We’re excited to introduce our premium Moodle theme, Maker. Built on Moodle’s core Boost theme, Maker takes full advantage of Moodle’s modern features to deliver a clean, responsive, and user-friendly experience. It’s fully compatible with Moodle 4.x and the latest Moodle 5.x, and comes packed with flexible configuration options to match your branding and will help make your Moodle site truly stand out.
Below are some of the main features Maker offers:
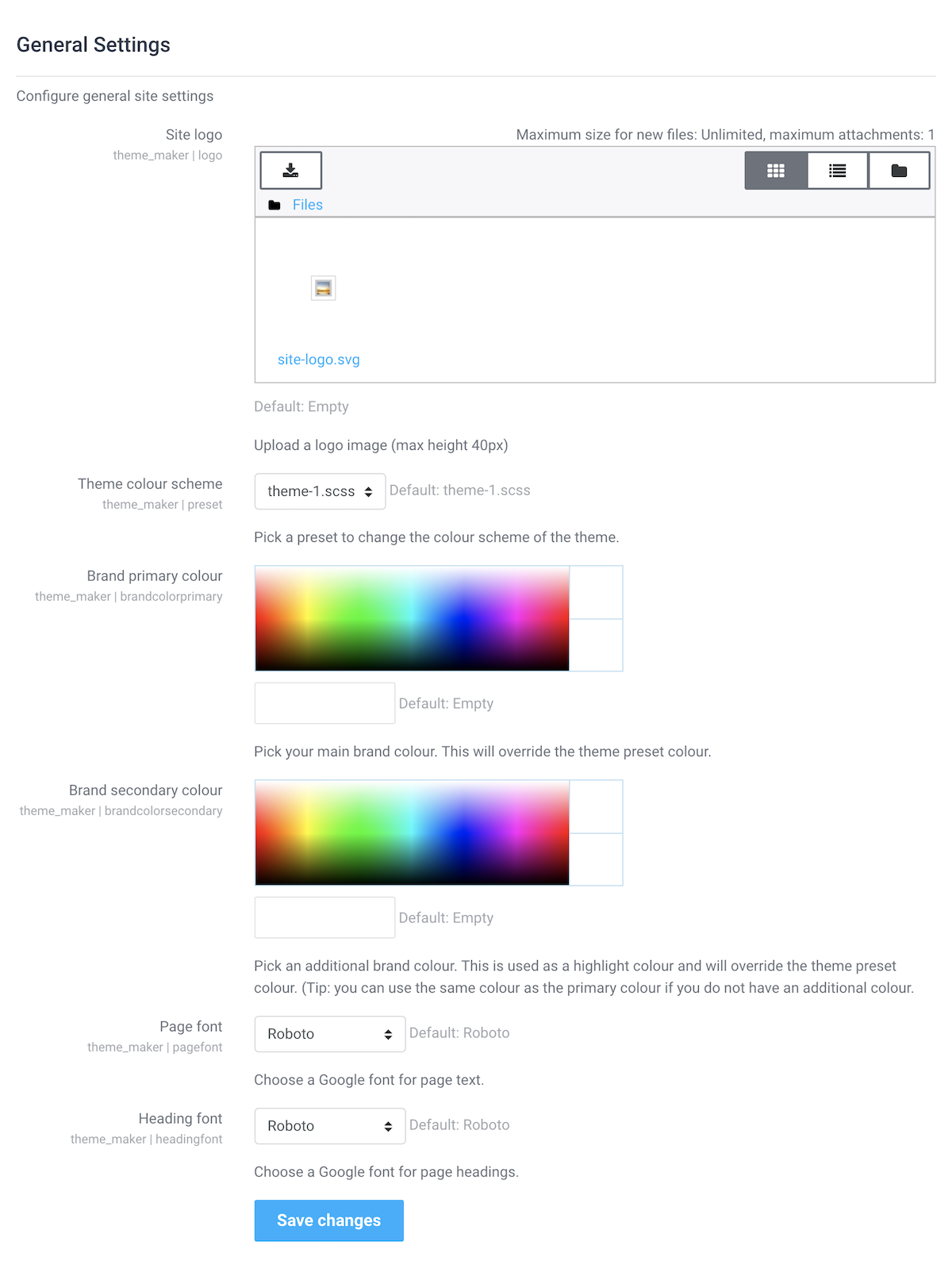
1. Branding
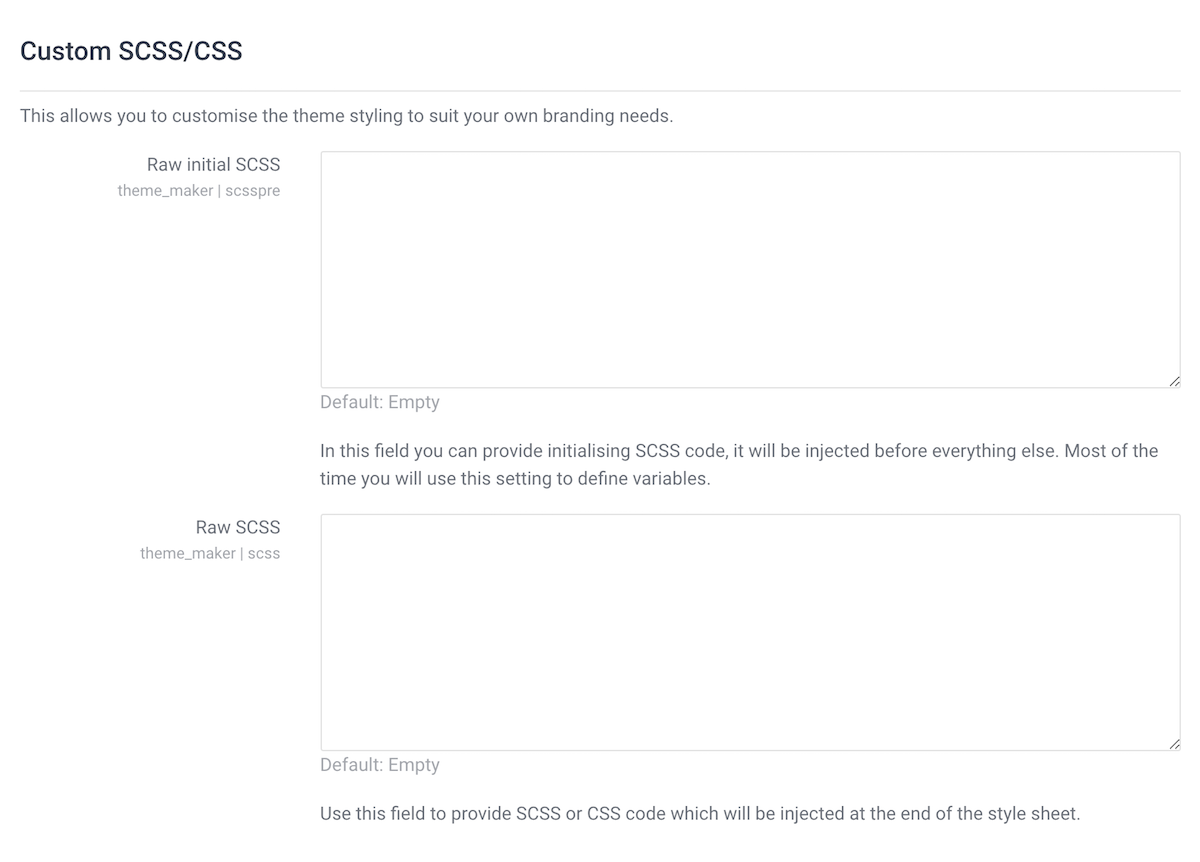
You can upload your own logo image, select your branding colours and Google fonts. For advanced users, you can also add your custom CSS/SCSS to override the default theme styling.
2. Frontpage
There are 8 configurable theme sections you can use to design your Moodle’s frontpage. All of the sections can be turned on or off based on your needs.
