In our latest Boost-based Moodle theme Maker, changing the default colour scheme to meet your own branding needs has never been easier. You just need to pick your brand colours in the theme settings page. It only takes seconds to bring the theme in line with your branding.
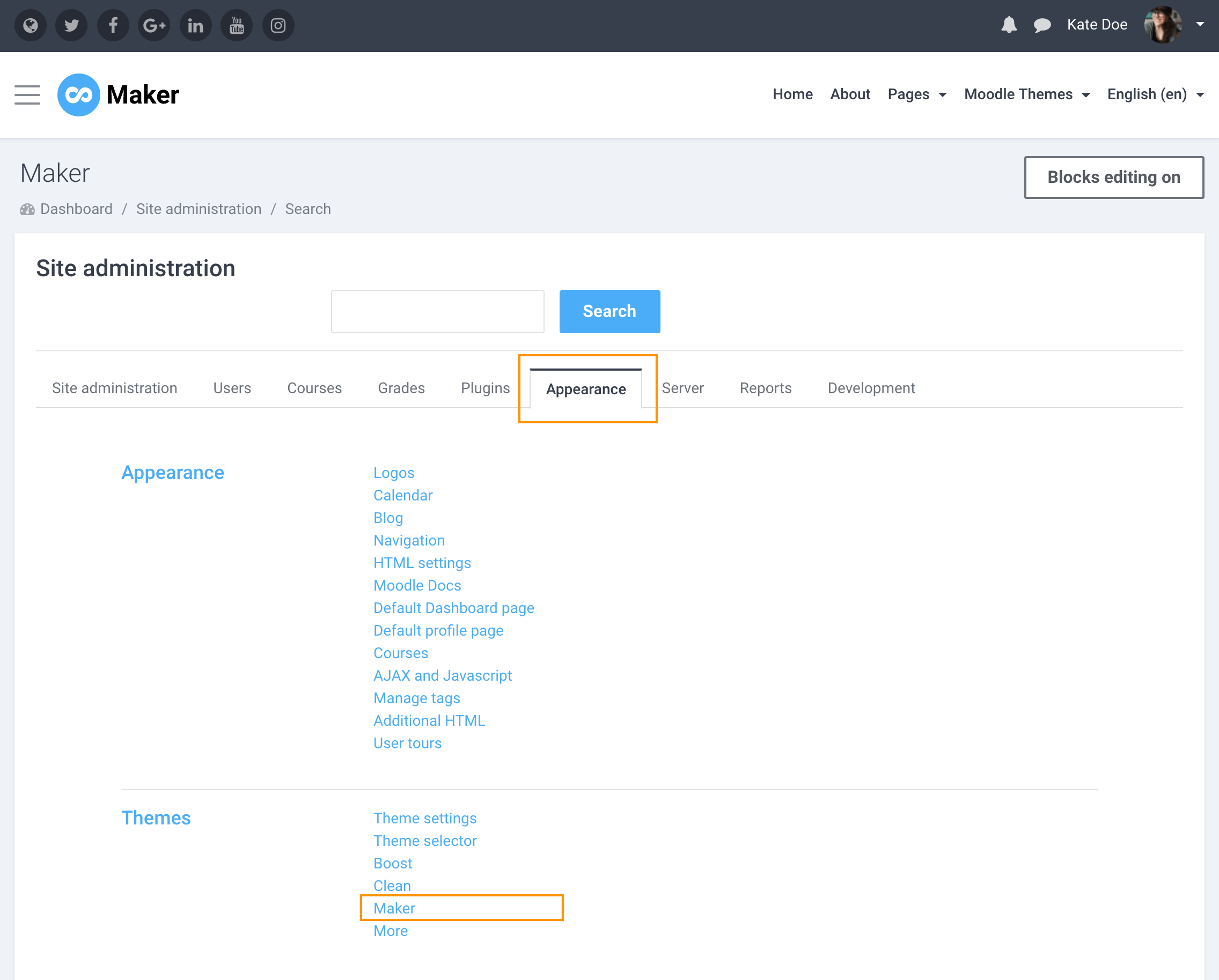
