By default, Moodle displays side blocks on the right side of the page in a Boost or Boost-based theme. If your organisation wants to display all side blocks on the left side of the page instead, you can write custom css/scss code to achieve this. In this post we’ll share the code you need to do this.
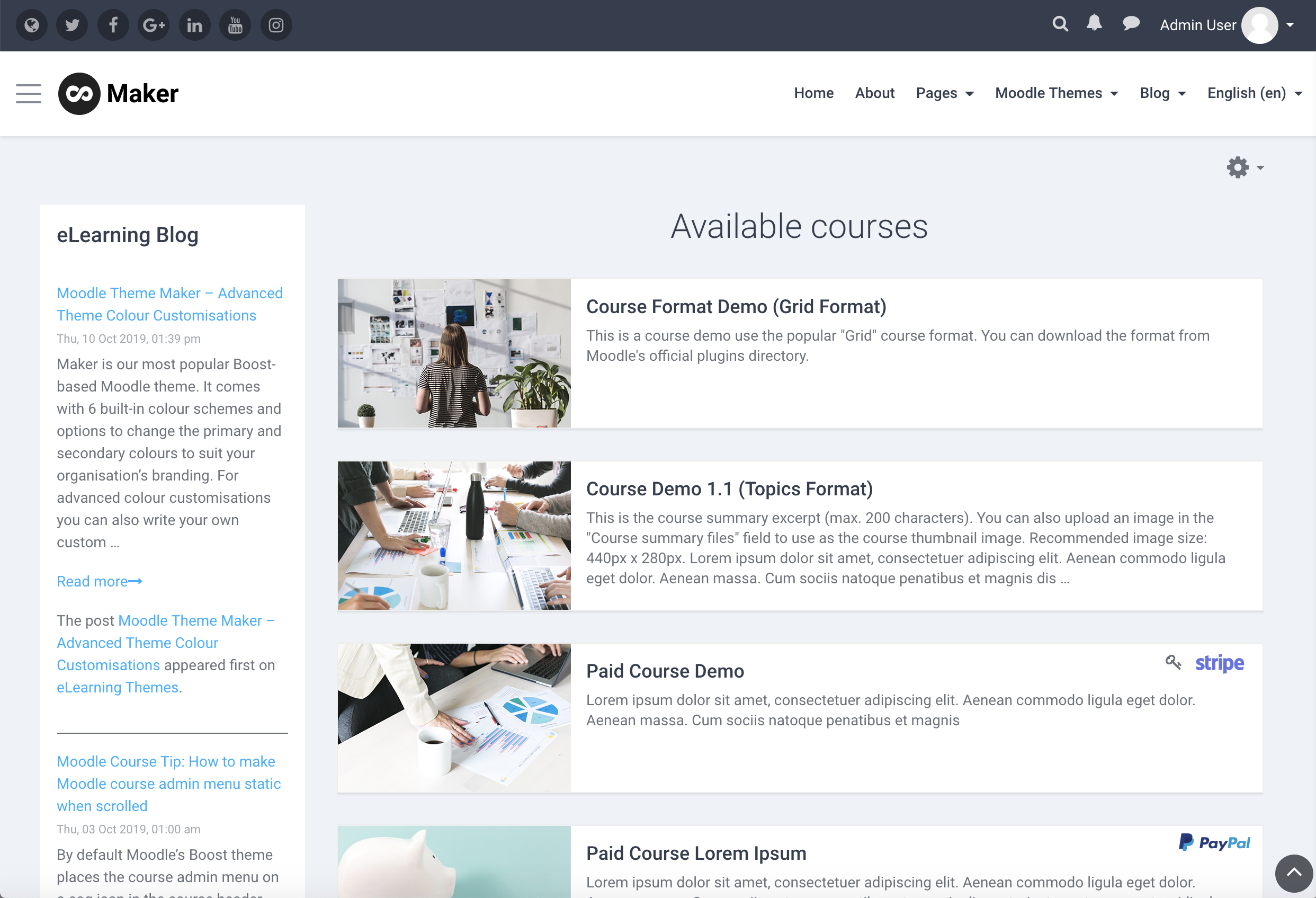
Side Blocks On The Right (Default Position)
Step 1
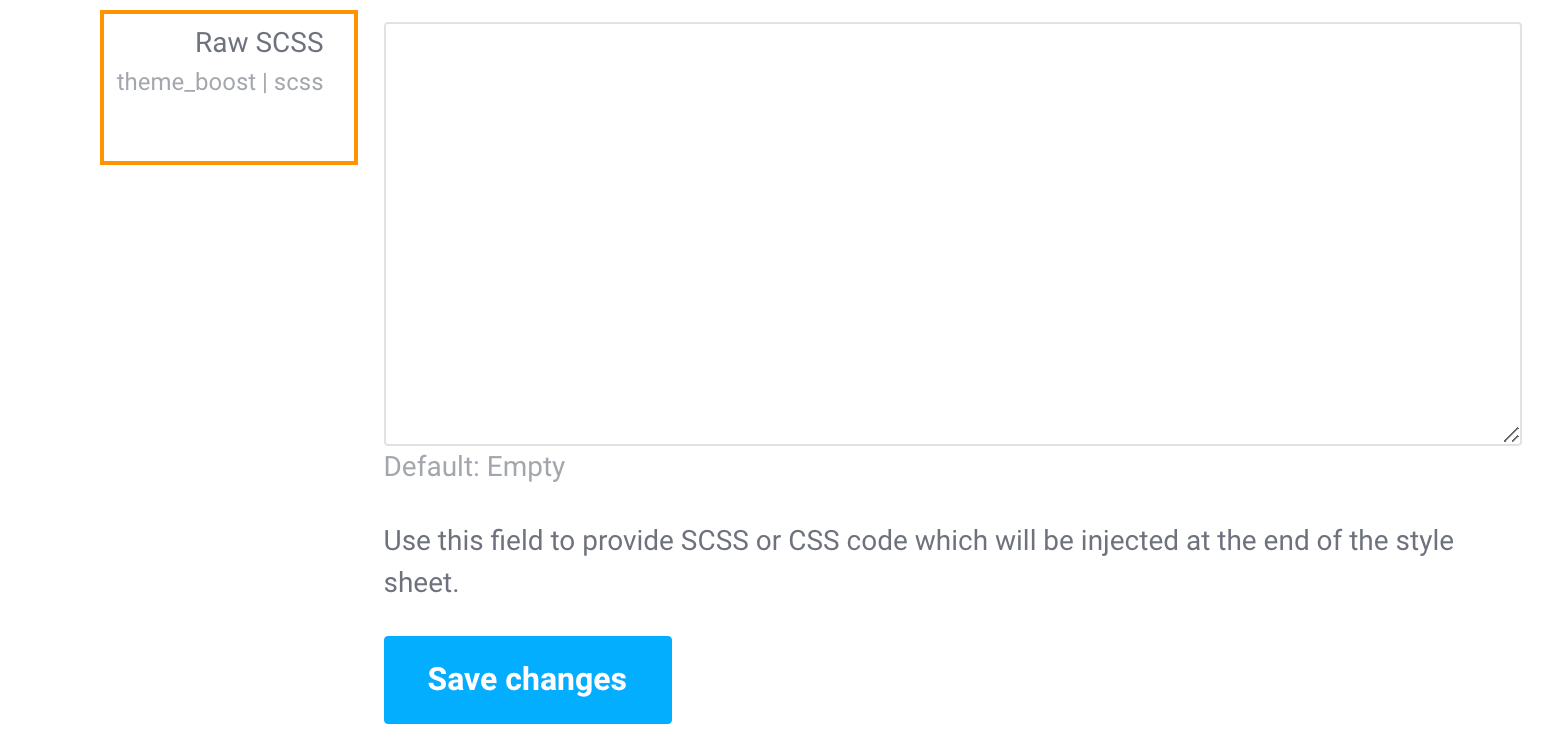
Log in to your Moodle site as an admin user, and navigate to your Boost or Boost-based theme’s settings page. Under the “Advanced Settings” tab you should find an input field called “Raw SCSS”.(see figure below).

Step 2
Copy and paste the following code snippet into the “Raw SCSS” input field. Save your changes.
#region-main.has-blocks {float: right}
section[data-region="blocks-column"] {float: left}
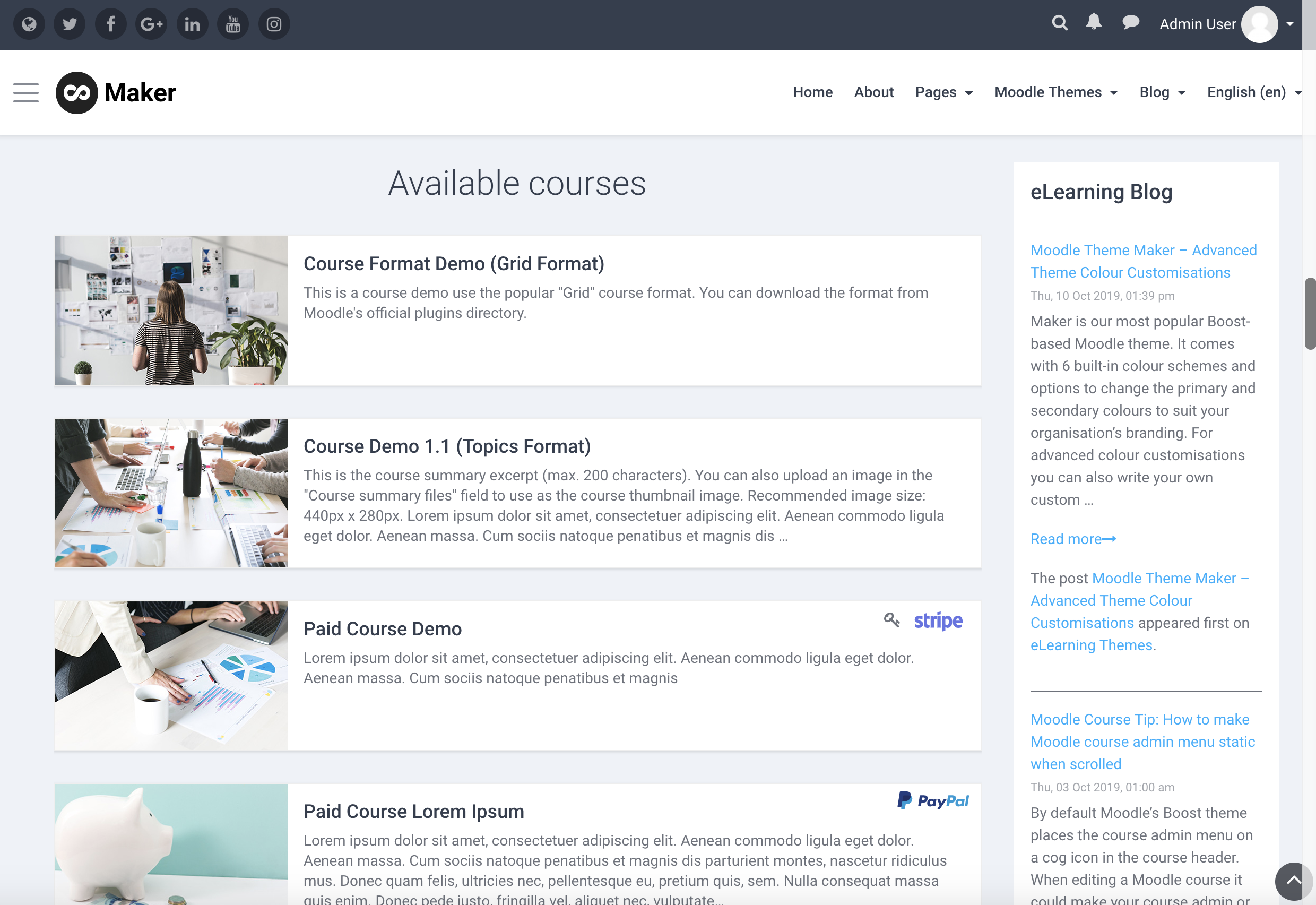
Side Blocks On The Left (After Customisation)