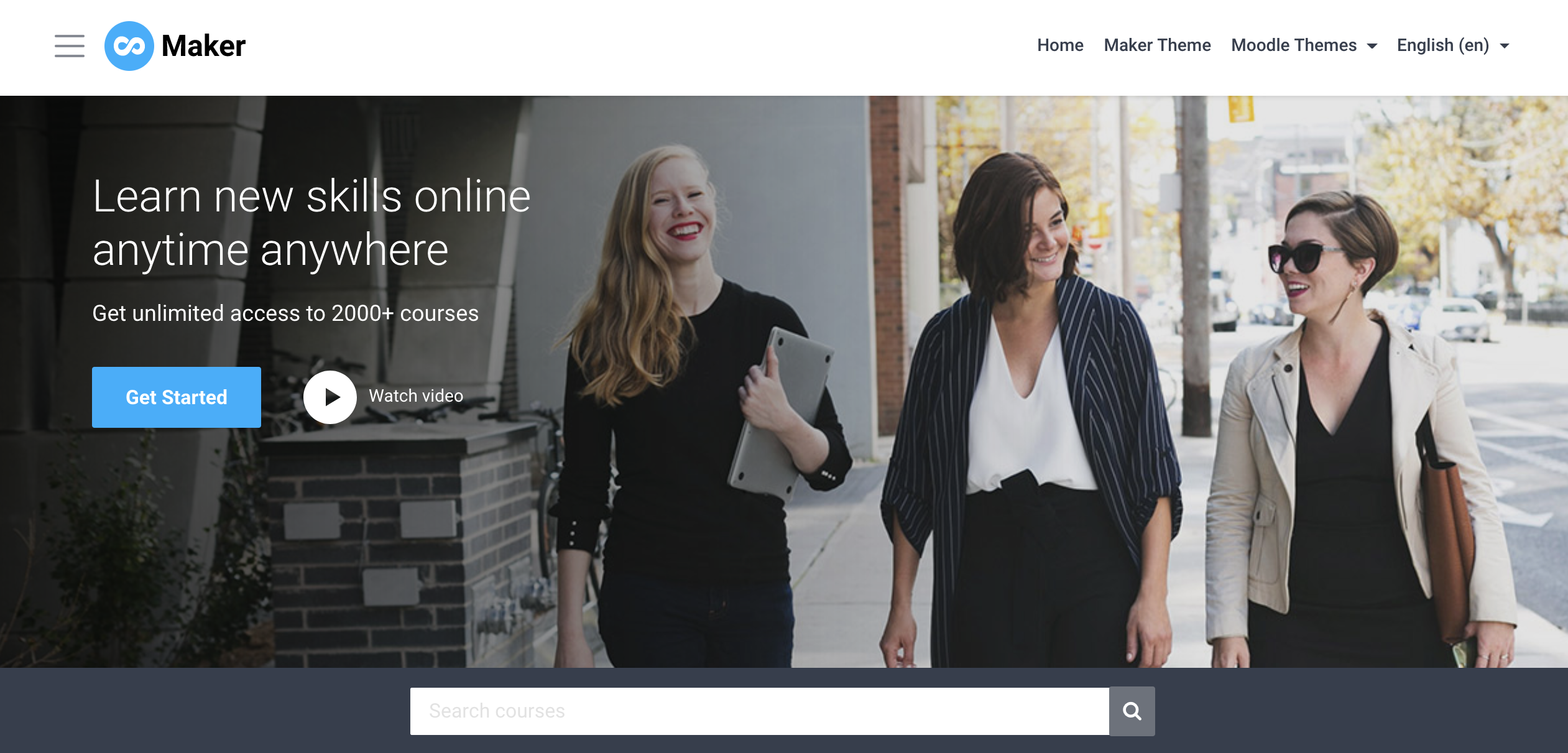
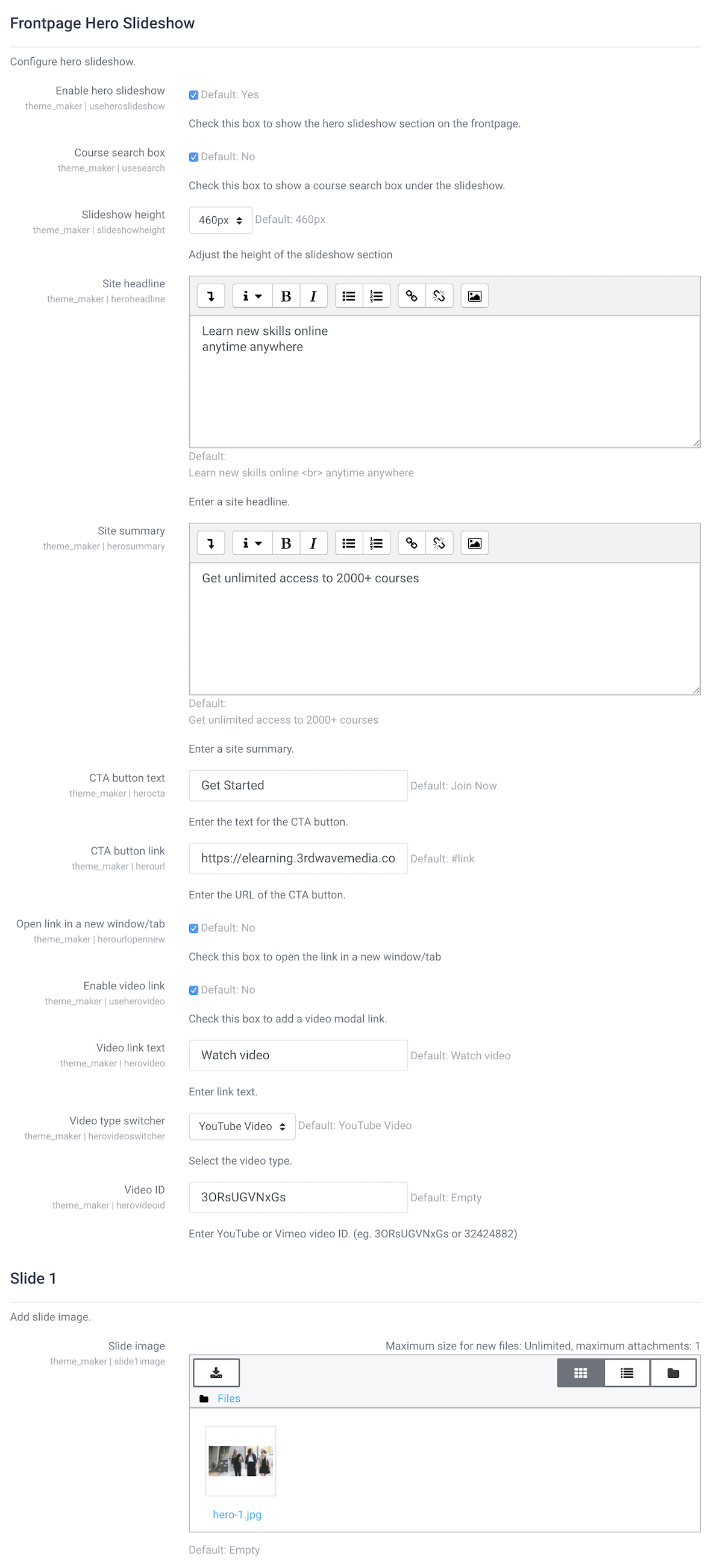
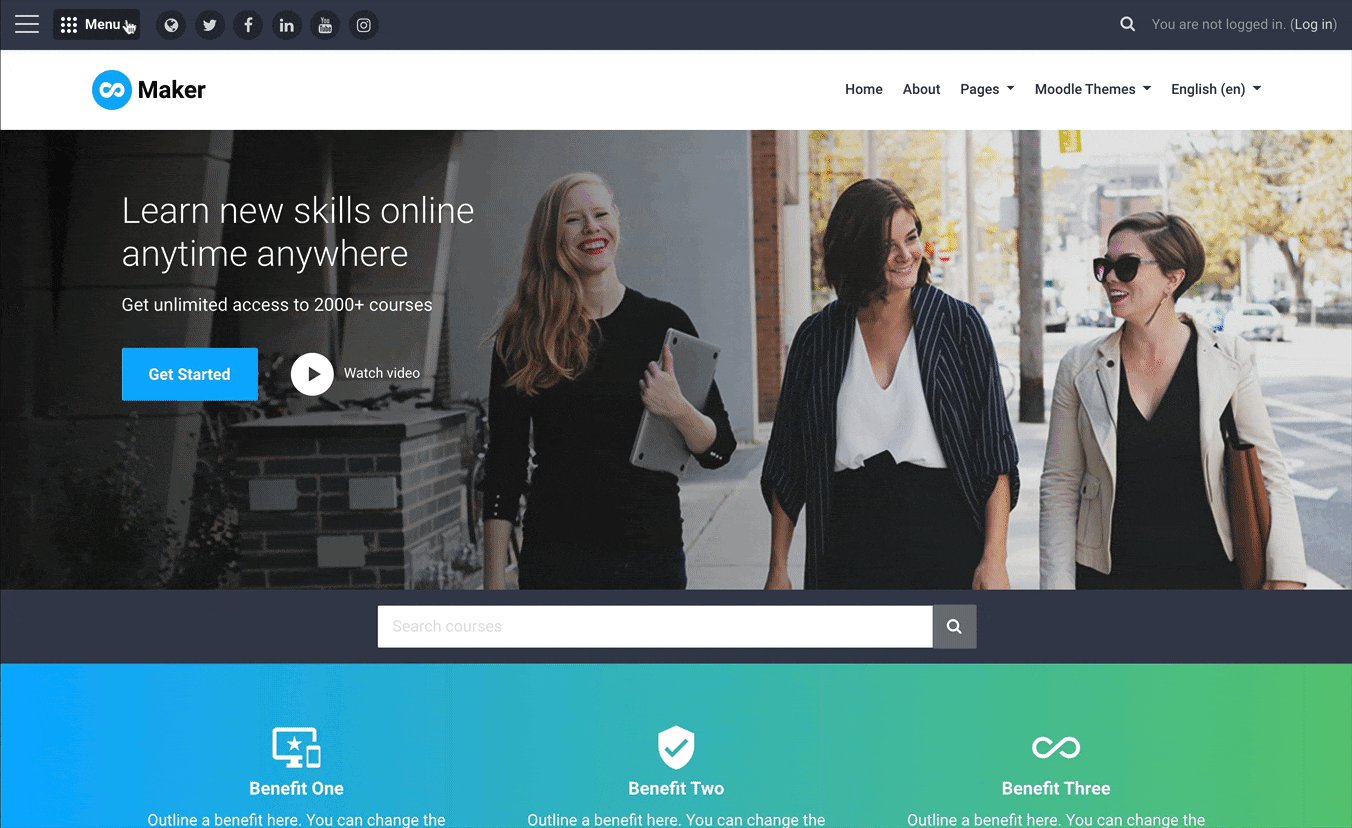
Slideshow Section
In this section, you can add up to 10 slide images and a course search box. You can also add your site headline, summary, call-to-action button and a video link. If you want to make the slideshow section occupy less or more screen space you can adjust the height accordingly.
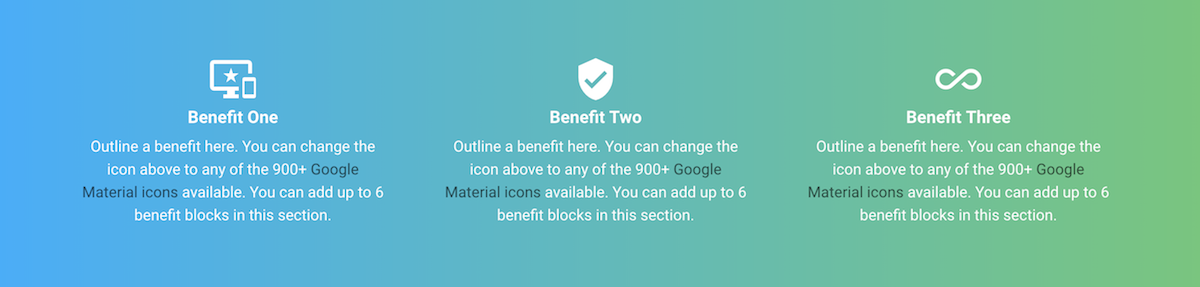
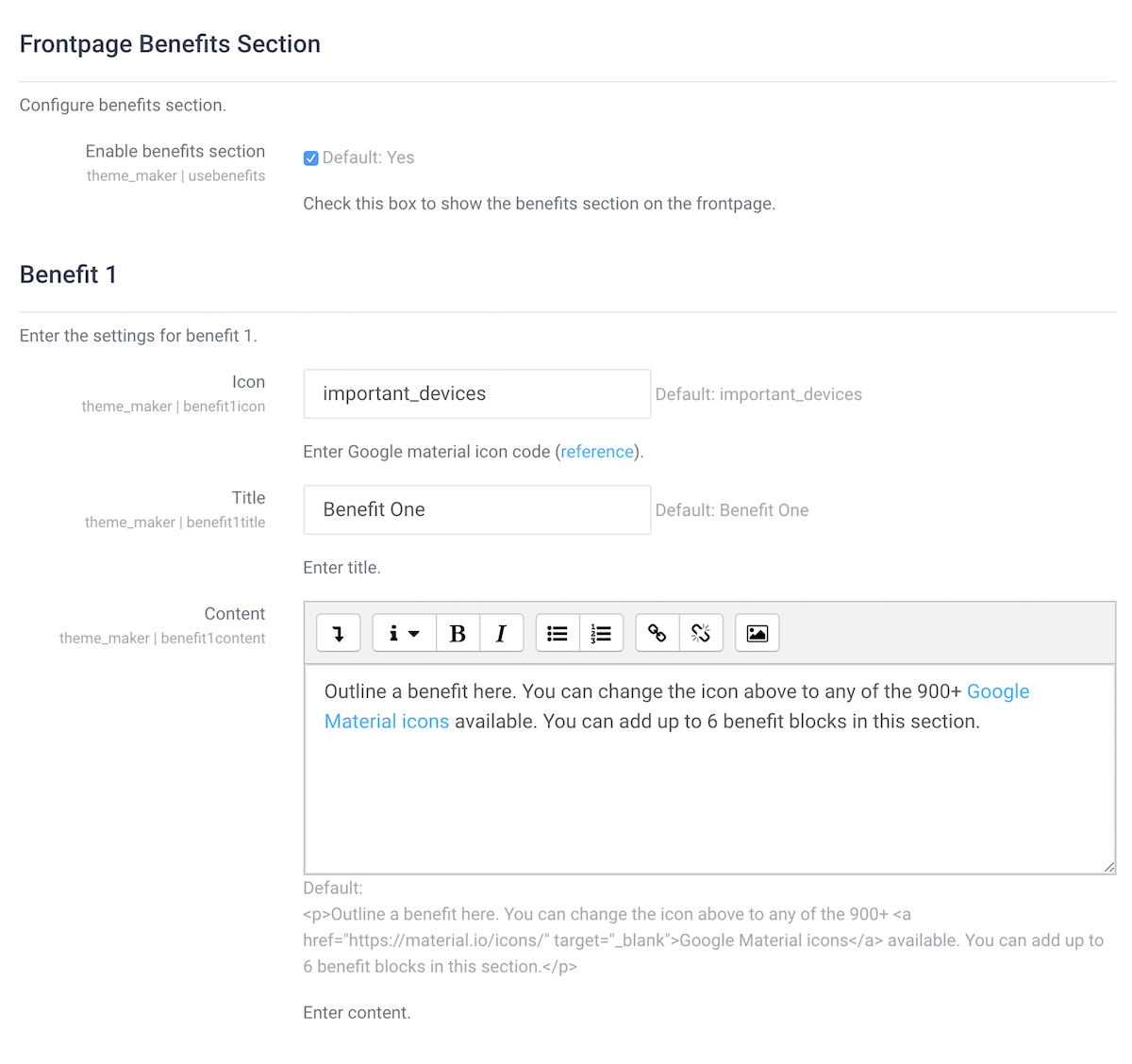
Benefits Section
In this section, you can add up to 6 blocks. This section is designed for you to list benefits/features you offer to your users to convince them why they should take your courses. There are 900+ Google material icons available for you to use.
