Please Note:
This tutorial only applies to Moodle 3.x sites. Moodle 4.x has a different course menu system.
By default Moodle’s Boost theme places the course admin menu on a cog icon in the course header. When editing a Moodle course it could make your course admin or teacher’s life easier by making the admin menu icon fixed in the viewport. That way, your course admin/teacher can easily access the menu even they scroll down the page. In this post we’ll share the code snippet you can use to make this optional UX improvement if your site is using Boost theme or any Boost-based Moodle theme.
Here is a screencast of the end result. The theme used in the screencast is our Boost-based theme Maker.

Step 1
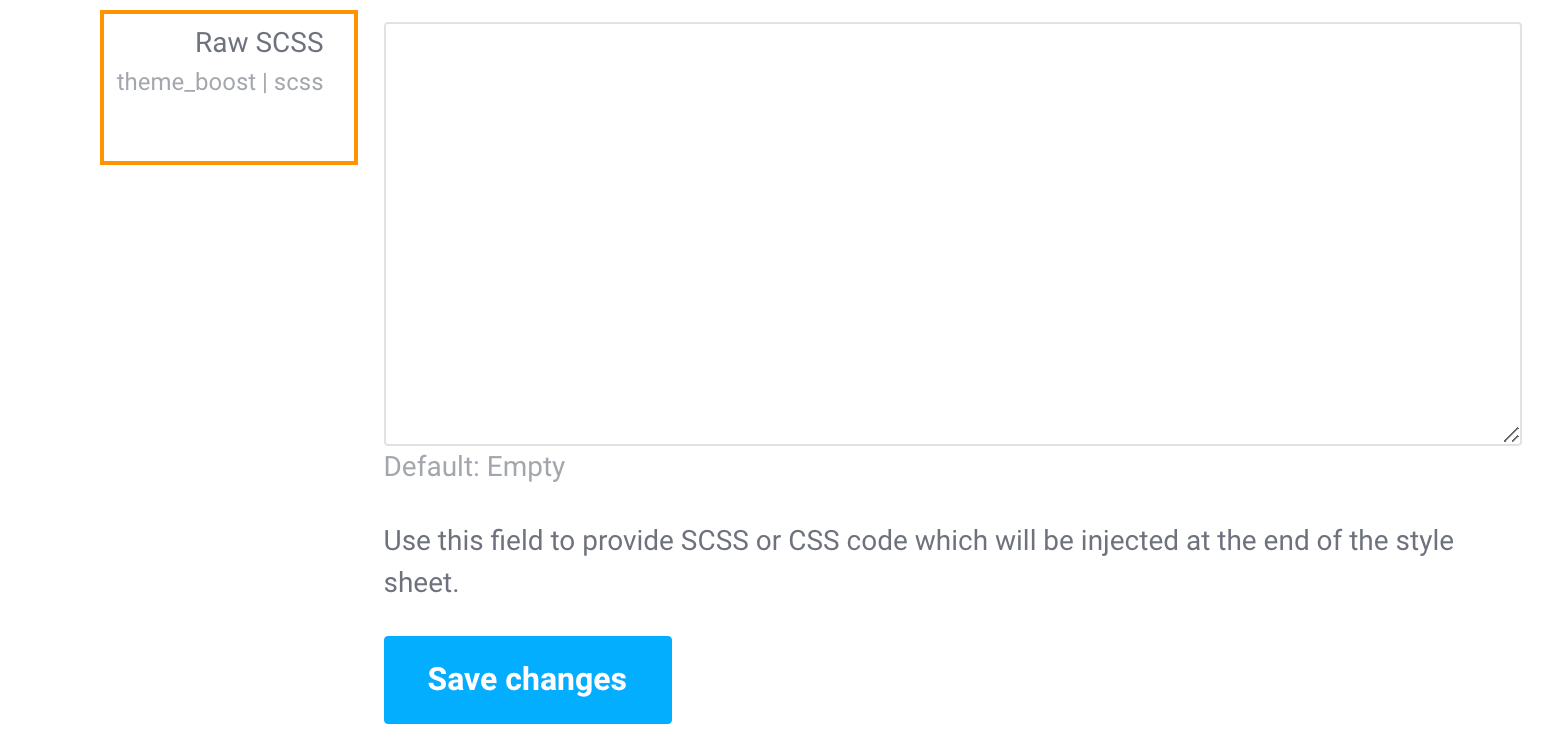
Log in to your Moodle site as an admin user, and navigate to your Boost or Boost-based theme’s settings page. Under the “Advanced Settings” tab you should find an input field called “Raw SCSS” (see figure below).

Step 2
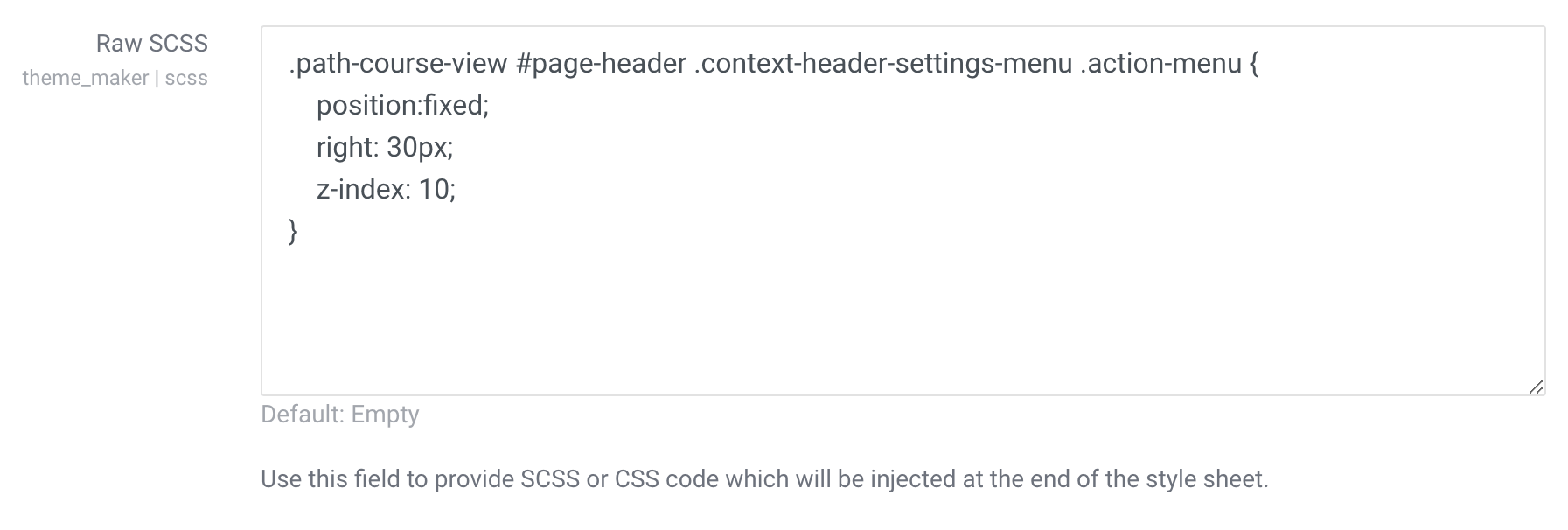
Copy and paste the following code snippet into the “Raw SCSS” input field. Save your changes.
.path-course-view #page-header .context-header-settings-menu .action-menu {
position:fixed;
right: 30px;
z-index: 10;
}

That’s it. Now you’ve made the admin menu fixed in the viewport.
