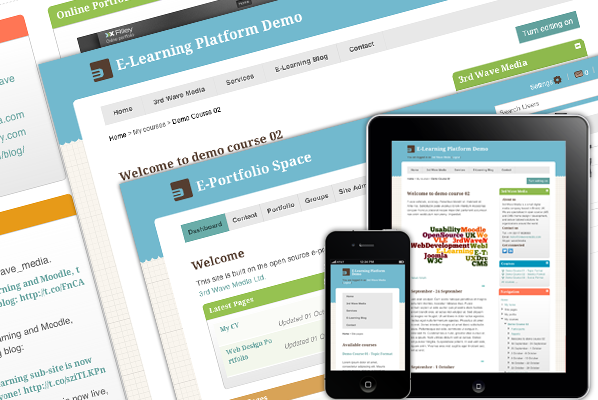
Recently, we have launched our Moodle and Mahara demonstration sites. If you are interested in the open source e-learning platform and e-portfolio system, you should definitely take a look. With our demo logins you can not only explore Moodle and Mahara as stand-alone applications, but also explore a seamless integration (“Mahoodle”) between the two, where Moodle is acting as the master application and Mahara is the slave.
For the interface design, we adopted the latest responsive design methods for both applications, aiming to provide a clean and professional look, and the same time improve the viewing experience for mobile device users. To find out more or get the demo login details, you can visit the demos page.

Knowledge Base:
If you are not familiar with the terms mentioned above, you can find a brief introduction below:
What is Moodle?
Moodle is an open source Learning Management System (LMS), also known as a Virtual Learning Environment (VLE). It is a web application that educators can use to create effective online learning sites.
What is Mahara?
Mahara is a fully featured open source electronic portfolio system with social networking features used to create online communities. In education, it is usually used to provide students/learners space to showcase their work and skills.
What is Mahoodle?
A Moolde and Mahara integration is officially called “Mahoodle”. Such an integration is usually used to create a comprehensive e-learning environment with a learning community.
There are two ways you can configure Moodle and Mahara to work together with a Single-Sign-On (SSO) solution.
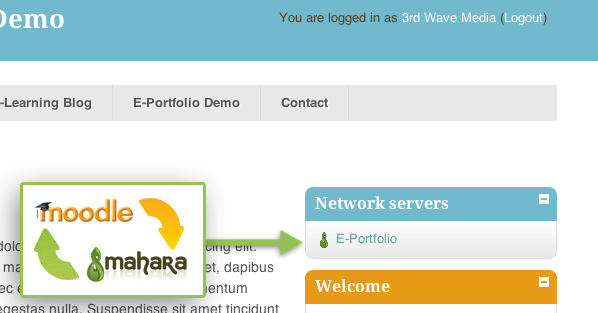
1) Moodle as the master application (We use this method for our Mahoodle implementation)
Users will need to log into Moodle to access Mahara. Here Mahara is behaving as a Moodle plugin. (see screenshot)

2) Mahara as the master application
Users will need to log into Mahara to access Moodle. Here Moodle is behaving as a Mahara plugin.