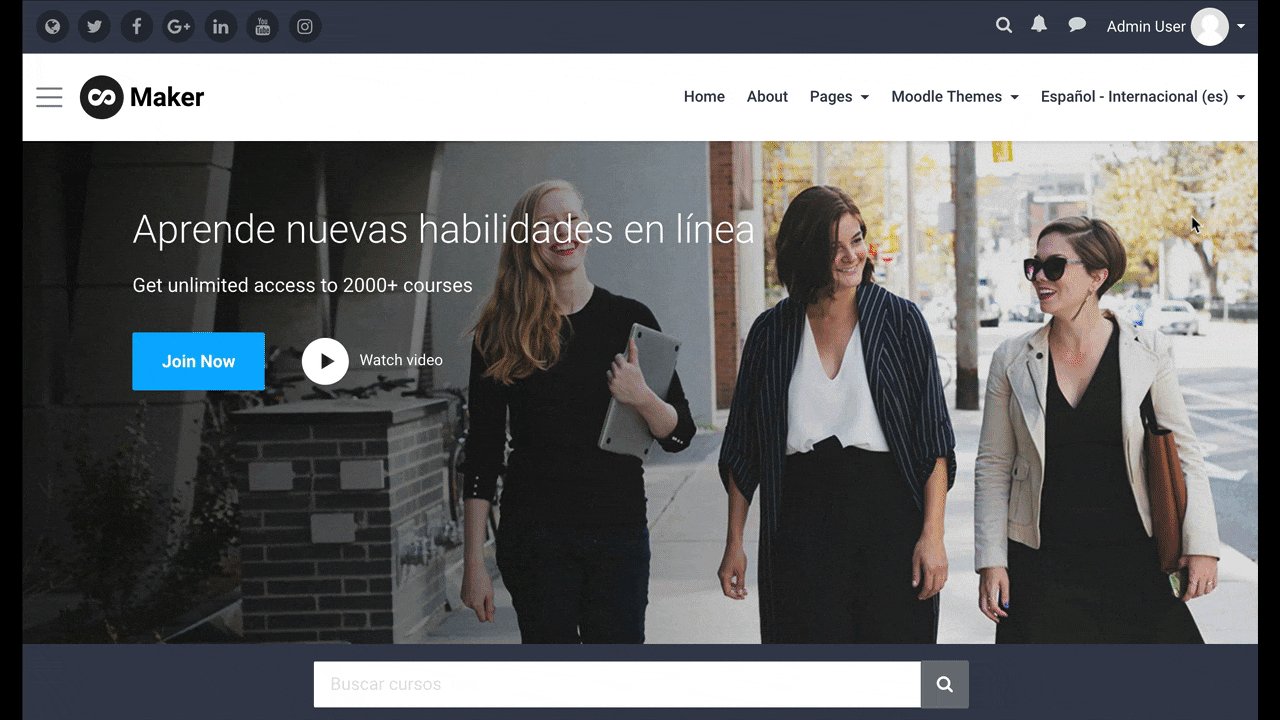
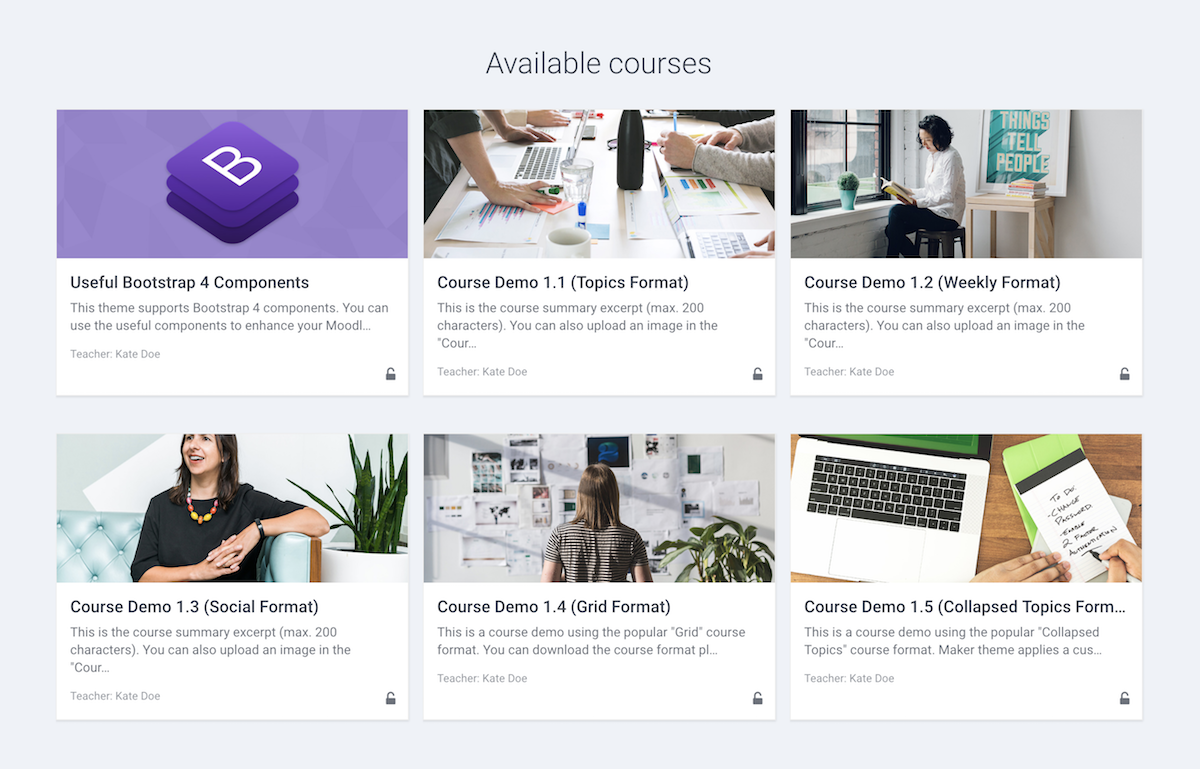
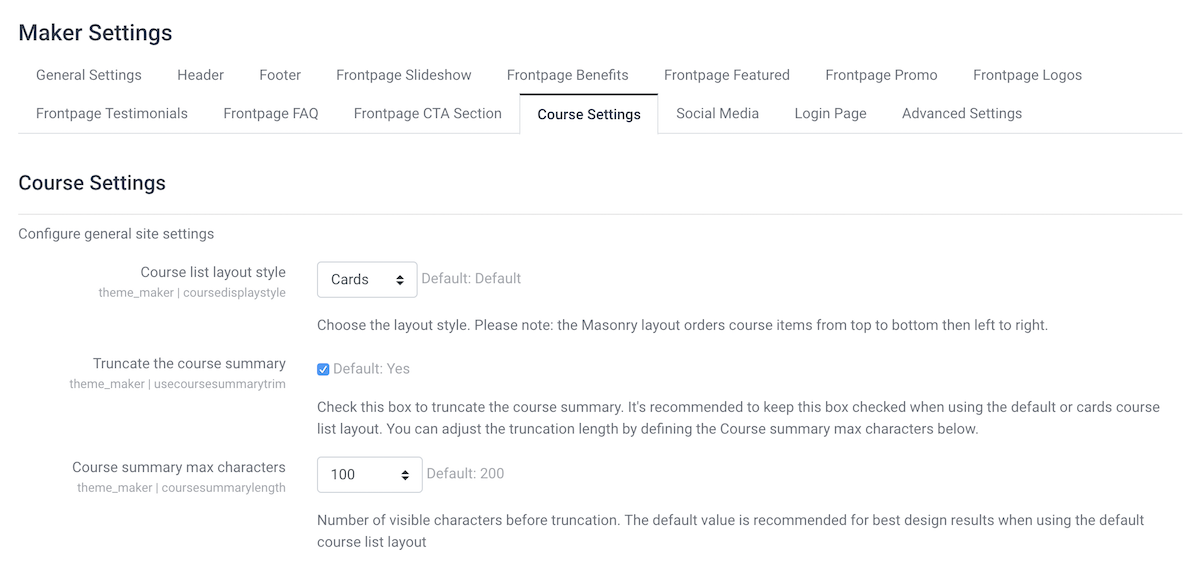