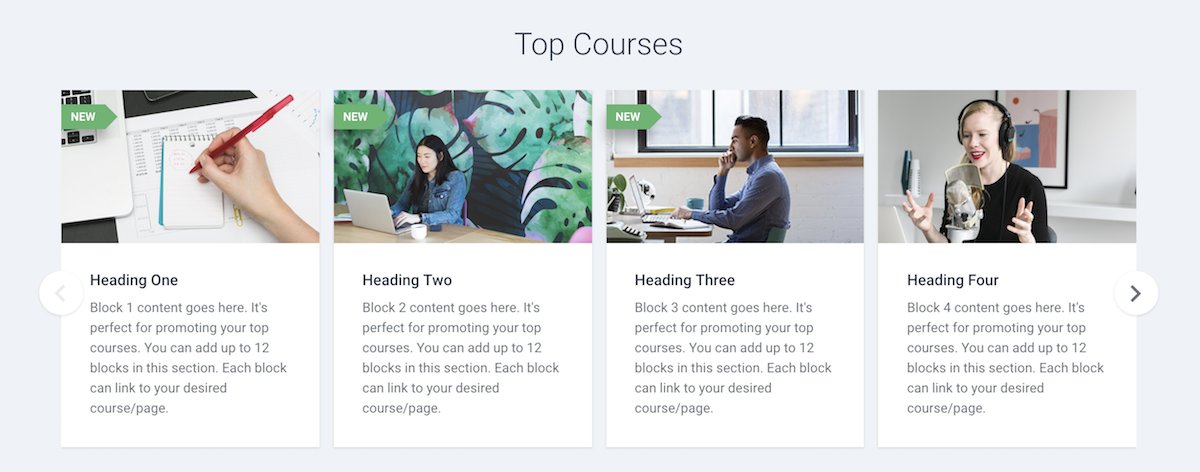
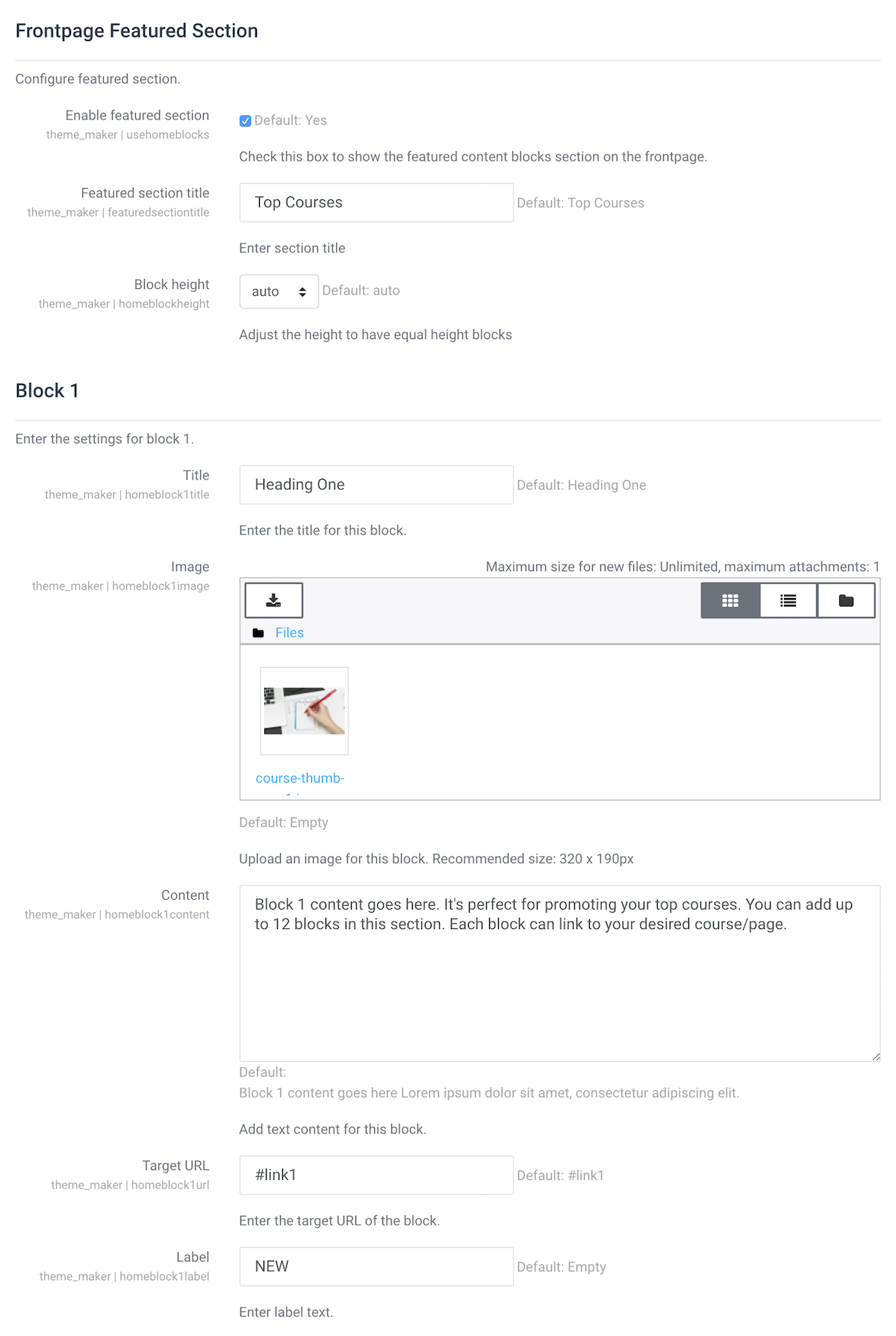
Featured Section
This section is designed for you to promote your top courses/pages. You can add up to 12 blocks and customise the thumbnail image, title, content and link for each block. If you’d like to draw visitors’ attention to a particular course/page item you can add a label on top of the thumbnail image.
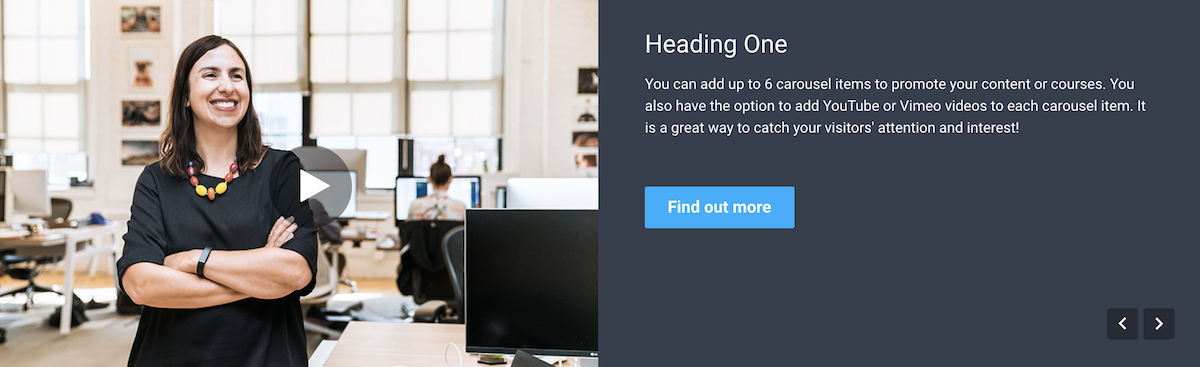
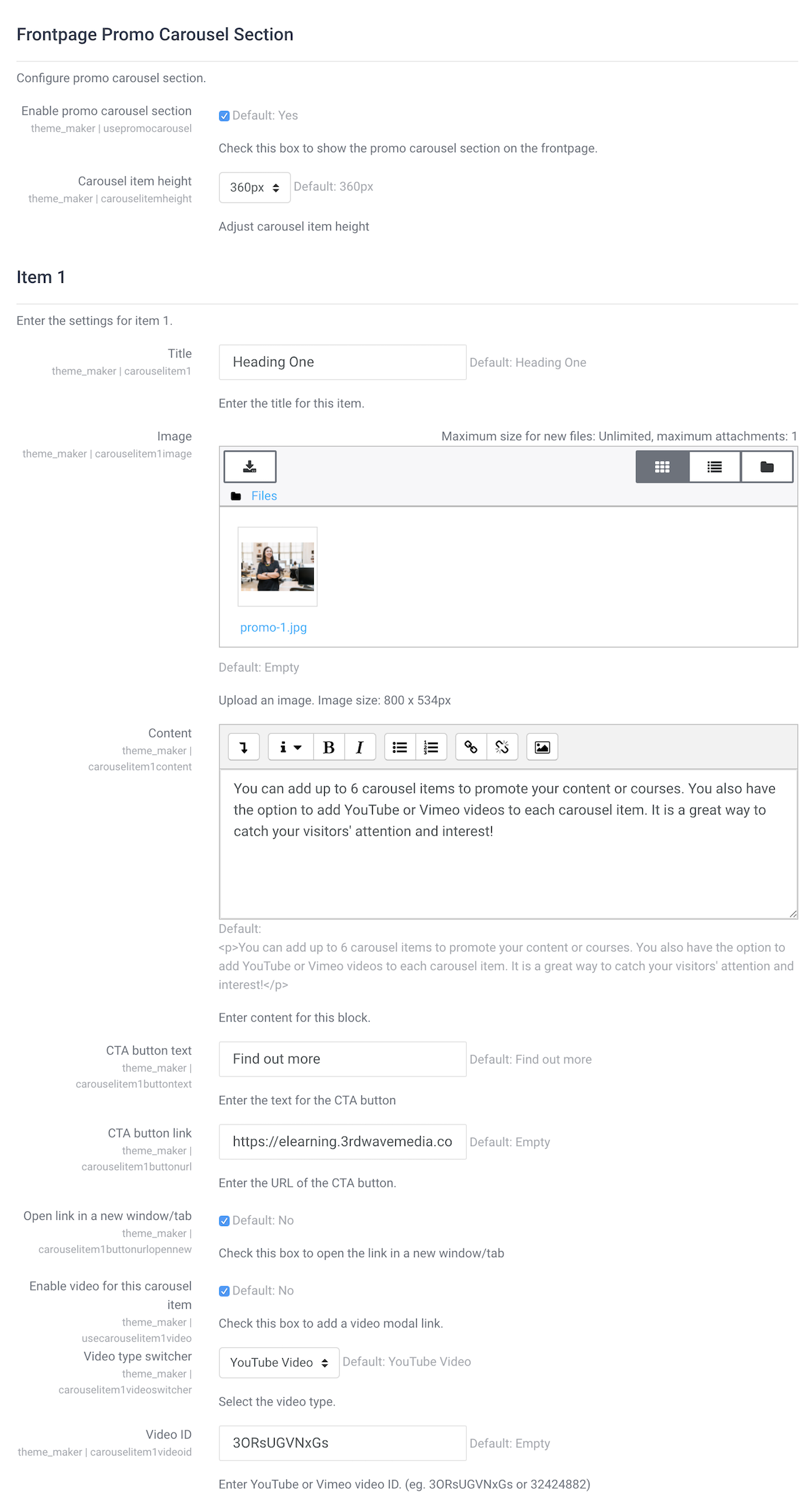
Promo Carousel Section
You can add up to 6 items in this section. It’s designed as a content marketing tool. If you have some promotional Youtube/Vimeo videos, this is the perfect place to add them.
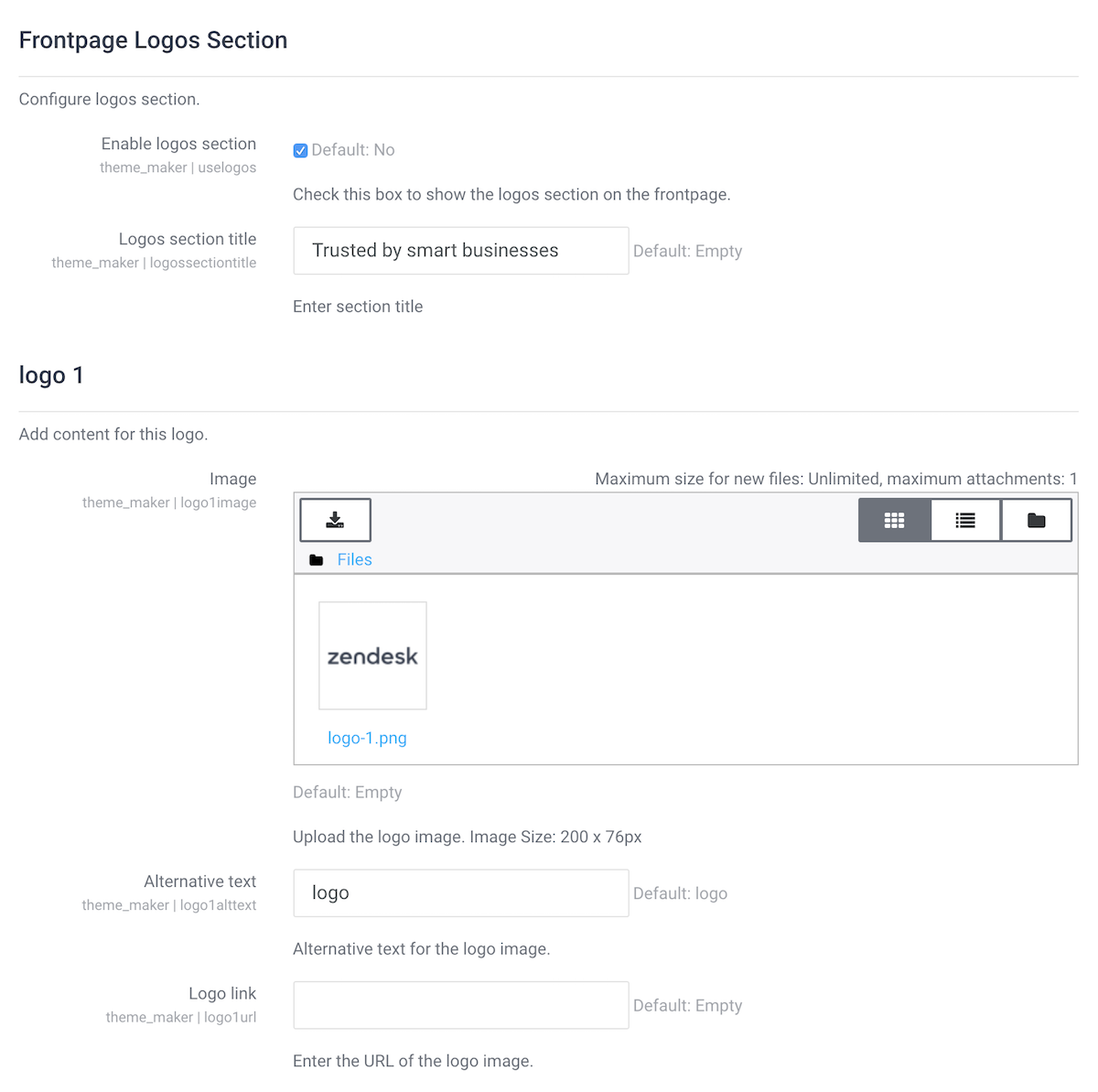
Logos Section
You can use this section to display your users/awards/press mentions/partnerships etc. You can add up to 6 logo images. If you don’t want to use this section, you can simply turn it off.
