Are you using Boost or a Boost-based theme for your Moodle site? If so, you can take advantage of Moodle’s built-in front page topic block to add a Call-To-Action (CTA) section on your Moodle site’s front page. A typical CTA section contains an information block and a prominent CTA button for your users to take action. It’s useful for important site announcements or information. In this tutorial we’ll show you how to add a simple CTA section to your Moodle site.
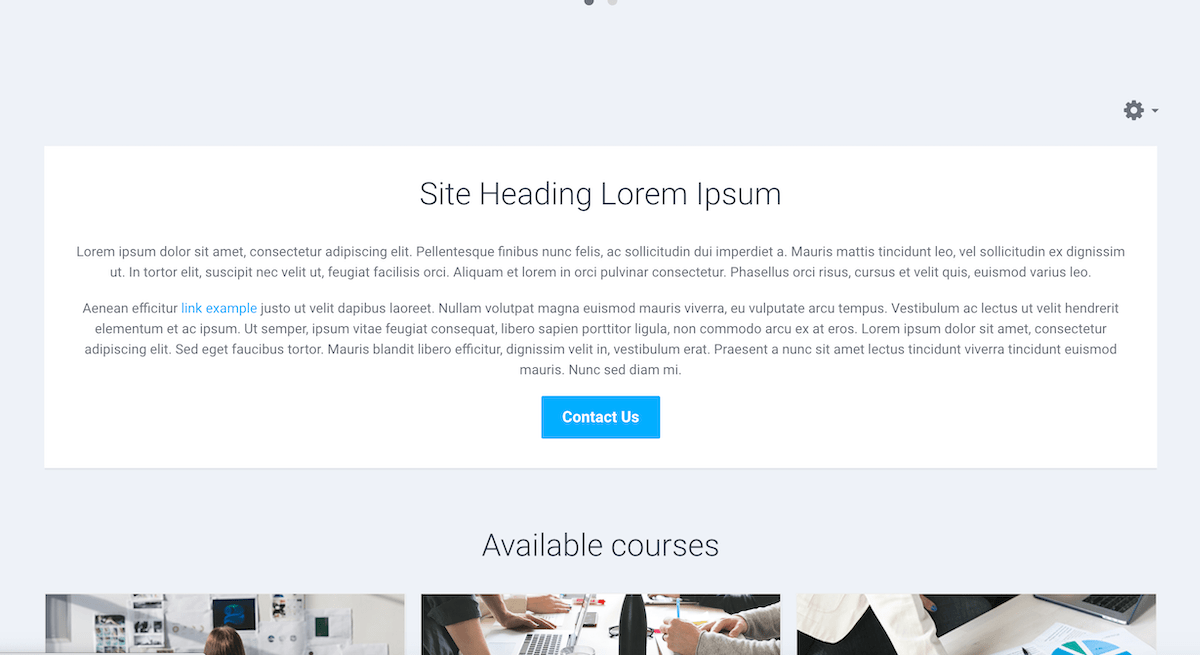
A CTA section in our Boost-based Moodle theme Maker:

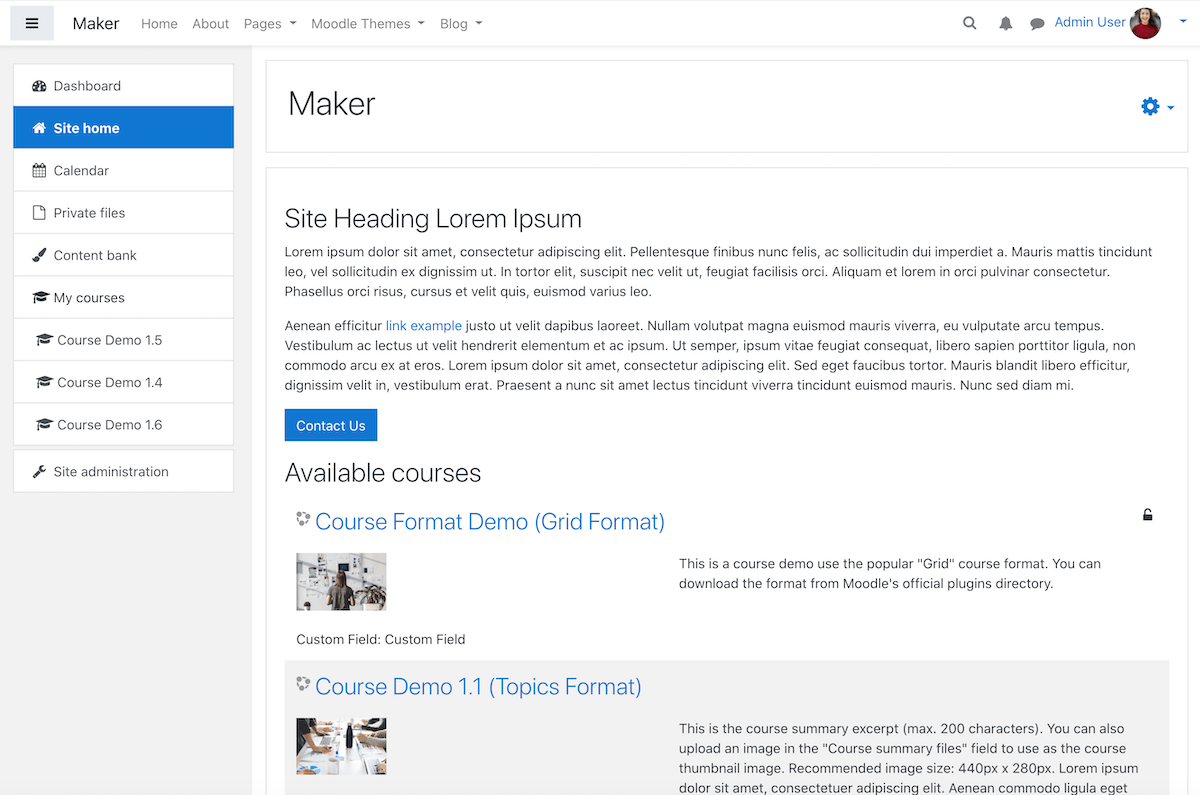
A CTA section in Moodle’s default theme Boost:

Step 1
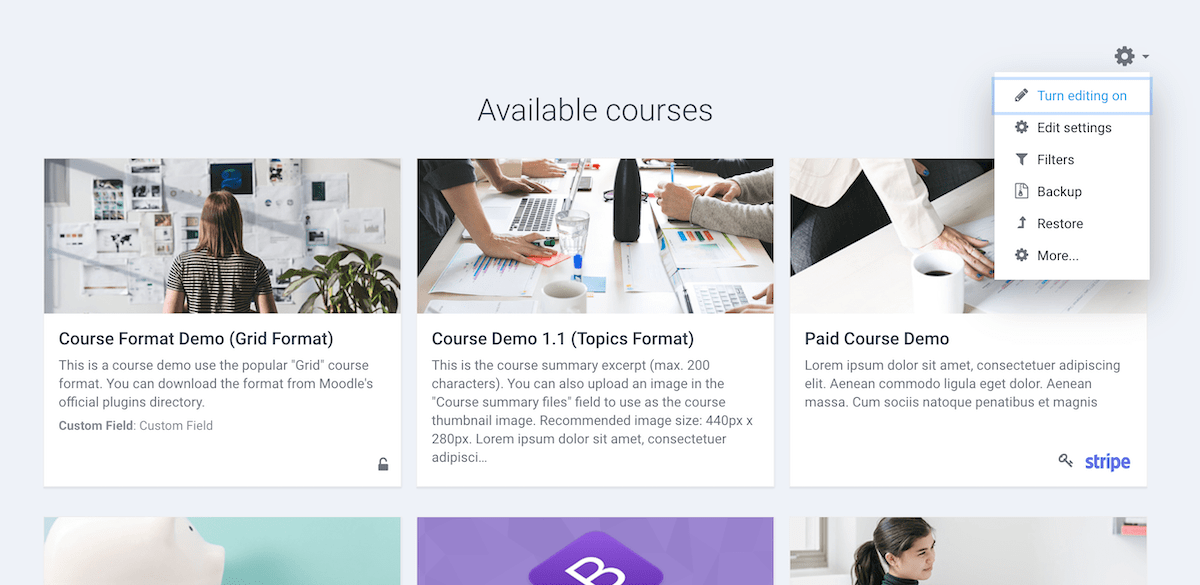
Log in to your Moodle site as an admin user and go to your site’s front page. Turn editing on as shown in the figure below.