Once you have installed the theme, log in as an admin and go to the “General Settings” section under the theme settings page: Site administration > Appearance > Themes > Maker


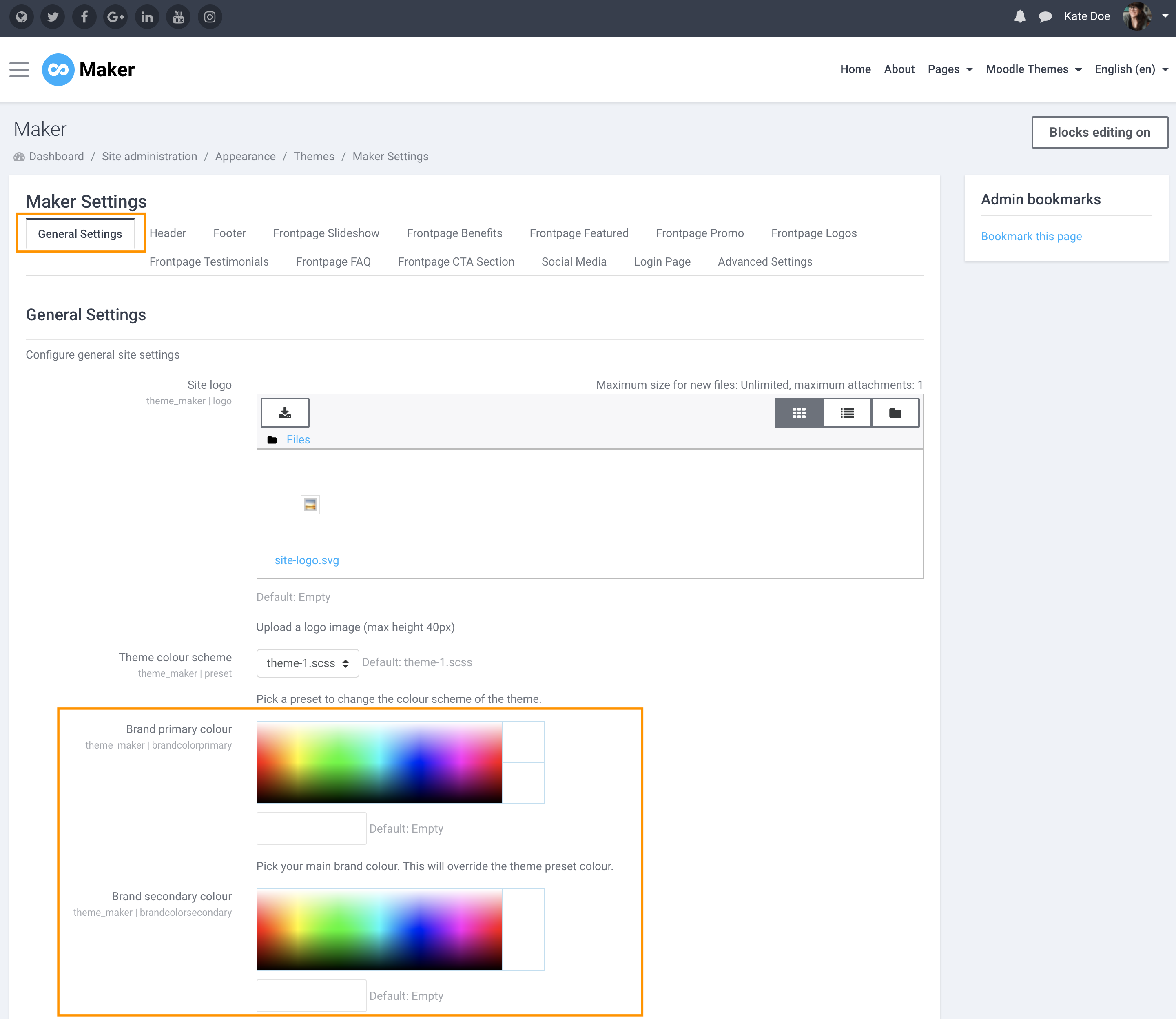
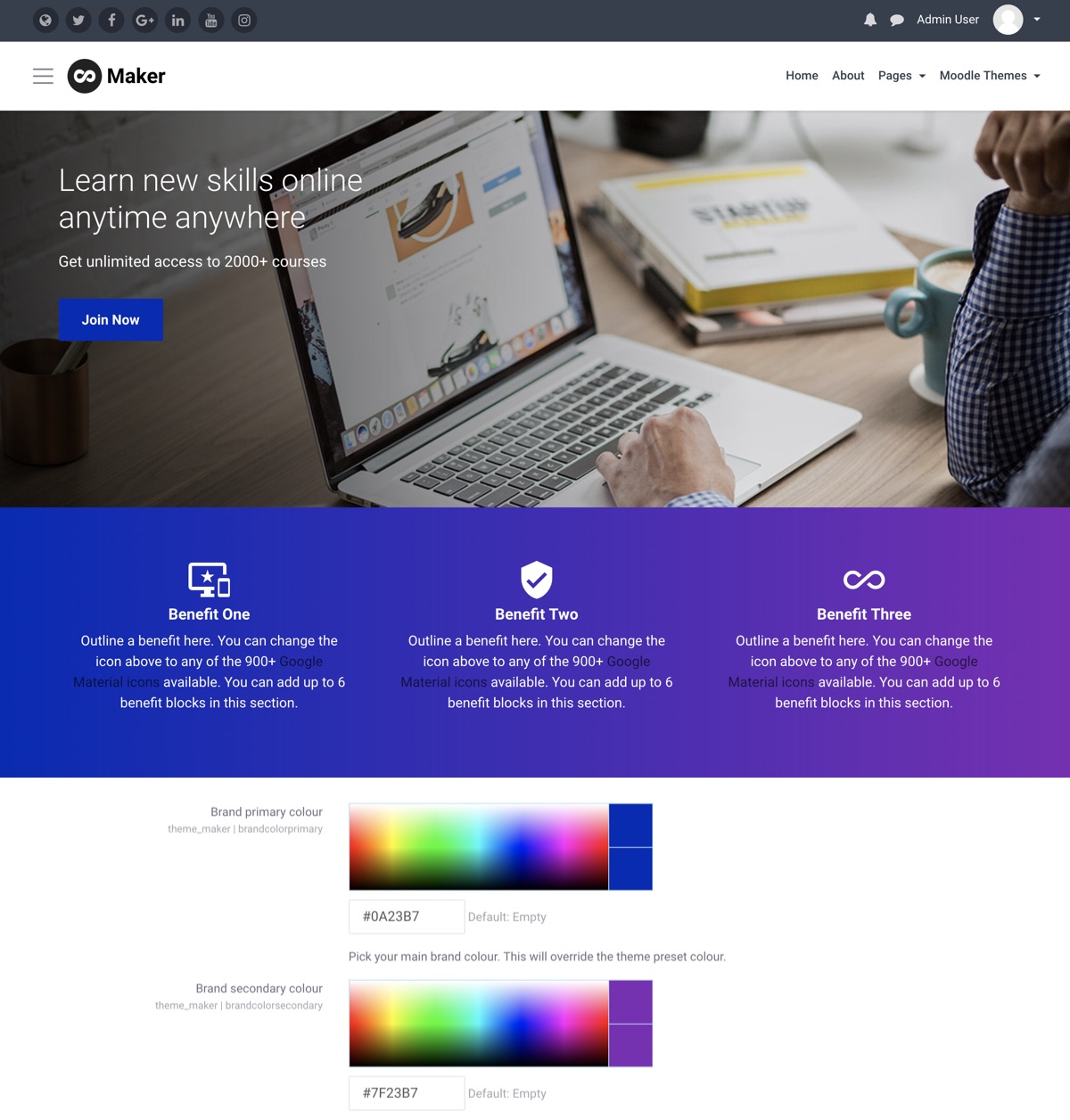
Enter your site’s main colour (hex code) in the “Brand primary colour” input field. If you have a secondary colour for your brand you can enter the colour code in the “Brand secondary colour” input field. If you don’t have a secondary colour then you just need to copy and paste your main colour’s hex code into the “Brand secondary colour” field to override the theme’s default.