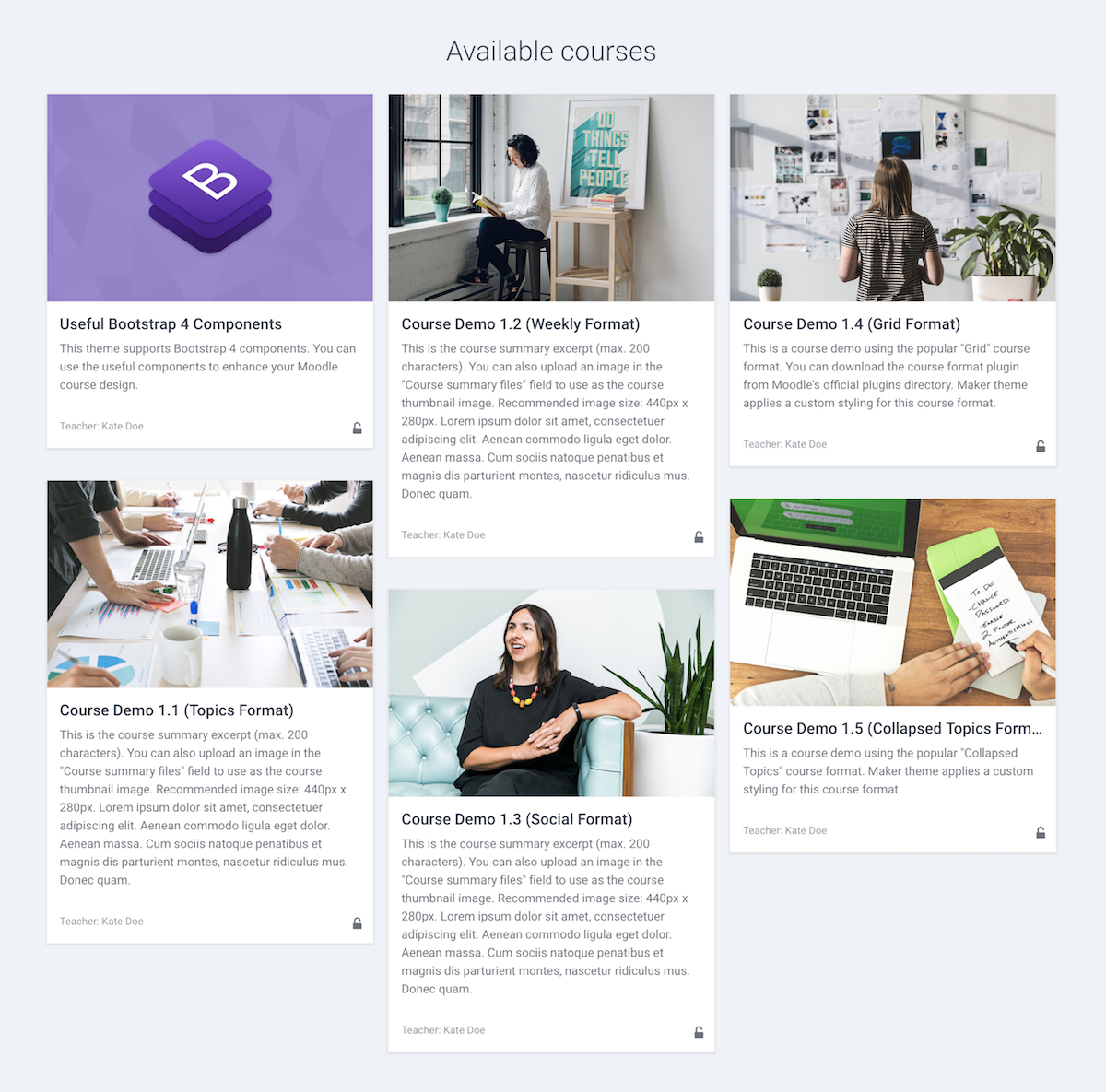
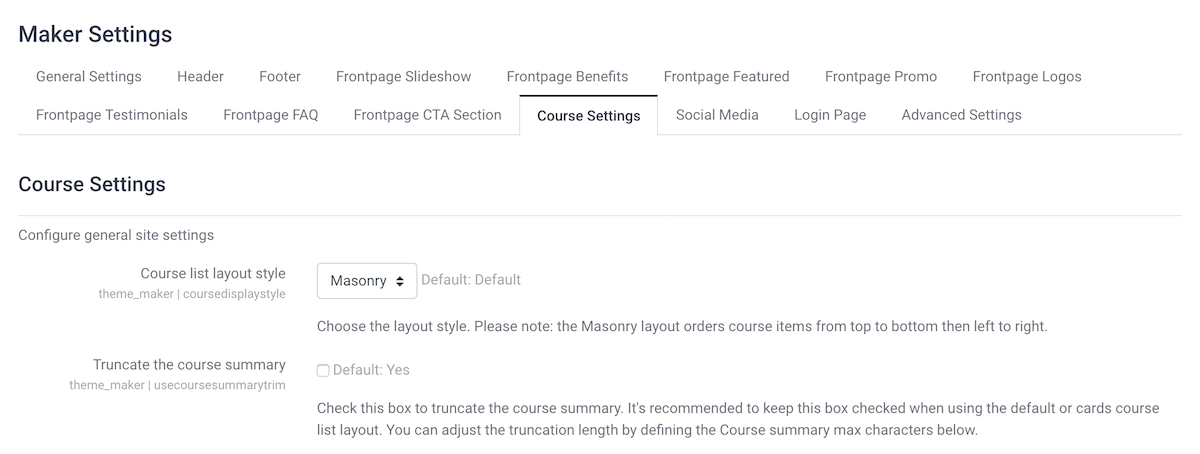
2. Maker Theme (Moodle 4.x & Moodle 3.x)
