Do you run a Moodle 5 site and also publish blog content on your own WordPress-powered website? If so, there’s now a streamlined way to pull your latest blog posts from WordPress directly into Moodle, dynamically and without the need for manual updates.
Our Lumo theme for Moodle 5 includes built-in support for styled, dynamic blog pages powered by Moodle’s Static Pages Plugin. With just a few simple steps, you can embed fresh WordPress content in Moodle and keep your learners engaged with your latest news or insights. Everything will be styled to match your Moodle theme. You can also easily define which WordPress site to pull posts from and control how many posts are displayed on the page, making the setup flexible and fully customizable to your needs.
In this tutorial, we’ll walk you through how to set up a dynamic blog page in Moodle that pulls content from your WordPress site in real time.
Prerequisites
Before you get started, make sure the following requirements are met:
- WordPress REST API is accessible
Your WordPress site must allow public access to its REST API (enabled by default). If it’s disabled for security reasons, speak with your WordPress admin to enable access to the posts endpoint. -
Static Pages Plugin is installed in Moodle
This free plugin lets you create fully custom HTML pages inside Moodle. Follow our setup guide here if you haven’t installed it yet.
Step 1 – Download the HTML Templates
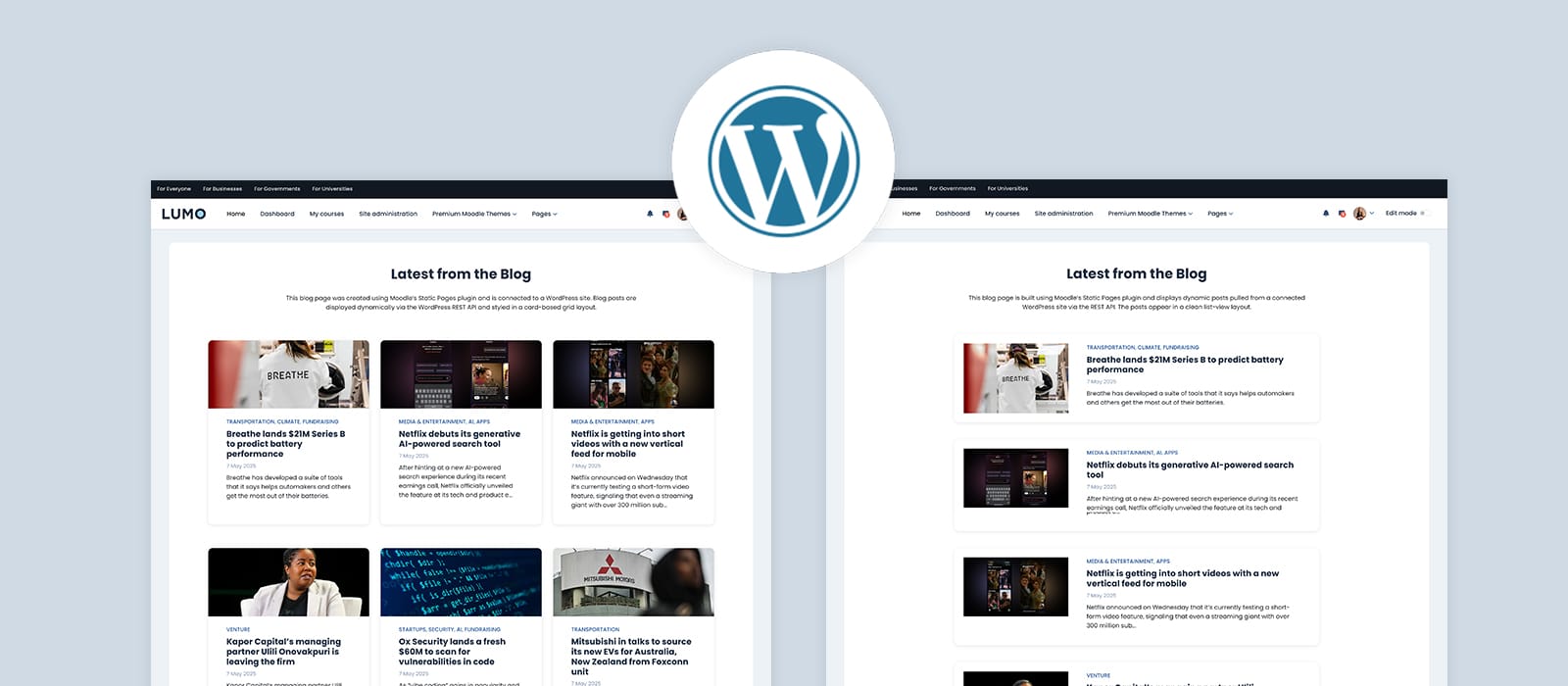
To make things easy, we’ve created two pre-styled HTML templates compatible with the supported themes. Choose your preferred layout:
blog-wp-1.html– Grid wiew layoutblog-wp-2.html– List view layout
These templates include the necessary markup and script to fetch WordPress blog posts and display them dynamically within Moodle.