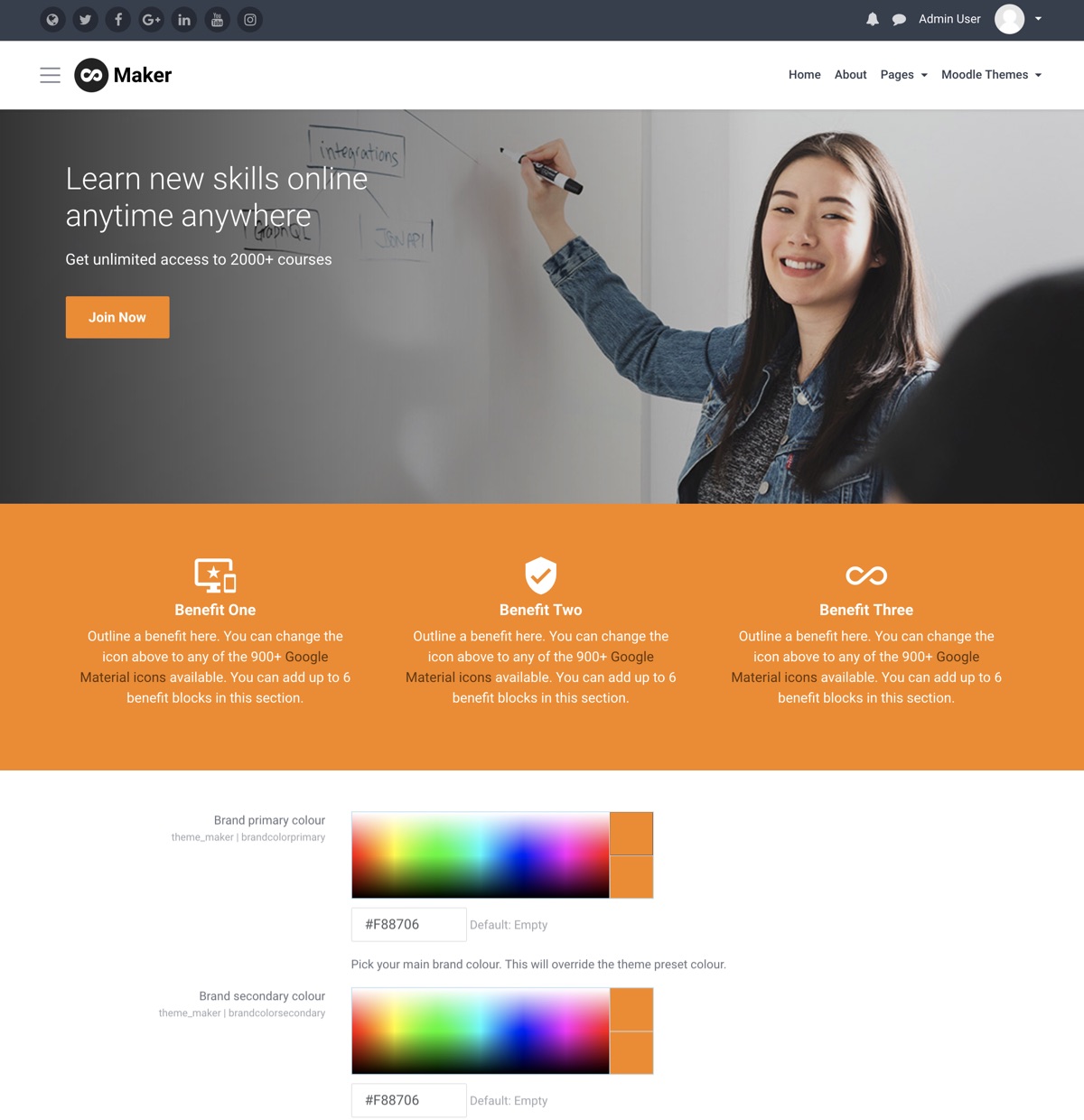
Example 1
This is an example of using just one colour for the theme (#F88706)

Example 2
This is an example of using two colours for the theme (Primary colour: #0A23B7 | Secondary colour: #A123B7)

Don’t have a brand colour? We’ve got you covered. You can still choose from one of the six default colour schemes on Maker’s theme settings page. We hand-picked the colour combinations so they all look beautiful.