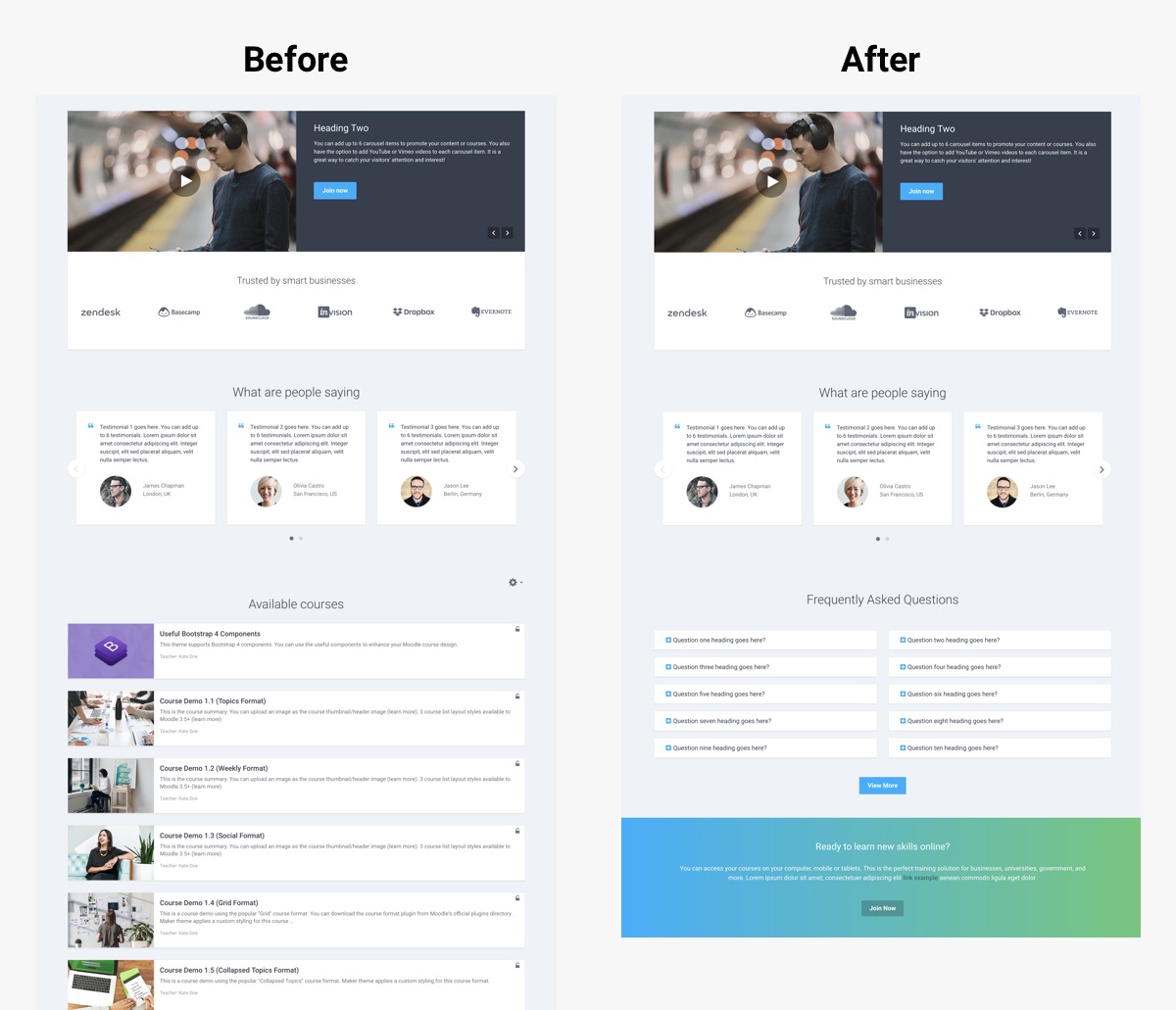
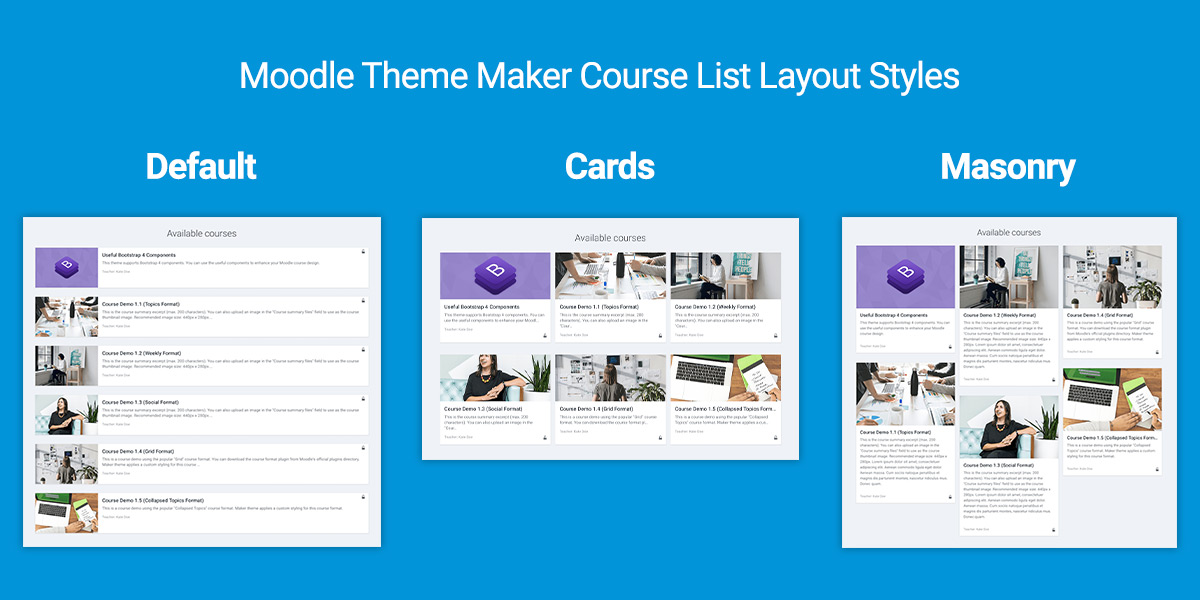
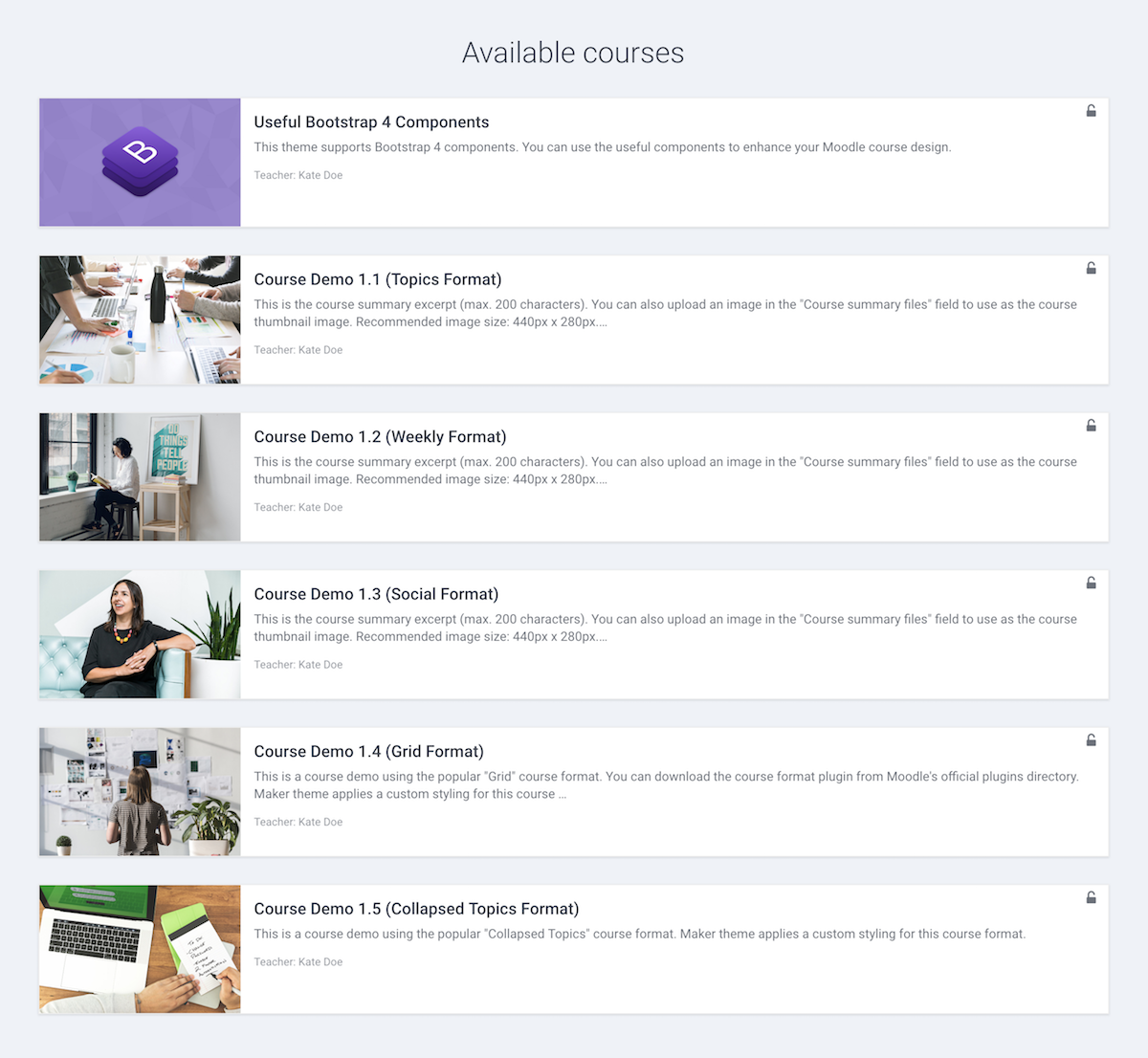
