If you’re using a Boost-based Moodle theme and want to customize its design to better match your organization or client’s branding, this post is for you.
With the release of Moodle 5, Boost-based themes continue to support customization via the theme settings page, which remains the safest and most upgrade-friendly way to apply visual changes without touching the core theme files.
Why You Should Avoid Editing Theme Files Directly
Some Moodle developers, especially those who are comfortable with SCSS, may consider modifying the original theme files to achieve a more tailored design. However, this approach is not recommended.
Any changes made directly to theme files will be lost when the theme is updated. Unless you are certain that you will never update the theme, or you are willing to reapply your customizations manually each time, it is better to keep the original files untouched.
The Best Practice: Use the Raw SCSS Field
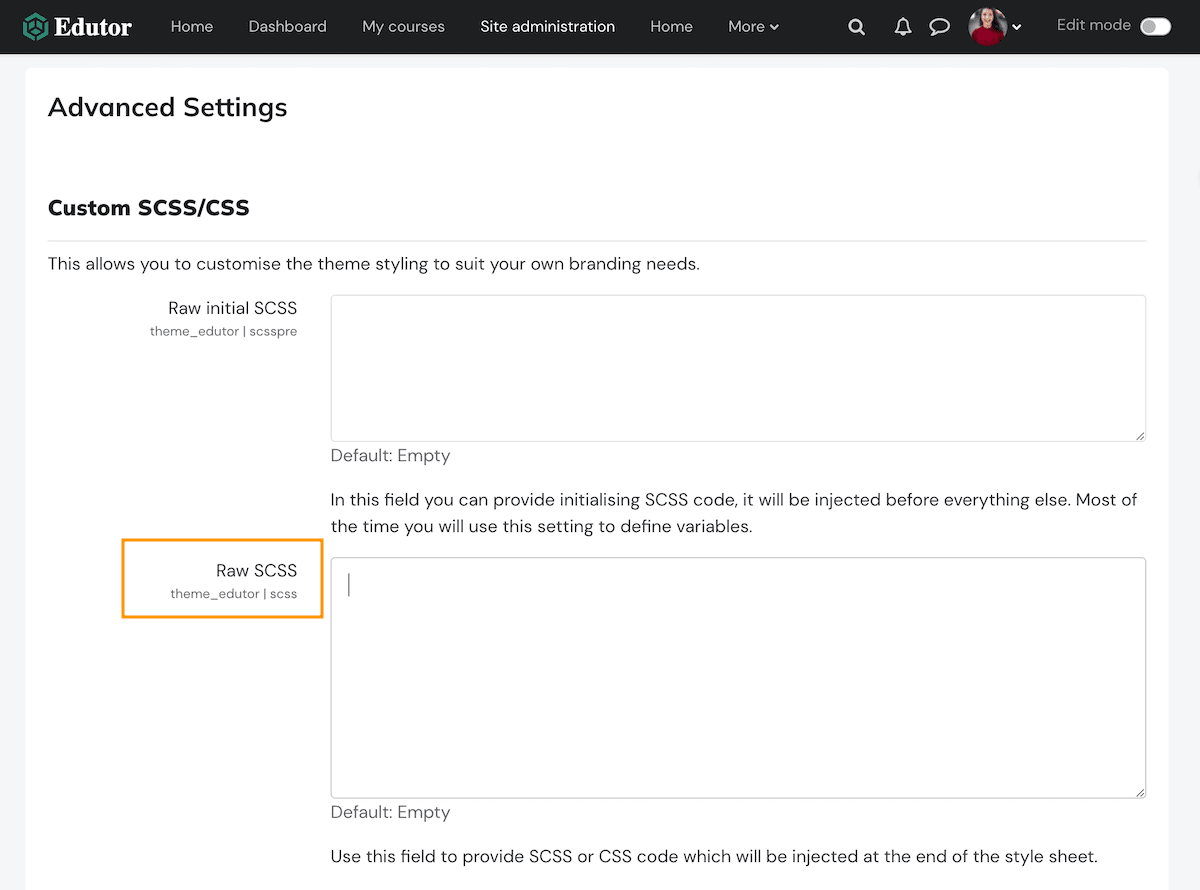
The recommended way to customize a Boost-based Moodle theme is by using the “Raw SCSS” input field, which is located in the theme settings page under “Advanced settings”. This method is supported by all Boost-based themes, including those that are compatible with Moodle 5.