Step 2
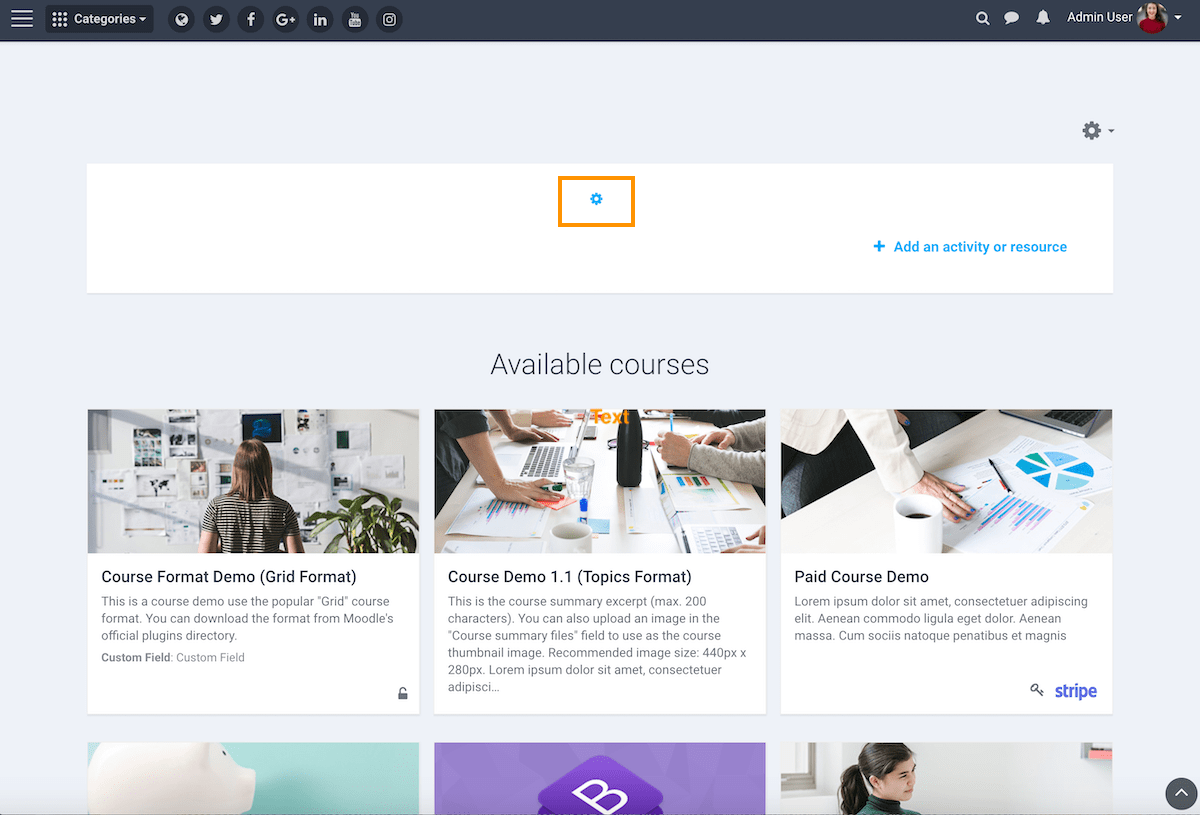
Once editing is on you should find a small cog icon for editing the topic section summary. Hover over the cog icon and you can see a small label which says “Edit summary”. Click the cog icon to configure the “Summary of Site” block.