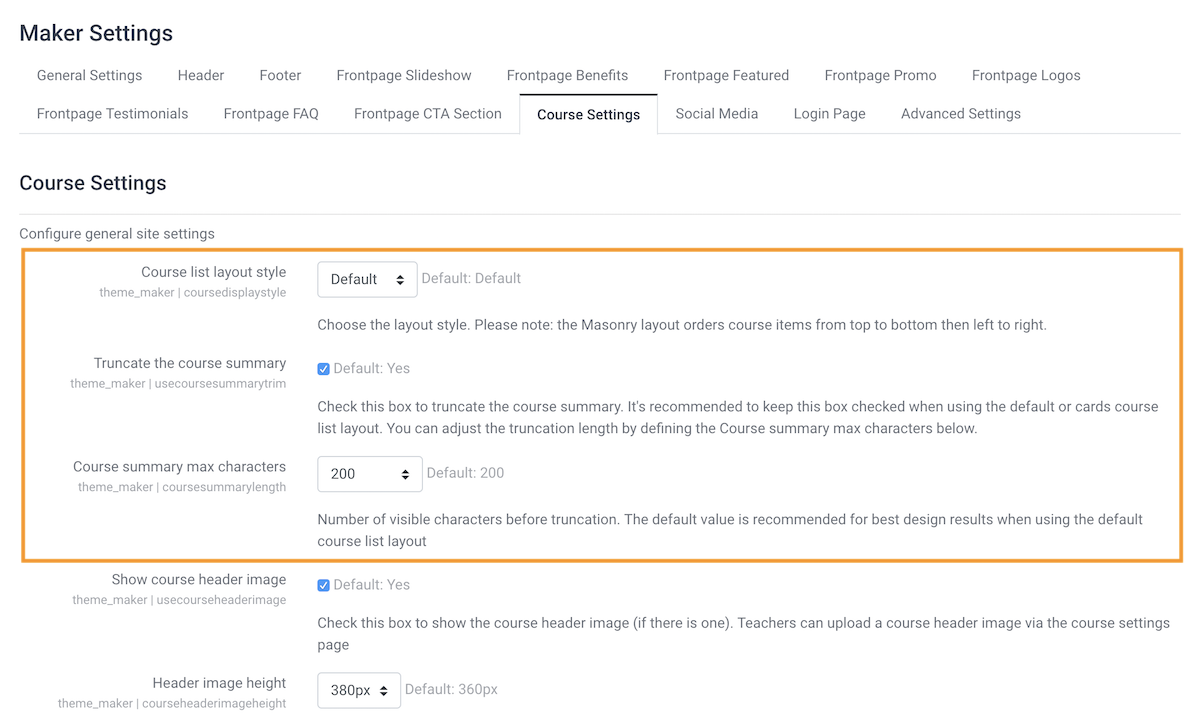
Moodle theme Maker is our best selling Moodle theme so far. It’s very popular with universities and businesses. You can check out the customer reviews on the theme details page.