Step 2 – Customize the Template File
Open the downloaded file (blog-wp-1.html or blog-wp-2.html) in any code or text editor. Look for this block of code:
<div id="staticpage-wp-post-items"
class="staticpage-post-items row"
data-wordpressurl="https://techcrunch.com"
data-wordpresslimit="6"
data-error-message="Sorry, we couldn’t load the blog posts. Please try again later.">
</div>
You’ll need to update the following attributes:
data-wordpressurl– Replace with your WordPress site URL (e.g., https://yourwordpress.com)data-wordpresslimit– Set the number of posts to displaydata-error-message– Optional: customize the message shown if posts fail to load
id="staticpage-wp-post-items" value. This exact ID is required by the built-in script in the theme to know where to inject the blog content. If the ID is changed, the posts will not load.Once you’ve made the updates, save your file and proceed to the next step.
Step 3 – Upload the HTML File to Moodle
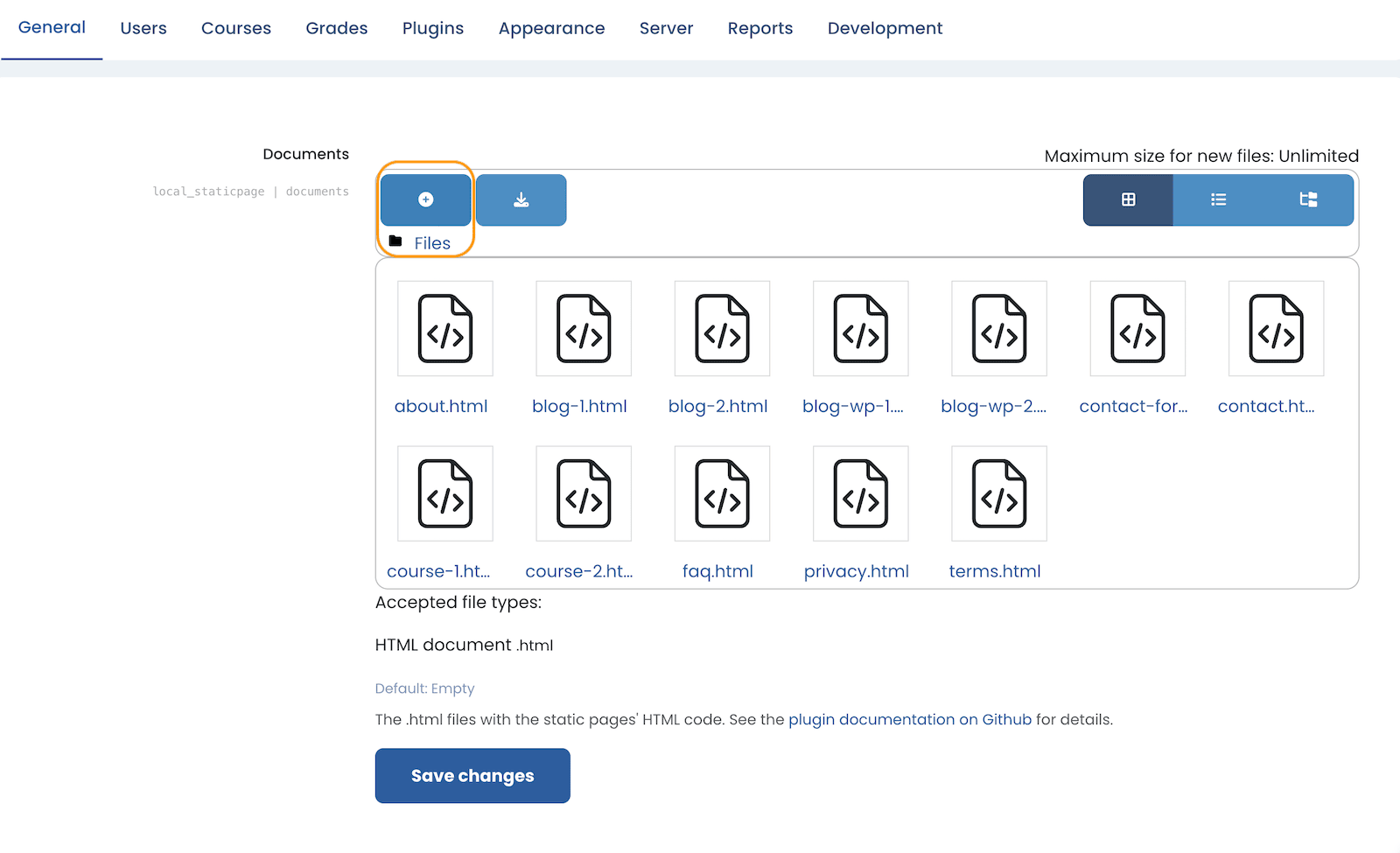
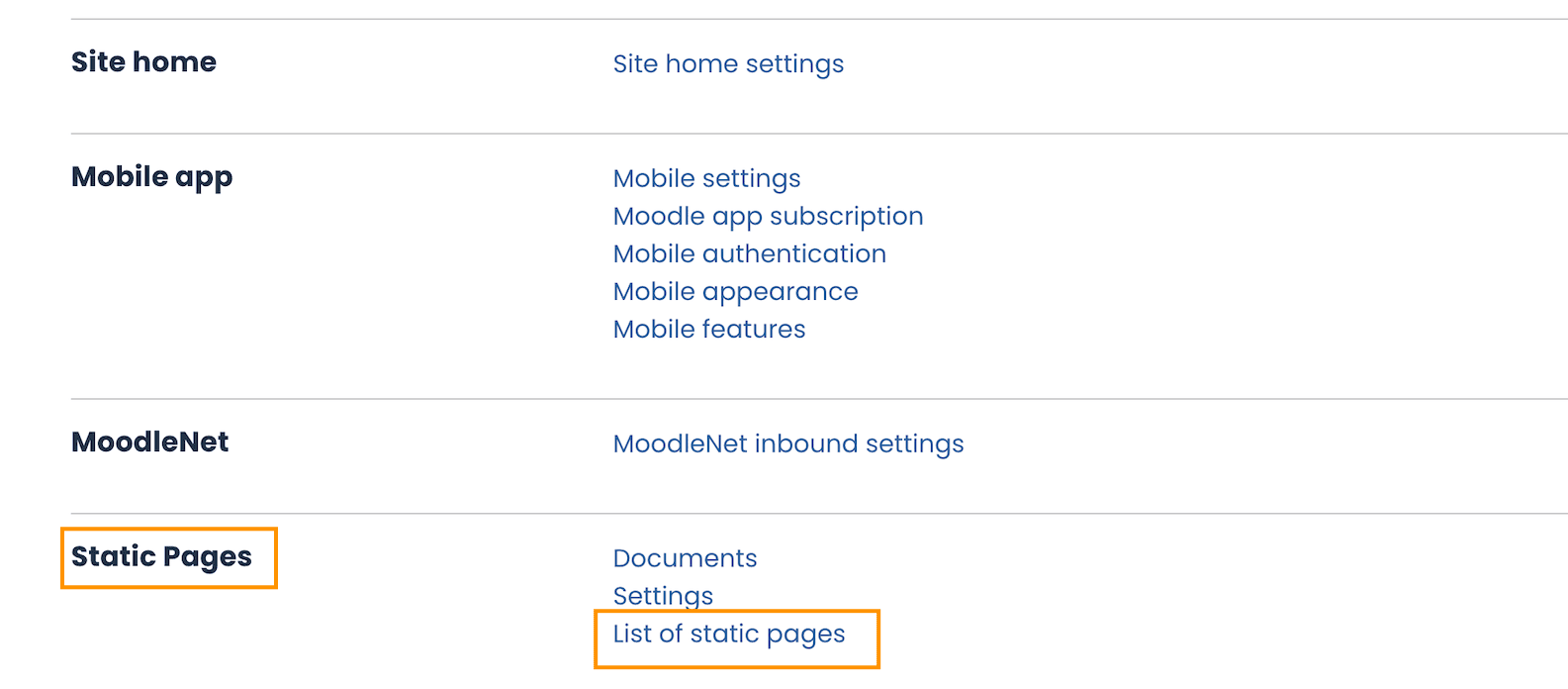
In Moodle, go to Site administration > General > Static Pages > Documents
Click the plus button to upload your customized HTML file.

Once uploaded, your new blog page will appear in the list of static pages — copy the URL and use it anywhere on your Moodle site (e.g., in a navigation menu or front page section)

Need help managing Static Pages? Check our full walkthrough here
Live Demo (Lumo Theme)
Want to see it in action? Check out these live demos using the Lumo theme:
Conclusion
If you’re running a blog on WordPress and want to display that content inside Moodle 5 without the hassle of manual updates, this solution is perfect. With support built into our Lumo theme, you can deliver a seamless, modern reading experience for your Moodle users.
This approach is ideal for:
- Training providers sharing updates or learning tips
- Universities and institutions running blogs on WordPress
- Anyone who wants to manage content in one place without duplication
Stay tuned as we roll out this dynamic blog feature to more of our Moodle 5 themes!