Using the Raw SCSS field has several advantages:
- Your changes are saved in the Moodle database instead of the file system.
- Your custom styles will remain in place after theme updates.
- You can manage and maintain your customizations more easily and safely.
Where to Find the Raw SCSS Field in Our Premium Themes
If you are using one of our premium Moodle themes, here is where you can find the Raw SCSS input:
Location: Theme Settings > Advanced Settings > Raw SCSS

Example: Changing Base Font Size and Link Color
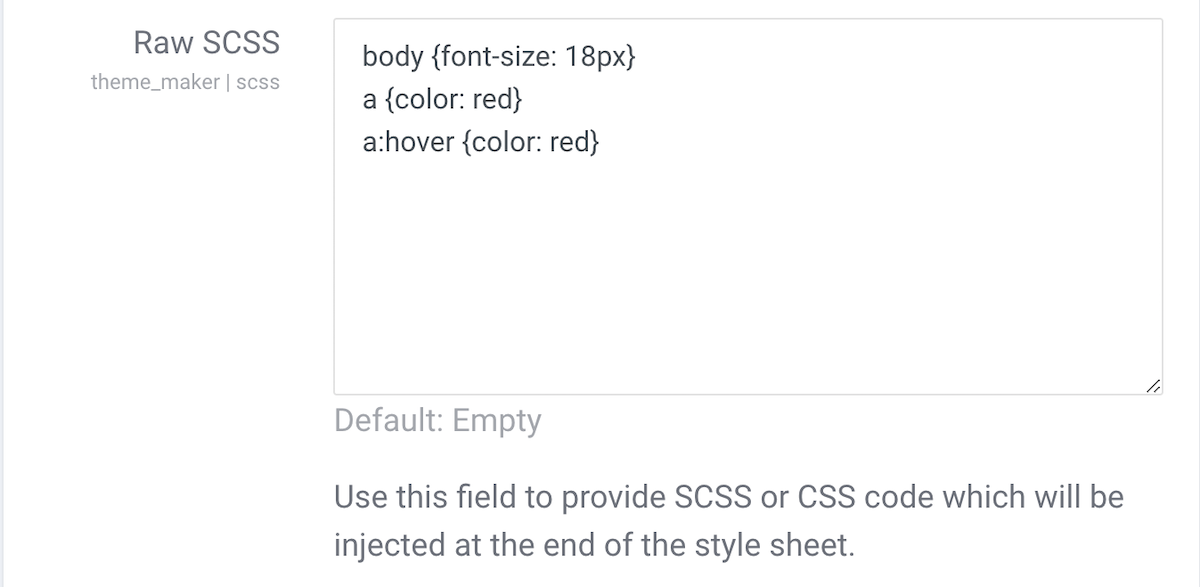
Let’s say you want to change the base font size of your theme and the default link color. You can add the following SCSS code to the Raw SCSS field:

This code sets the body font size to 18 pixels and changes all links to red. If you want to style specific elements, such as navigation links or headers, you will need to use more targeted selectors.
To find the right selectors, you can use Chrome DevTools or another browser inspection tool. This allows you to inspect the page structure and test your CSS before applying it in Moodle.
Conclusion
Moodle 5 continues to offer strong support for theme customization through Boost-based themes. You can safely adjust your theme’s design using the Raw SCSS field without editing the original theme files. This method gives you greater flexibility while ensuring your changes remain in place after updates.
Did you know you can use custom css/scss code to target specific Moodle courses?
Learn more here
