We have released a Boost based Moodle theme “Maker”. In this tutorial we will share the HTML code we used in our demo’s footer content blocks. If you are using Maker, you can easily take the code and edit the text and links for your site.
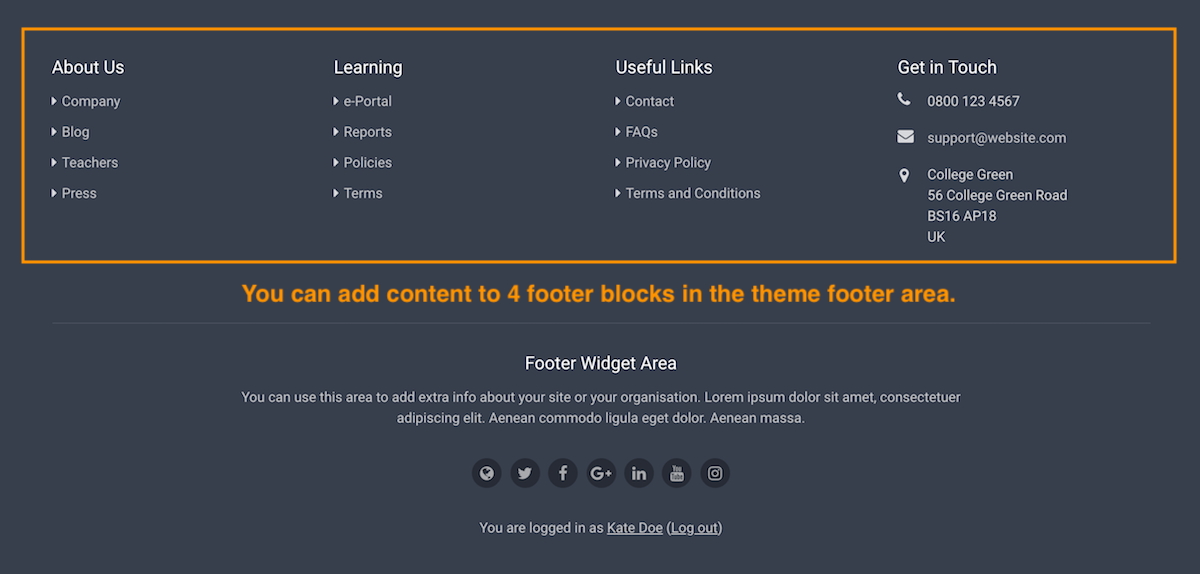
What the footer content blocks will look like:
How to add the code:
Step 1
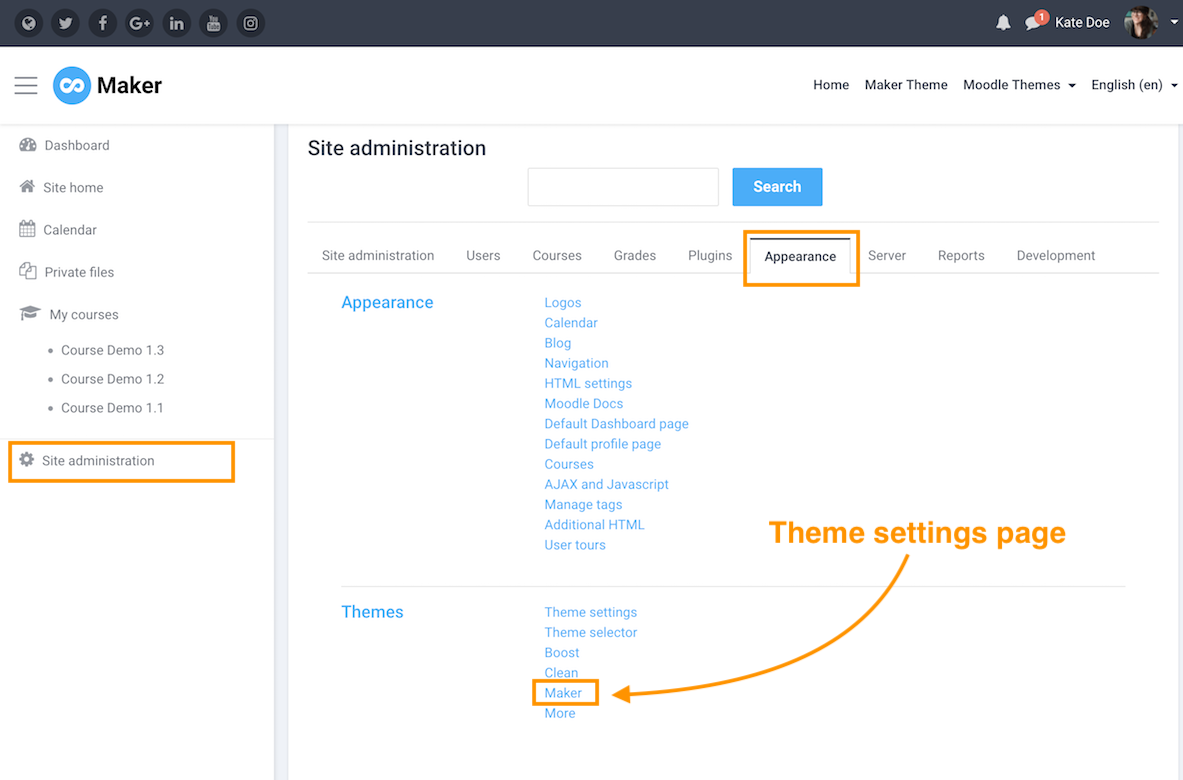
Log into your Moodle site as an administrator and navigate to the theme settings page:
Site administration > Appearances > Themes > Maker > Footer
Step 2
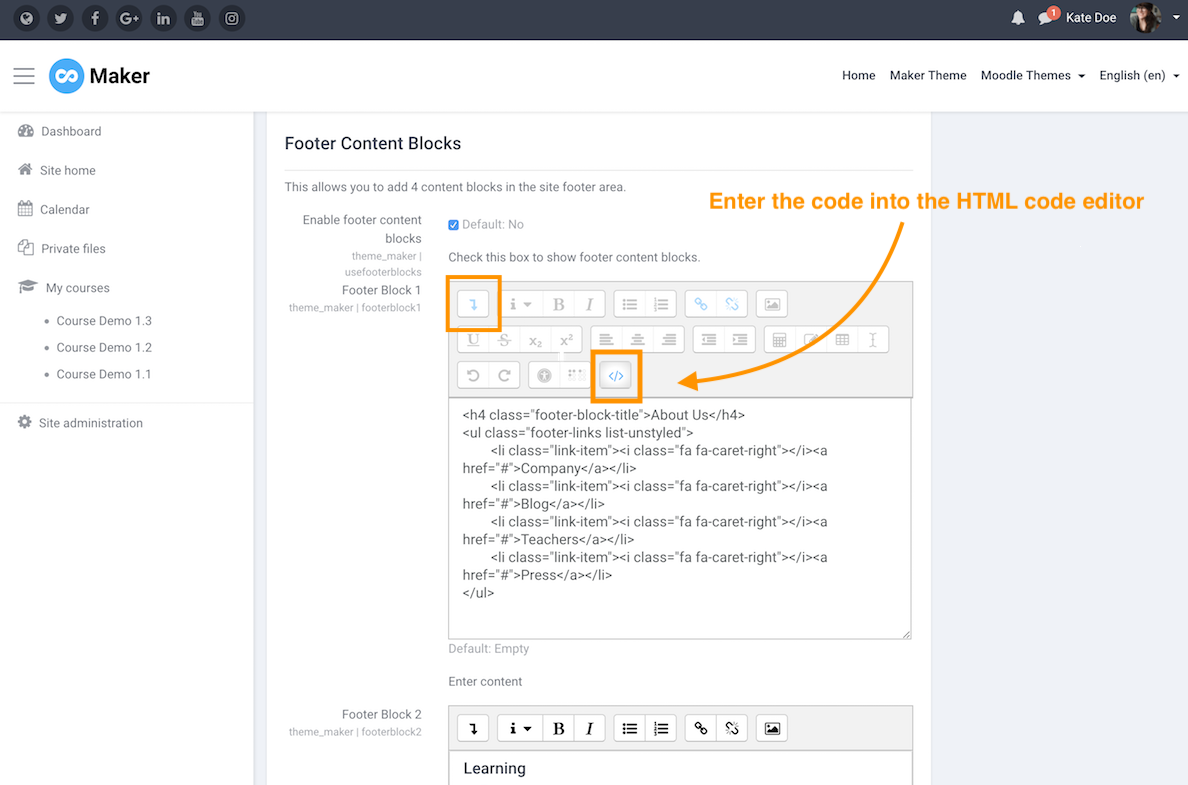
Activate the HTML code editor in the Moodle text editor as shown in the screenshot below:
HTML Code
Footer content block 1
<h4 class="footer-block-title">About Us</h4> <ul class="footer-links list-unstyled"> <li class="link-item"><i class="fa fa-caret-right"></i><a href="#">Company</a></li> <li class="link-item"><i class="fa fa-caret-right"></i><a href="#">Blog</a></li> <li class="link-item"><i class="fa fa-caret-right"></i><a href="#">Teachers</a></li> <li class="link-item"><i class="fa fa-caret-right"></i><a href="#">Press</a></li> </ul>
Footer content block 2
<h4 class="footer-block-title">Learning</h4> <ul class="footer-links list-unstyled"> <li class="link-item"><i class="fa fa-caret-right"></i><a href="#">e-Portal</a></li> <li class="link-item"><i class="fa fa-caret-right"></i><a href="#">Reports</a></li> <li class="link-item"><i class="fa fa-caret-right"></i><a href="#">Policies</a></li> <li class="link-item"><i class="fa fa-caret-right"></i><a href="#">Terms</a></li> </ul>
Footer content block 3
<h4 class="footer-block-title">Useful Links</h4> <ul class="footer-links list-unstyled"> <li class="link-item"><i class="fa fa-caret-right"></i><a href="#">Contact</a></li> <li class="link-item"><i class="fa fa-caret-right"></i><a href="#">FAQs</a></li> <li class="link-item"><i class="fa fa-caret-right"></i><a href="#">Privacy Policy</a></li> <li class="link-item"><i class="fa fa-caret-right"></i><a href="#">Terms and Conditions</a></li> </ul>
Footer content block 4
<h4 class="footer-block-title">Get in Touch</h4>
<div class="footer-contact-info">
<p class="tel has-icon"><i class="fa fa-phone icon"></i>0800 123 4567</p>
<p class="email has-icon"><i class="fa fa-envelope icon"></i><a href="mailto:support@website.com">support@website.com</a></p>
<p class="adr has-icon">
<i class="fa fa-map-marker icon"></i>
<span class="adr-group">
<span>College Green</span><br>
<span>56 College Green Road</span><br>
<span>BS16 AP18</span><br>
<span>UK</span>
</span>
</p>
</div>