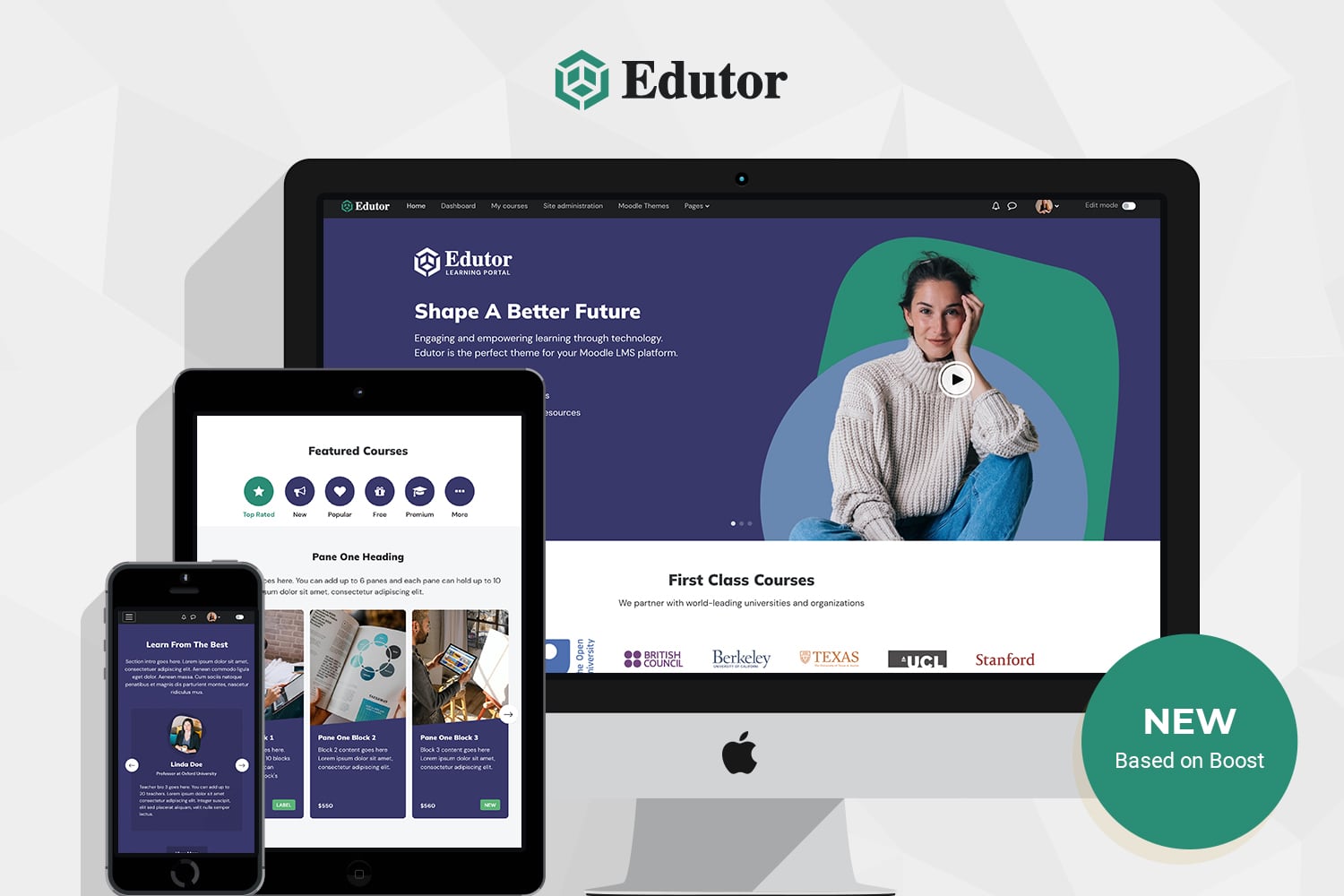
Moodle has continued to evolve with exciting new UX features and improvements. To keep pace with these changes, we’ve developed a premium theme called Edutor, built on Moodle’s core Boost theme. Edutor is fully compatible with both Moodle 4.x and the latest Moodle 5.x, and it inherits the best UX and UI features from Boost – making it a future-proof choice for universities and corporate Moodle sites.
Edutor theme’s overall design is super modern and on-trend. It also contains a plethora of configurable settings and features which empower you to quickly convert your plain Moodle site into a professional-looking bespoke online learning platform.
Below are the main theme settings pages.
You can configure them via Site administration > Appearance > Themes > Edutor
Page Index
- General Settings
- Header Area Settings
- Footer Area Settings
- Frontpage Hero Section Settings
- Frontpage Logo Section Settings
- Frontpage Search Section Settings
- Frontpage Featured Section Settings
- Frontpage Categories Section Settings
- Frontpage Call-To-Action Section Settings
- Frontpage FAQ Section Settings
- Frontpage Promo Section Settings
- Frontpage Teachers Section Settings
- Frontpage Testimonials Settings
- Course Settings
- Login Page Settings
- Advanced Settings
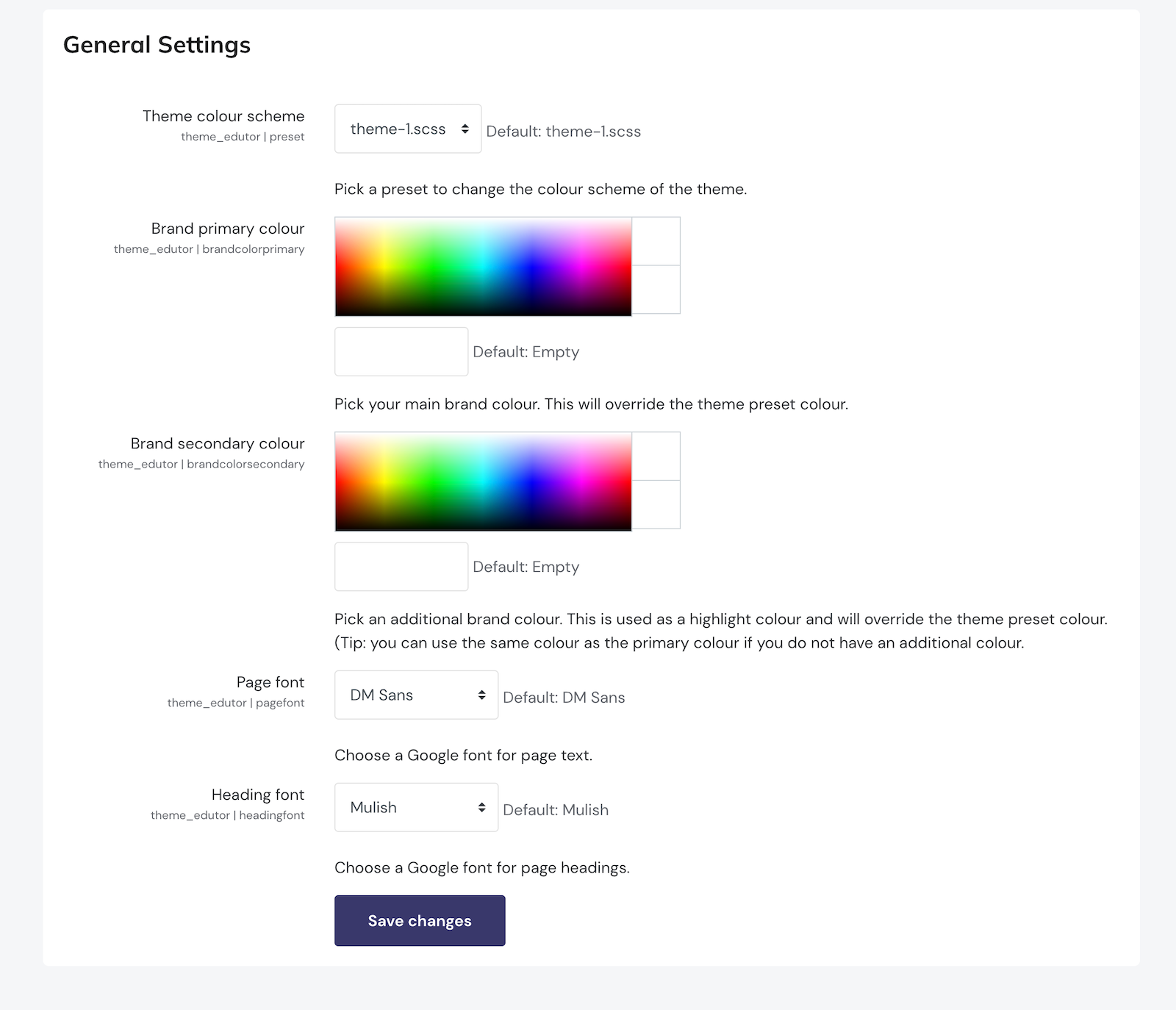
General Settings
You can set your site’s overall branding colours in this section. It also gives you the option to fine tune the course header image styling.
Theme Settings:

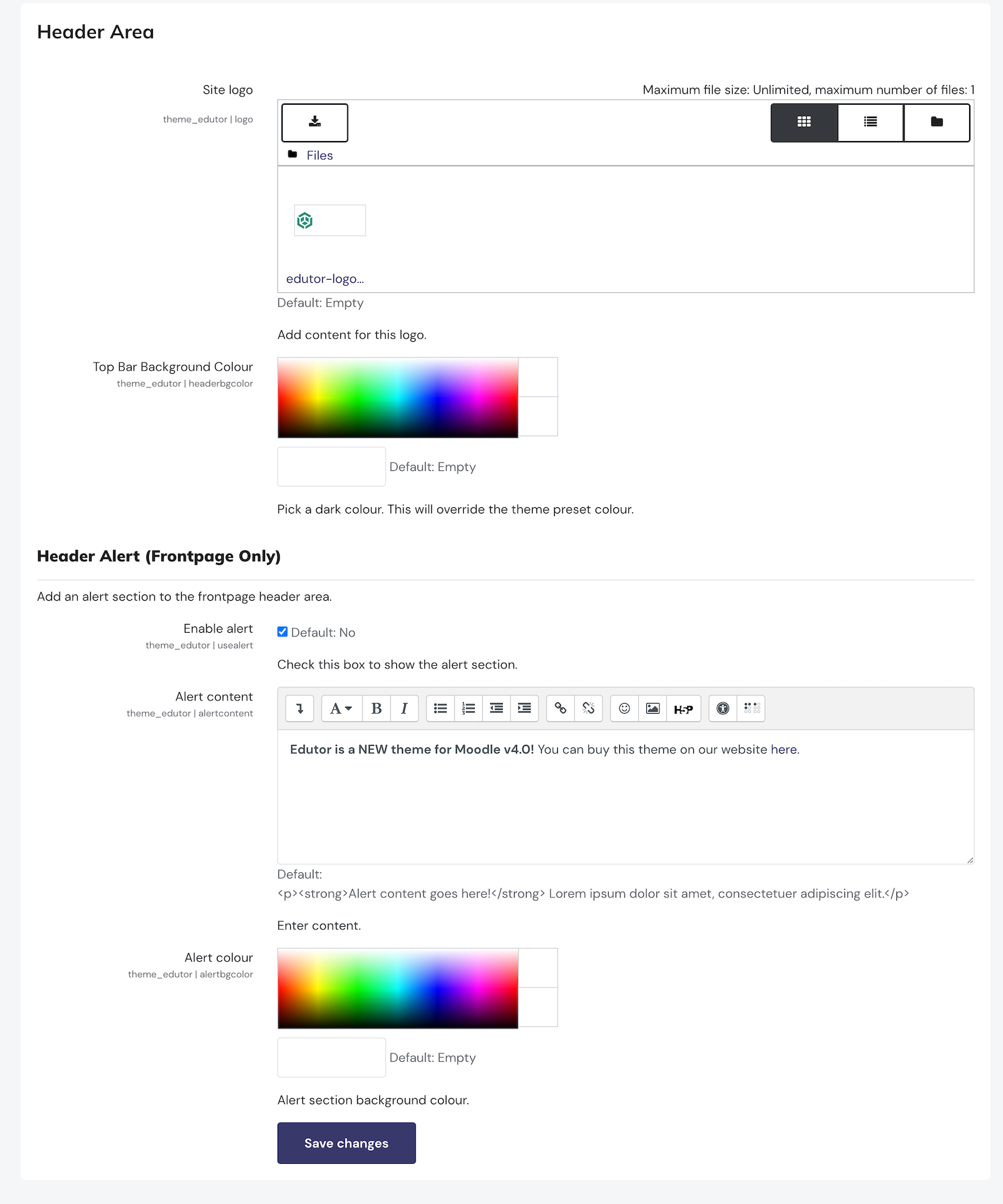
Header Area Settings
You can upload your site logo to be displayed in the top bar area and add Moodle’s responsive custom menu next to it. You also have the option to display an alert right under the top bar on the front page.
Frontend View:
Theme Settings:

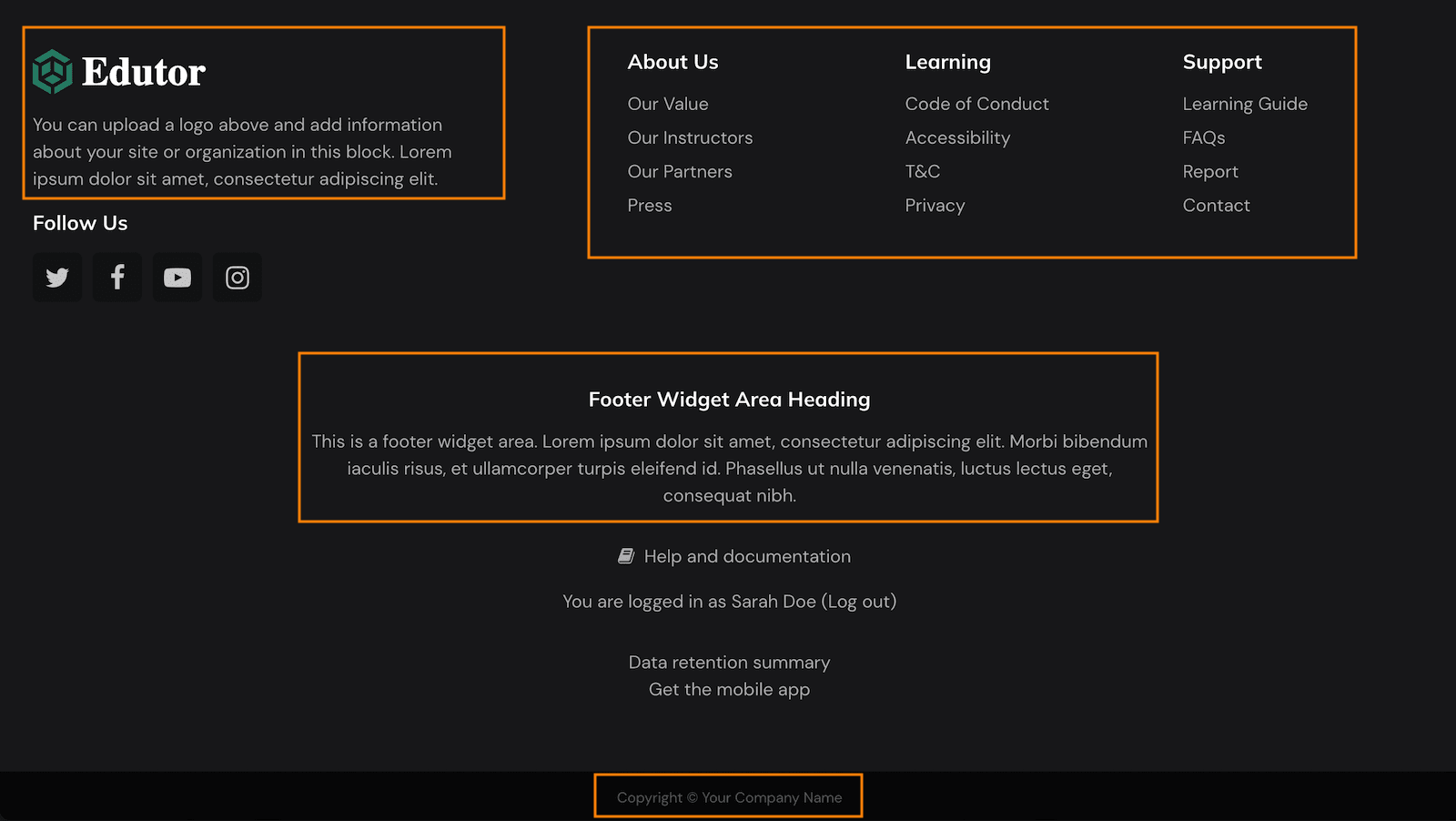
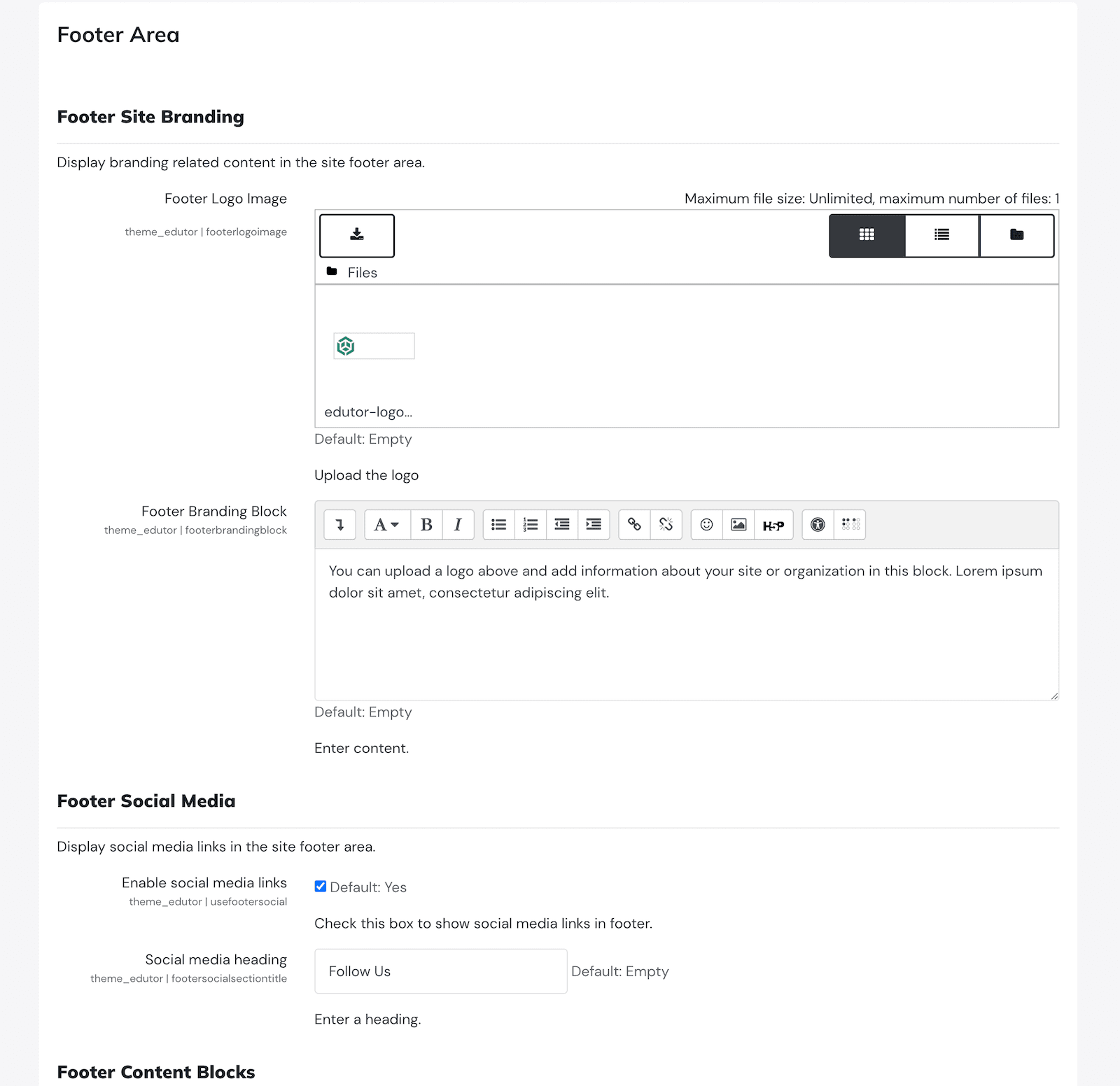
Footer Area Settings
In the footer area you can add your site’s branding (eg. logo and about information), social media links, footer content areas (perfect for adding a footer menu and additional content).
Want to learn how to add the footer menu as shown on our demo? Check out our post here.
Frontend View:
Theme Settings:

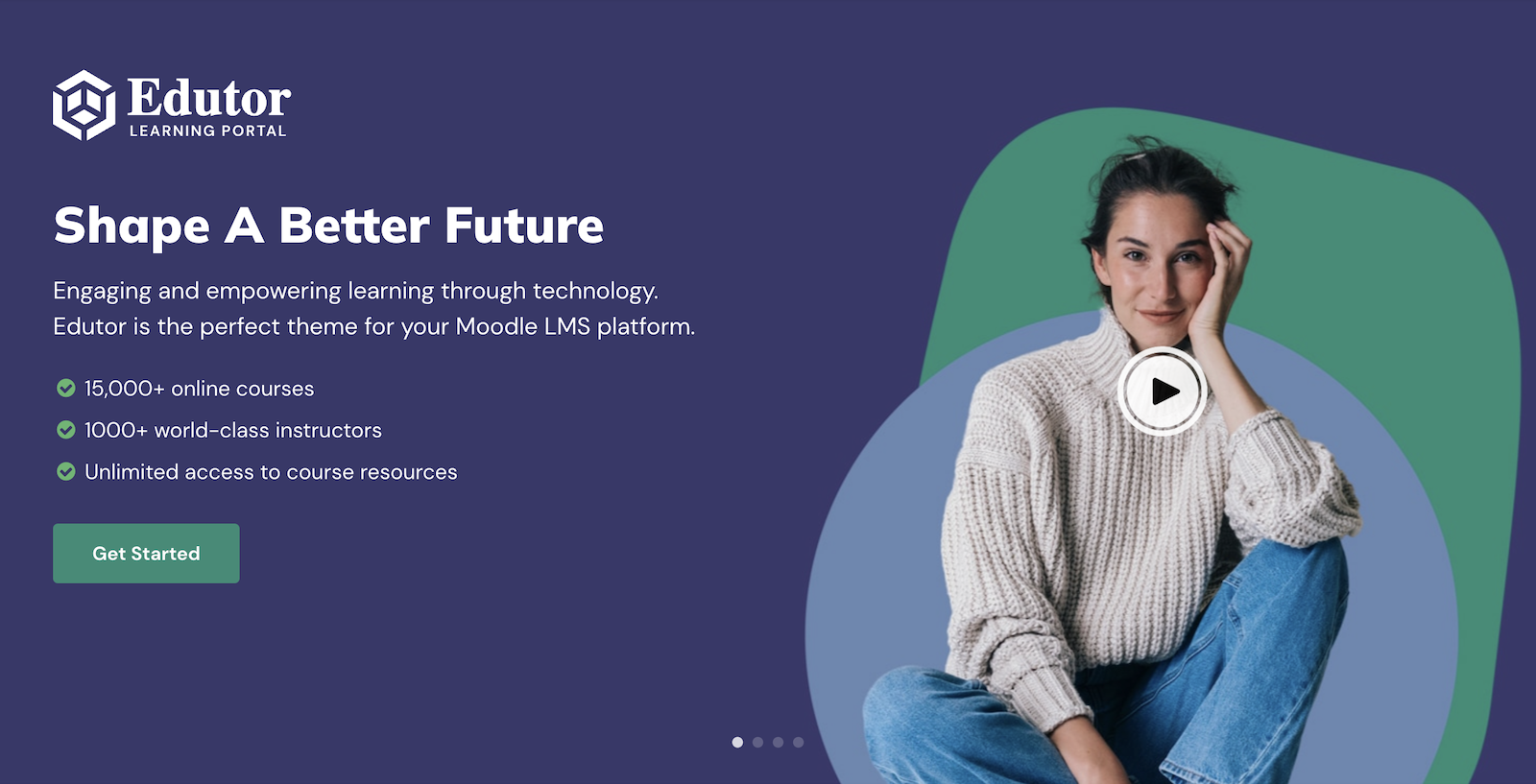
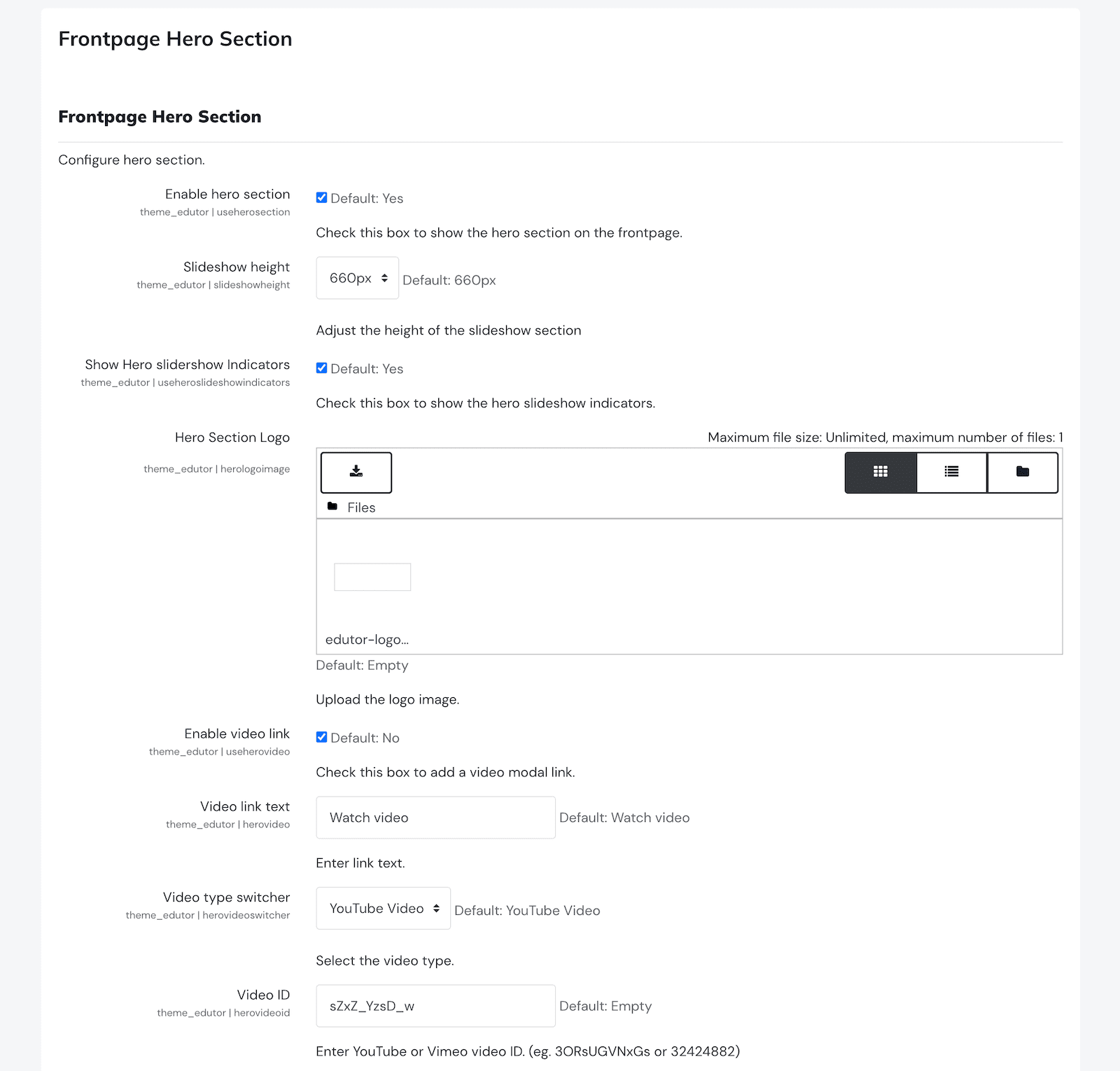
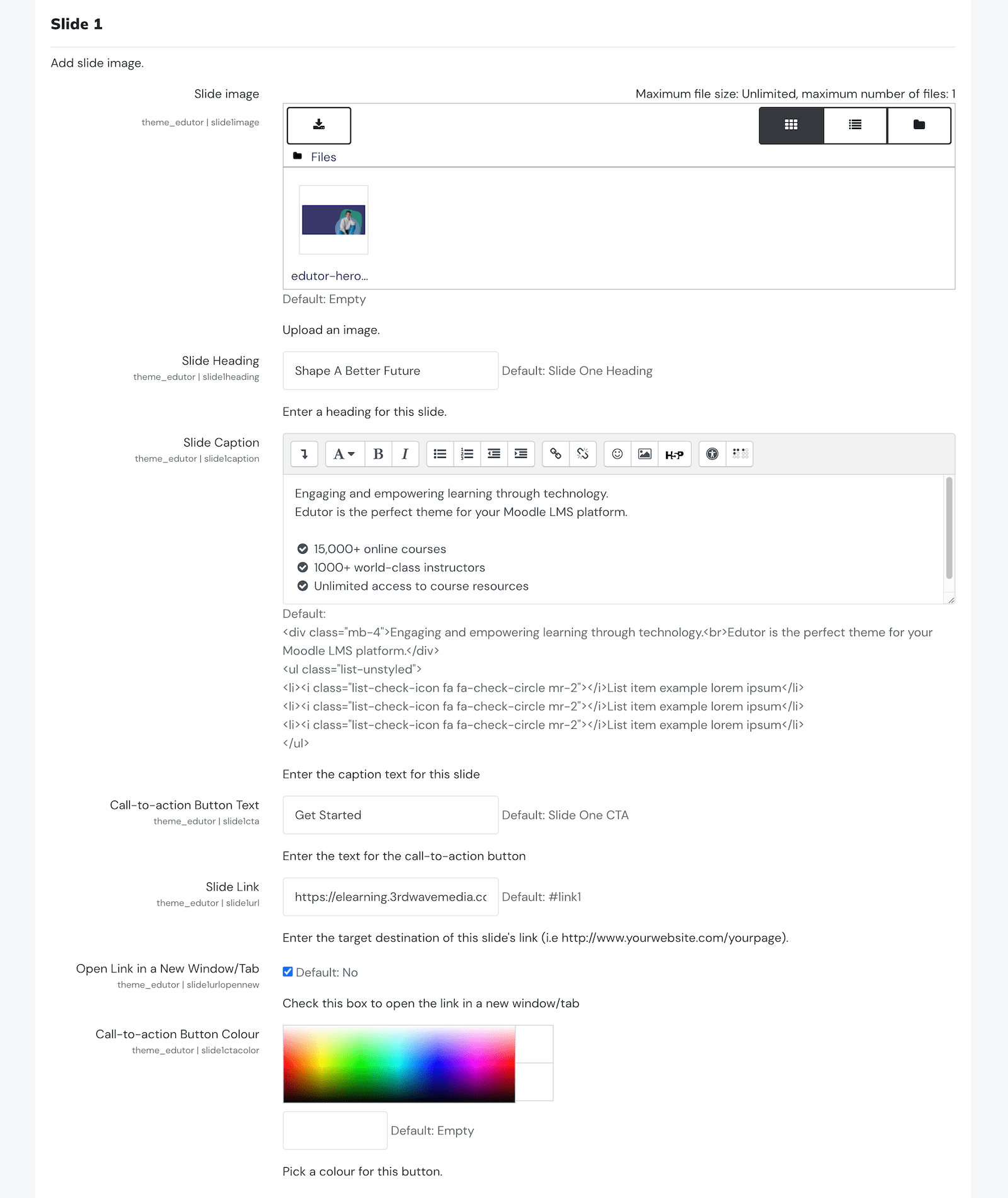
Frontpage Hero Section Settings
You can configure the hero section slideshow in this section. Edutor theme allows you to upload up to 6 slides with captions and call-to-action buttons. You can also add one Youtube or Vimeo video in this section. The original Photoshop PSD file for creating the demo hero background images is included in the theme zip file so you can make similar hero images to use for your site.
Want to learn how to use the Hero Section to captivate learners? Check out our post here.
Frontend View:
Theme Settings:

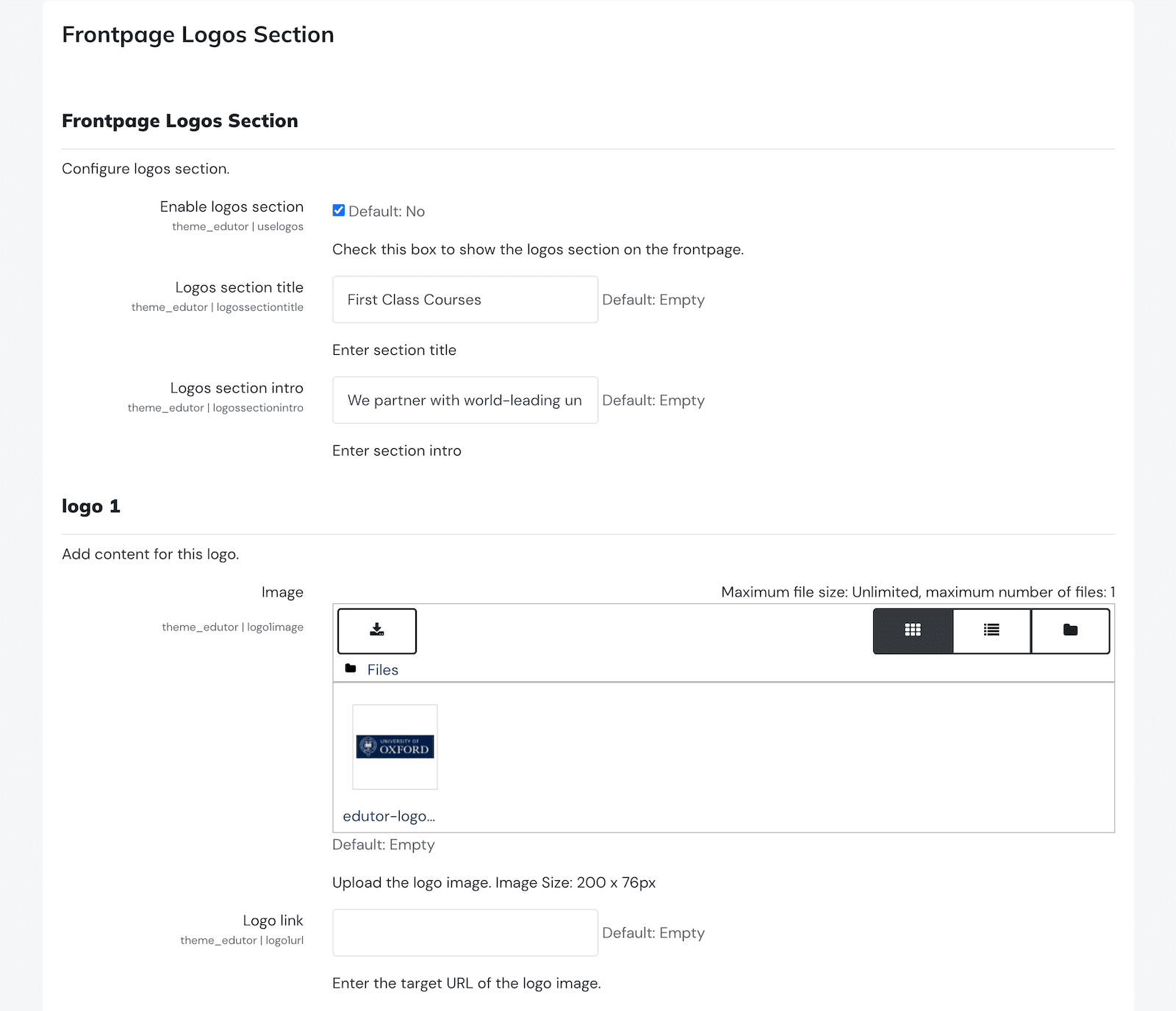
Frontpage Logo Section Settings
This section is great for adding partnership or your organisation’s credential logos. You can add up to 12 logos with optional links.
Frontend View:
Theme Settings:

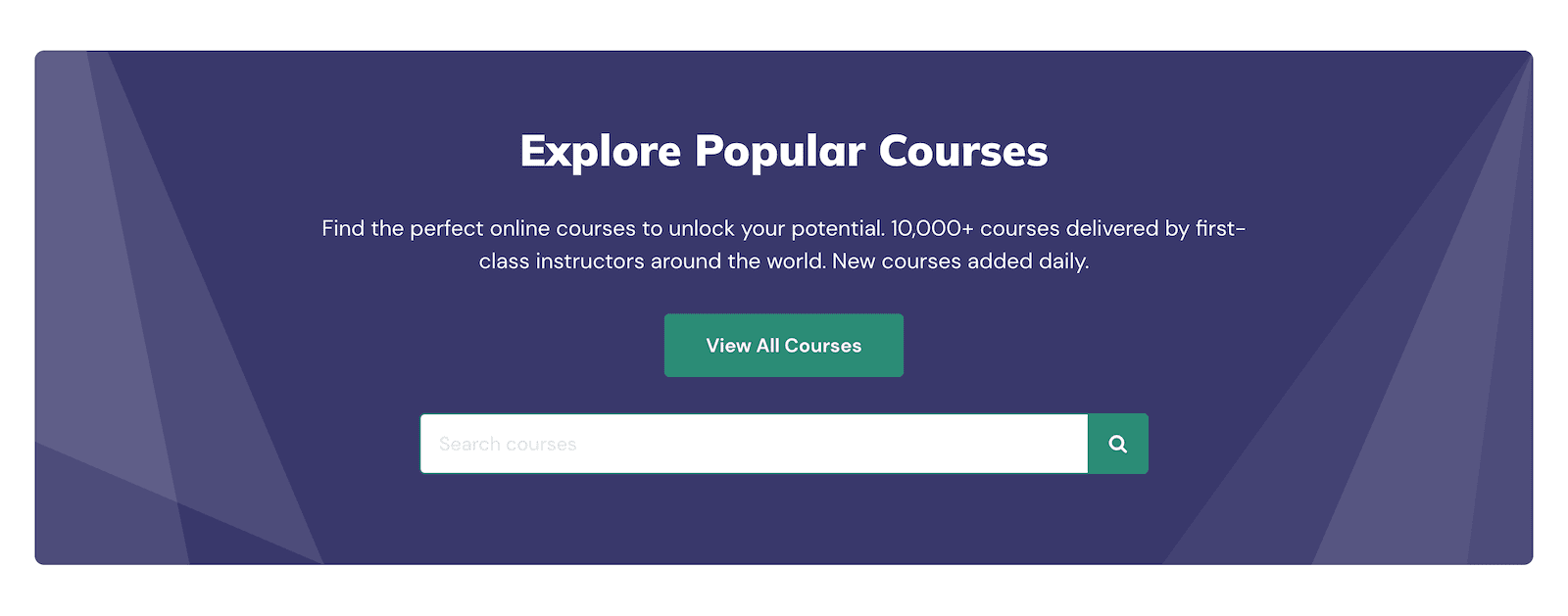
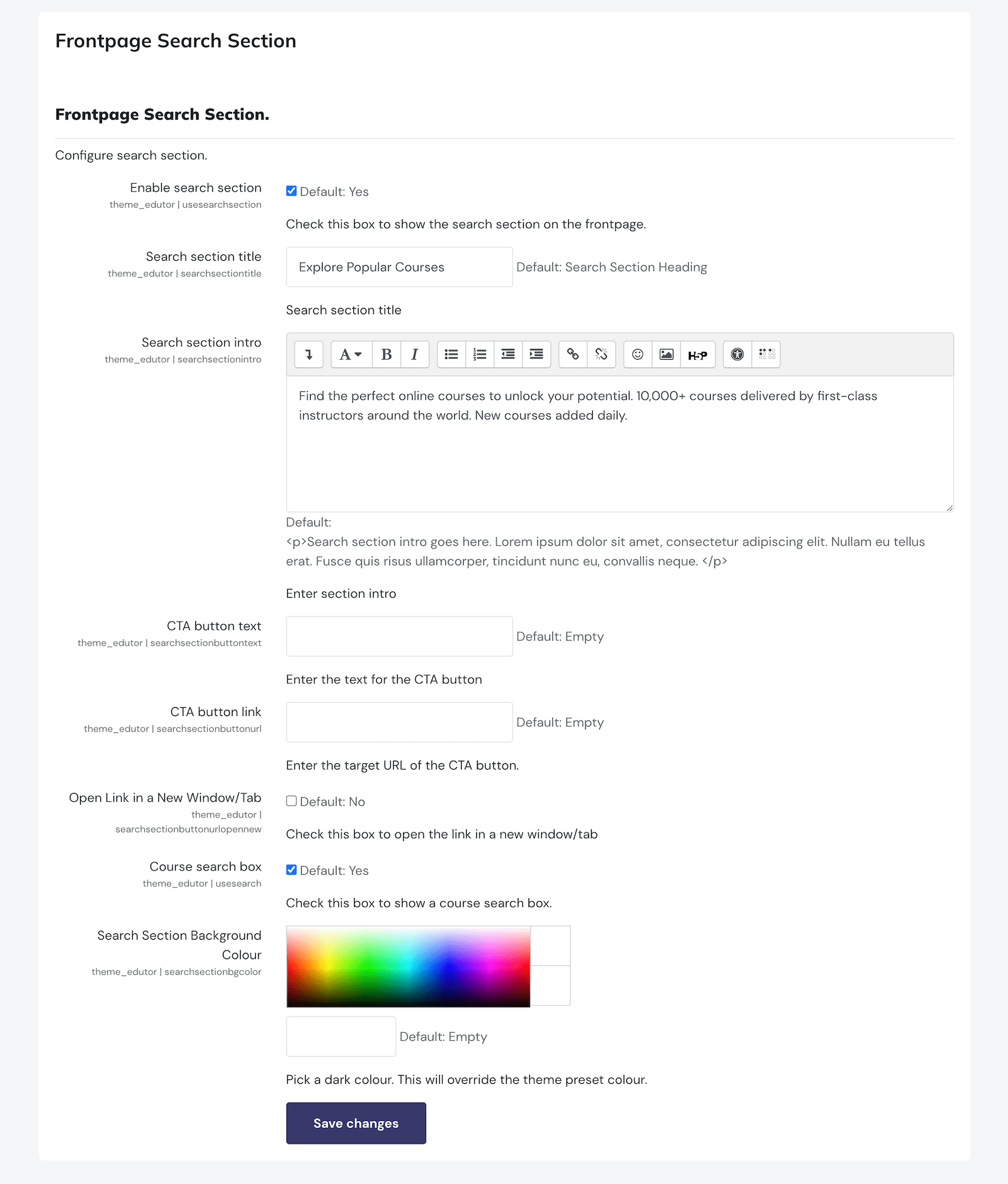
Frontpage Search Section Settings
You can add a course search section in the frontpage with section intro and a call-to-action button (optional).
Frontend View:
Theme Settings:

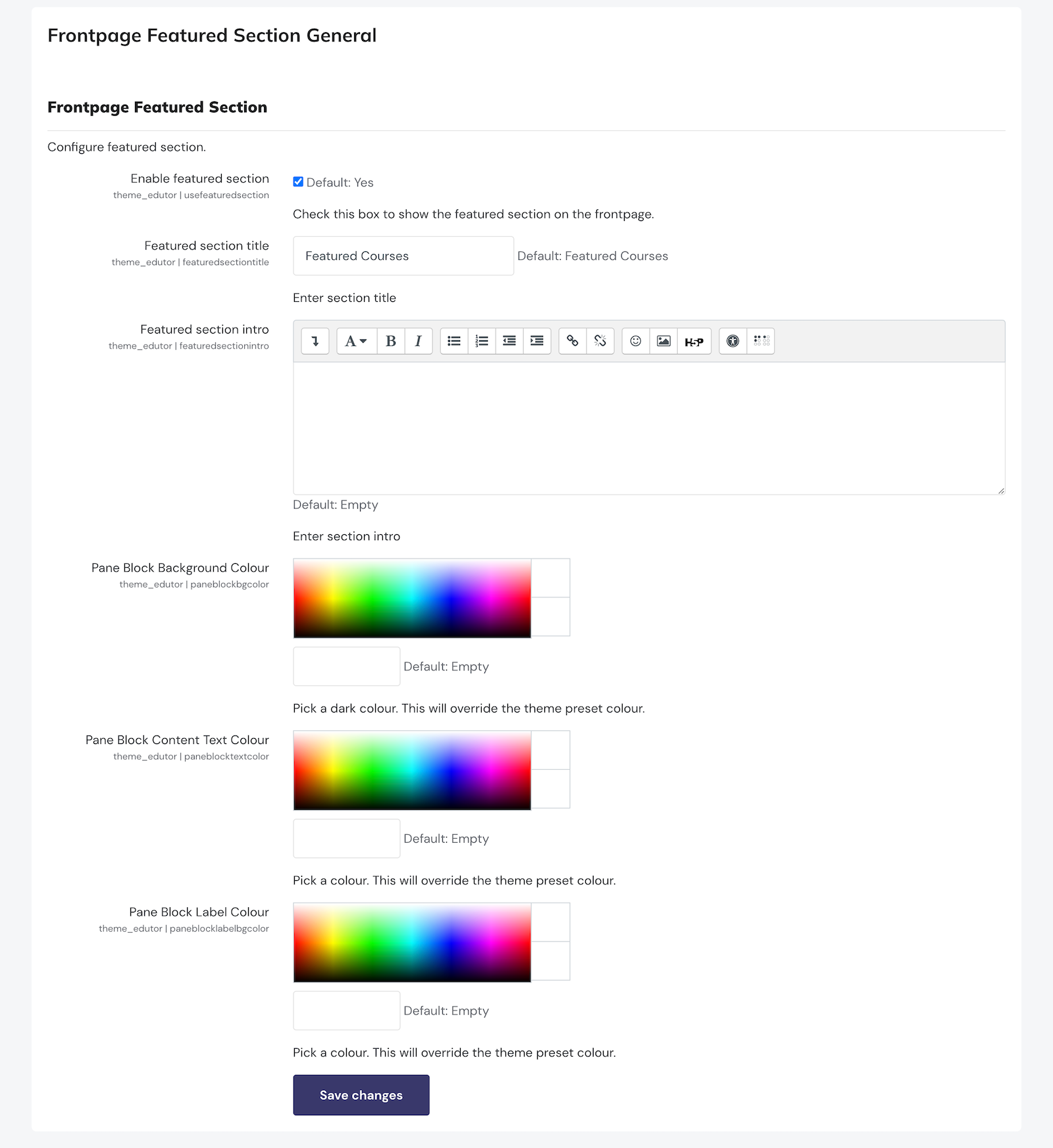
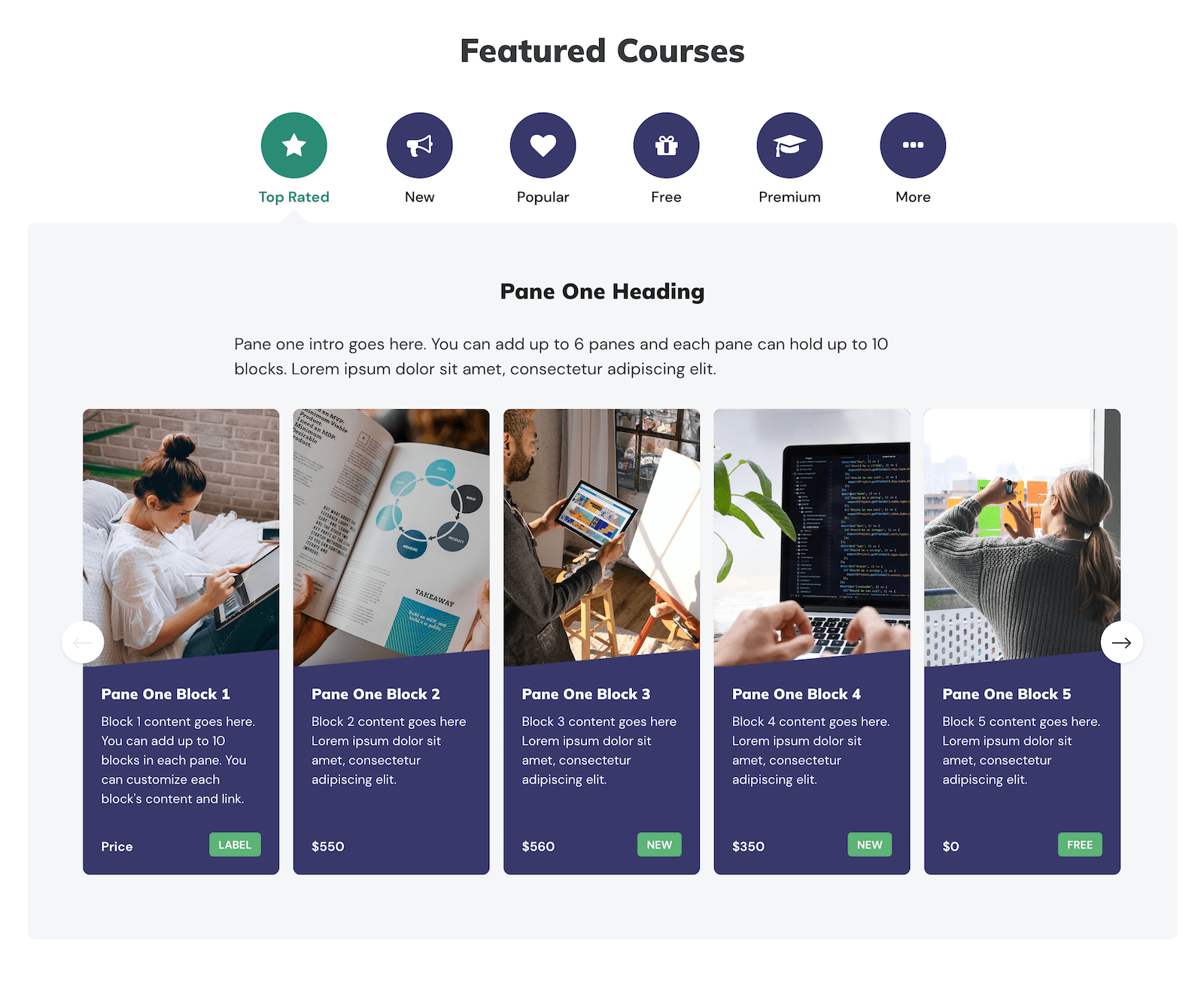
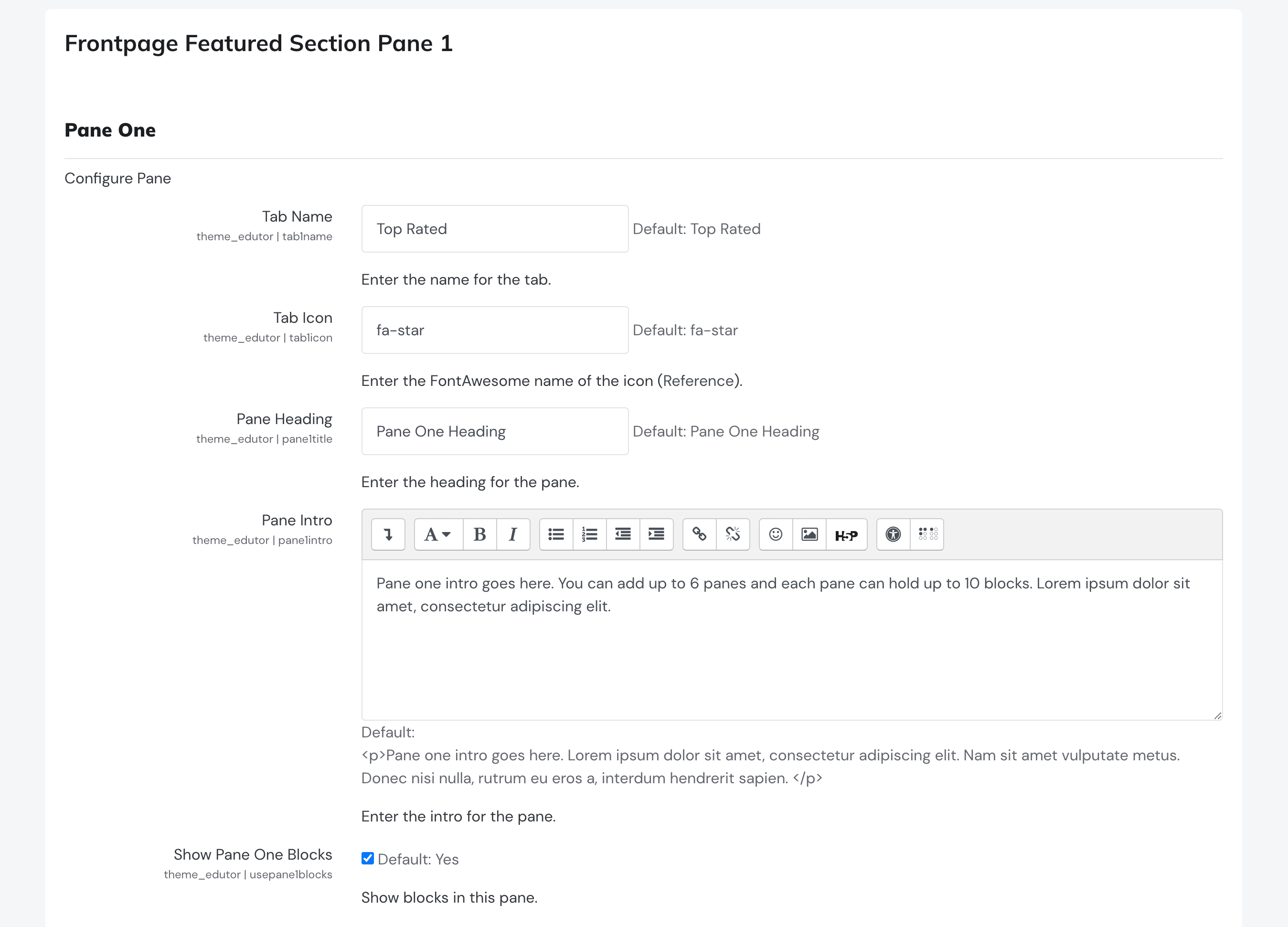
Frontpage Featured Section Settings
This section is perfect for adding your featured courses or content. It’s a tabbed structure and you can add up to 6 tabbed panes. Each pane allows you to add custom HTML and up to 10 pre-designed blocks. In each block you have the option to upload your own course image, add course description, target link, course label and price.
Want to learn more about how to configure and customise this section? Check out our post here.
Frontend View:

Theme Settings:

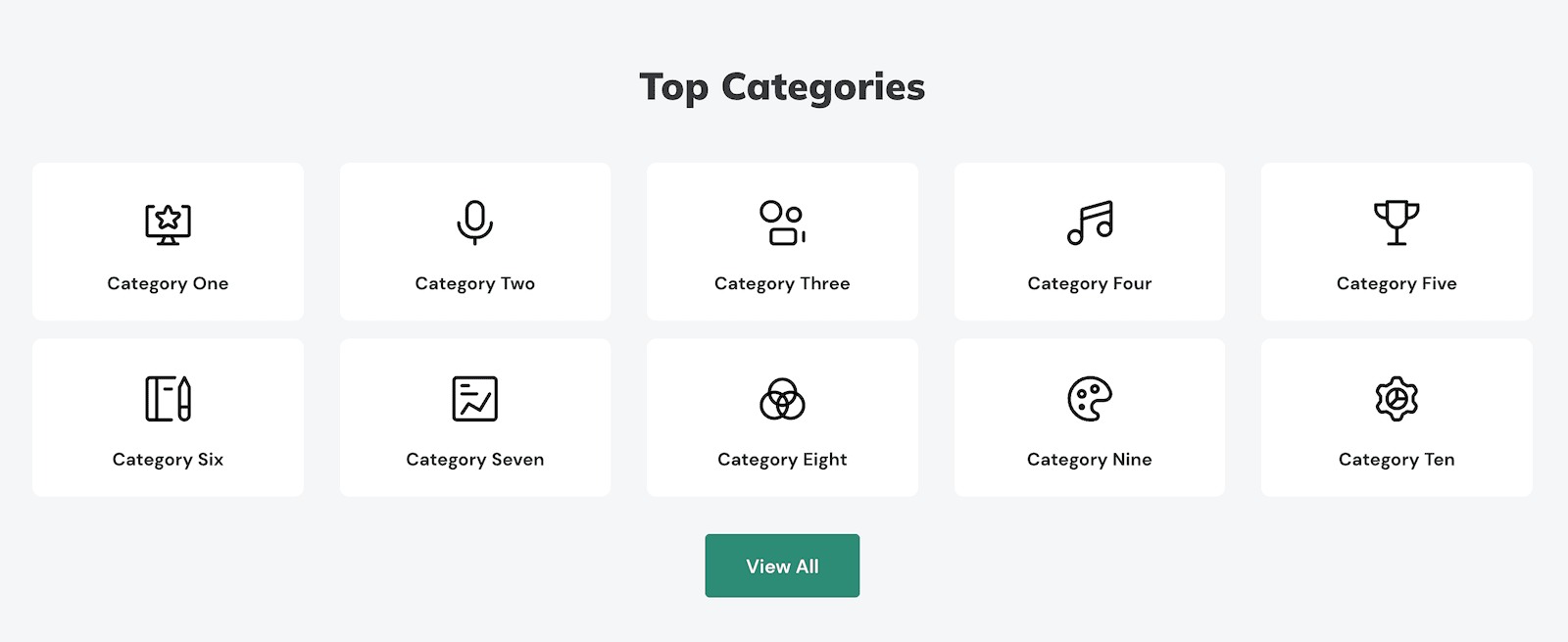
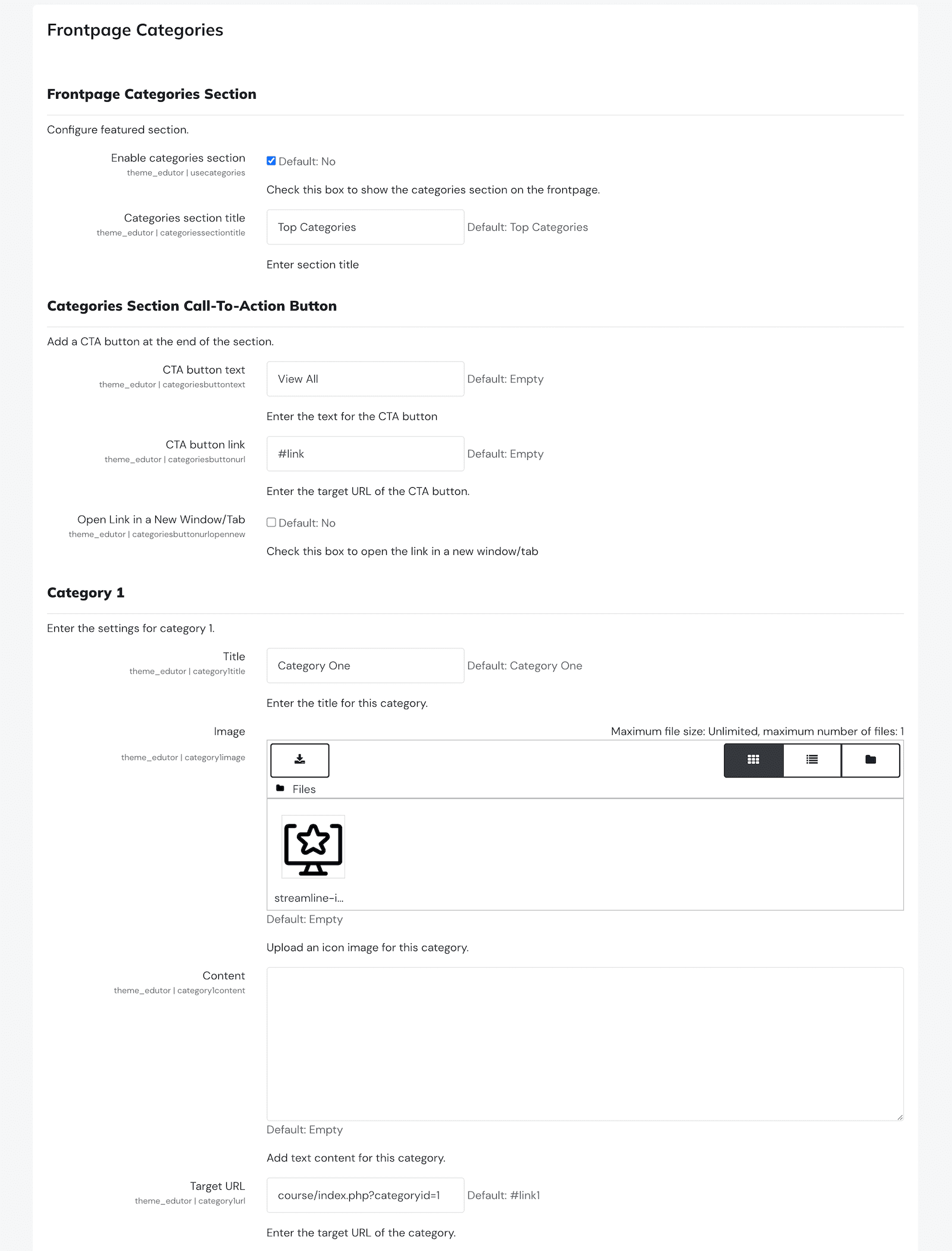
Frontpage Categories Section Settings
This section allows you to add up to 20 blocks with titles, images, descriptions and links. It’s perfect for adding custom Moodle course categories.
Want to learn more about how to configure and customise this section? Check out our post here.
Frontend View:

Theme Settings:

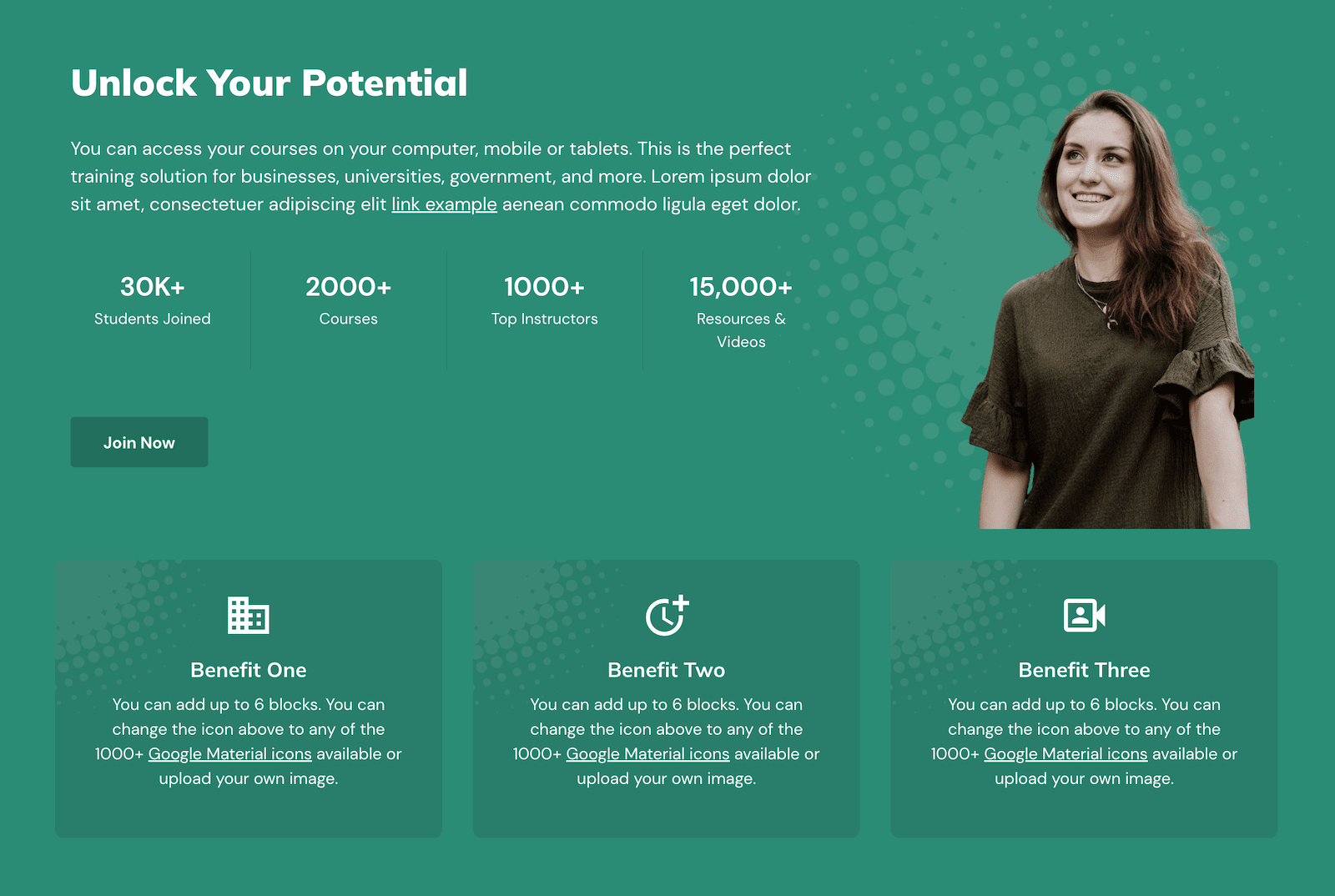
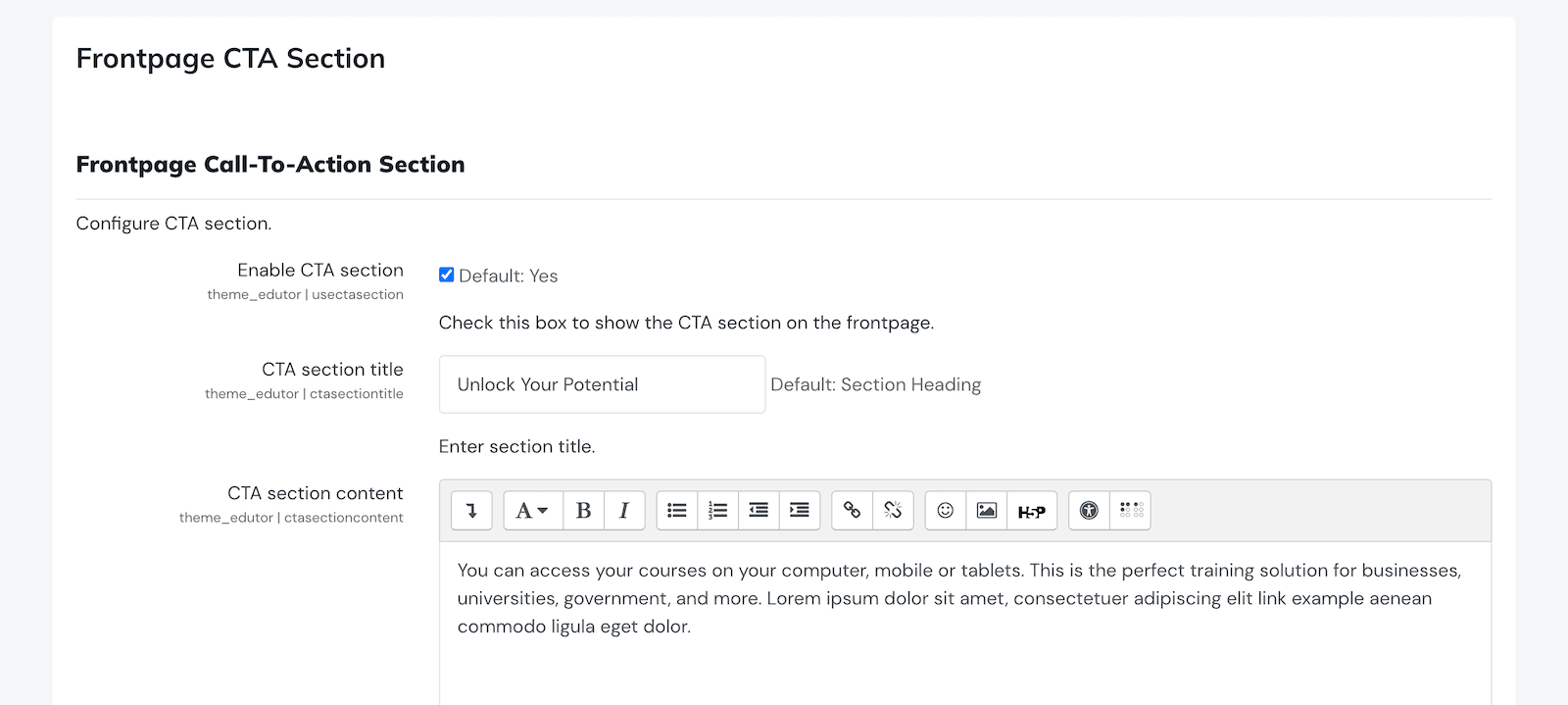
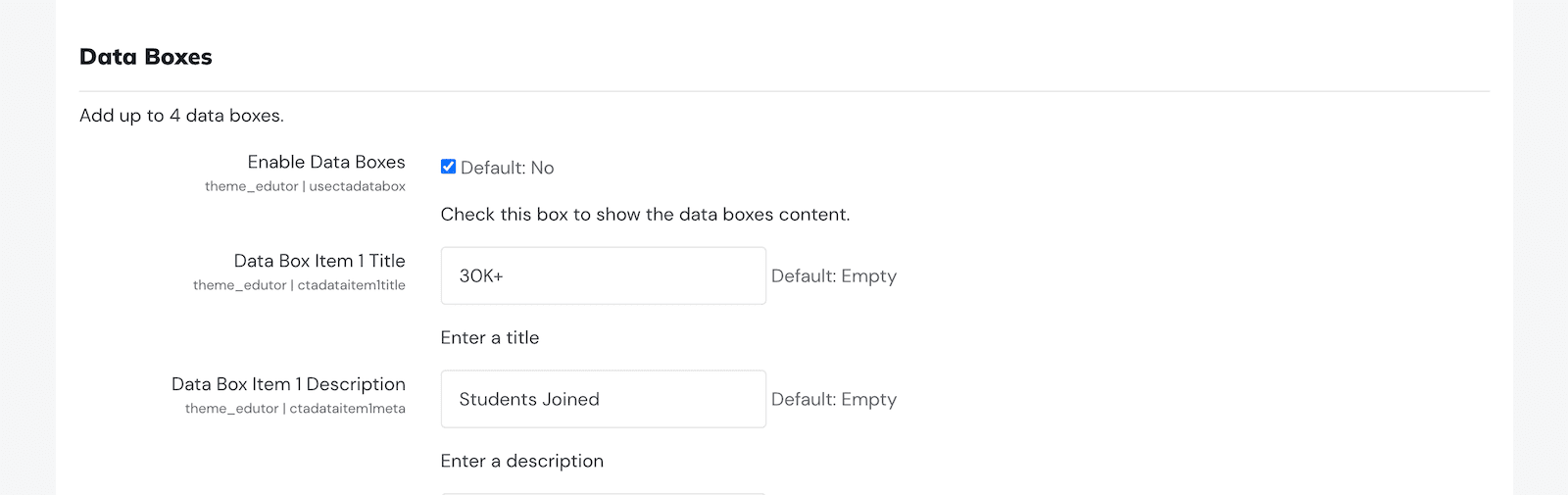
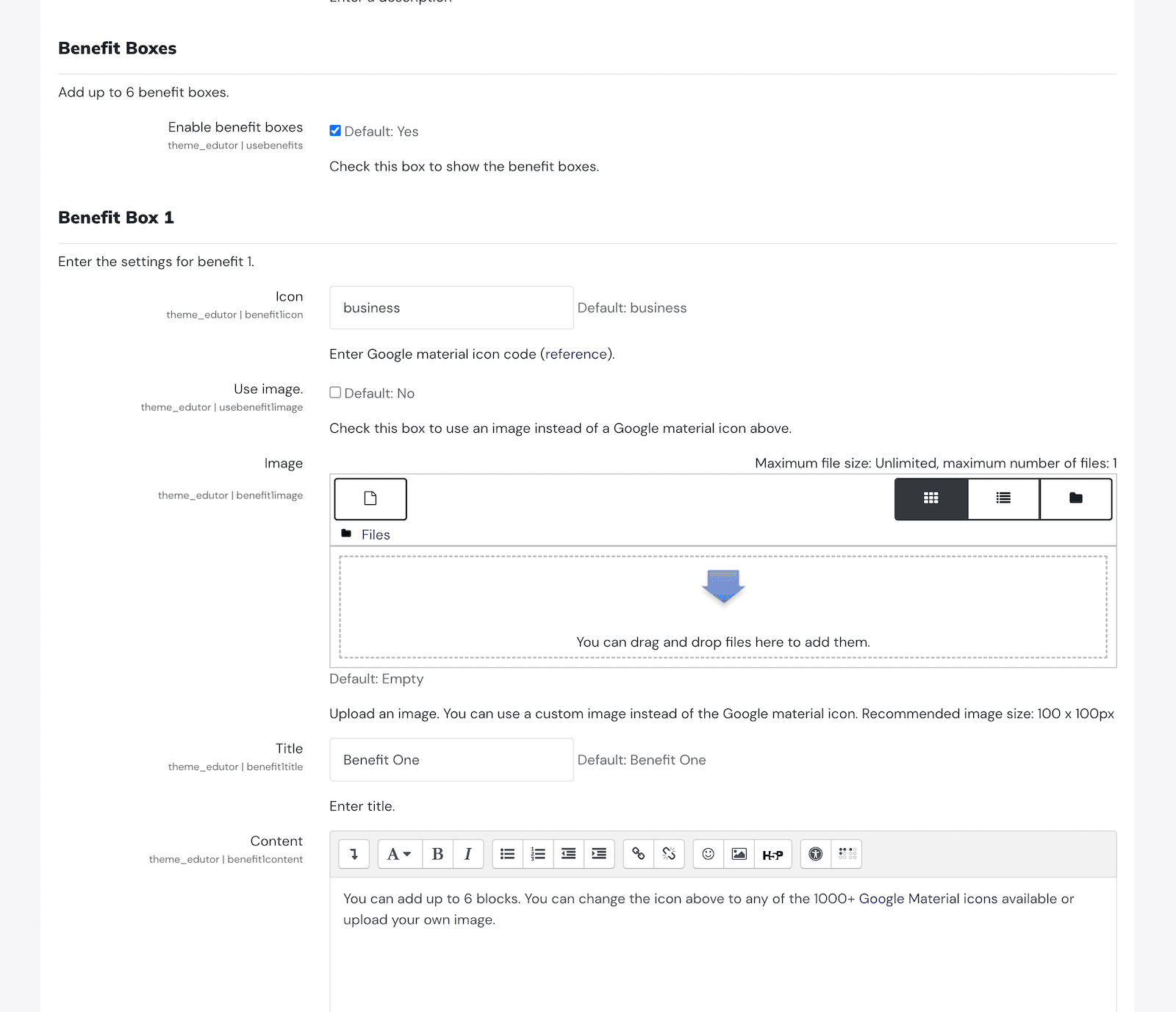
Frontpage Call-To-Action Section Settings
Apart from adding the call-to-action content and image you can also add up to 4 data boxes and up to 6 benefit boxes.
Want to learn more about how to configure and customise this section? Check out our post here.
Frontend View:
Theme Settings:



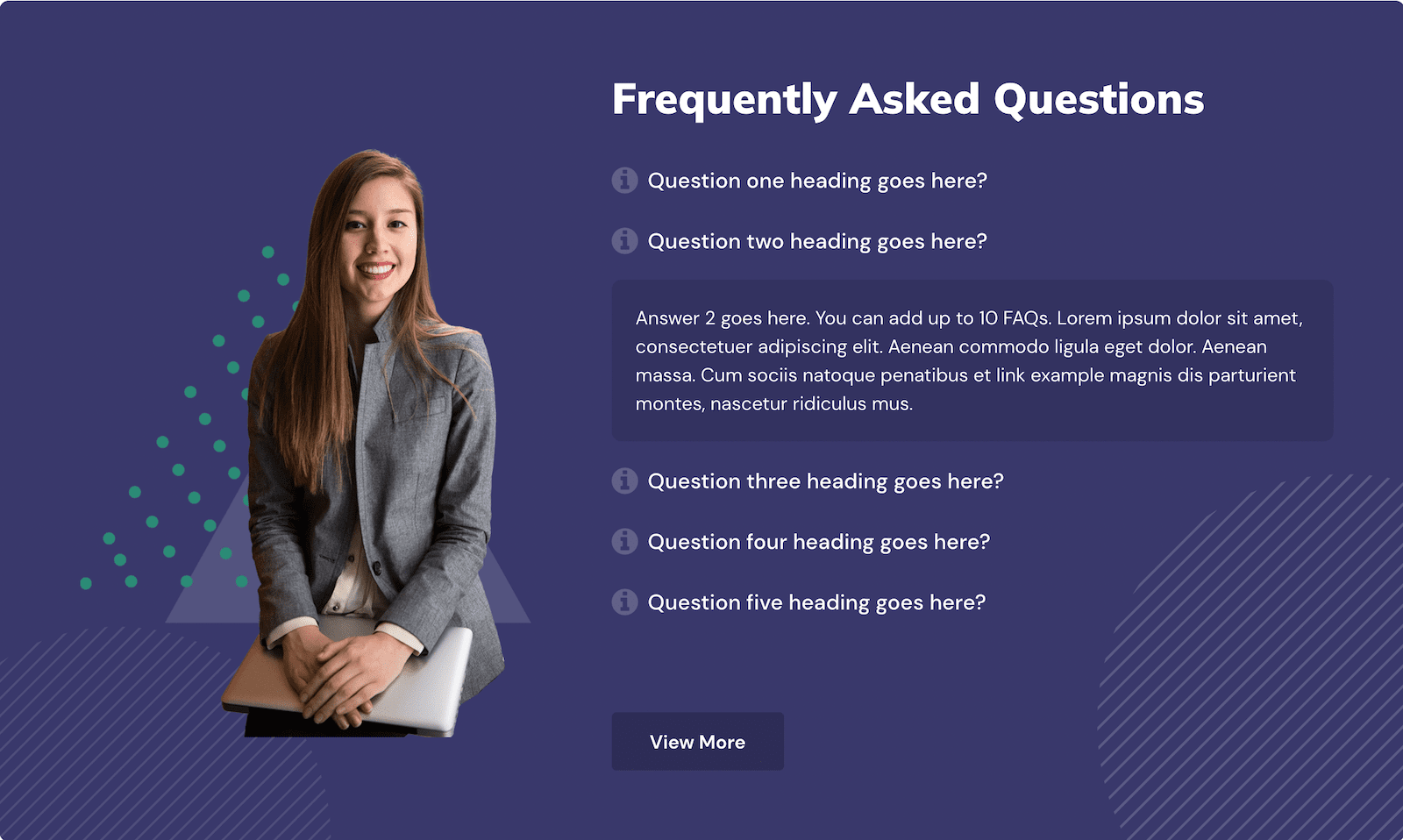
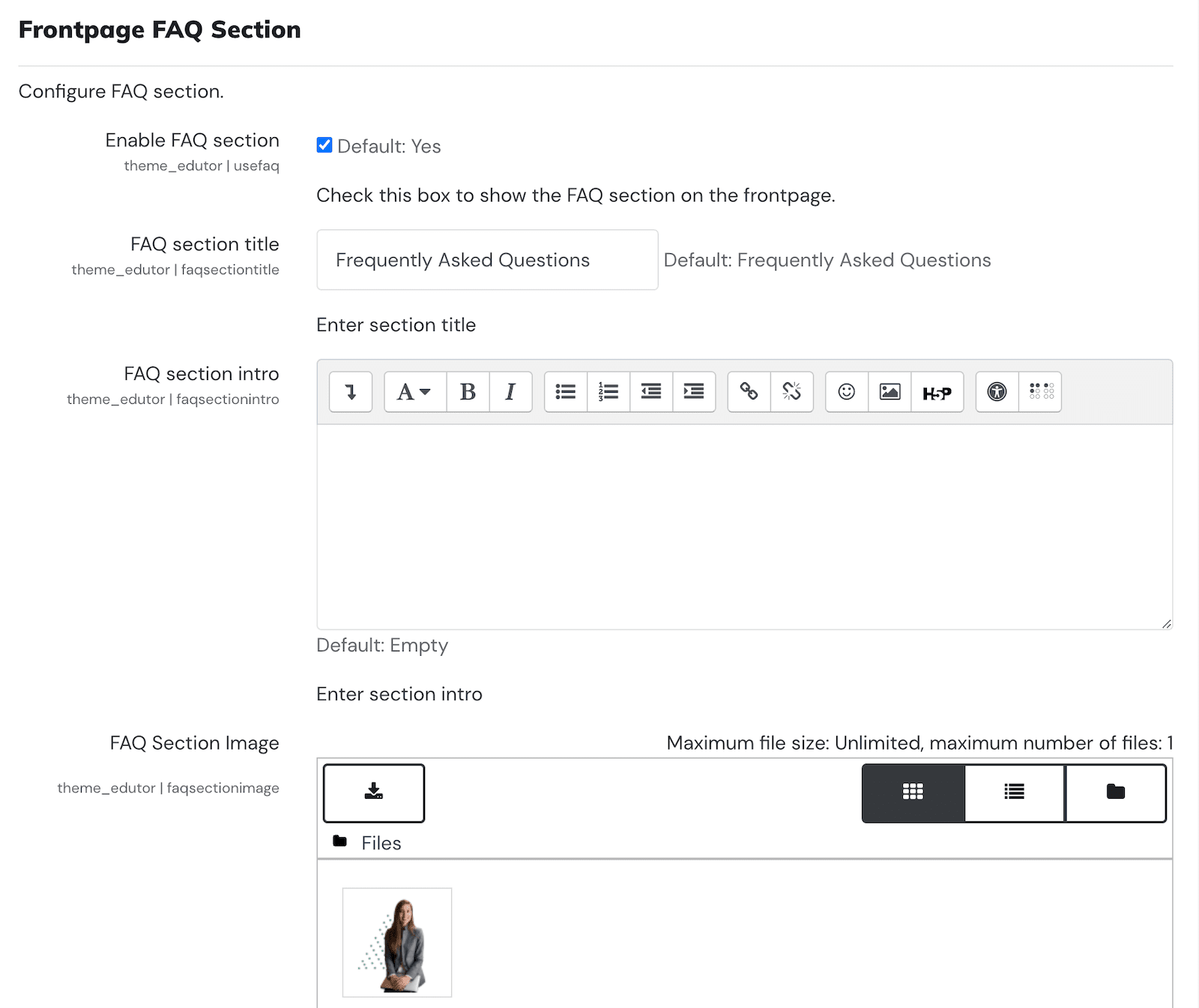
Frontpage FAQ Section Settings
In this section you can add up to 10 Q&As and you can also link the section to a dedicated FAQ page.
Want to learn more about how to configure and customise this section? Check out our post here.
Frontend View:

Theme Settings:

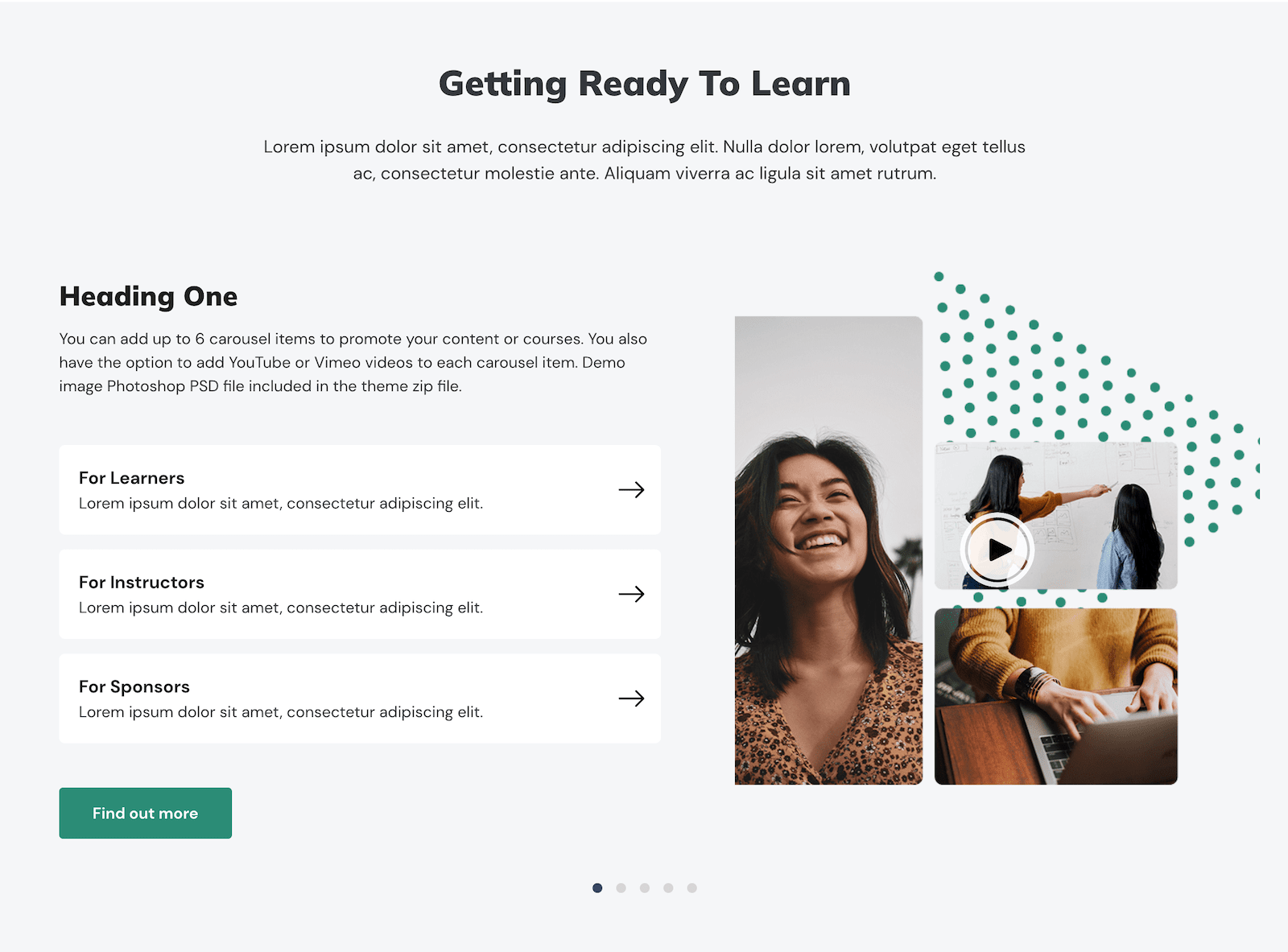
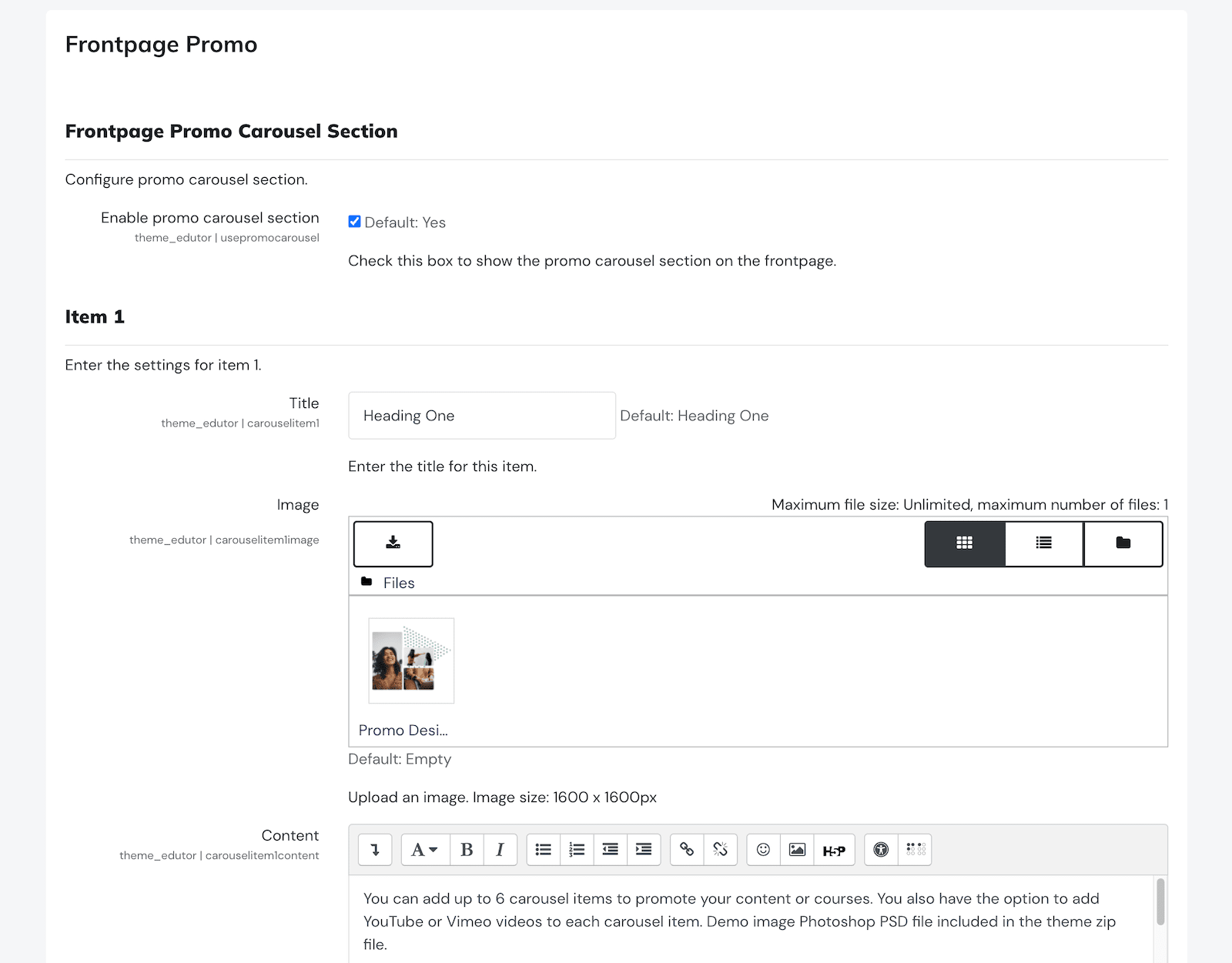
Frontpage Promo Section Settings
You can add up to 6 promo items in this section. Each item can have a title, a description (HTML), a call-to-action button and link to a Youtube or Vimeo video. The original Photoshop PSD template file for creating the demo promo images is included in the theme zip file so you can make similar images to use for your site.
Want to learn more about how to configure and customise this section? Check out our post here.
Frontend View:
Theme Settings:

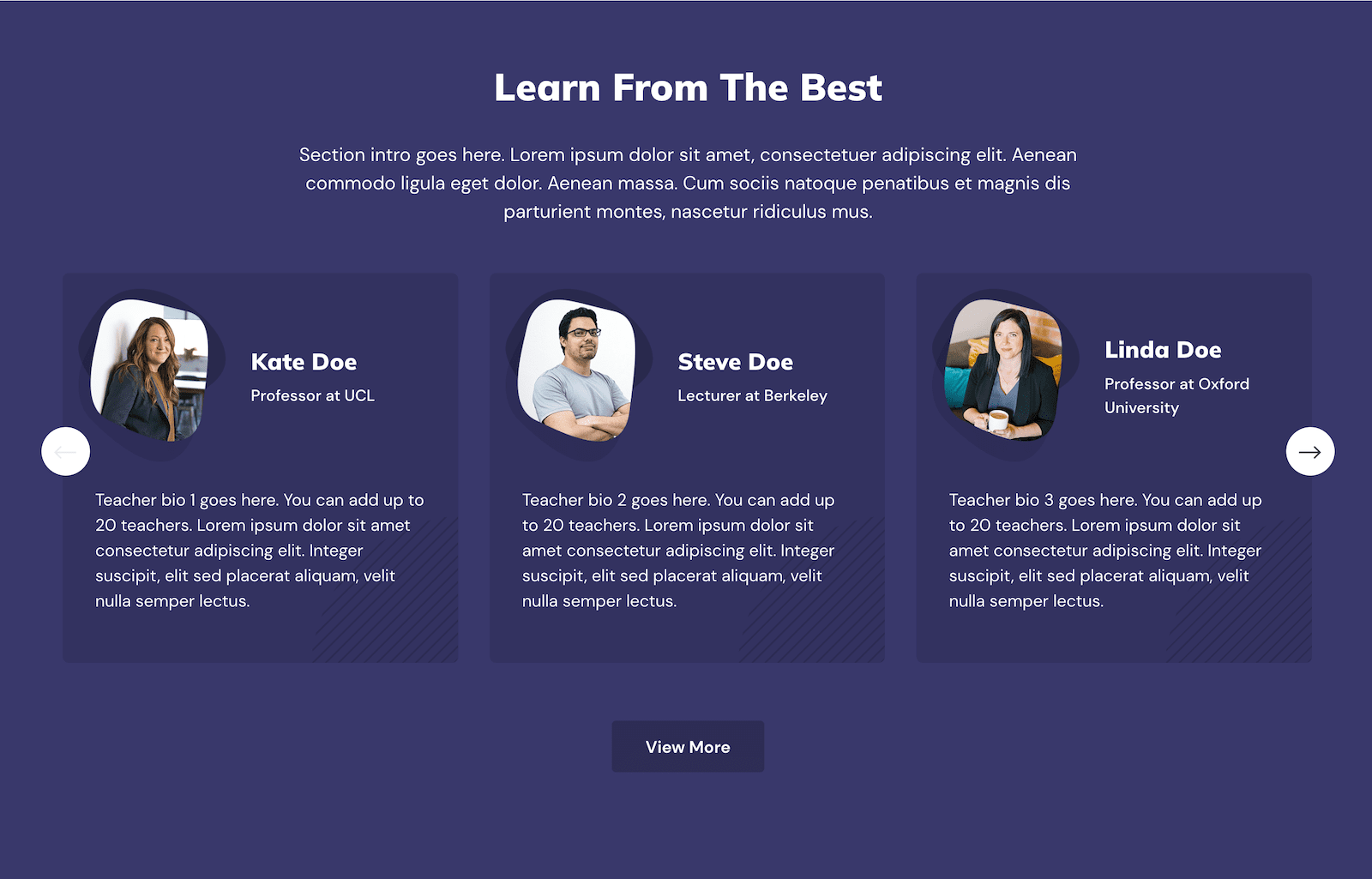
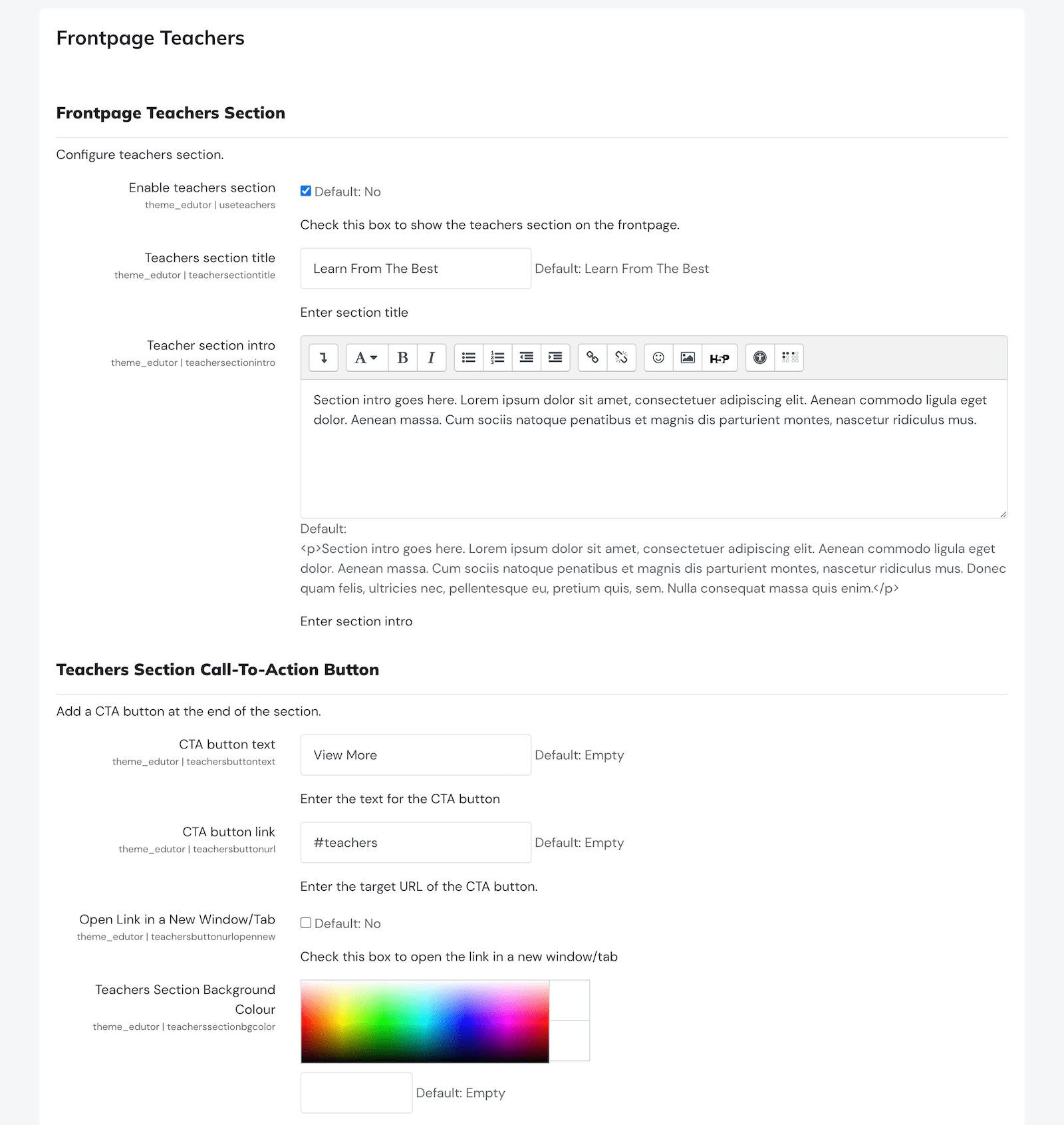
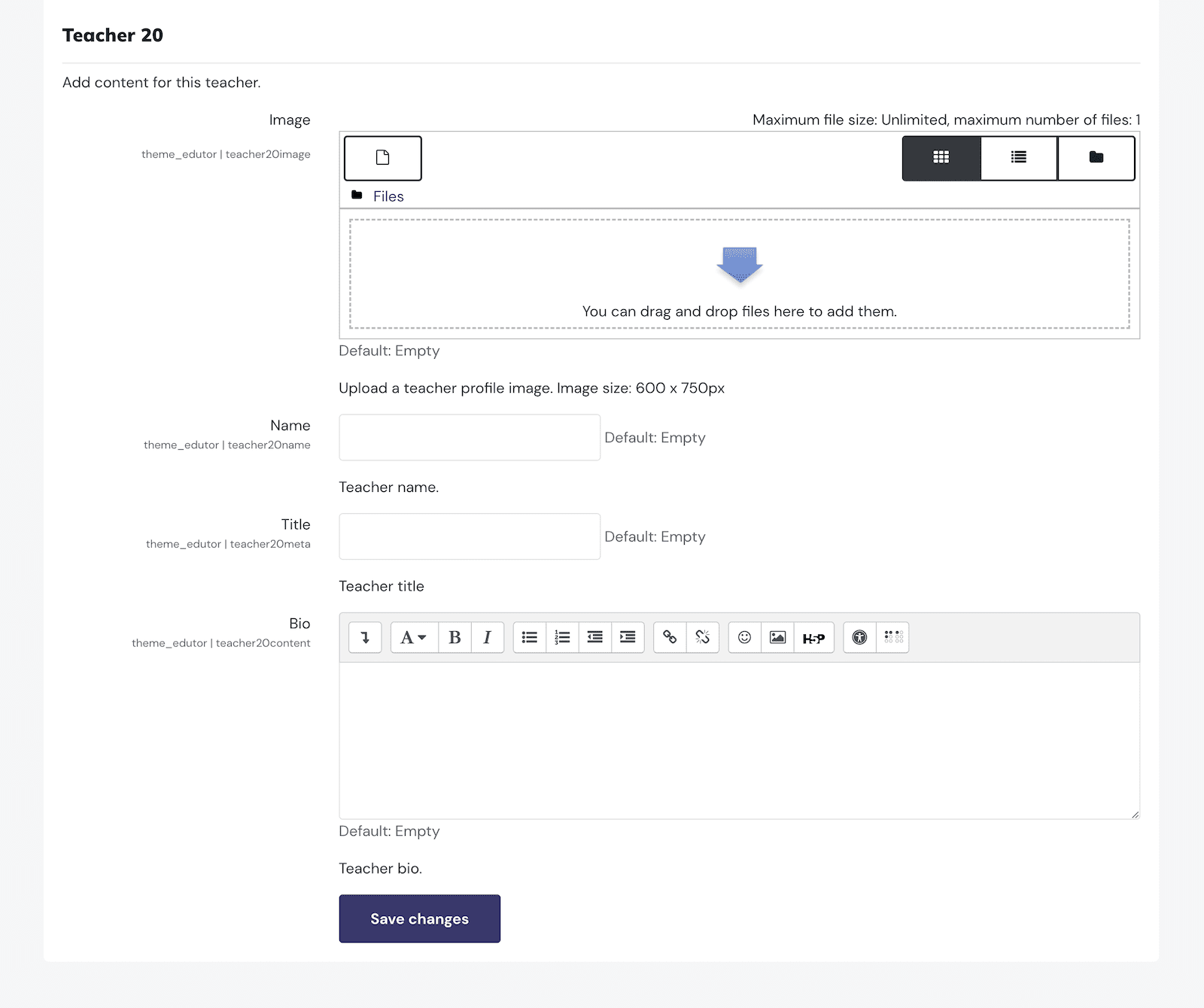
Frontpage Teachers Section Settings
In this section you can add up to 20 profiles with names, images and bio description (HTML). The Photoshop PSD template file for creating the demo profile images is included in the theme zip file.
Frontend View:
Theme Settings:


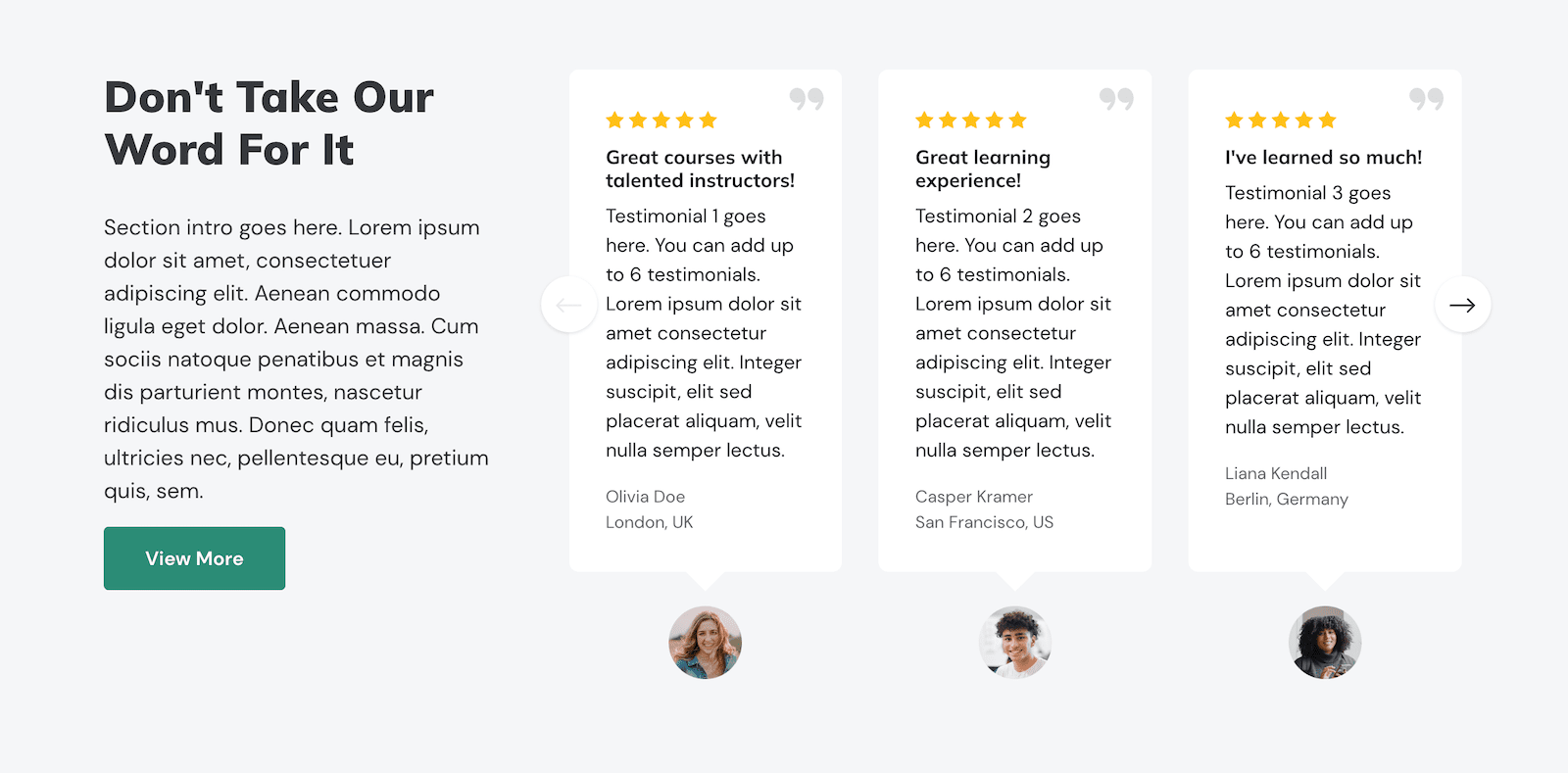
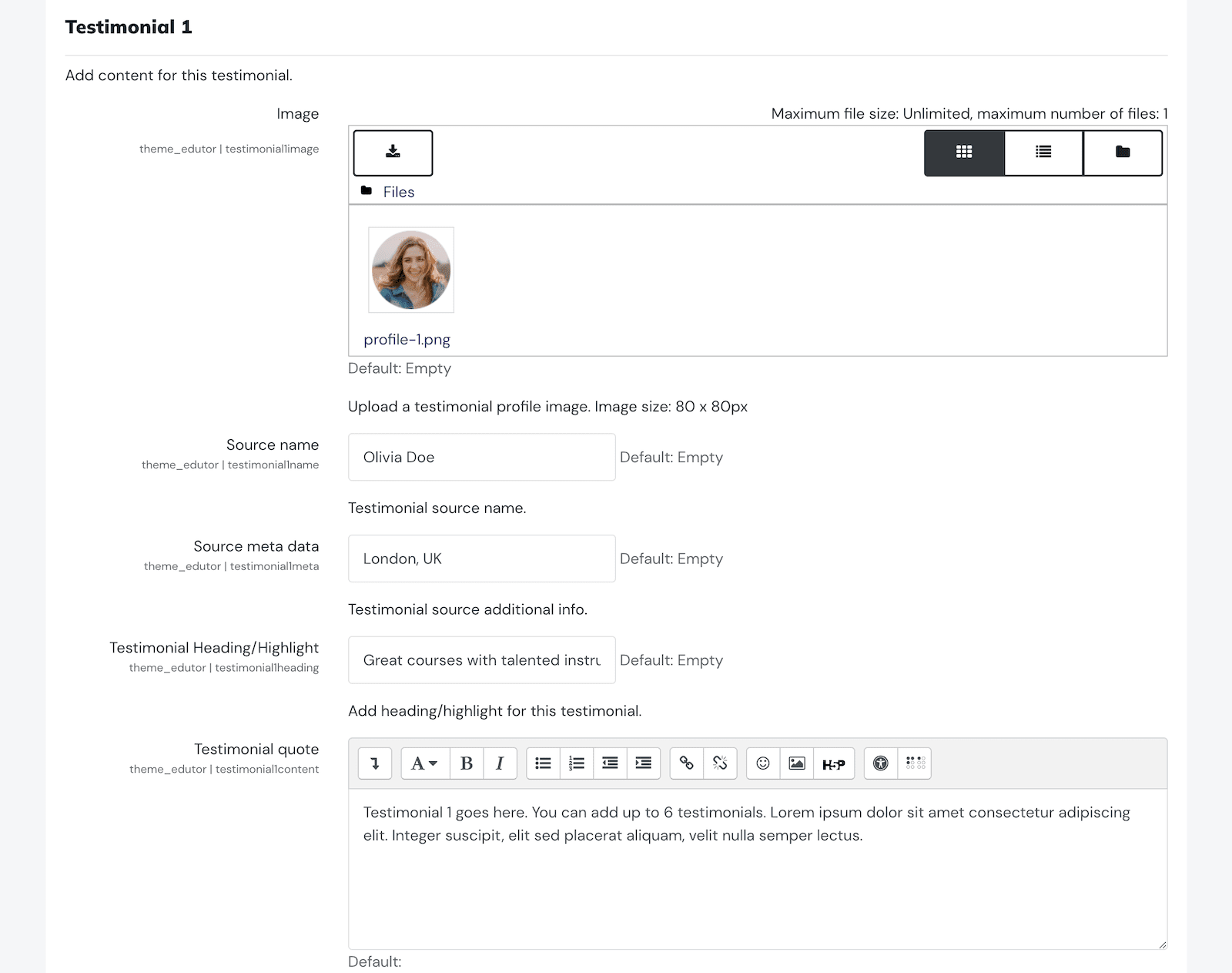
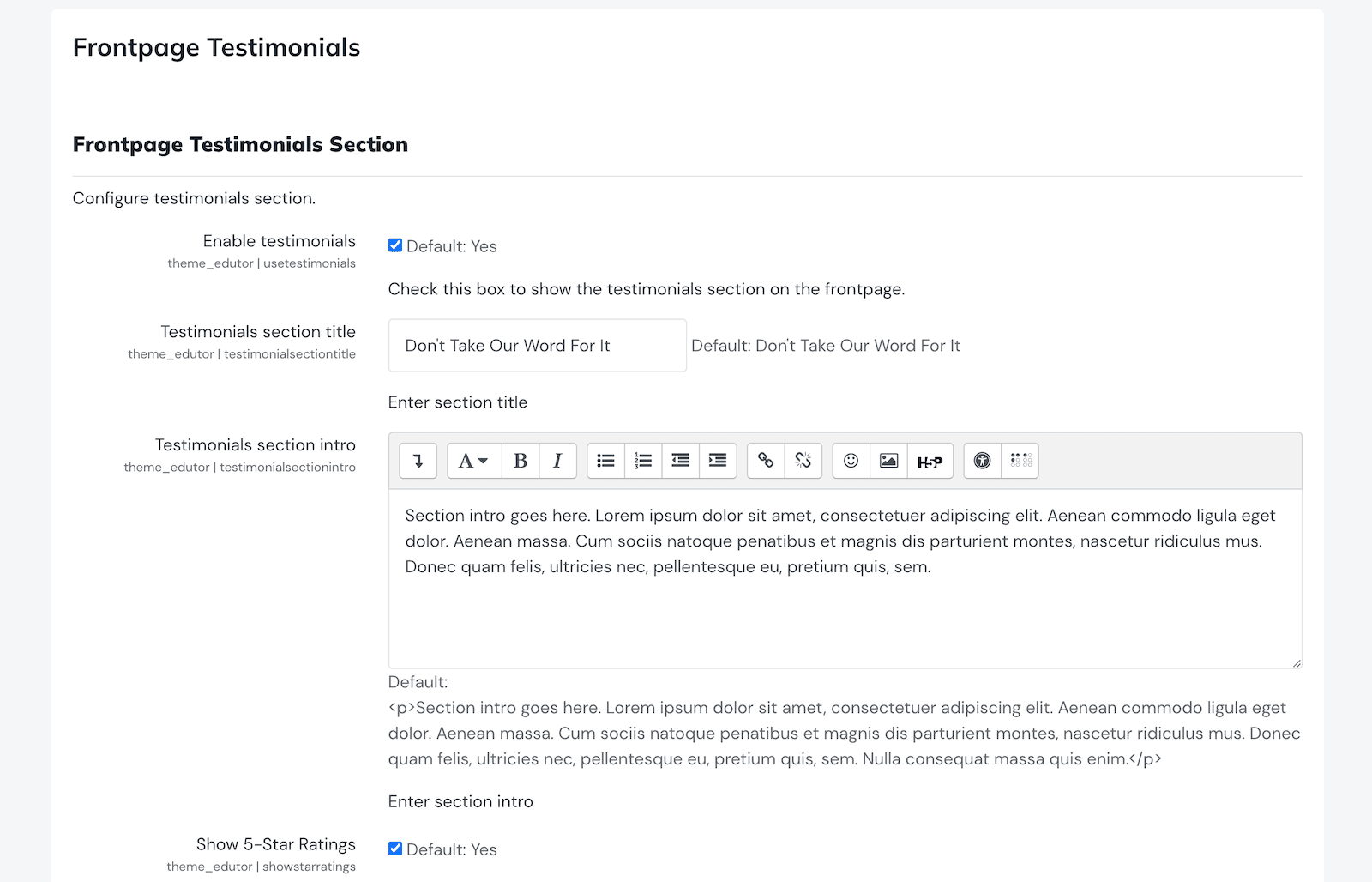
Frontpage Testimonials Settings
In this section you can add up to 6 testimonials with user profile images, quote highlight and star ratings.
Frontend View:
Theme Settings:


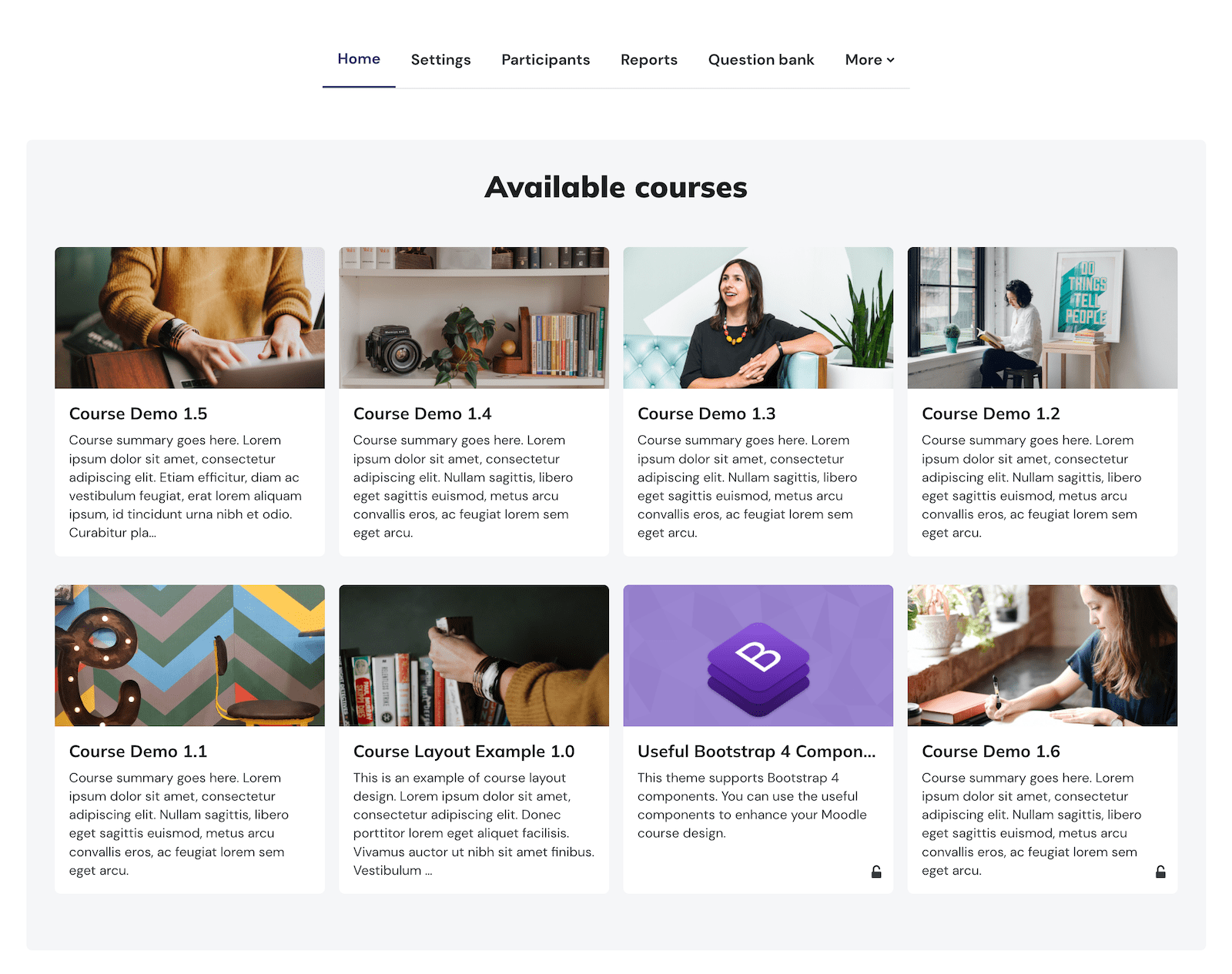
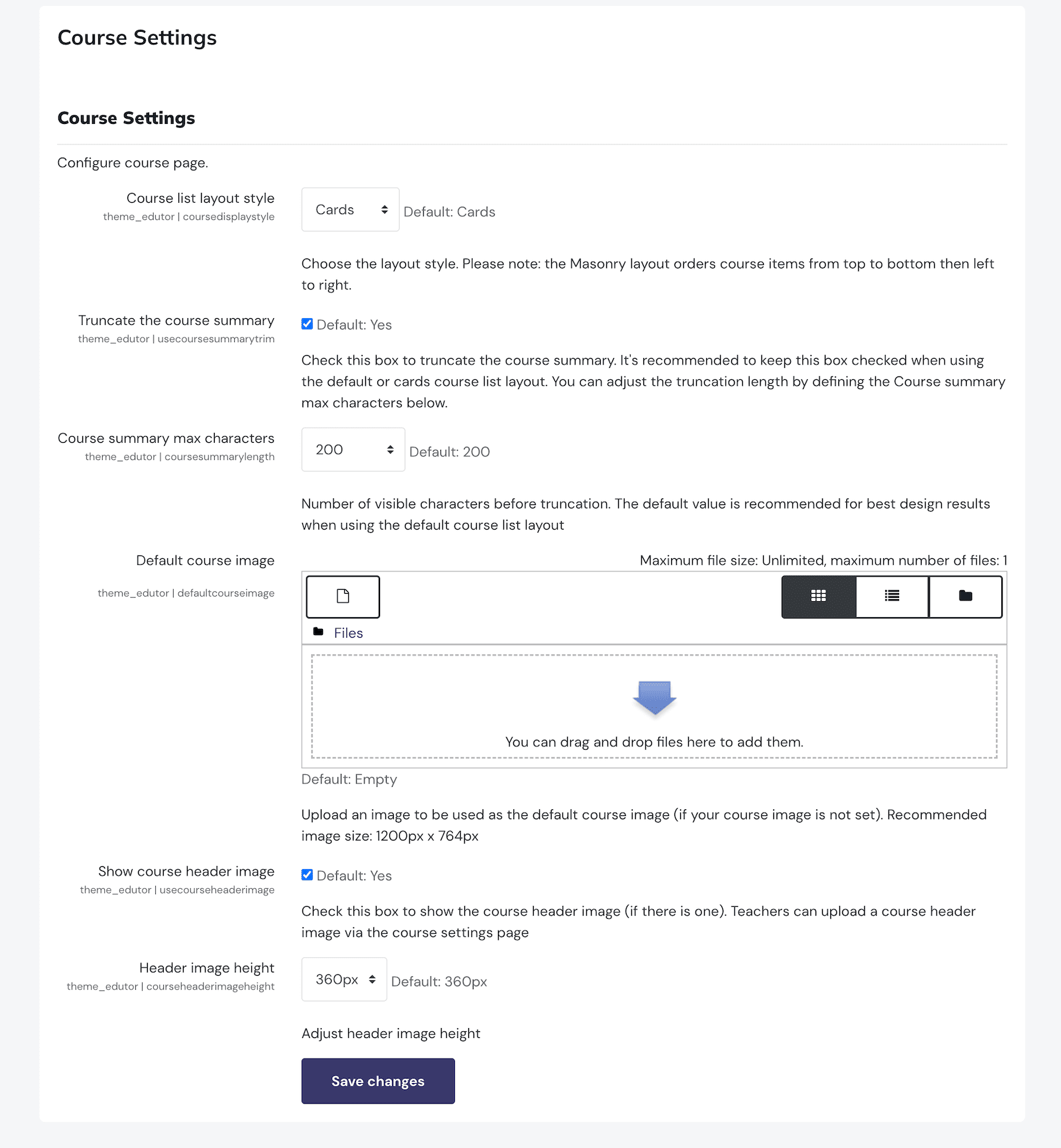
Course Settings
You can configure how the Moodle course list is displayed on the frontpage in this section. You can also fine tune the course header image.
Frontend View:
Theme Settings:

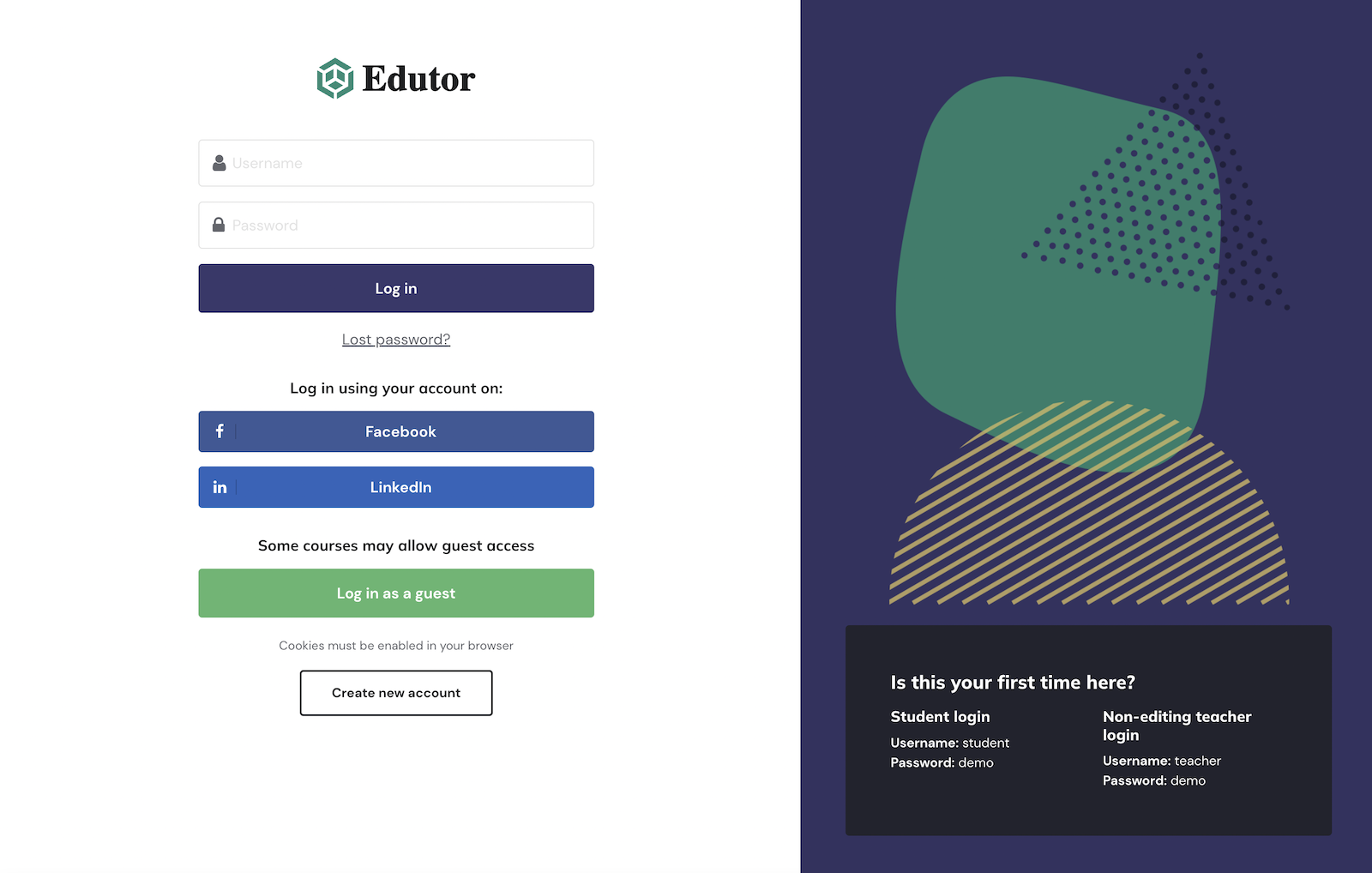
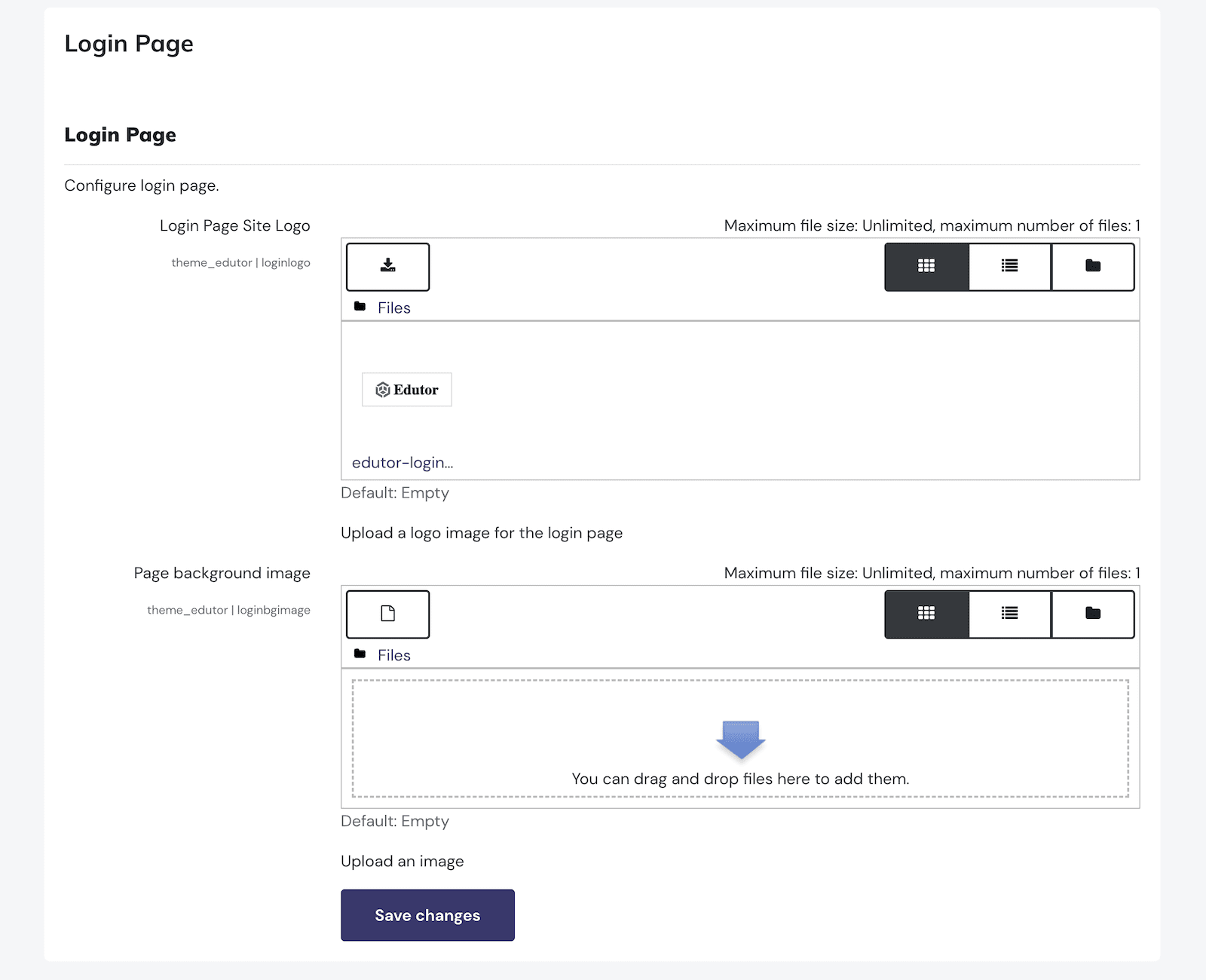
Login Page Settings
You can upload a site logo and a background image for the login page.
Frontend View:
Theme Settings:

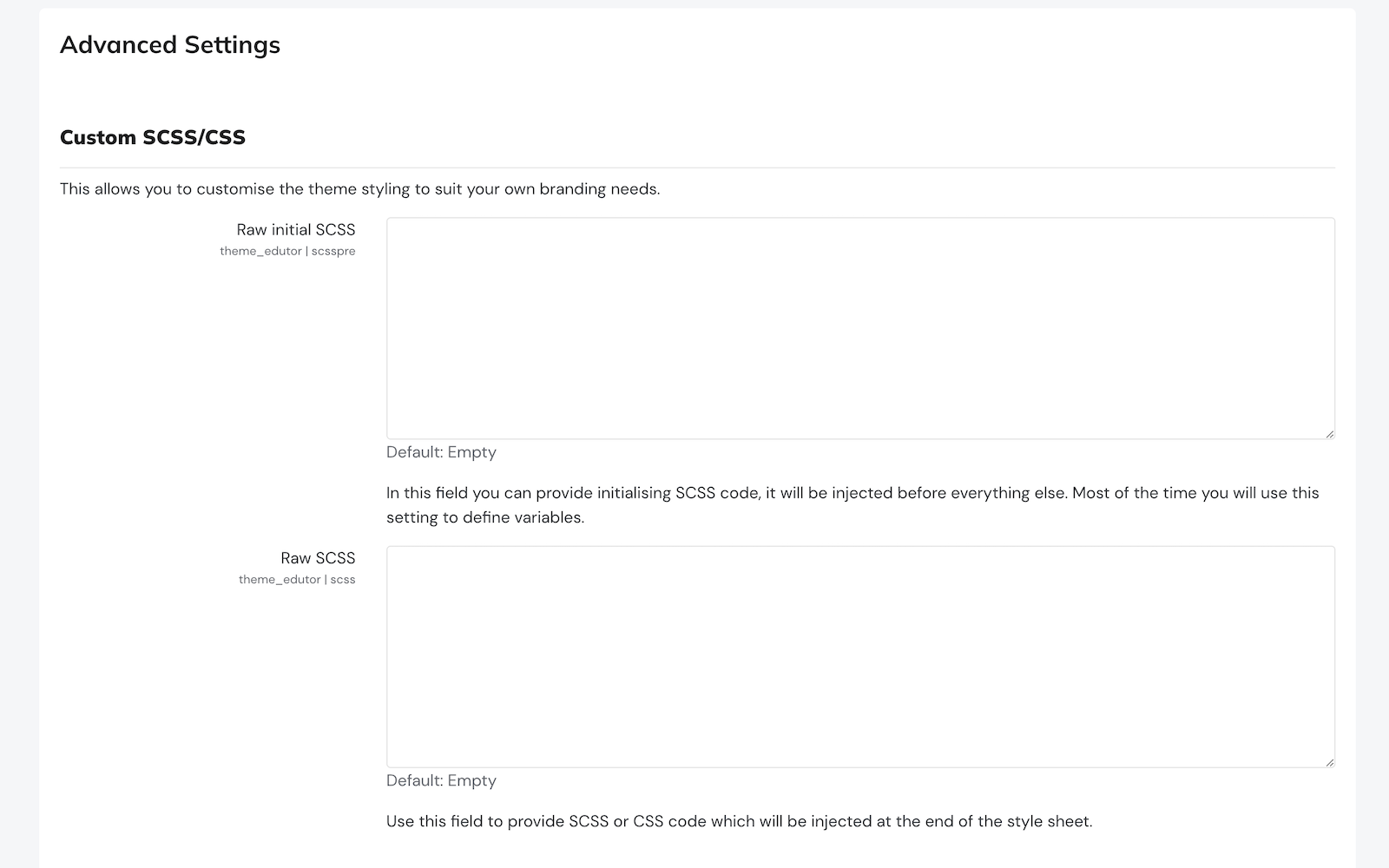
Advanced Settings
This section contains advanced settings for theme customisations.
Theme Settings: