Our brand new Moodle Theme Edutor is specifically designed for corporate training and university online learning. It has a modern design and the overall look and feel is highly customisable. It can quickly transform a functional Moodle 4.x site into a professionally designed training and learning platform.
First impressions matter and a great first impression is vital to an online training/learning site. Configuring Edutor theme’s hero section with the right hero images and copy can empower your site to make a visual impact to captivate your target audience.
In this tutorial we will show you how to configure Edutor’s hero section for a corporate training site. The hero images we used here are different from the ones we used on our theme demo site. You can see that it’s very easy to customise the section to reflect your organisations’ branding and identity.
Hero Image Previews
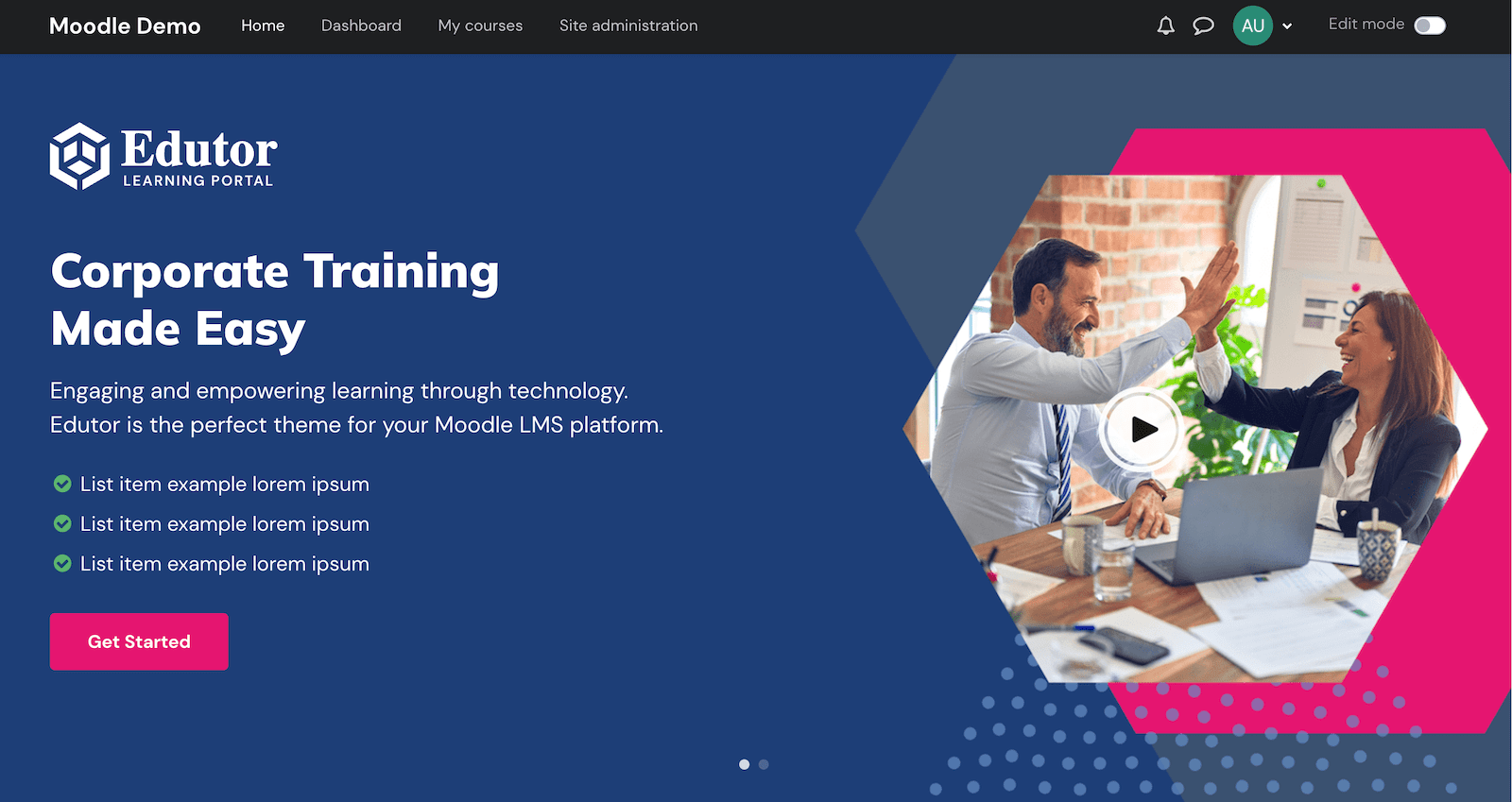
