The product listed in this blog post is deprecated and no longer available.
Looking for a Boost-based Moodle theme? Checkout our new products.
Looking for a Boost-based Moodle theme? Checkout our new products.
Some of our customers who bought our responsive Moodle theme “Gourmet” wanted to configure the three theme footer content blocks the same way we did on our Moodle theme demo site. So we’ve decided to share the HTML code used in our demo site’s footer content blocks for you to use. If you are using Gourmet or any Bootstrap based Moodle theme with footer content input fields you can customise the text/links in the code and use it in your Moodle site.
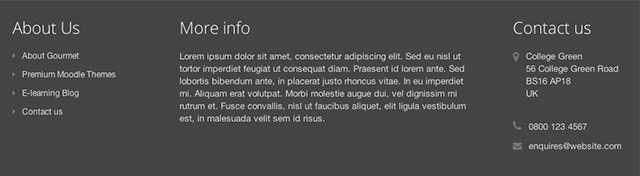
What the footer content blocks will look like:
HTML code for footer content block 1
<h3>About Us</h3>
<ul>
<li><a href="http://elearning.3rdwavemedia.com/themes/gourmet" target="_blank"><i class="fa fa-caret-right"></i>About Gourmet</a></li>
<li><a href="http://elearning.3rdwavemedia.com/themes/" target="_blank"><i class="fa fa-caret-right"></i>Premium Moodle Themes</a></li>
<li><a href="http://elearning.3rdwavemedia.com/blog/" target="_blank"><i class="fa fa-caret-right"></i>E-learning Blog</a></li>
<li><a href="http://elearning.3rdwavemedia.com/contact/" target="_blank"><i class="fa fa-caret-right"></i>Contact us</a></li>
</ul>
HTML code for footer content block 2
<h3>More info</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed eu nisl ut tortor imperdiet feugiat ut consequat diam. Praesent id lorem ante. Sed lobortis bibendum ante, in placerat justo rhoncus vitae. In eu imperdiet mi. Aliquam erat volutpat. Morbi molestie augue dui, vel dignissim mi rutrum et. Fusce convallis, nisl ut faucibus aliquet, elit ligula vestibulum est, in malesuada velit sem id risus.</p>
HTML code for footer content block 3
<h3>Contact us</h3>
<div class="row">
<p class="adr clearfix col-md-12 col-sm-4"><i class="fa fa-map-marker pull-left"></i><span class="adr-group pull-left"><span class="street-address">College Green</span><br><span class="region">56 College Green Road</span><br><span class="postal-code">BS16 AP18</span><br><span class="country-name">UK</span></span></p>
<p class="tel col-md-12 col-sm-4"><i class="fa fa-phone"></i>0800 123 4567</p>
<p class="email col-md-12 col-sm-4"><i class="fa fa-envelope"></i><a href="#">enquires@website.com</a></p>
</div>
If you are looking for other useful HTML code widgets you can use in our Gourmet theme, please check out our previous blog post – Add Useful Bootstrap Components to Moodle Theme Gourmet