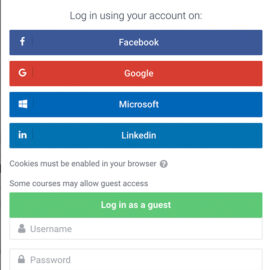
Moodle Maker Theme – How to Display Moodle’s Default Login Form After The Social Logins
 By default on Moodle’s login page Moodle will display the default login form before all the social login options. If social media logins are your site’s main login methods you might want to give priority to the social login buttons … Find out more
By default on Moodle’s login page Moodle will display the default login form before all the social login options. If social media logins are your site’s main login methods you might want to give priority to the social login buttons … Find out more