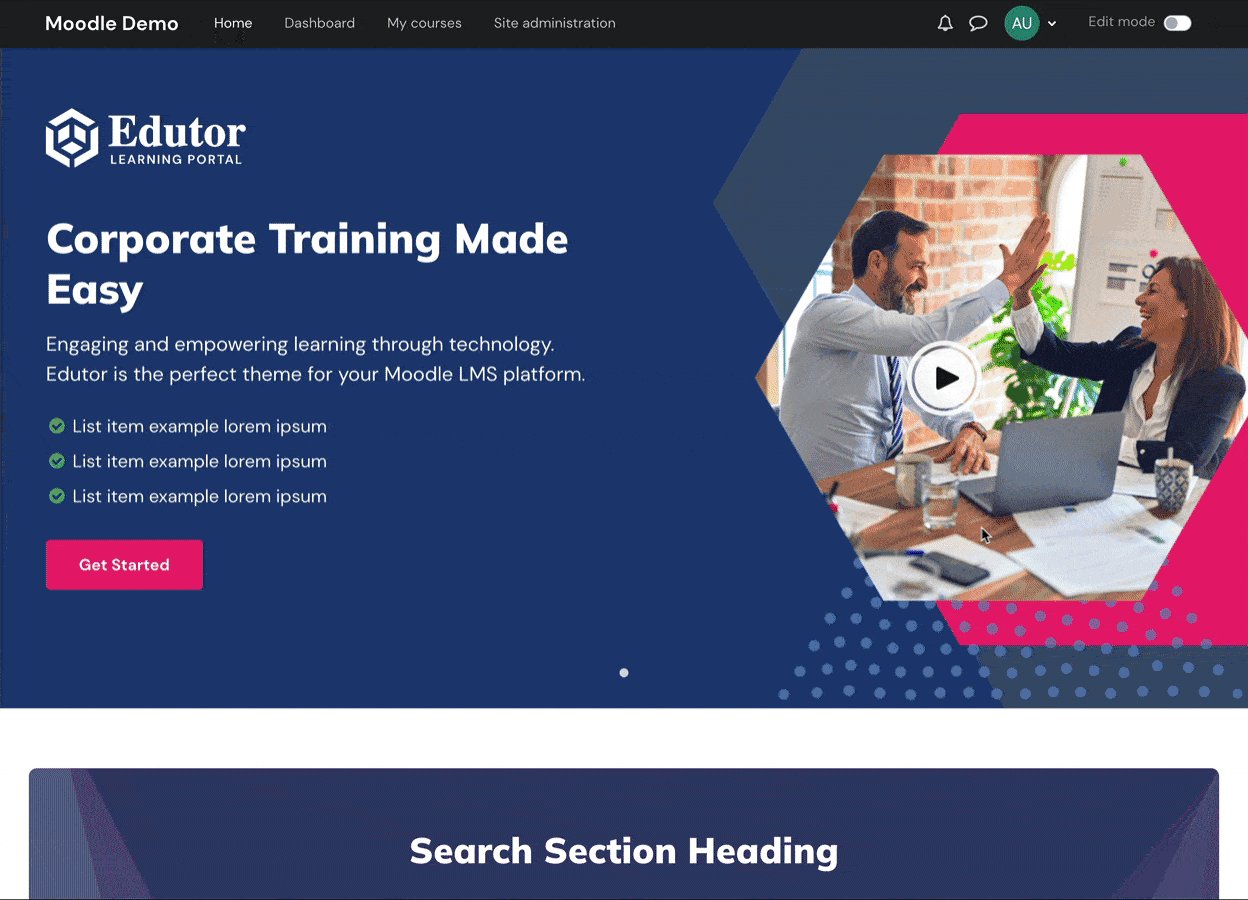
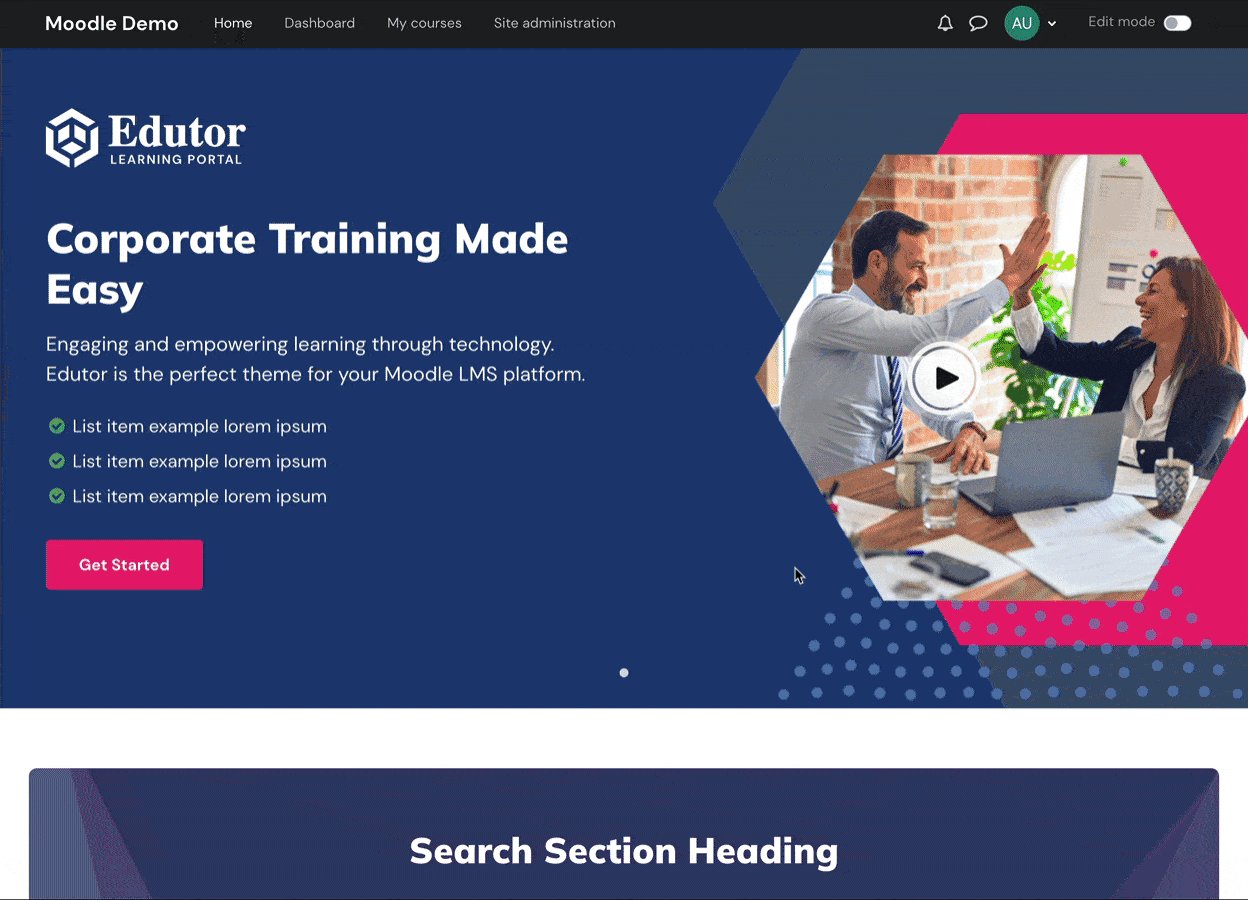
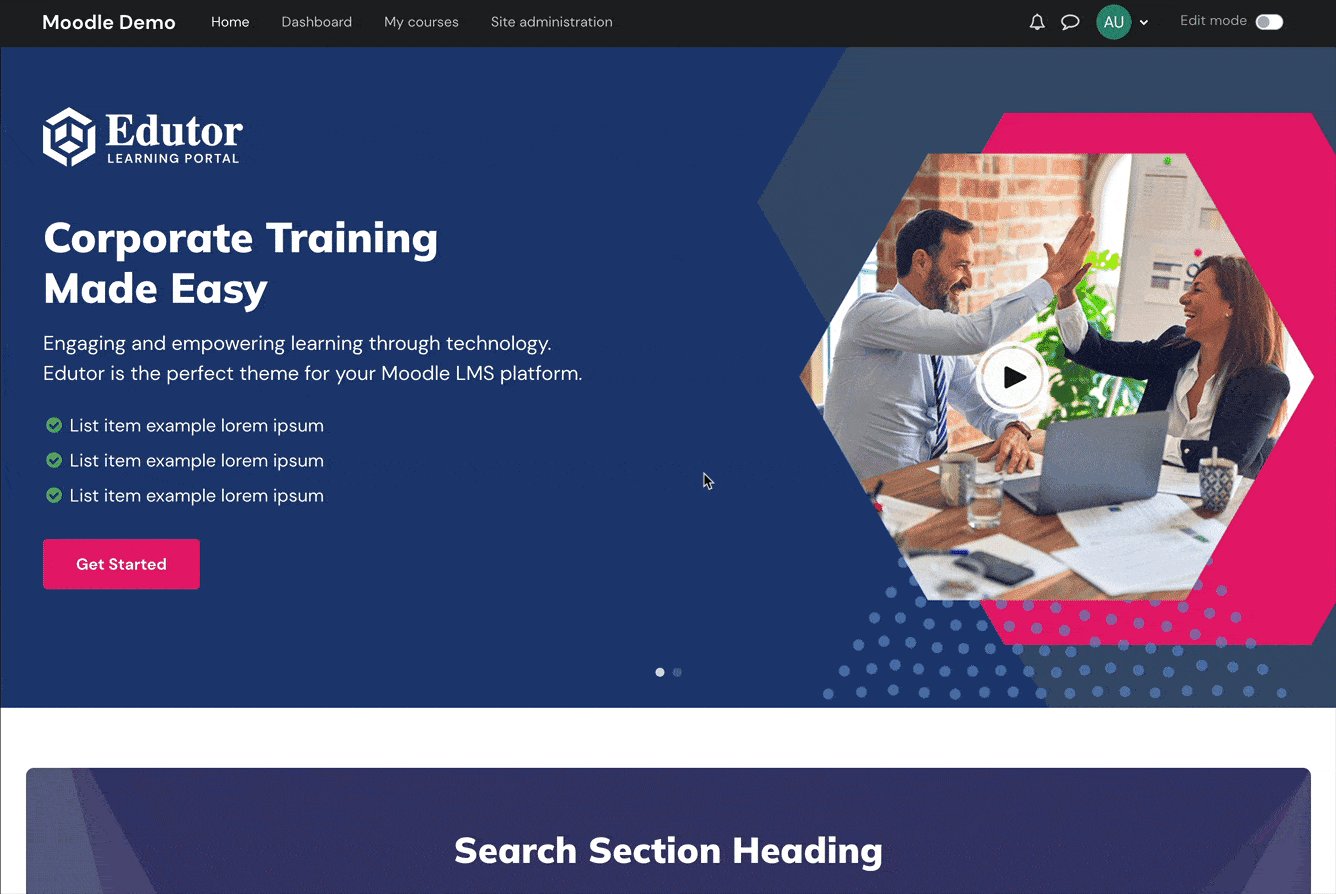
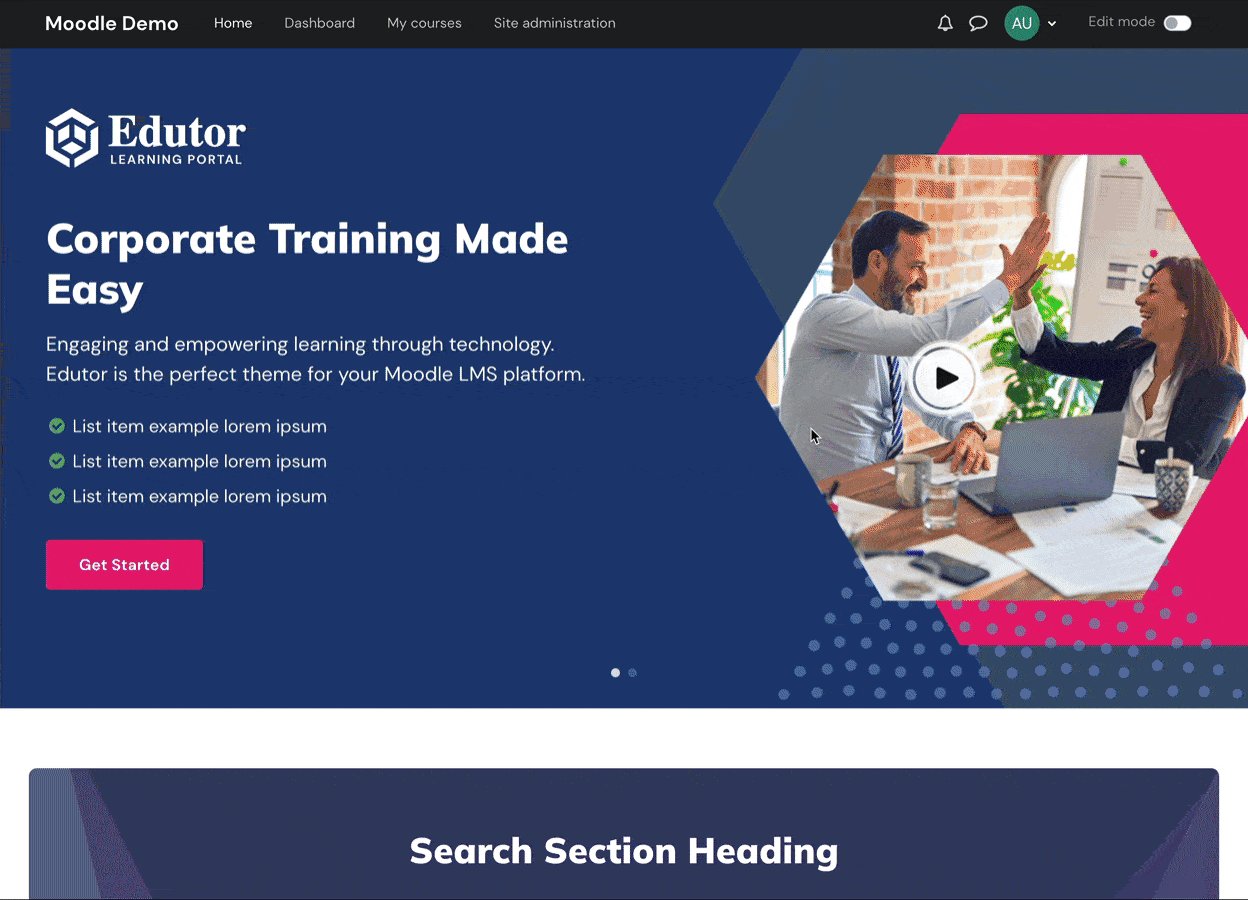
Slide One Example

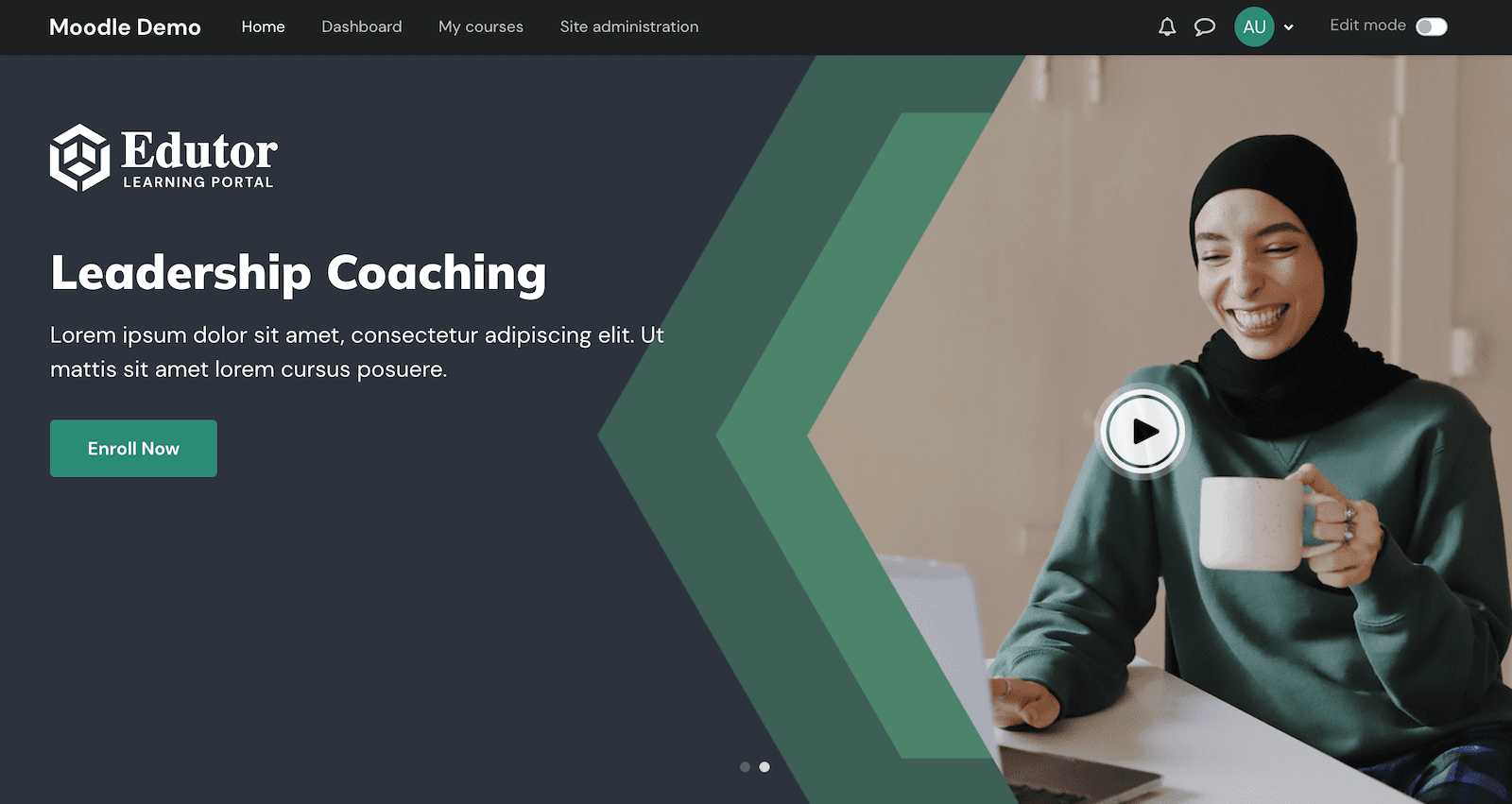
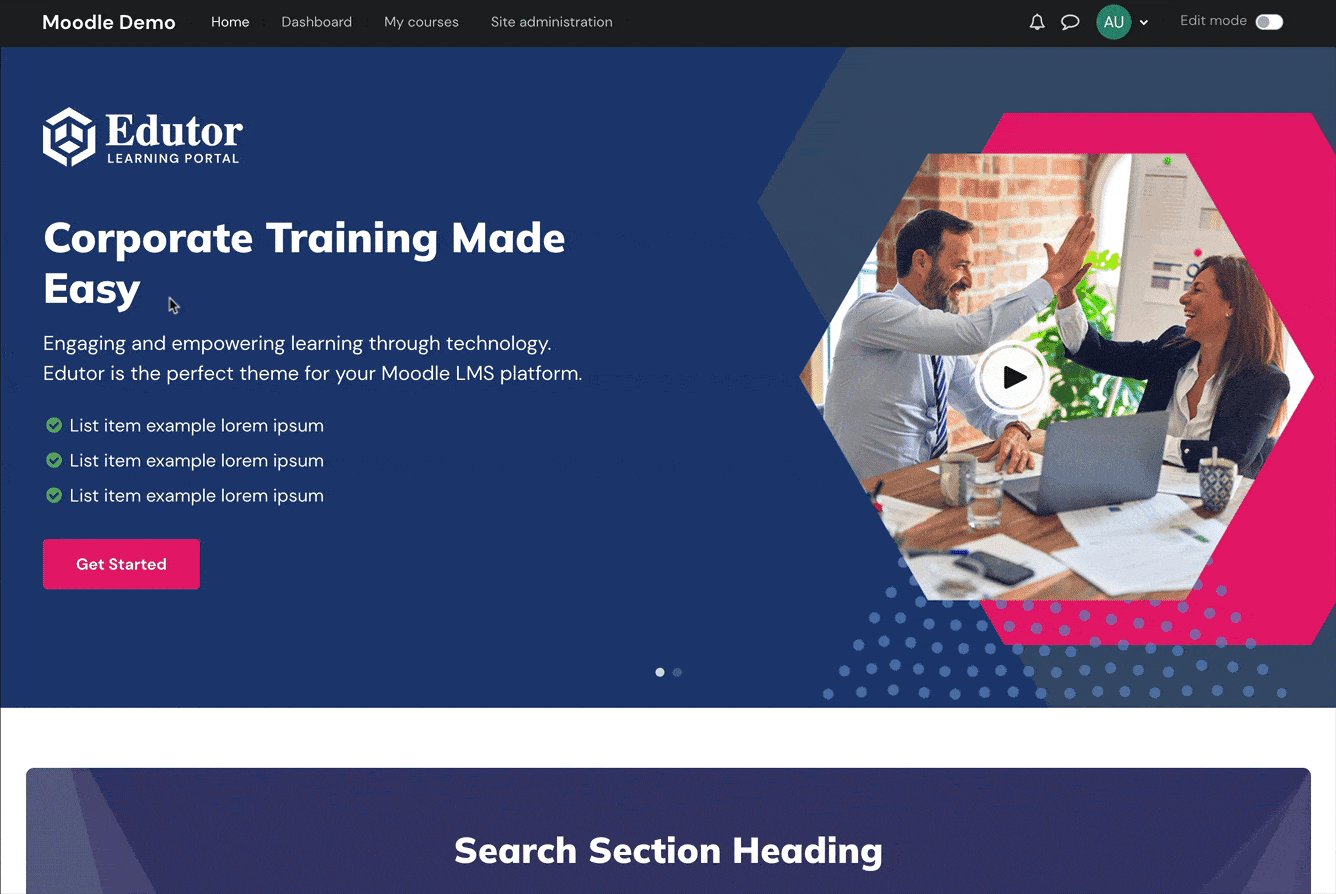
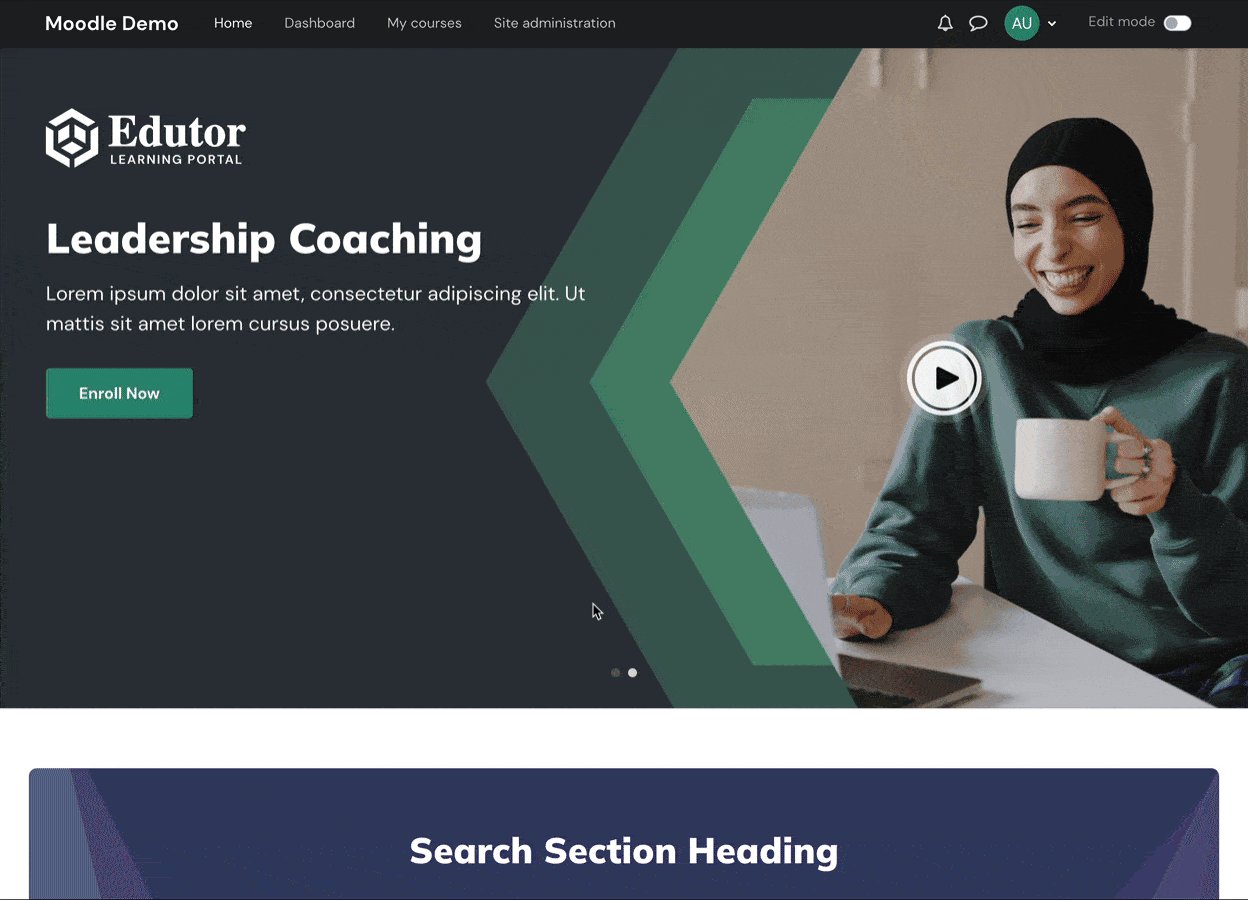
Slide Two Example

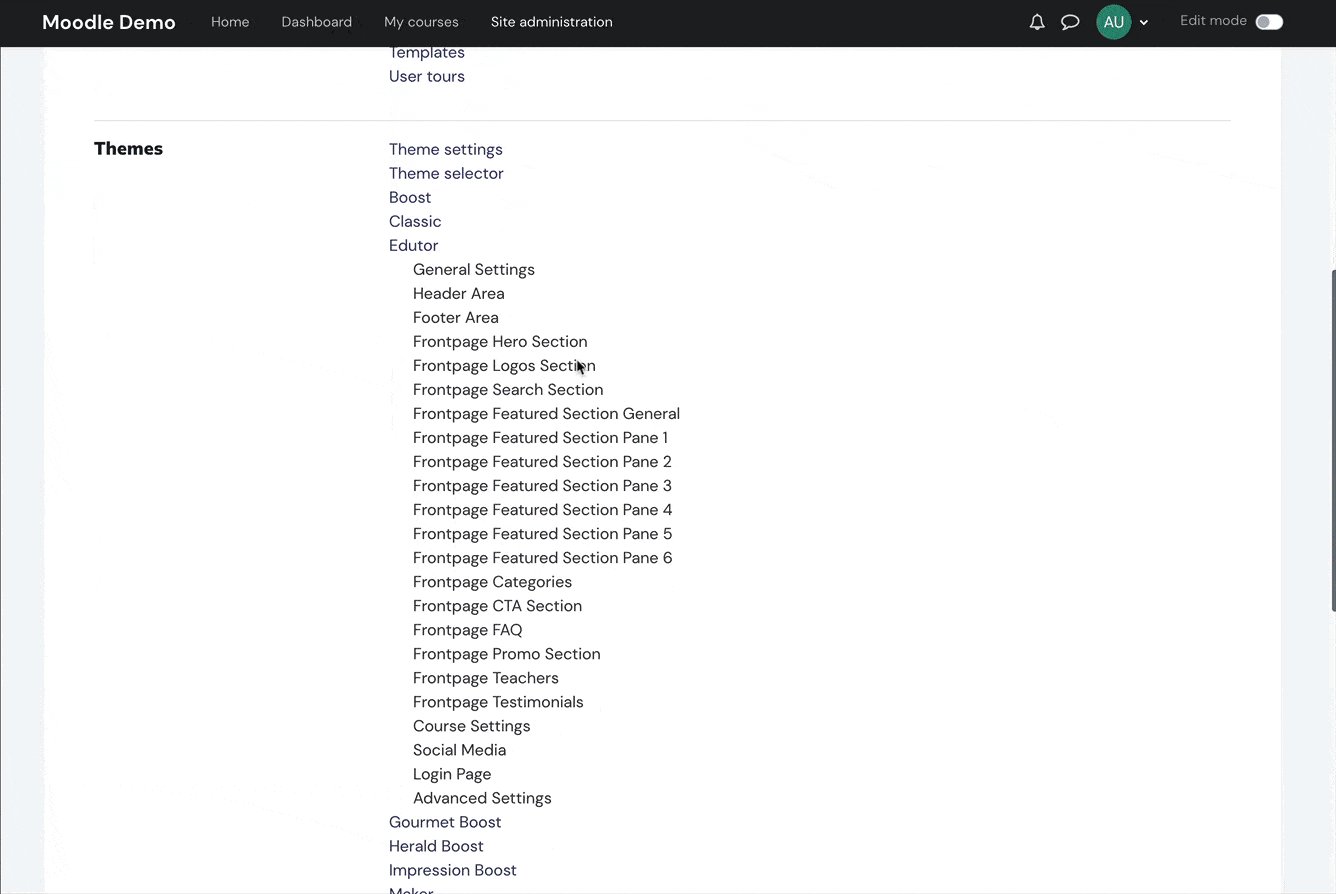
To configure the section you need to log in as a site admin and go to the theme settings page: Site administration > Appearance > Themes > Edutor > Frontpage Hero Section
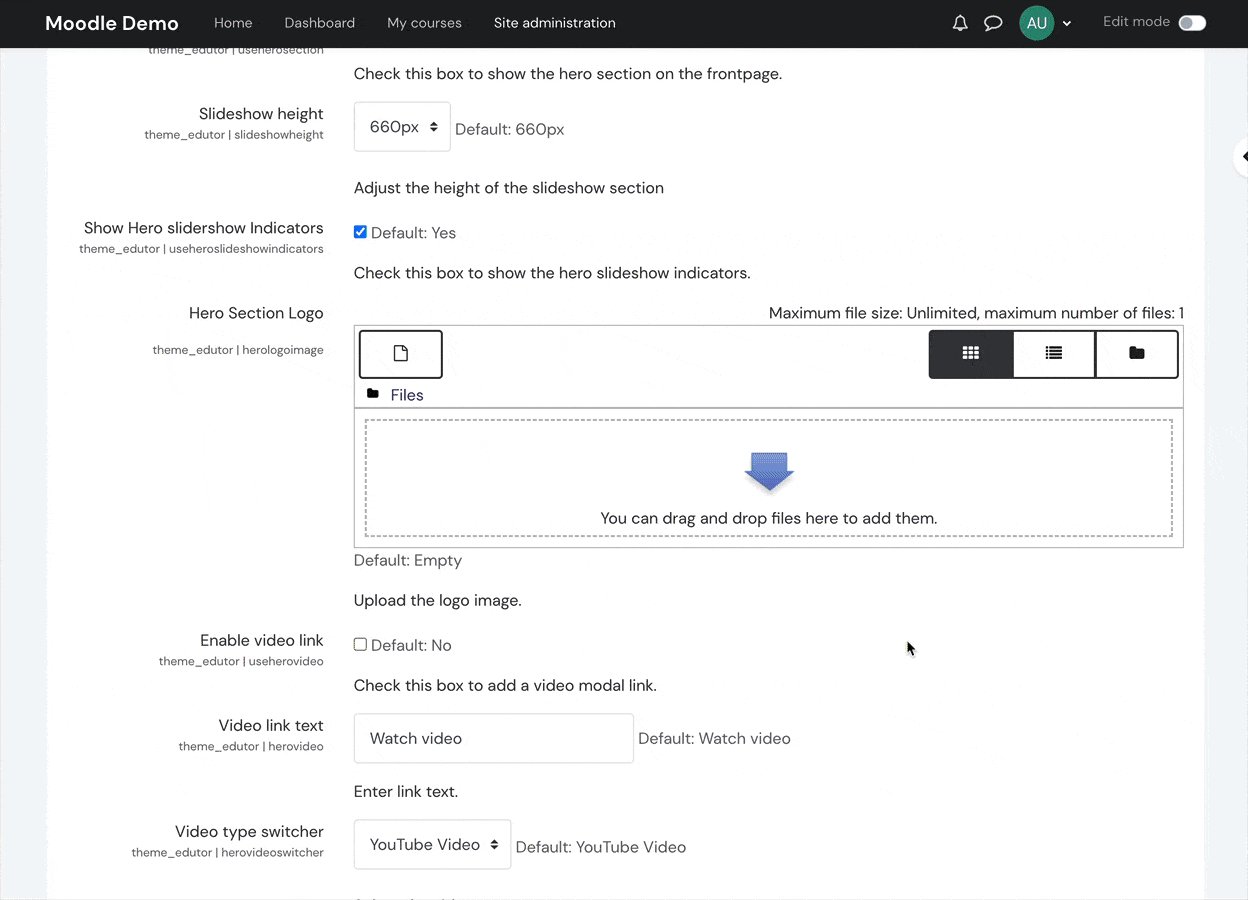
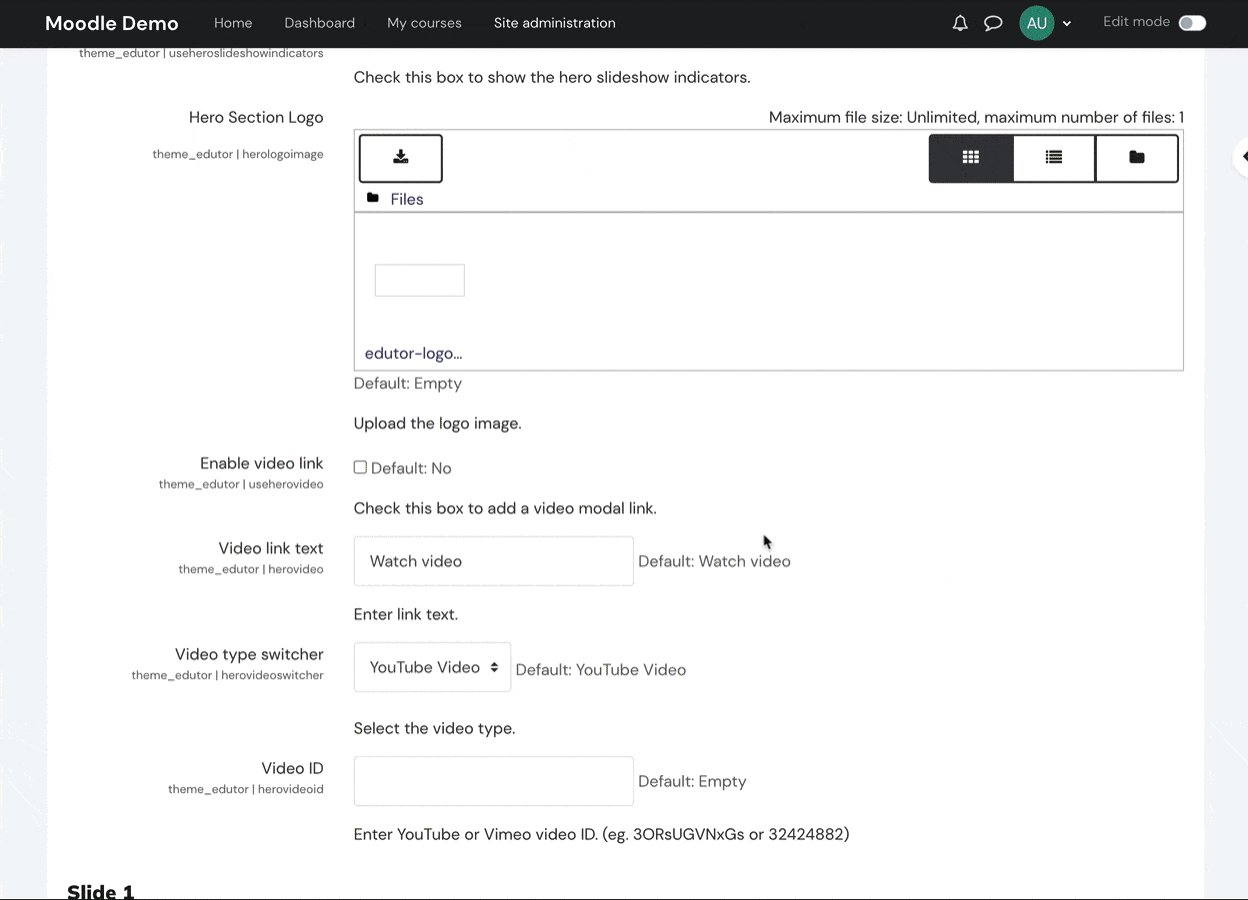
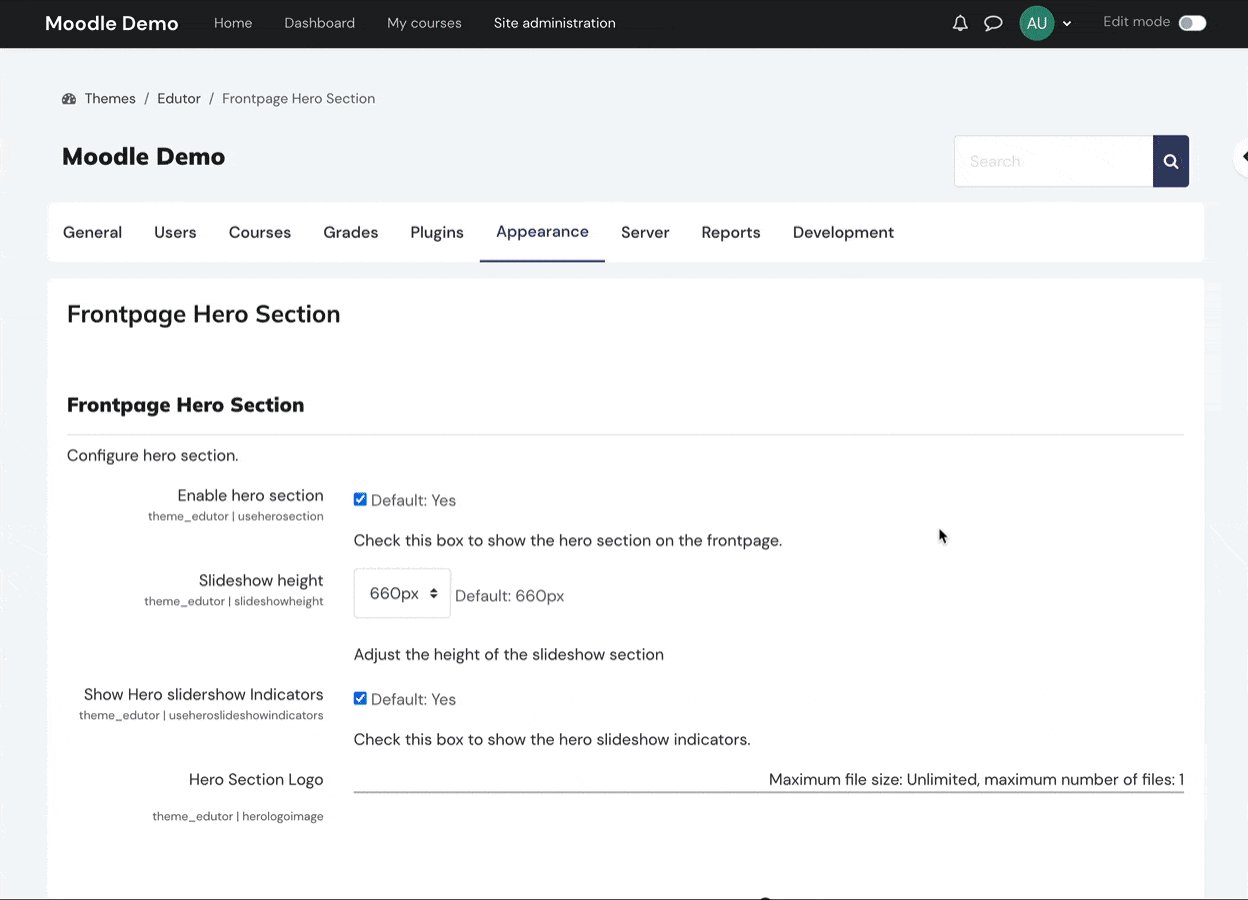
General Settings
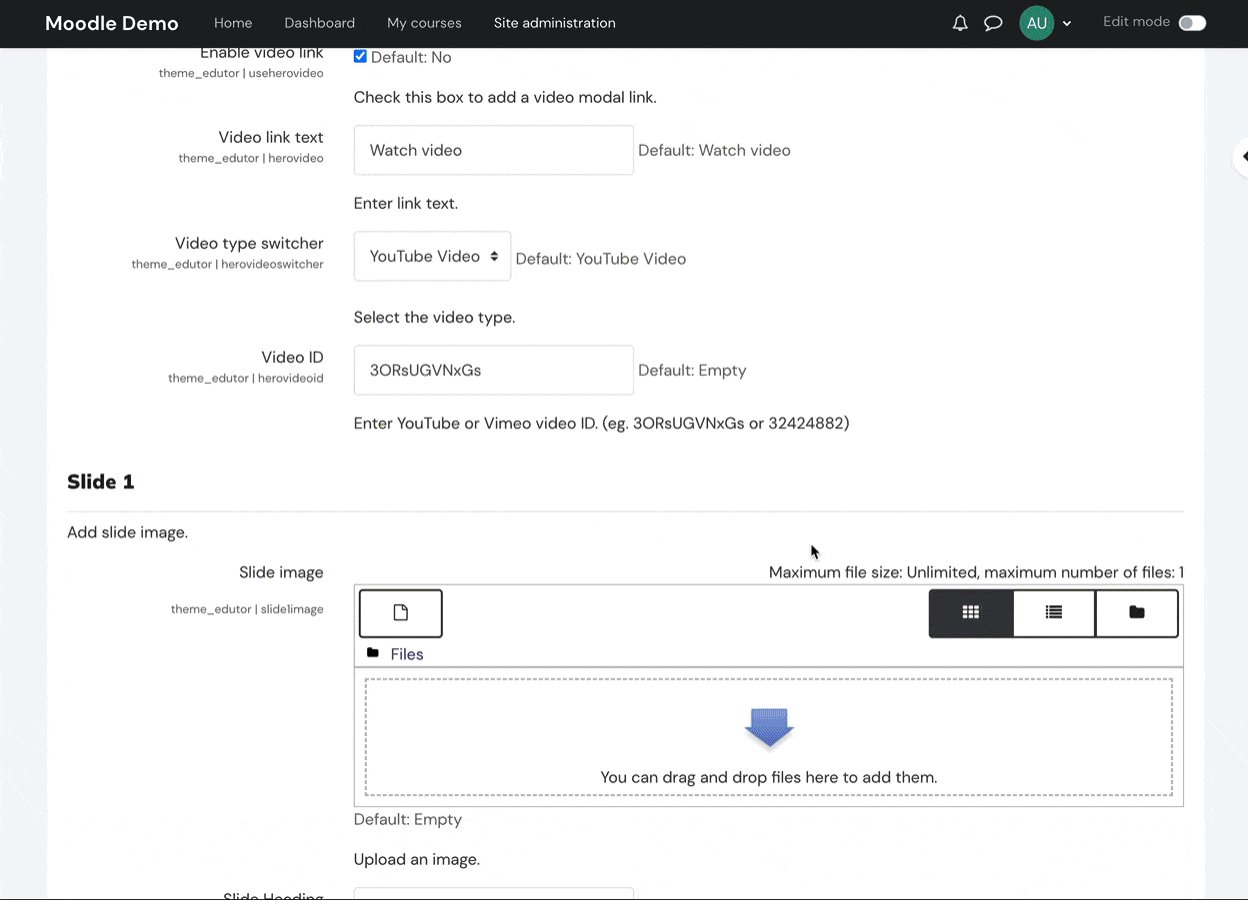
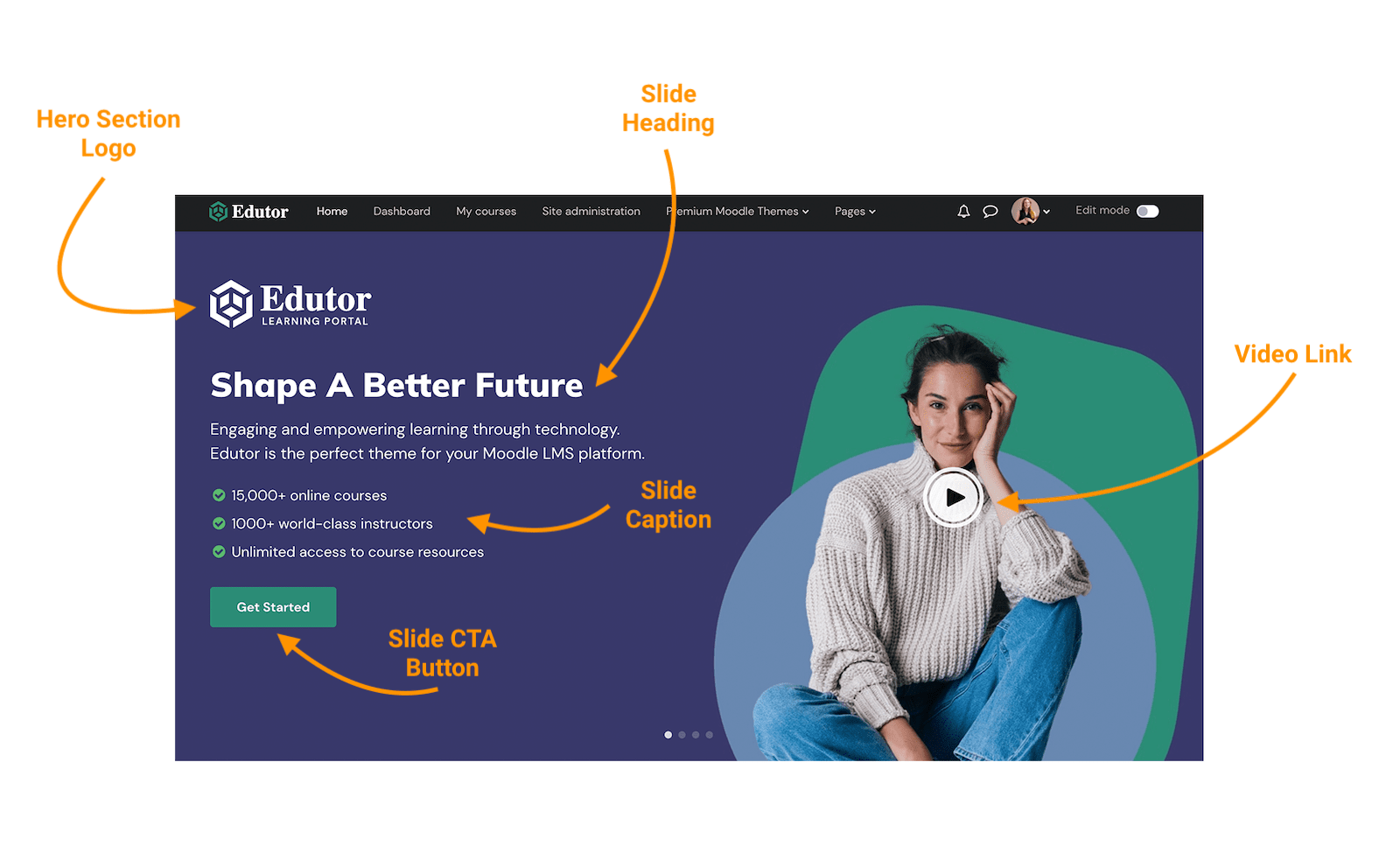
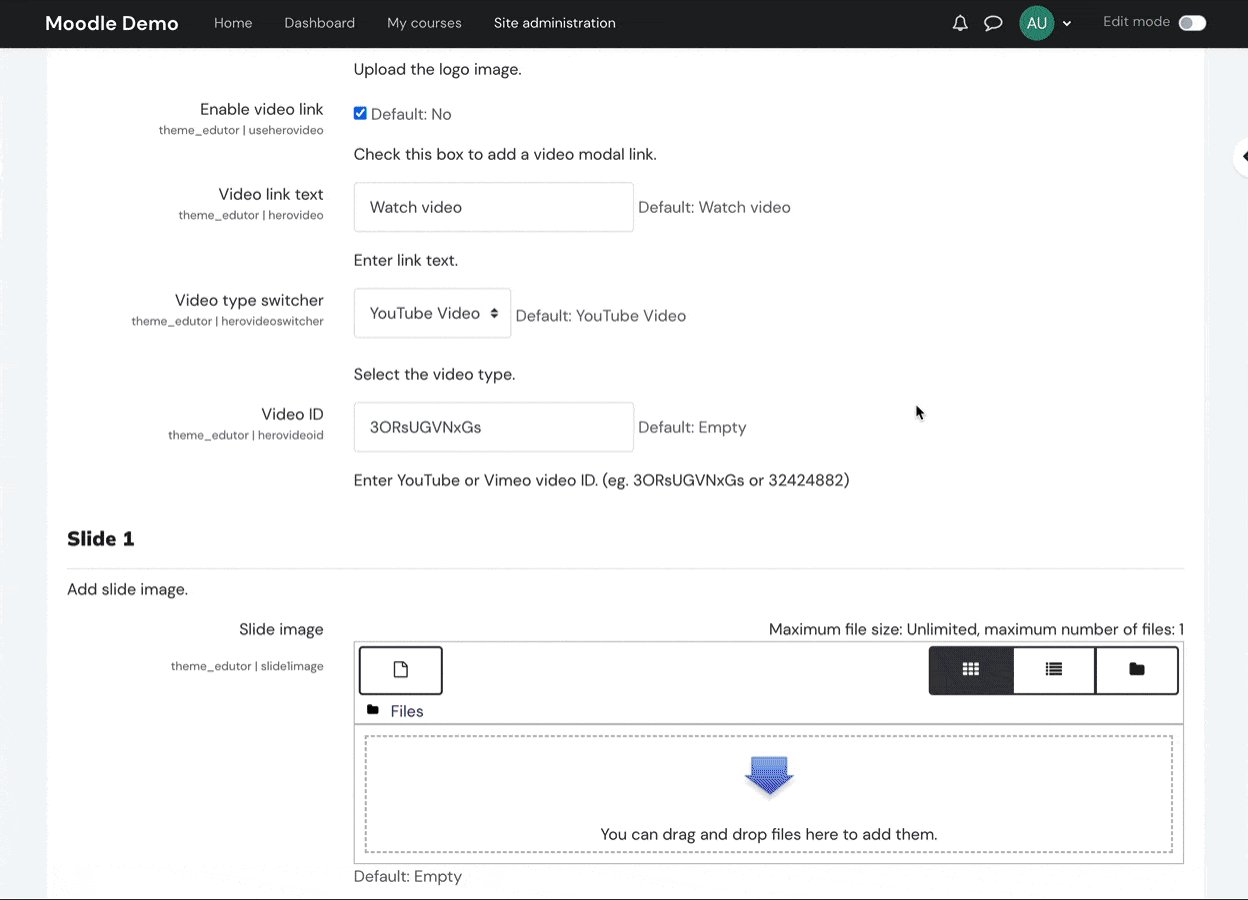
You can configure the general settings of the section in the first part of the page. You have the option to display your organisation’s logo above the hero slideshow content area to emphasise your branding identity. You can also add a video play button to play a promo video (YouTube or Vimeo) in a modal window.


Hero Slideshow Settings
You can add up to 6 hero slides and each slide can hold a hero image, content, and a Call-To-Action button.
We highly recommend you resize your hero image’s width to be around 1600px for optimised display. To reduce site loading time it’s also a good idea to compress your hero images before uploading to the section. There’re free online sites you can use to compress images for web (eg. iloveimg.com and tinypng.com).
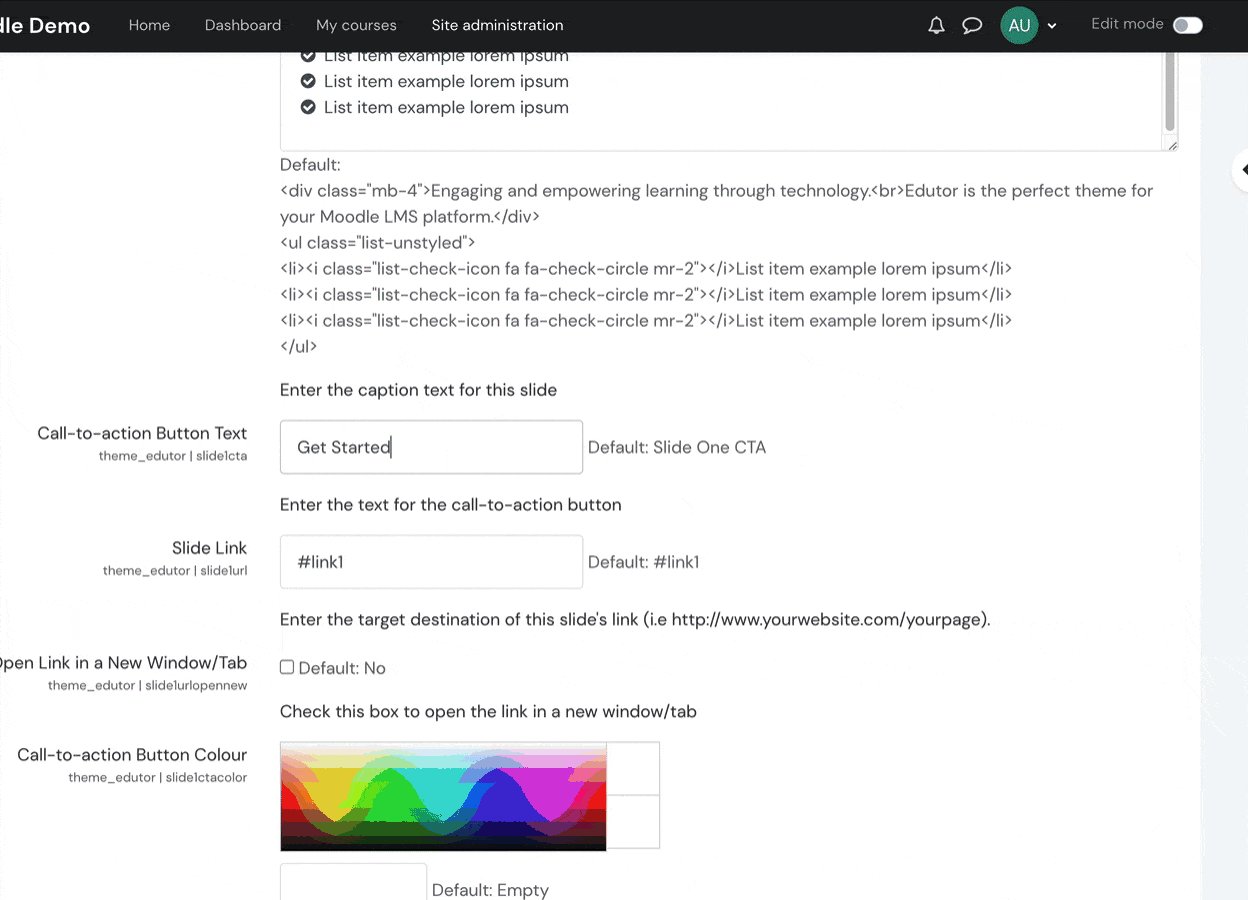
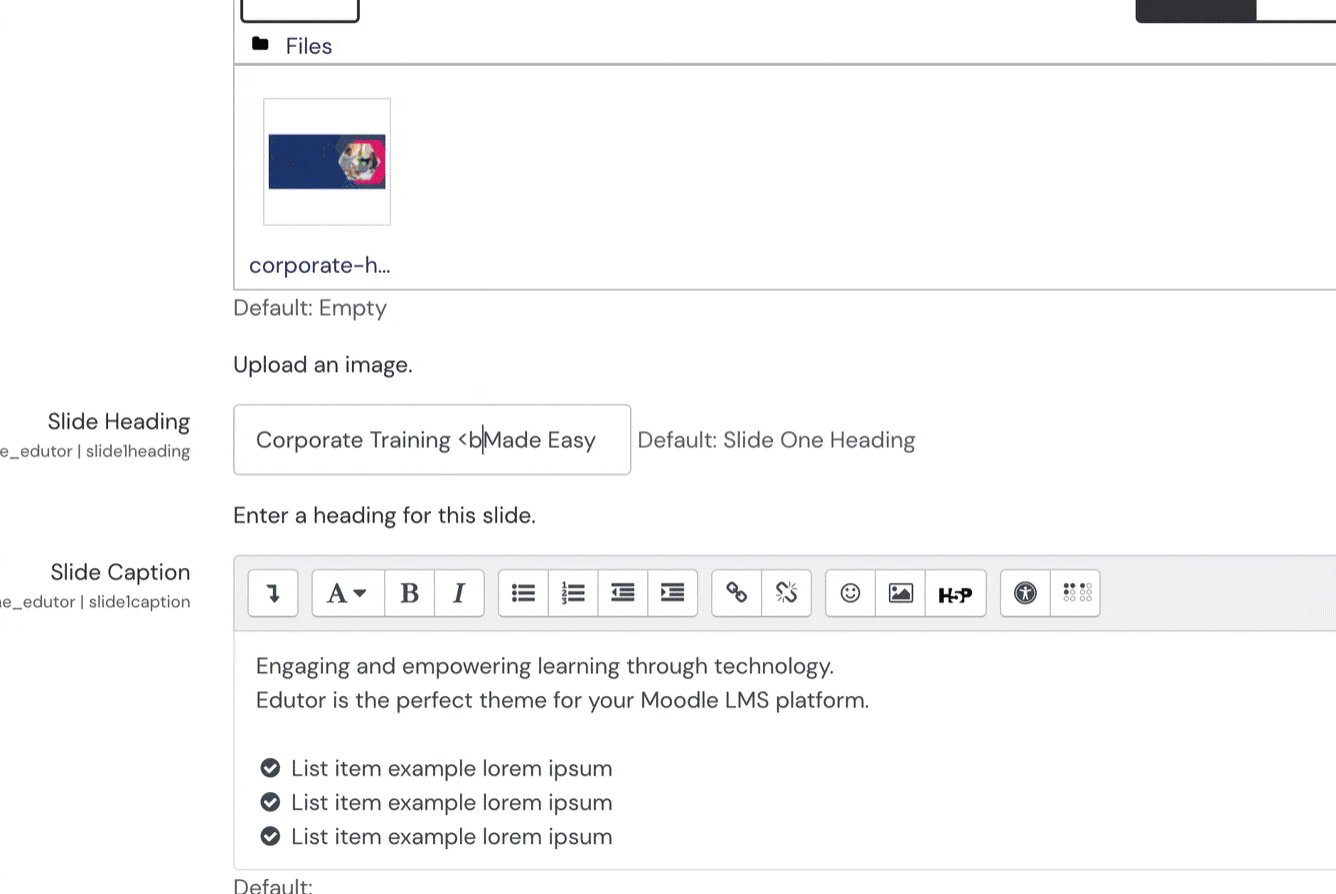
Add Slide 1
As you can see in the screencast below, the colour of the CTA button is customisable. You can change its default colour to work with your hero image.
In our example, we set the slide 1 CTA button’s background colour to be #e51470 which echos with the uploaded hero image’s accent colour.

Tip: you can add HTML code

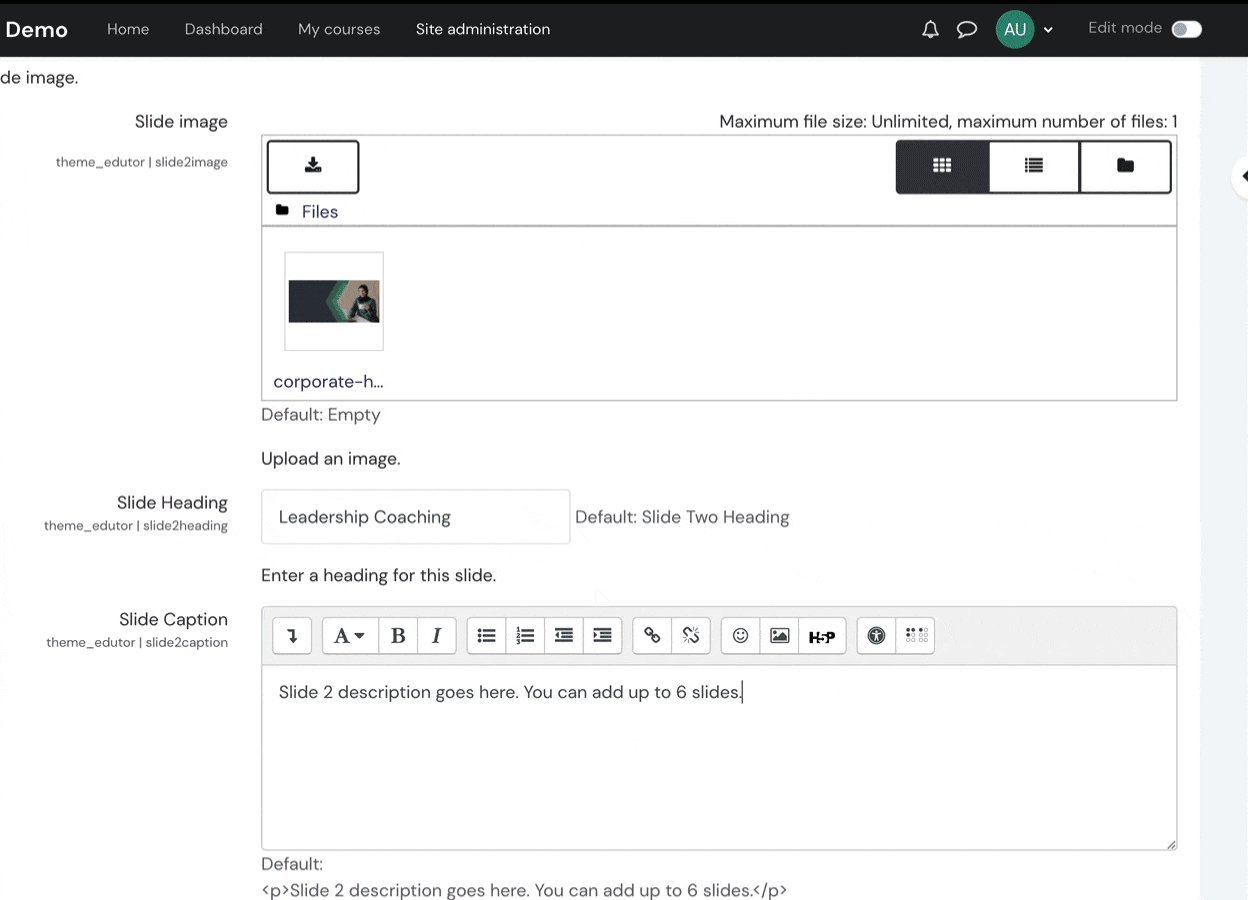
Add Slide 2
Comparing slide 2 with slide 1 you can see that different hero images can give your site different looks.

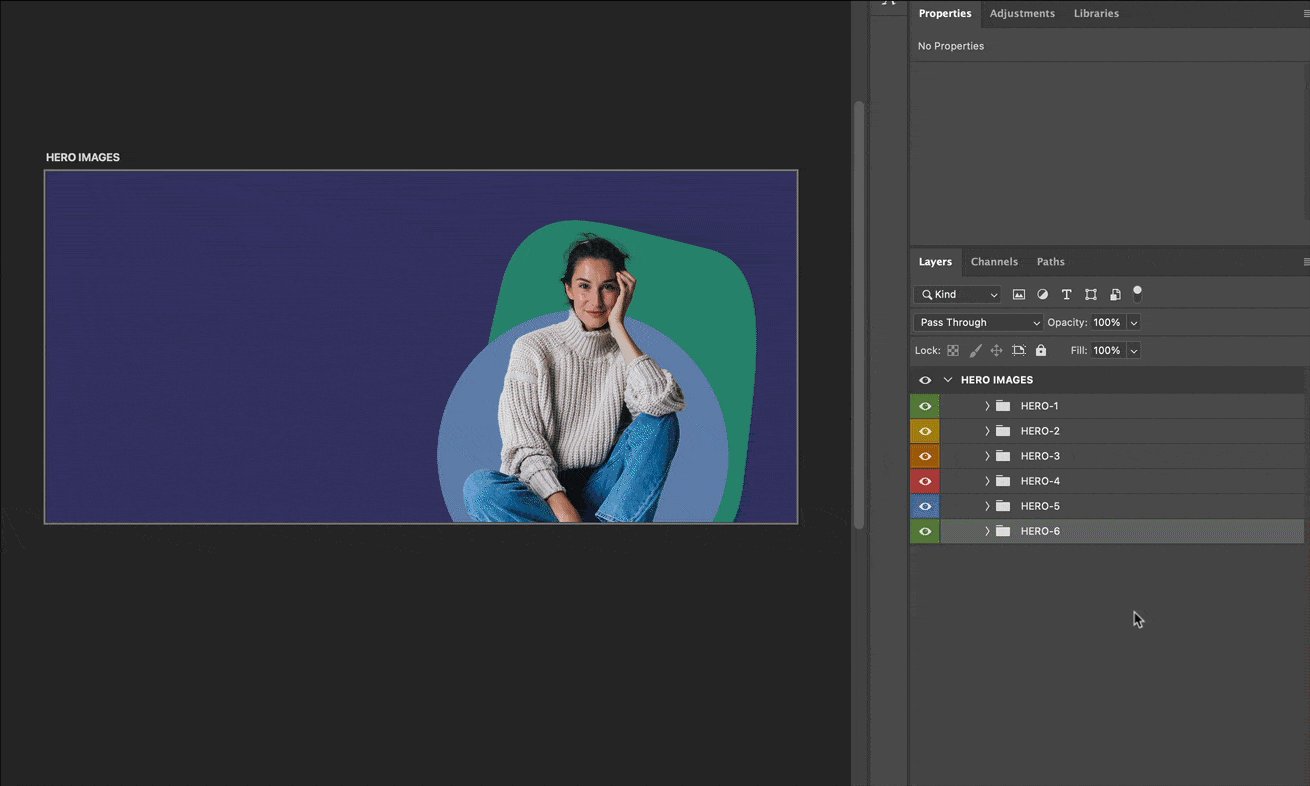
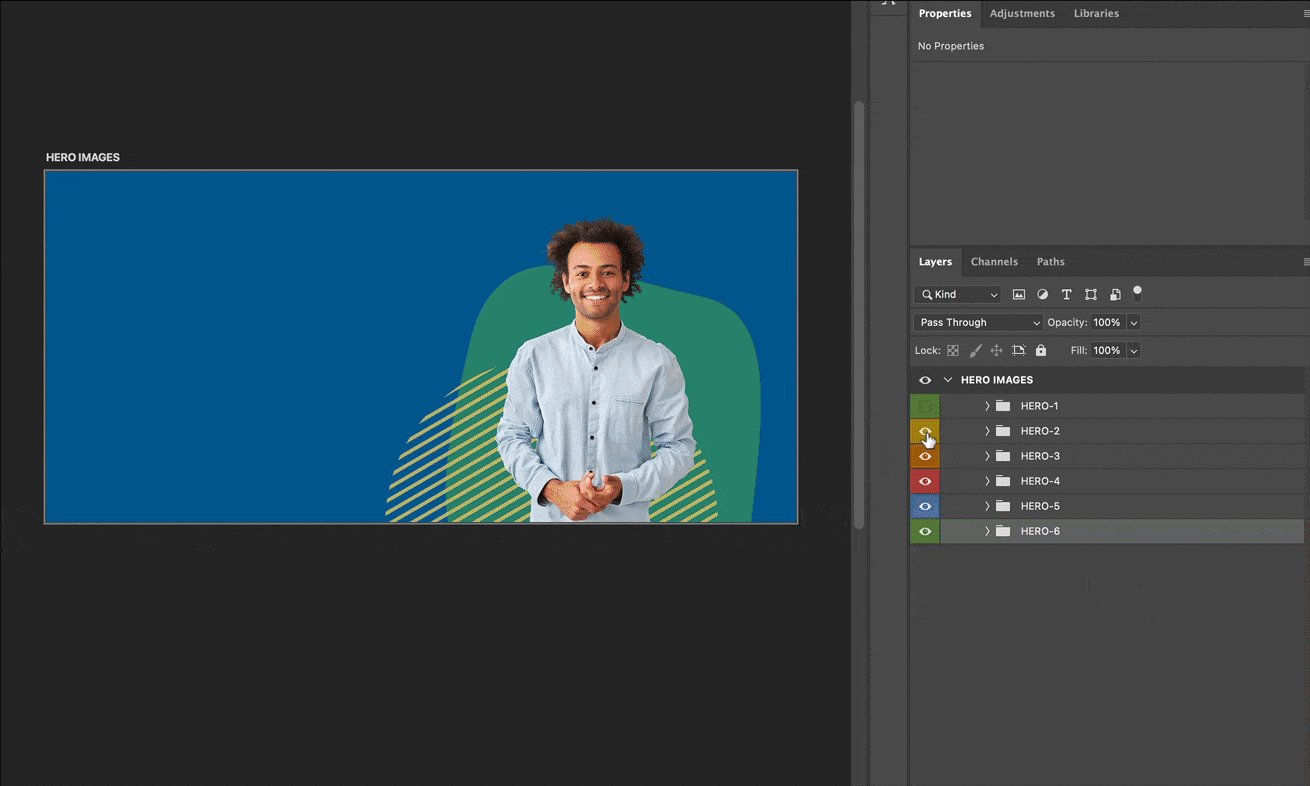
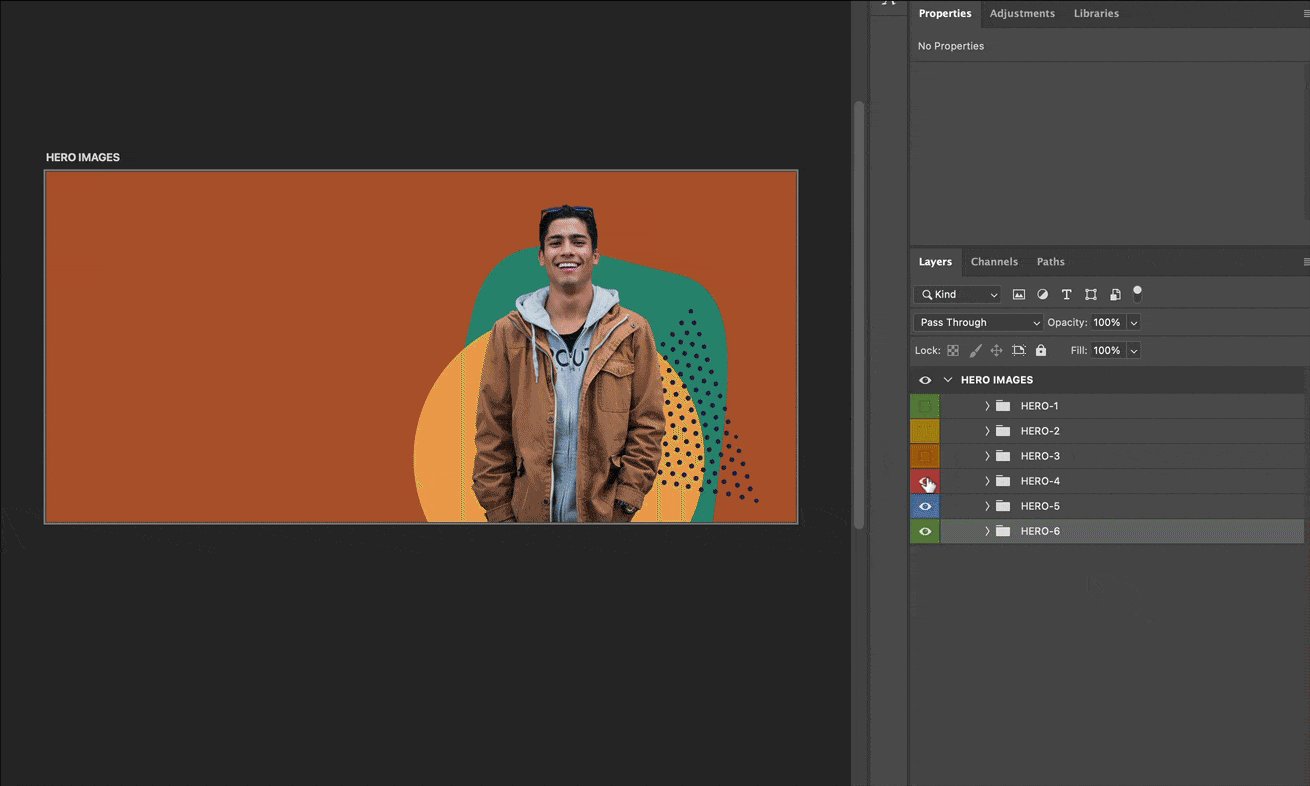
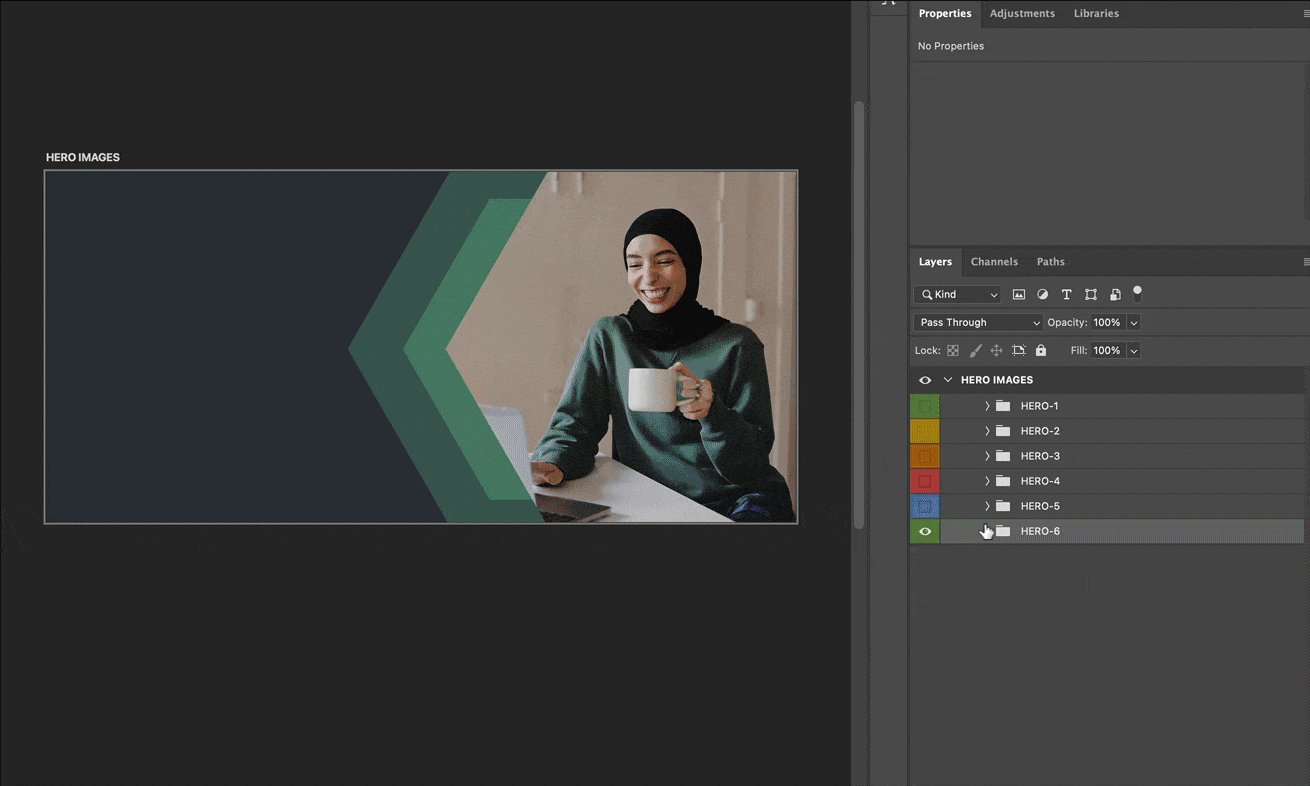
Photoshop Template
Want to create impactful hero images similar to the ones we used in our live demo and this tutorial? You can get the original Photoshop design template in the theme zip file.
You can change the colours and replace the stock images to suit your branding and make your site truly bespoke!
To get FREE stock images for using on your site you can try unsplash.com and picjumbo.com
We will be adding more hero image designs to the Edutor theme so keep your eyes peeled!