Step 3
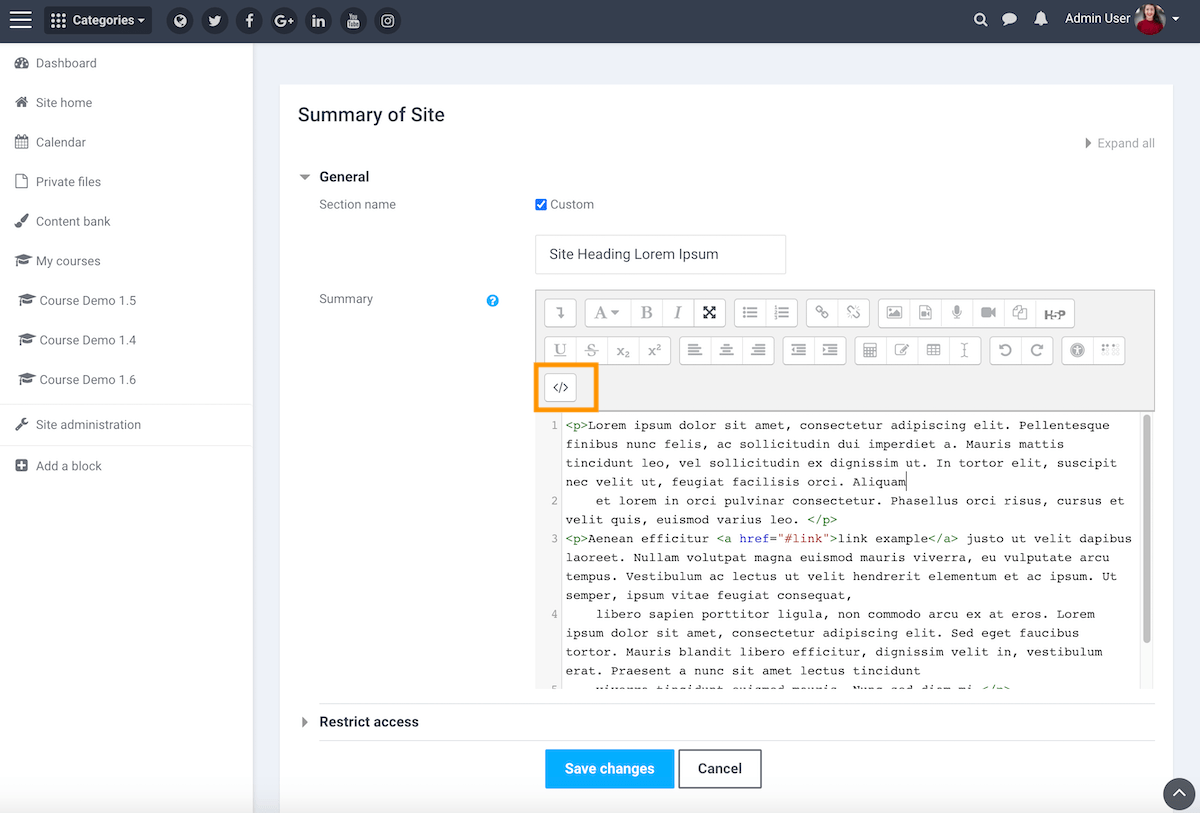
In the “Summary” input field you can enable Moodle editor’s HTML code mode and copy and paste the following code into the HTML editor. Edit the content, CTA button text and link to suit your own needs. Save your changes.
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque finibus nunc felis, ac sollicitudin dui imperdiet a. Mauris mattis tincidunt leo, vel sollicitudin ex dignissim ut. In tortor elit, suscipit nec velit ut, feugiat facilisis orci. Aliquamet lorem in orci pulvinar consectetur. Phasellus orci risus, cursus et velit quis, euismod varius leo. </p> <p>Aenean efficitur <a href="#link">link example</a> justo ut velit dapibus laoreet. Nullam volutpat magna euismod mauris viverra, eu vulputate arcu tempus. Vestibulum ac lectus ut velit hendrerit elementum et ac ipsum. Ut semper, ipsum vitae feugiat consequat, libero sapien porttitor ligula, non commodo arcu ex at eros. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed eget faucibus tortor. Mauris blandit libero efficitur, dignissim velit in, vestibulum erat.</p> <div><a class="btn btn-primary" href="#link">Contact Us</a></div>
There you have it. You have successfully added a CTA section to your Moodle’s front page.Want to add a static page to your Moodle site to hold site information? Check out our blog post here.