Want to learn more about the Maker theme? Check out the theme main features here. You can also find useful tutorials to help you configure the theme on the theme details page under the right sidebar area.
Maker Theme Demo Theme Details
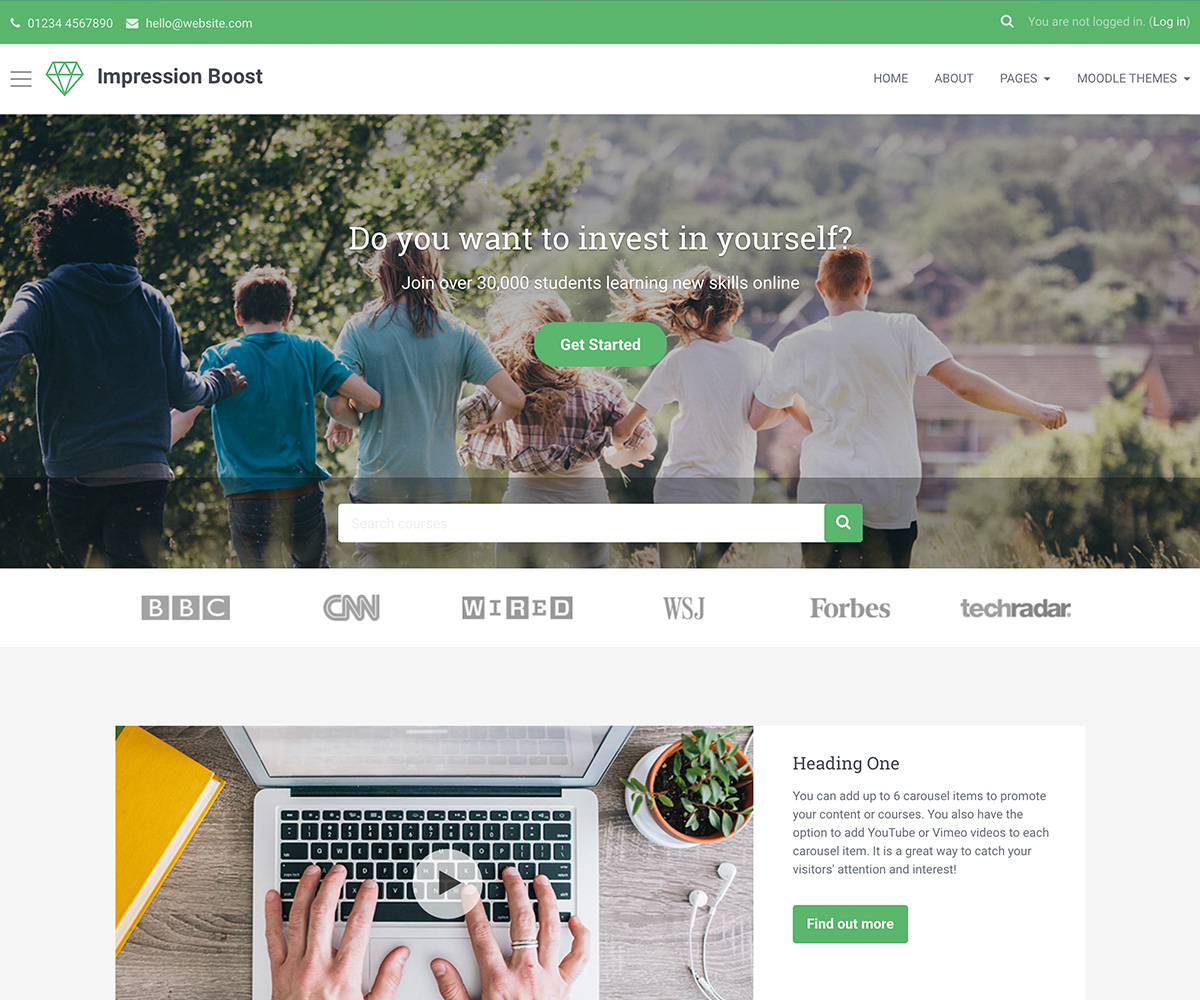
3. Impression Boost (Moodle 4.x & Moodle 3.x)
Impression Boost’s design is based on our popular Bootstrapbase-based theme Impression but it has been completely re-developed to use Moodle’s Boost theme as its base so the overall UX/UI is very different from Impression.