Categories Section
You can enable this section to list up to 20 course categories. This section is a new feature in Maker theme for Moodle 3.8+. Learn more


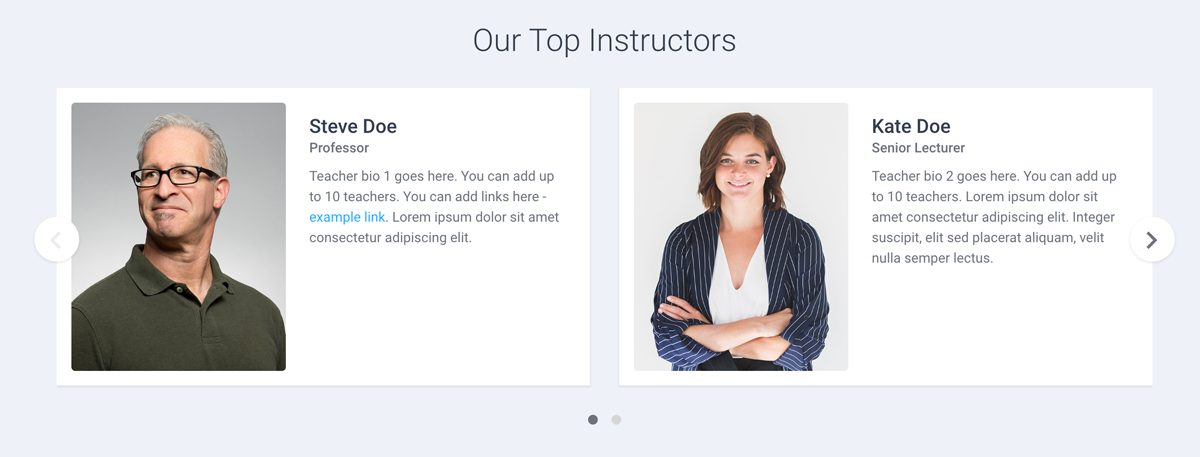
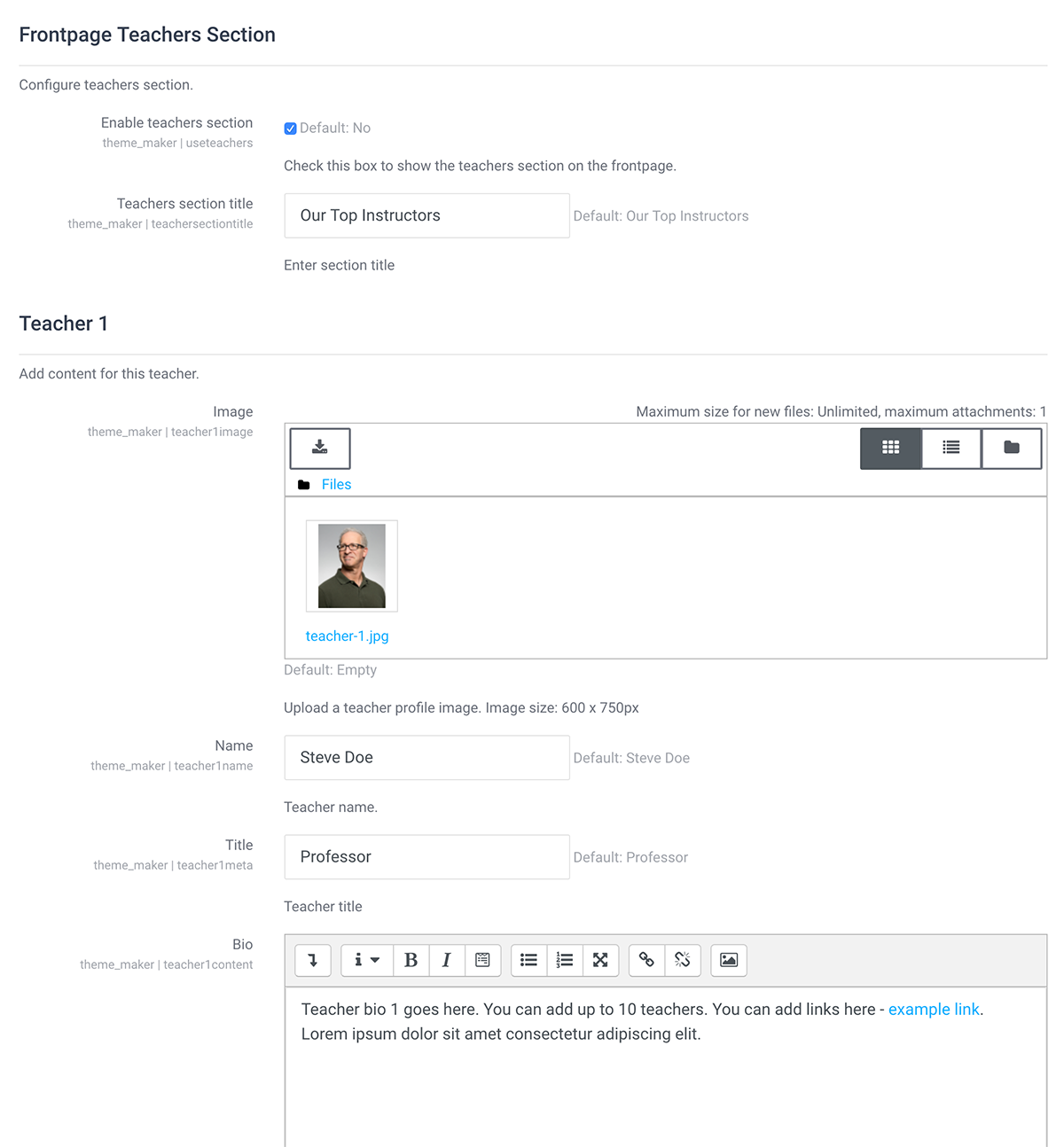
Teachers Section
You can add up to 20 teachers or course instructors in this section. Although this section is designed for displaying teachers but you can also use it for other content.
Please note: this feature is only available in Maker theme for Moodle 3.6+.


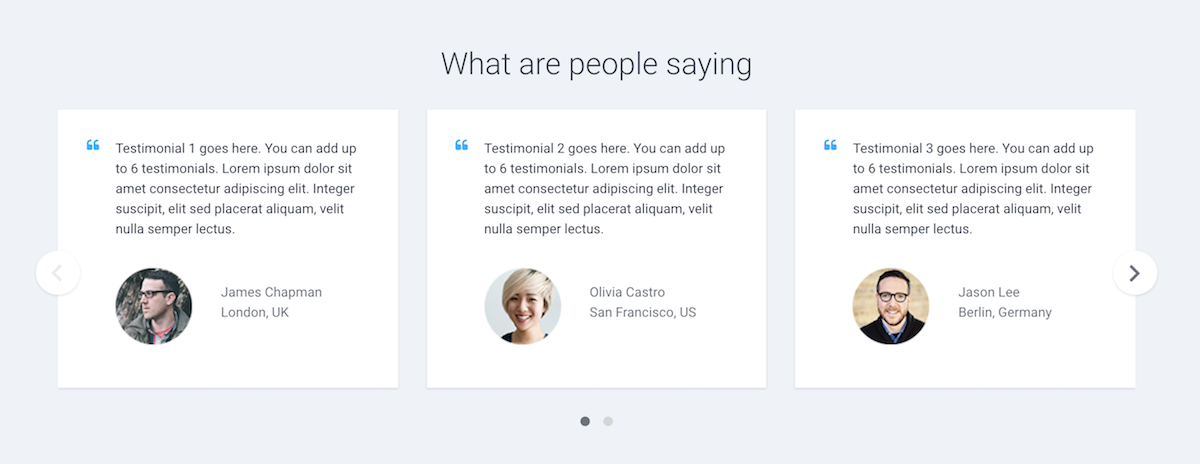
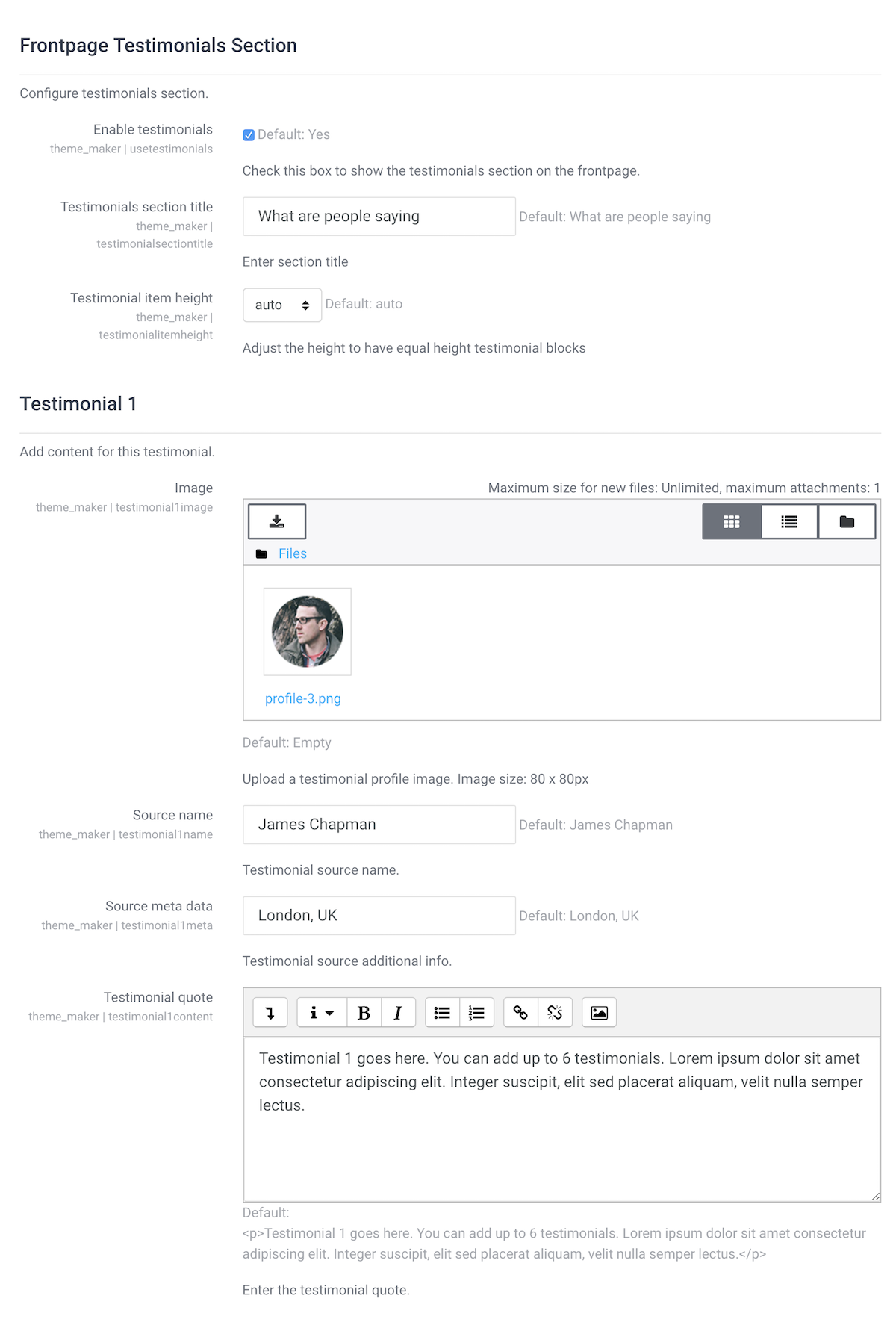
Testimonial Section
You can use this section to add up to 6 testimonials. It’s a great way to add social proof to your site.
