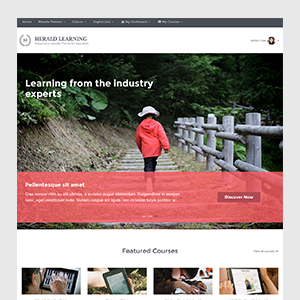
Custom CSS for Changing Moodle Theme Herald’s Colour Scheme
This product is deprecated and no longer available. Looking for a Boost-based Moodle theme? Checkout our new products. Our popular responsive Moodle theme Herald is designed for businesses and universities. It has 4 default colour schemes to get you started. …