Impression Boost theme is compatible with Moodle 4.x and 3.x
Impression Boost Theme Demo Theme Details
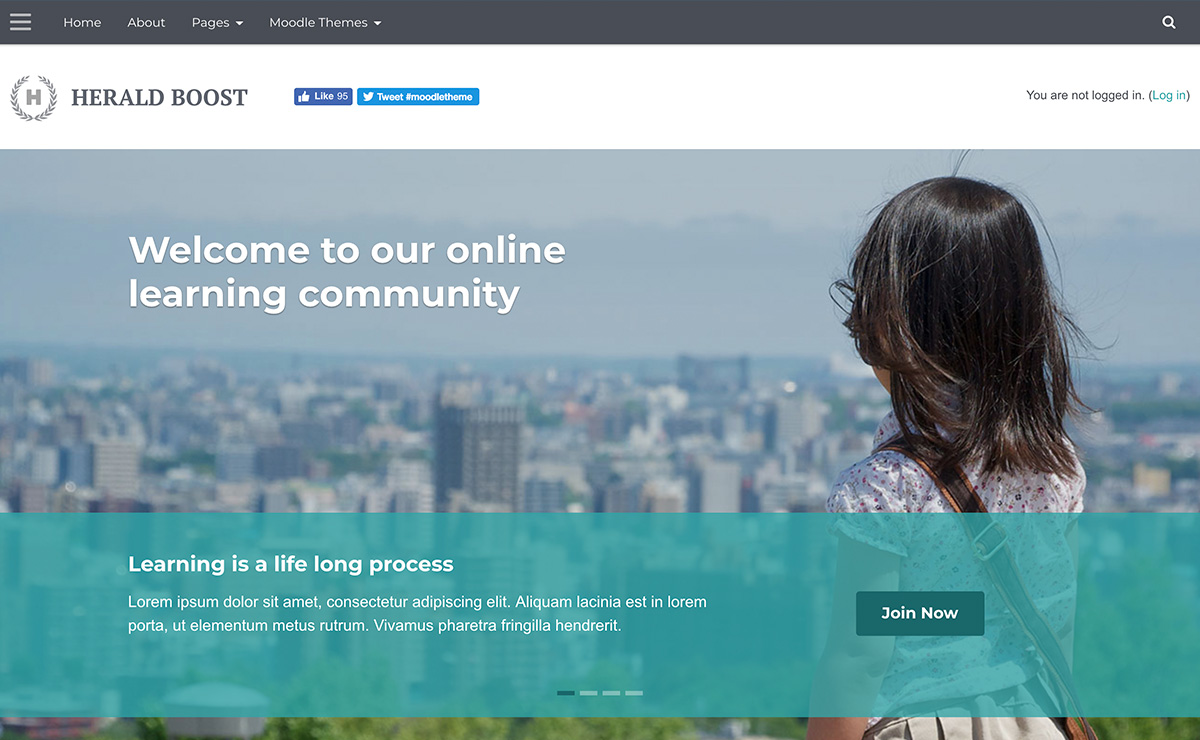
4. Herald Boost Theme (Moodle 4.x & Moodle 3.x)
Herald Boost’s design is based on our Bootstrapbase-based theme Herald but it has been completely re-developed to use Moodle’s Boost theme as its base so the overall UX/UI is very different from Herald.
Herald Boost is compatible with Moodle 4.x and 3.x
Herald Boost Demo Theme Details
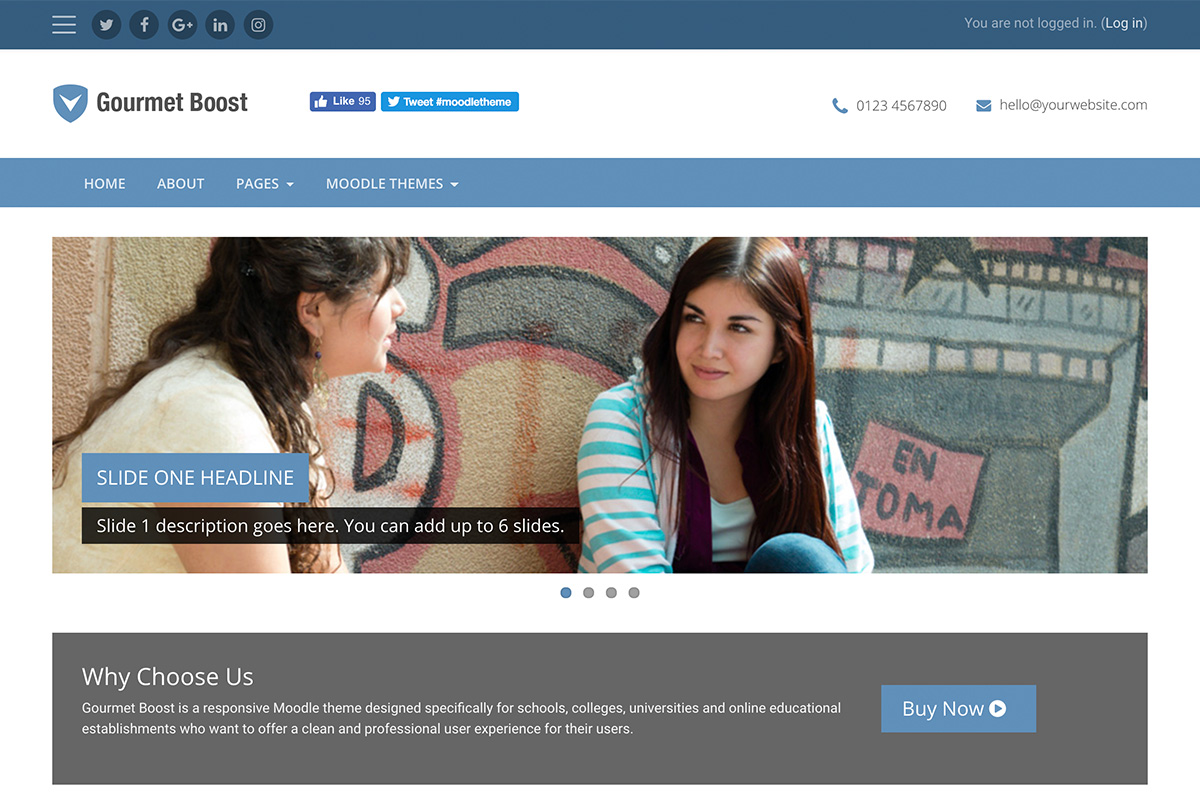
5. Gourmet Boost Theme (Moodle 4.x & Moodle 3.x)
Gourmet Boost’s design is based on our Bootstrapbase-based theme Gourmet but it has been completely re-developed to use Moodle’s Boost theme as its base so the overall UX/UI is very different from Gourmet.
Gourmet Boost theme is compatible with Moodle 4.x and 3.x
Gourmet Boost Demo Theme Details
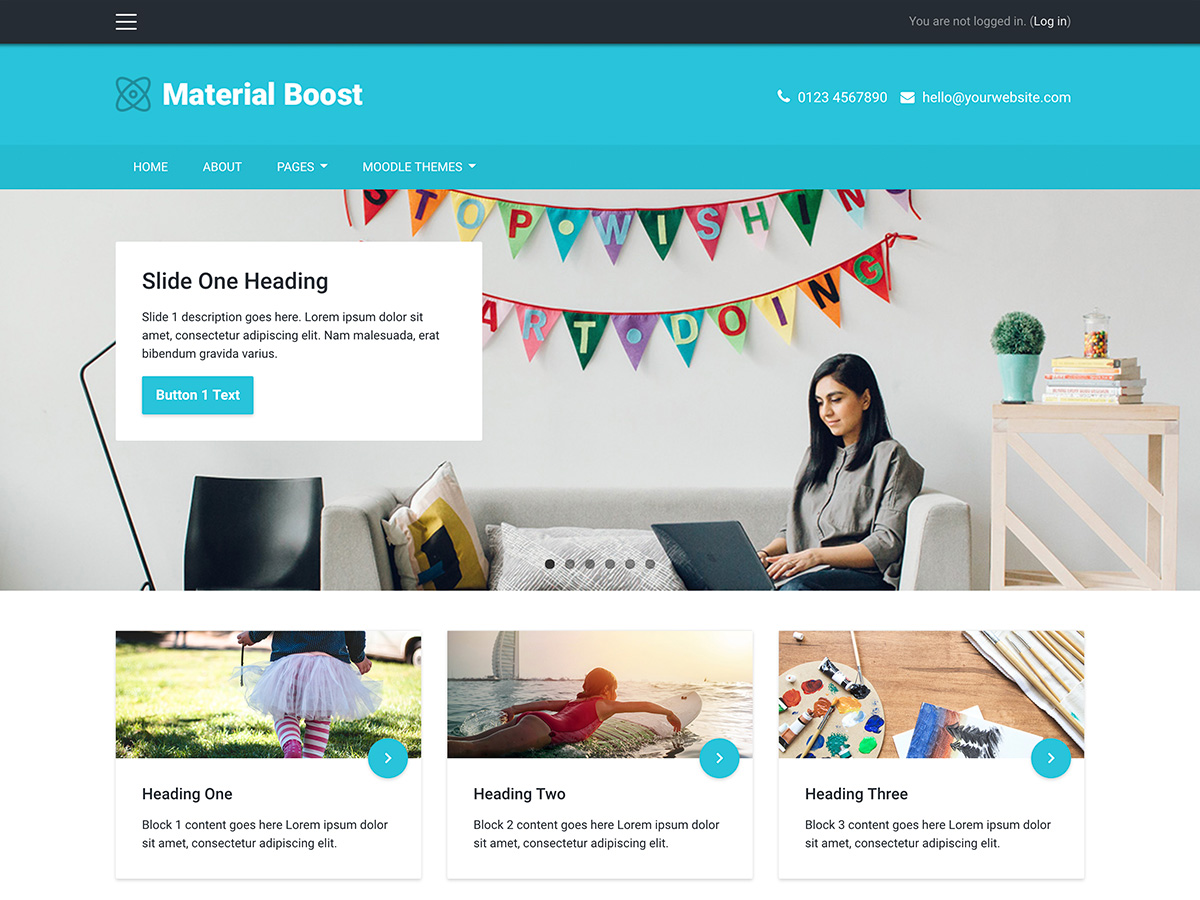
6. Material Boost (Moodle 4.x & Moodle 3.x)
Material Boost’s design is inspired by Google Material design and is similar to our Bootstrapbase-based theme Element. It has been completely re-developed/re-designed to use Moodle’s Boost theme as its base so the overall user experience is very different from Element.
Material Boost is compatible with Moodle 4.x and 3.x