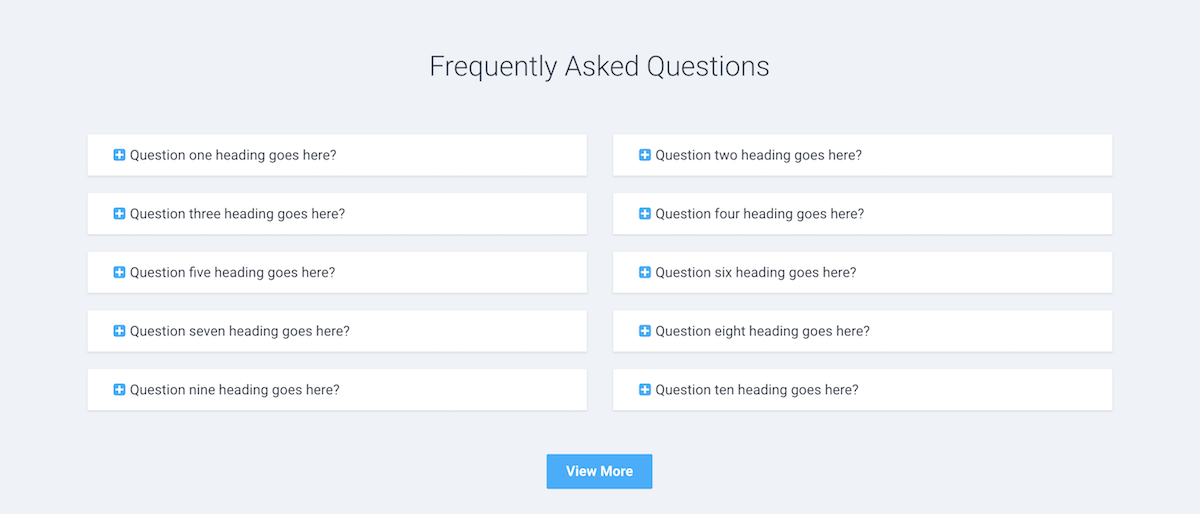
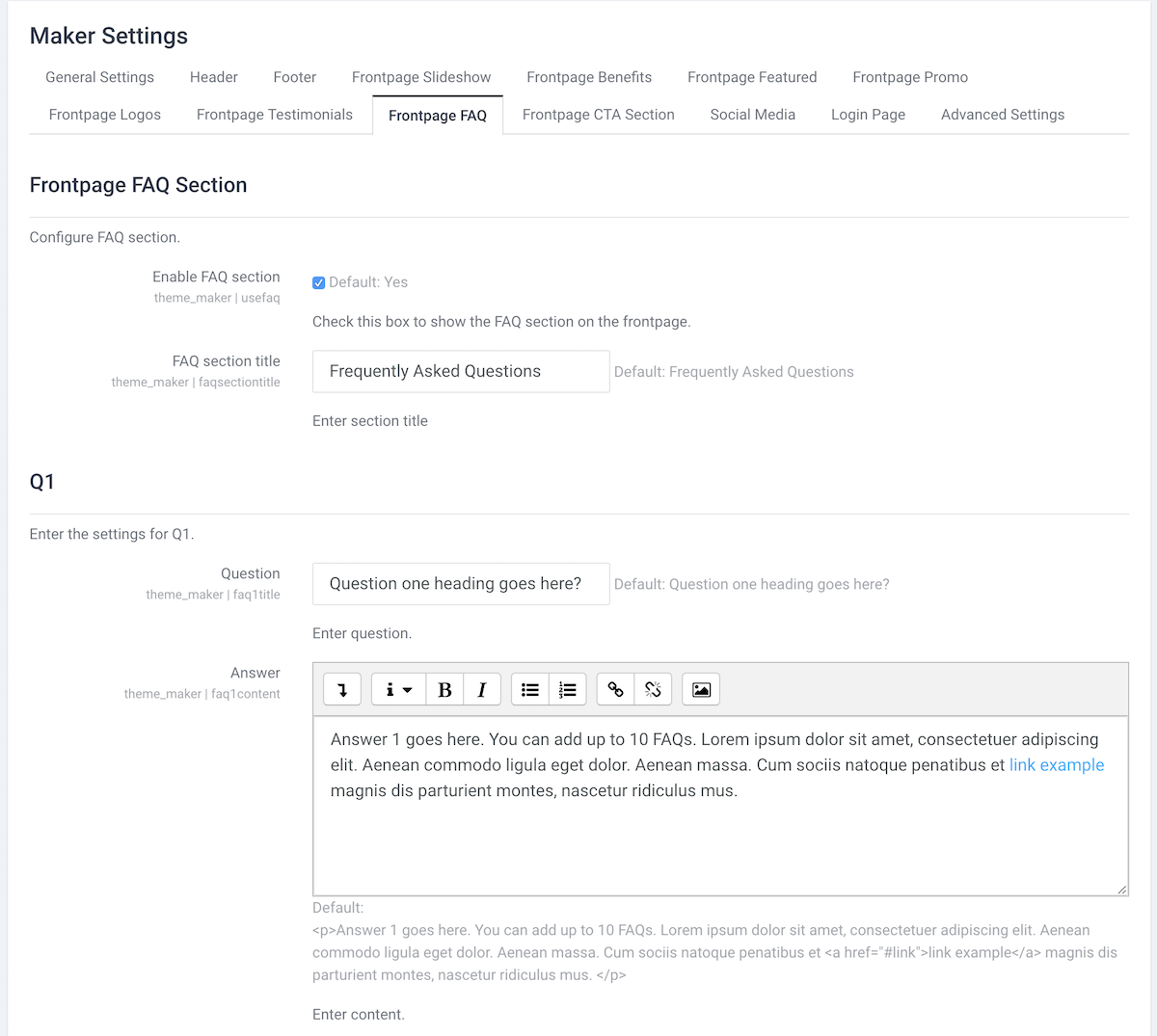
FAQ Section
You can use this section to address frequently asked questions about your courses, business or organisation. It’s a great way to earn users’ trust by providing extra info about your learning platform or business model. You can add up to 10 Q&A in this section. If you have more Q&A you can add them in a Moodle Static Page and provide a link from the frontpage FAQ section as shown on our demo.
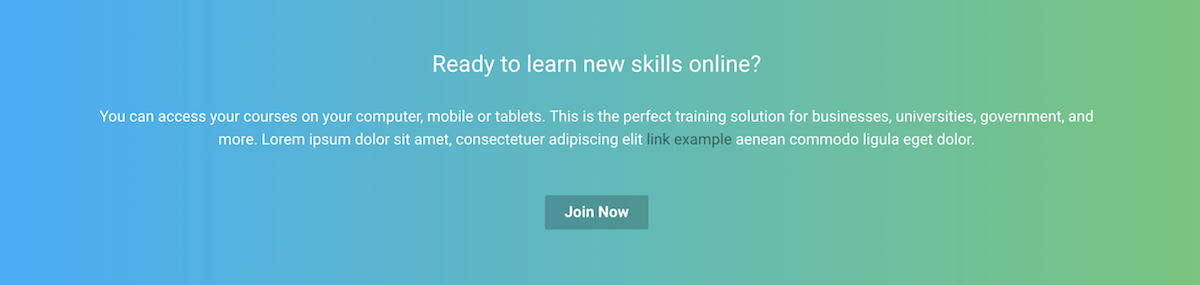
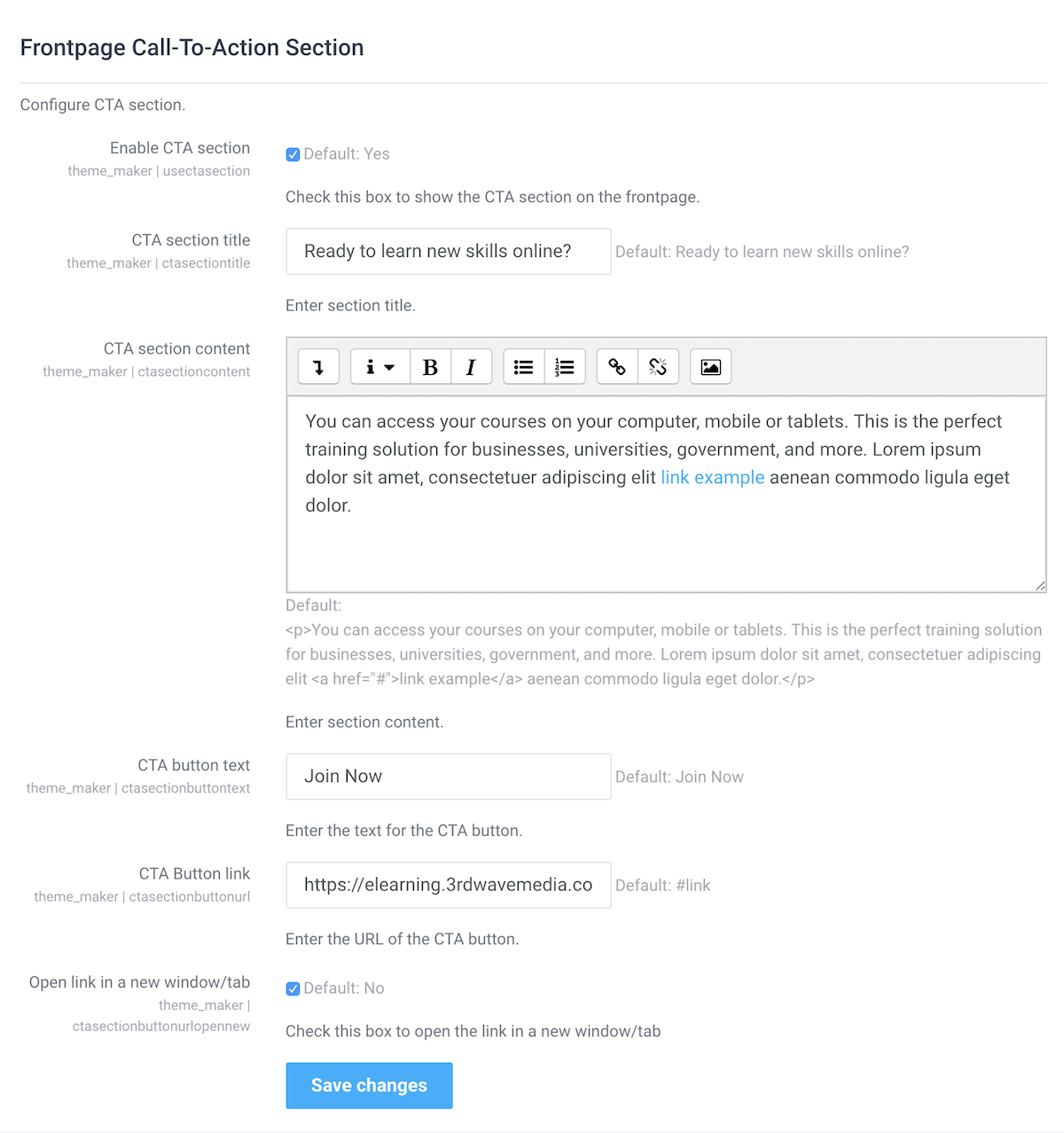
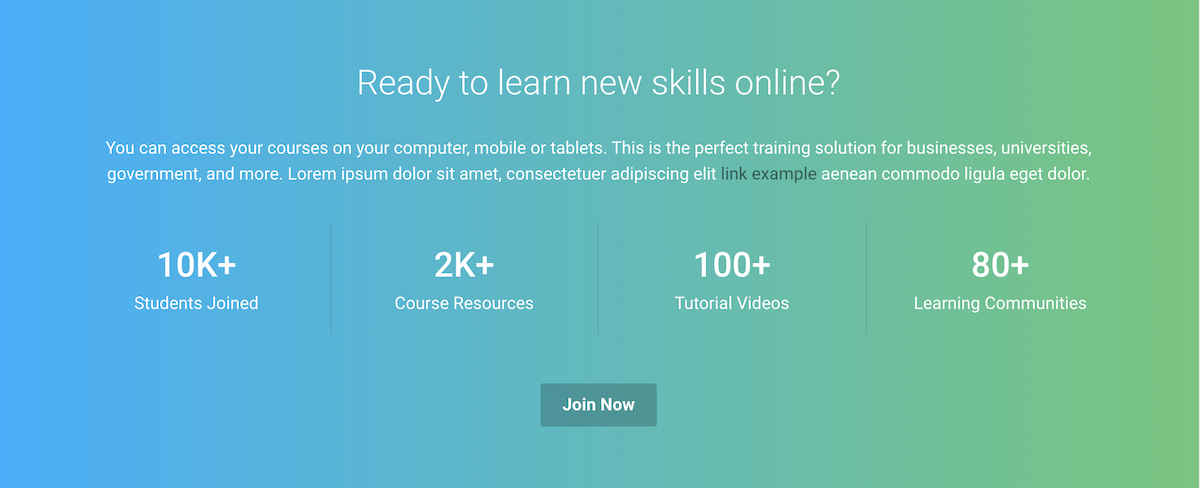
Call-To-Action Section
This section is just above the site footer. You can use this section to further promote your site and persuade users to take actions.
You can also add a data box widget in Maker theme for Moodle 3.8+. Learn more

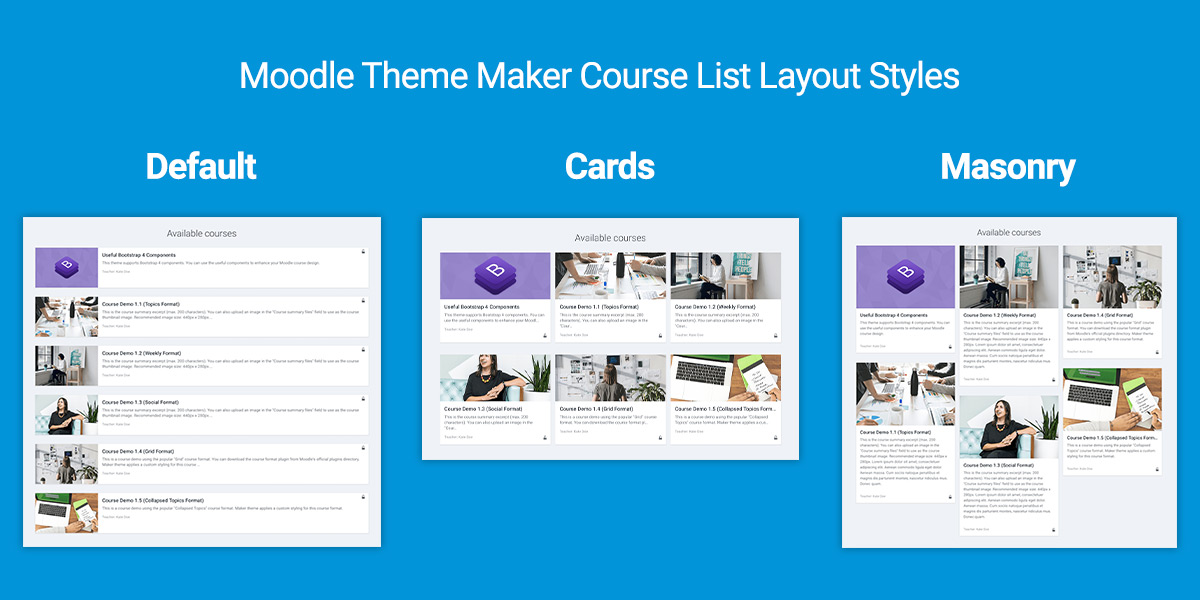
Course List
From Maker v2.1 (for Moodle 3.5) you can configure the frontpage course list layout. Learn more
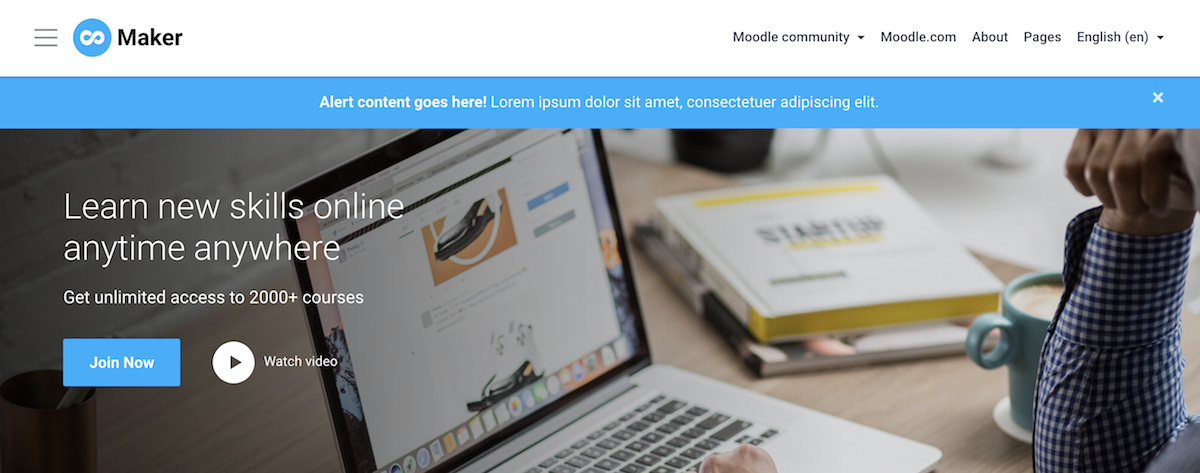
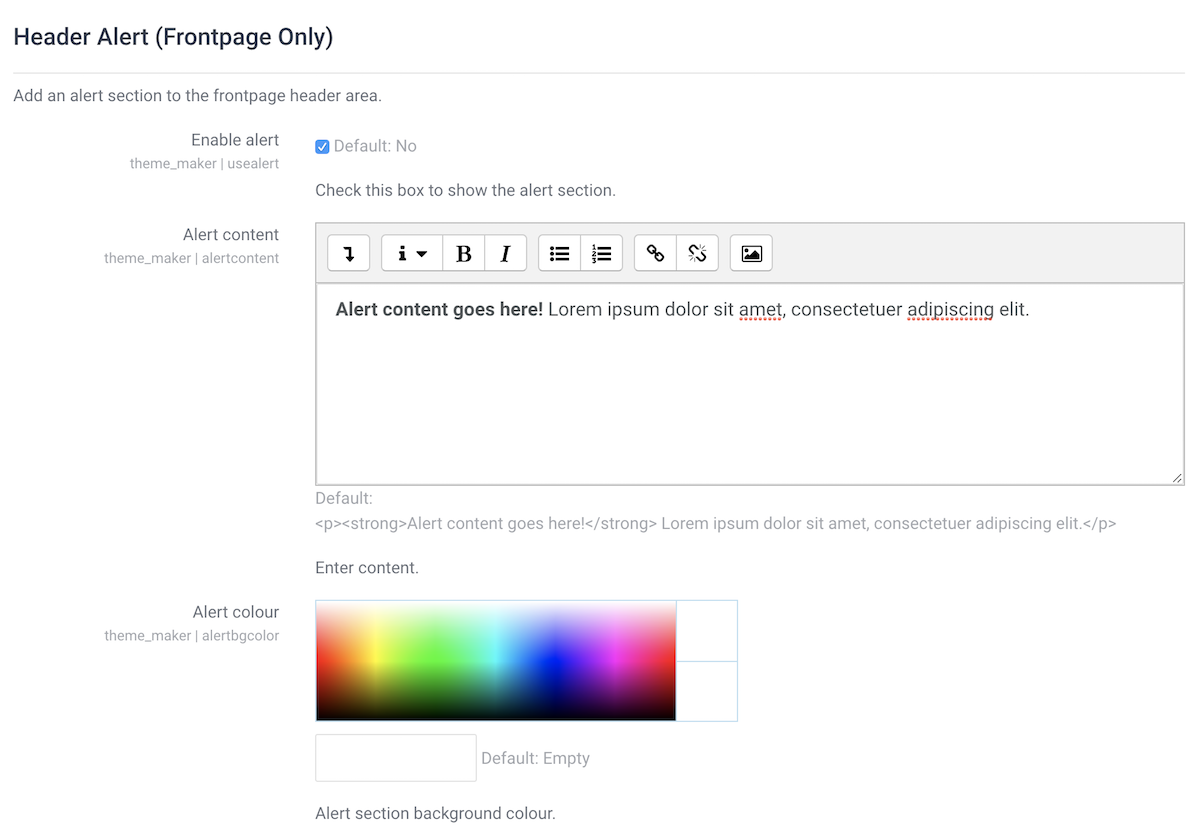
3. Site Alert
You have an option to add a site alert to the frontpage. It’s located just above the slideshow section. This can be very useful when you need to announce something new to your visitors for a short period of time. You can change the alert background colour to suit your brand colour.
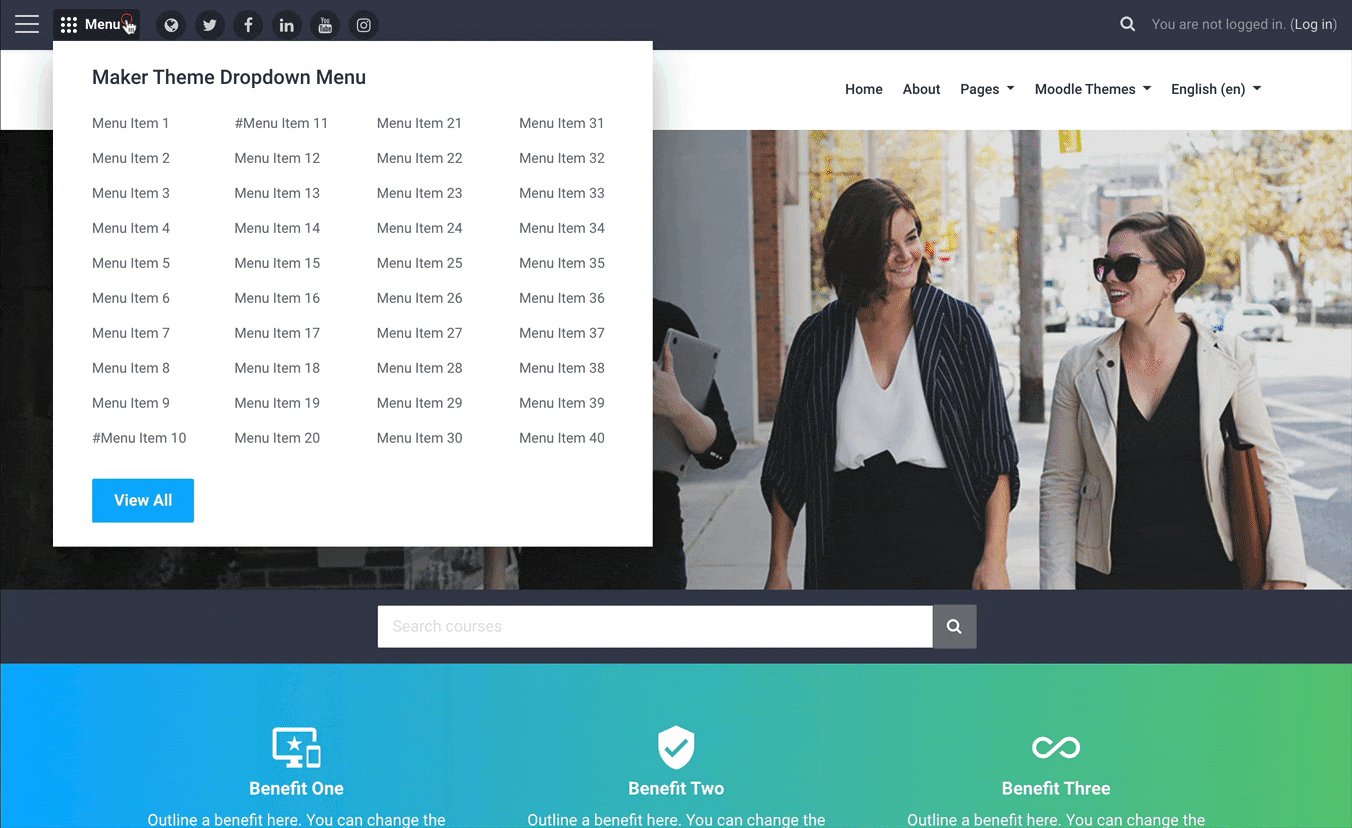
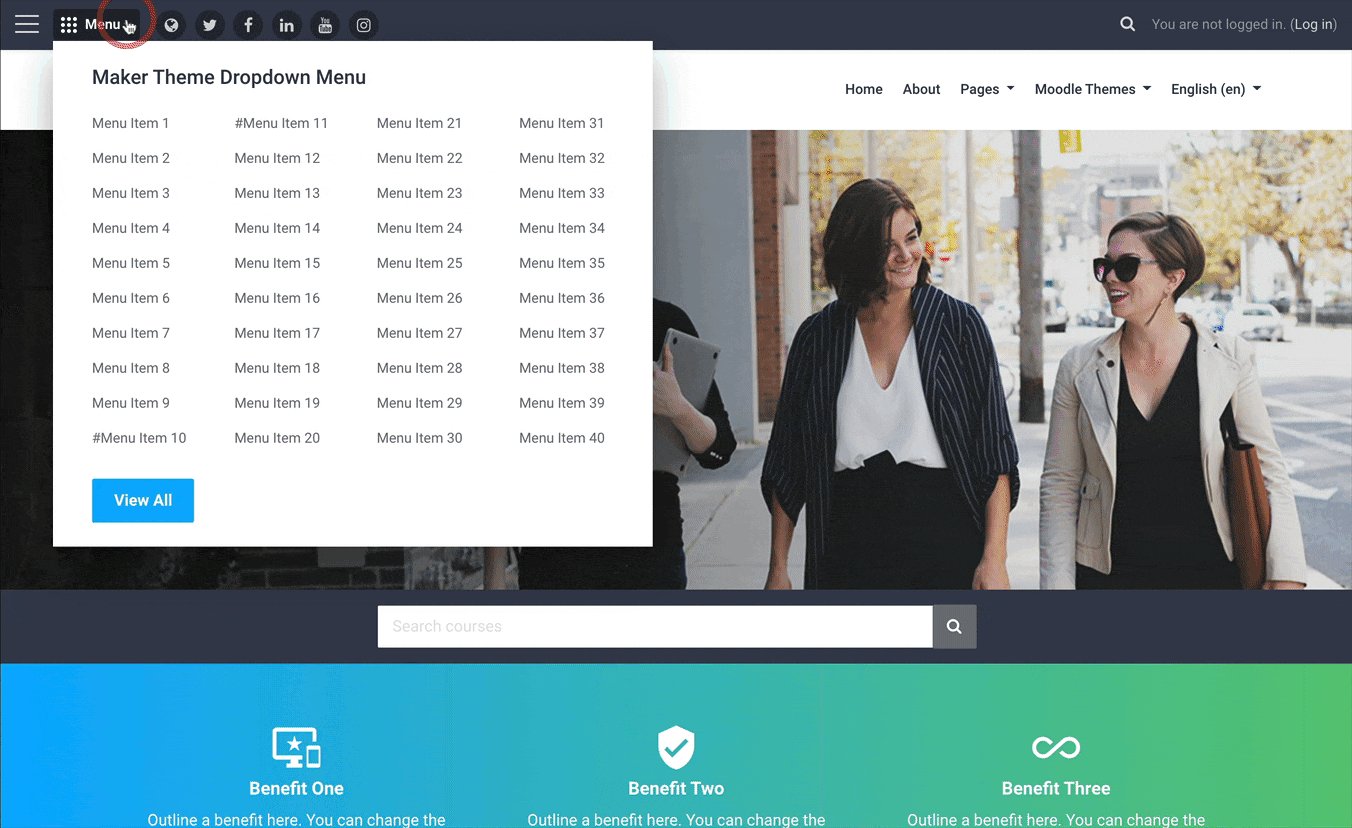
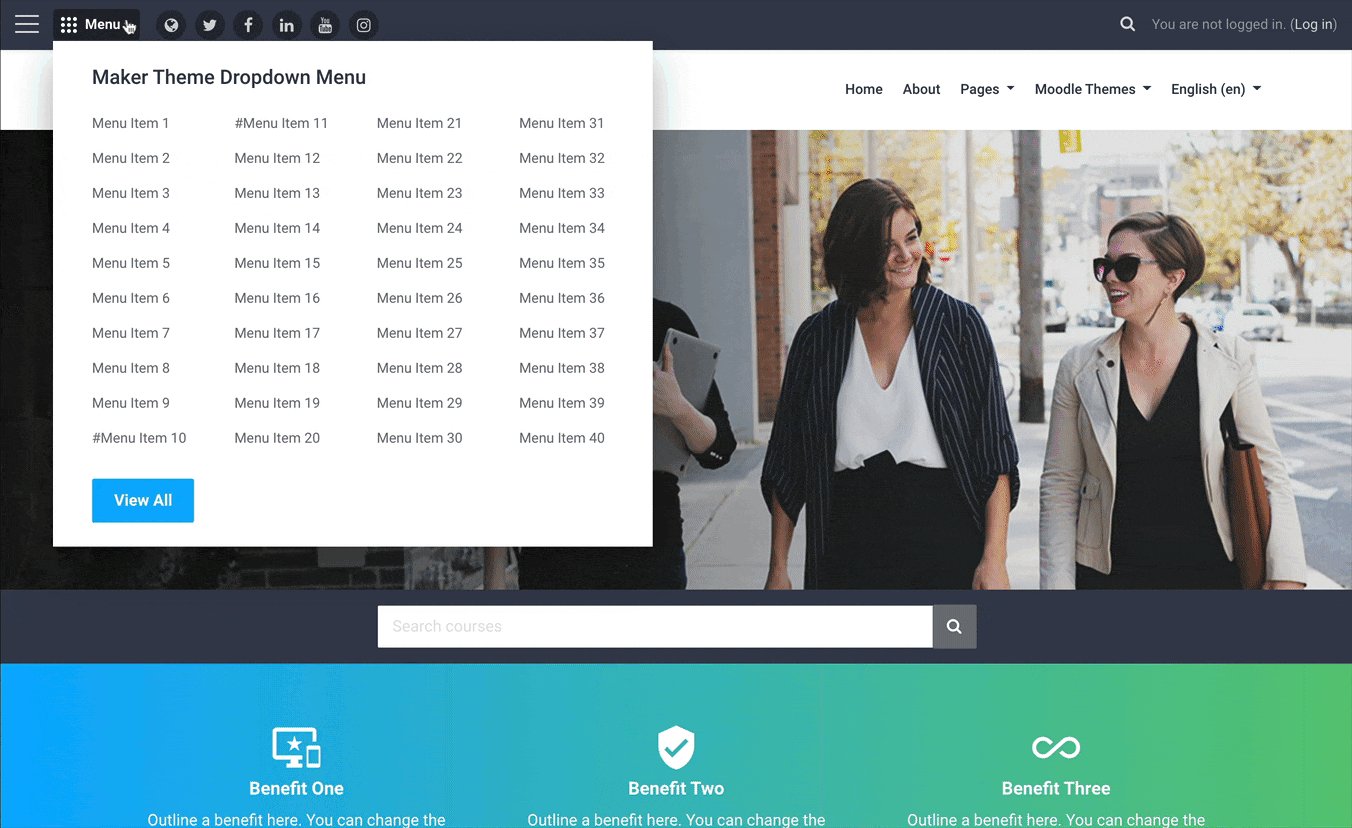
4. Header Dropdown Menu
You can add a mobile-friendly dropdown menu to the header top bar area. This feature is new in Maker theme for Moodle 3.8+. Learn more.

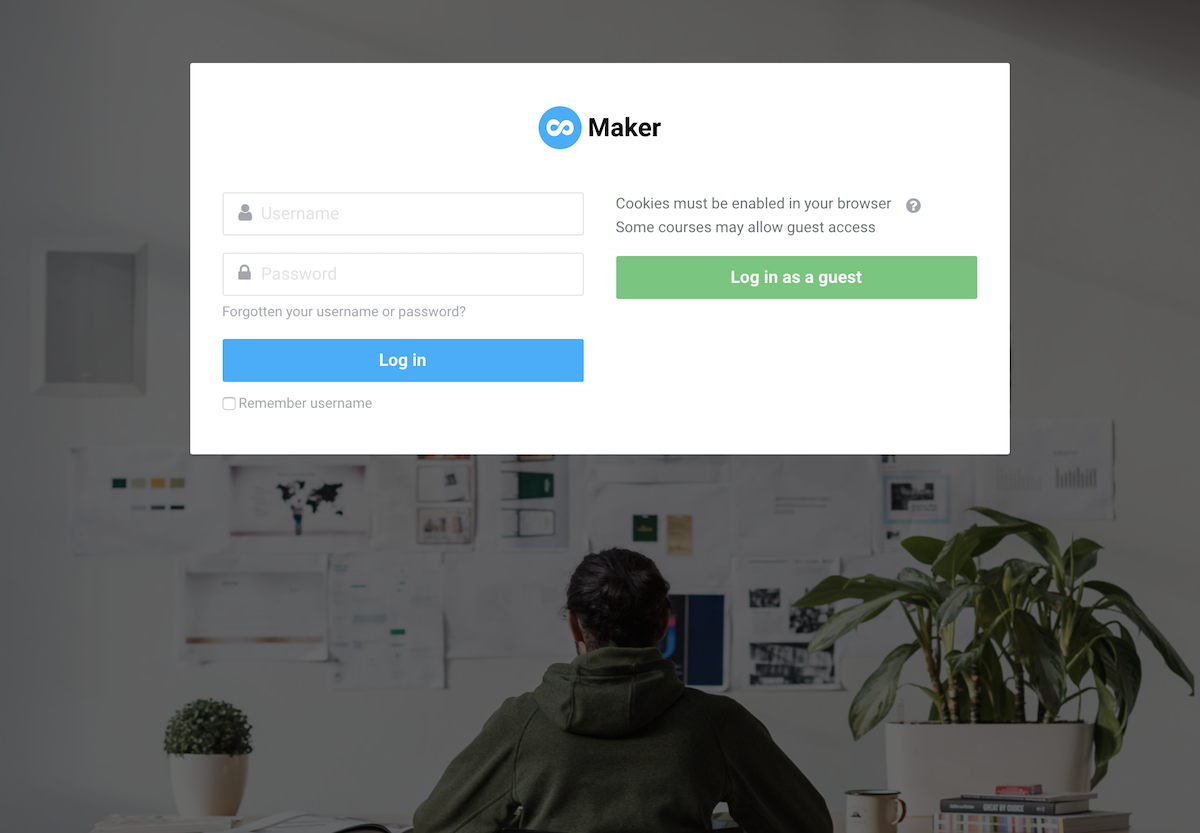
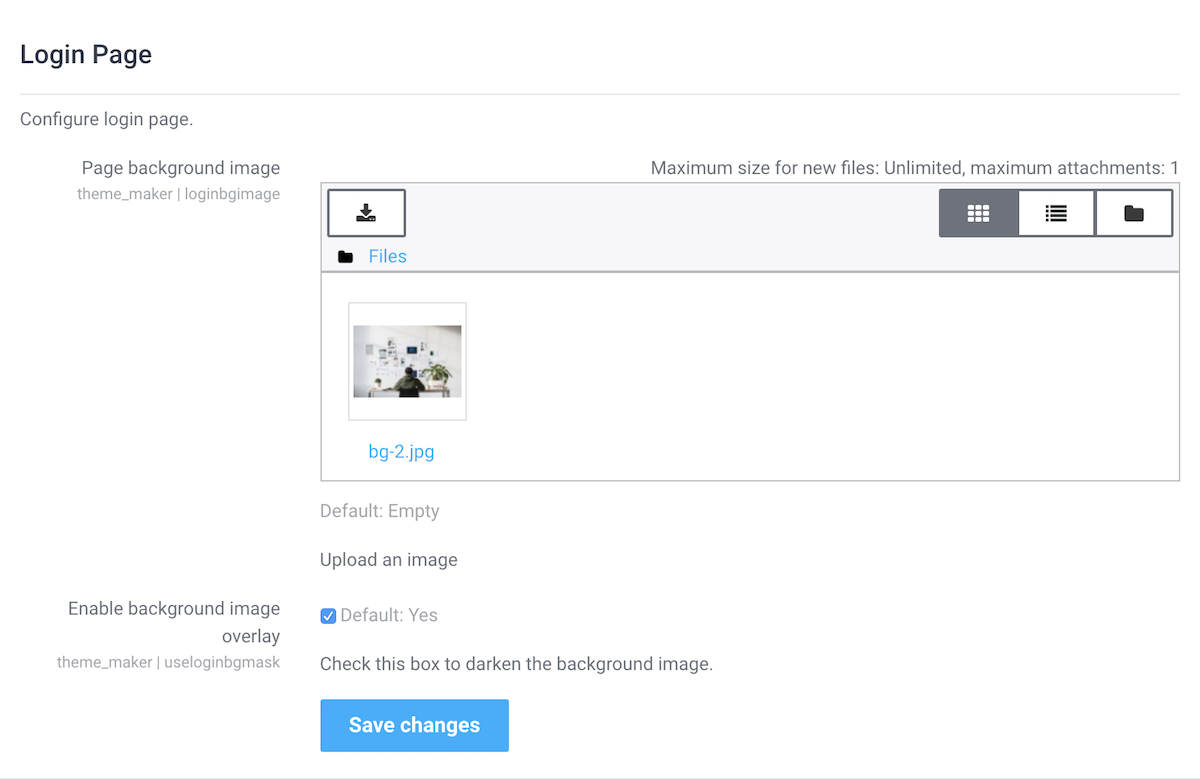
5. Login Page
You have the option to add a background image to the login page.
6. Social Media Links
You can choose to display your social media links on the site header and footer area. Maker has all of the major social media options built-in.
Available options:
Website, Twitter, Facebook, Google+, Linkedin, YouTube, Vimeo, Instagram, Pinterest, Flickr, Tumblr, SlideShare, Skype, Weibo, RSS Feed.
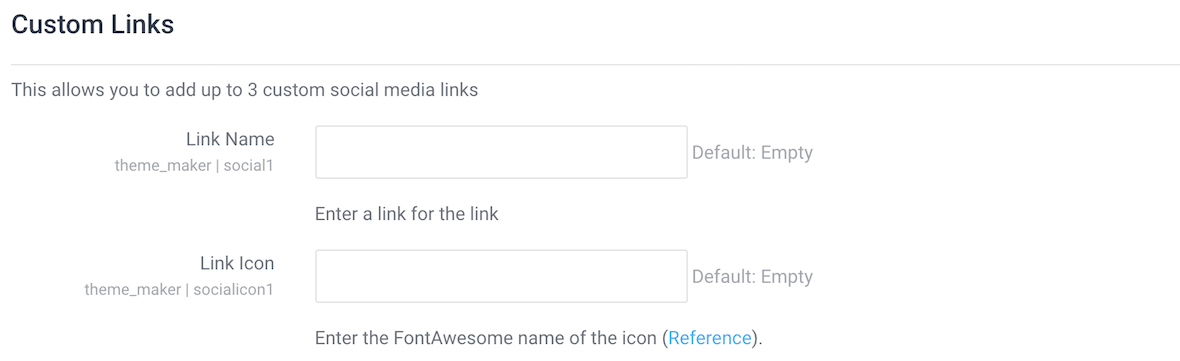
Want to display something not in the list above? You can add your custom links too:
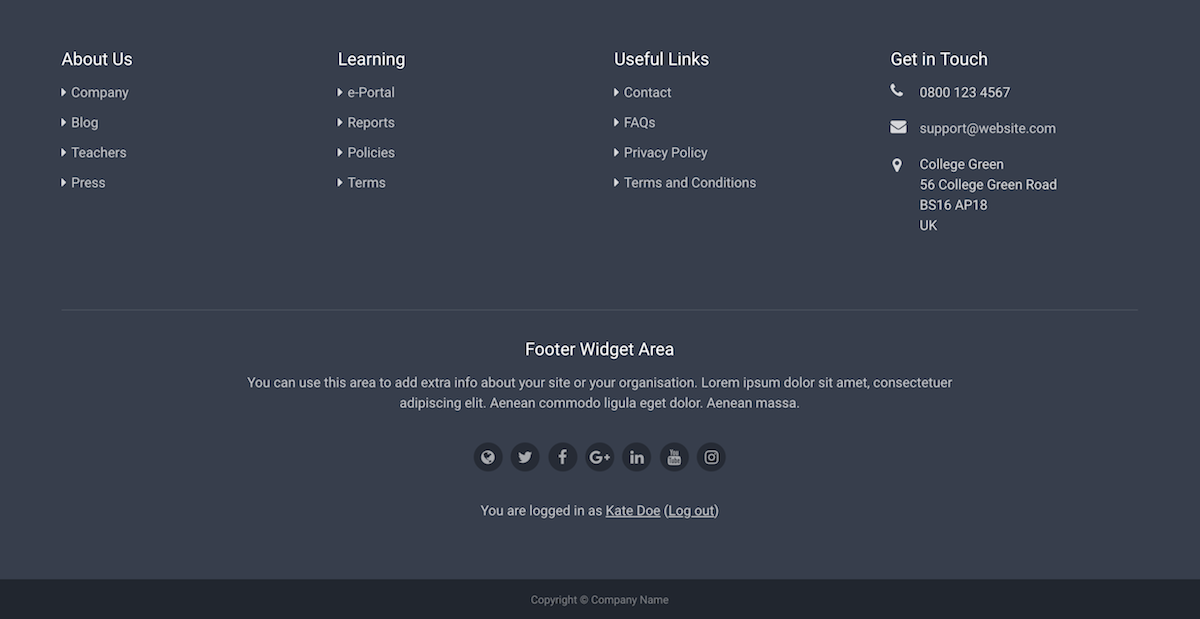
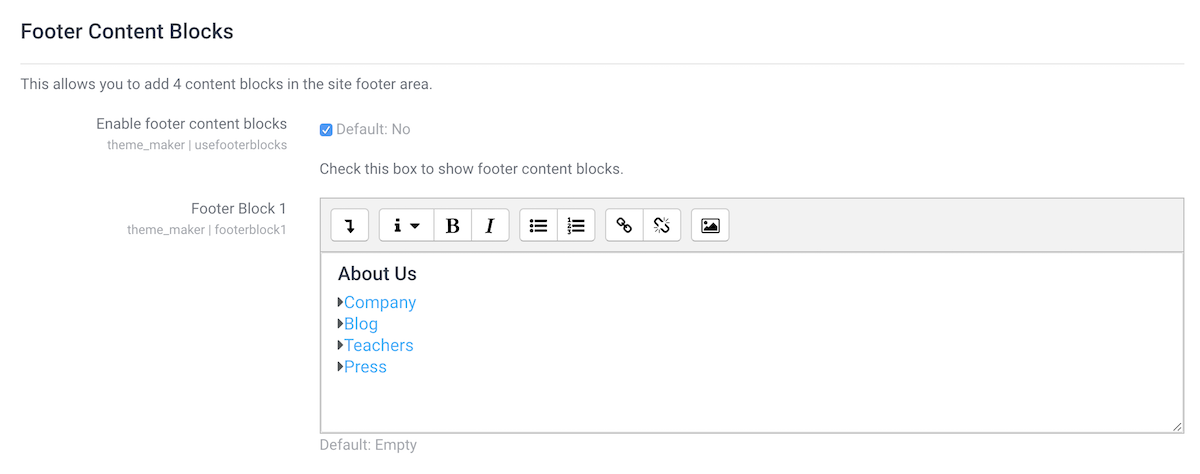
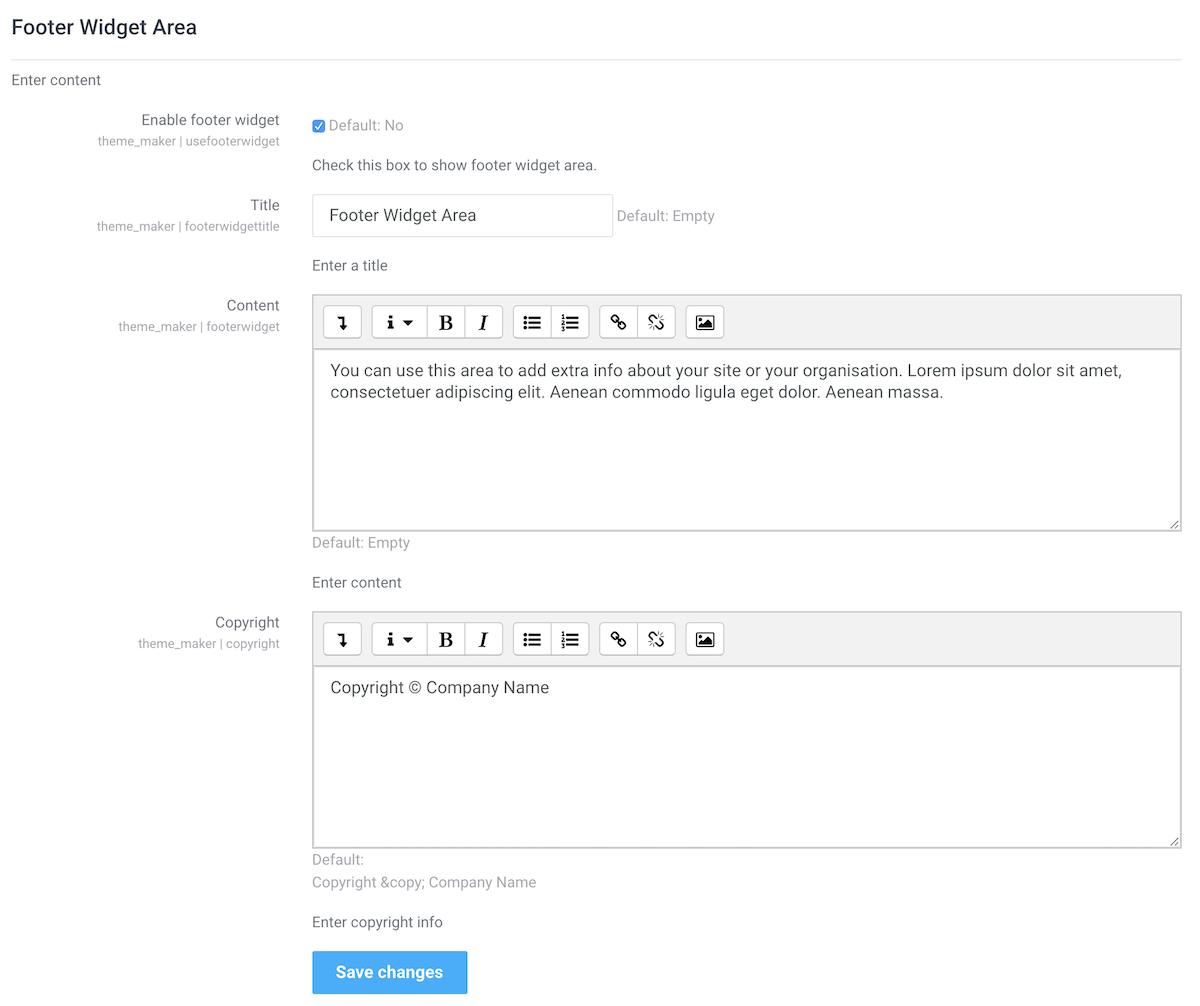
7. Footer Area
In the footer area, you have the option to add 4 content blocks (read the tutorial), 1 footer widget area and your site copyright info.
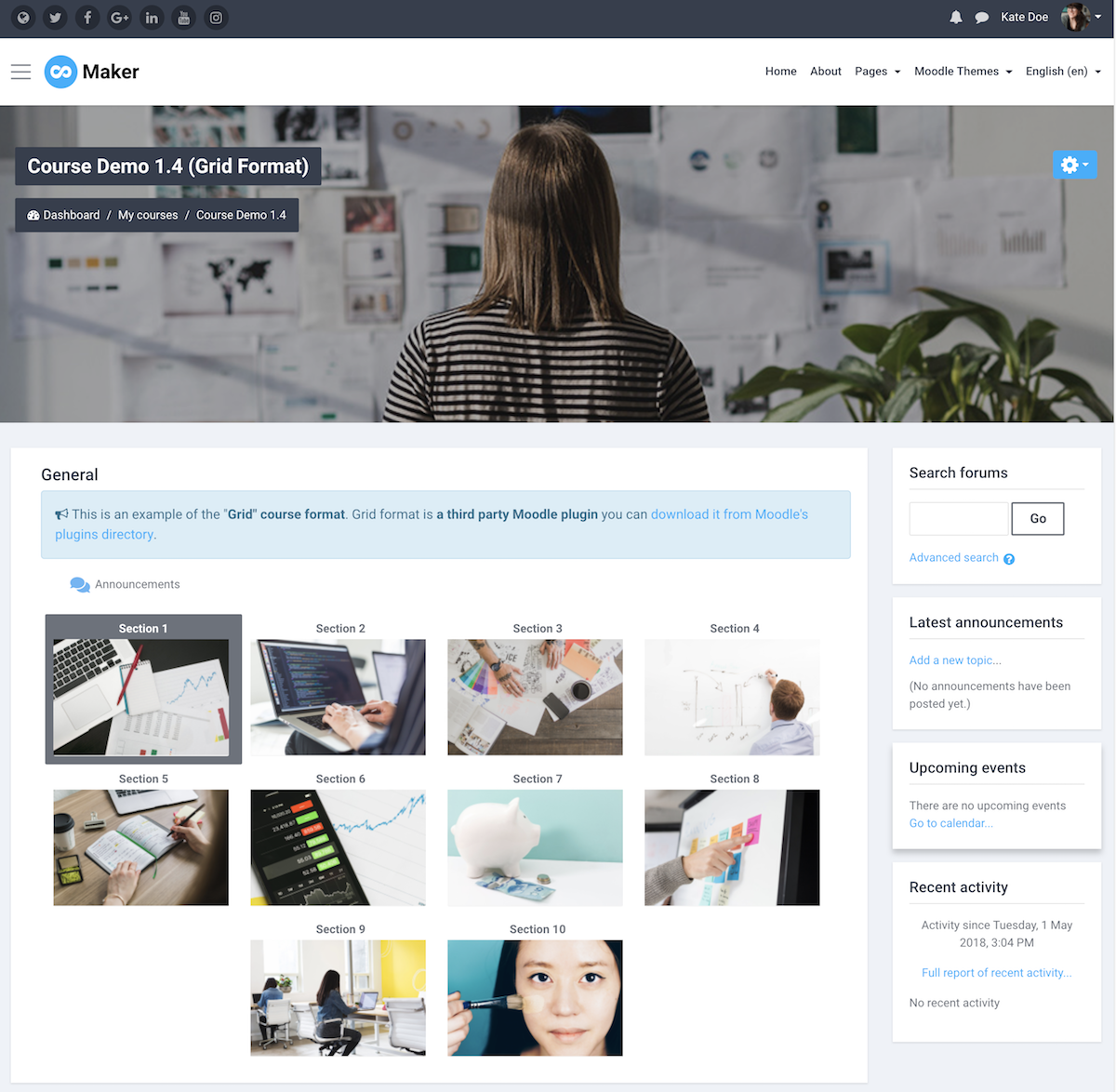
8. Course Page
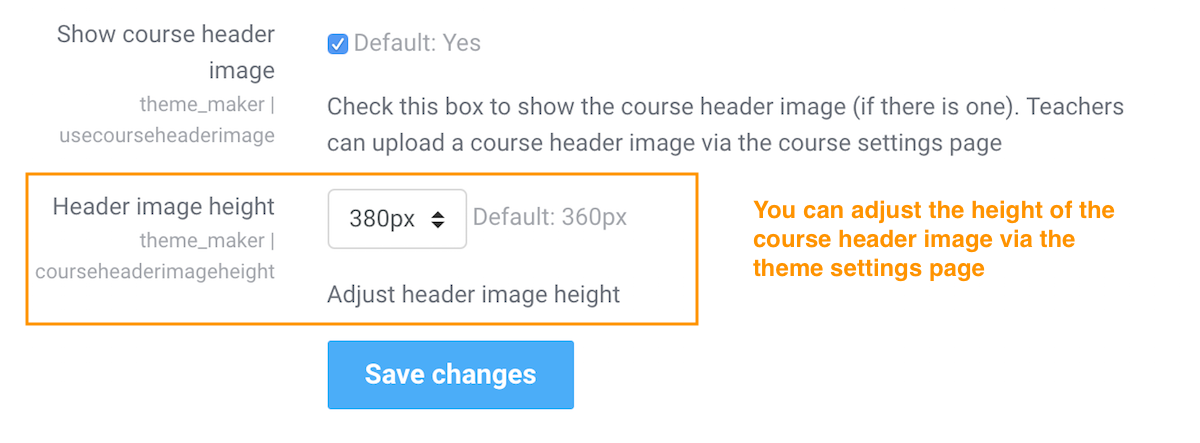
You have the option to display a course header image on the course page. Learn more
9. Course Design
You can easily add Bootstrap 4 UI components to enhance your Moodle course design. Read the tutorial
10. Google Analytics
You can monitor your site traffic by adding your Google Analytics ID.