Moodle’s core theme Boost is built on the latest Bootstrap 4 framework. If you are using Boost or a Boost-based theme (eg. Moove, Fordson) you can take advantage of the Bootstrap 4 “embed” utility to add responsive Youtube/Vimeo videos in your Moodle course.
In this tutorial we will show you how to do that.
(Our demo uses Maker theme which is our latest Boost-based Moodle theme.)
Step 1 – Get the Youtube/Vimeo video embed code
For Youtube video, you can follow the guide here
For Vimeo video, you can follow the guide here
Step 2 – Prepare the video code snippet for your Moodle course
Okay, so you’ve got your video embed code ready. To add the responsiveness to the video in your Moodle course, you need to wrap the embed code in Bootstrap’s utility code as shown below:
<div class="embed-responsive embed-responsive-16by9"> <!-- Replace the iframe below with your video embed code --> <iframe class="embed-responsive-item" src="https://www.youtube.com/embed/zpOULjyy-n8?rel=0" allowfullscreen></iframe> </div>
embed-responsive-16by9 with other modifier classes. You can find the list of classes on the Bootstrap 4 official docs here.
Step 3 – Add the video code snippet to your Moodle course
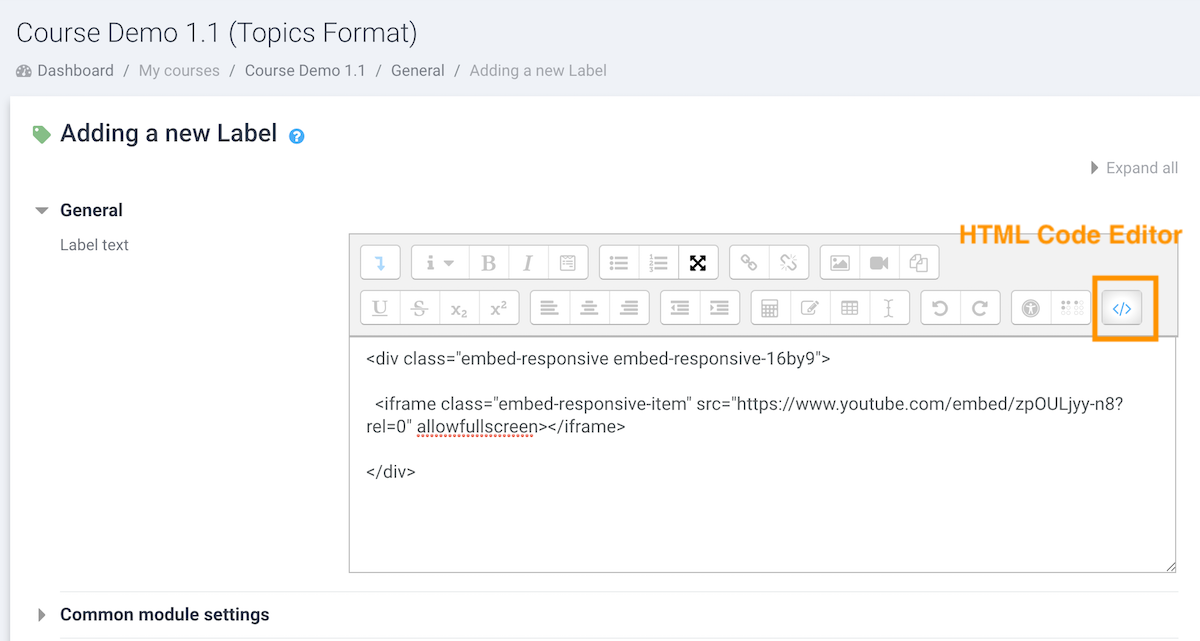
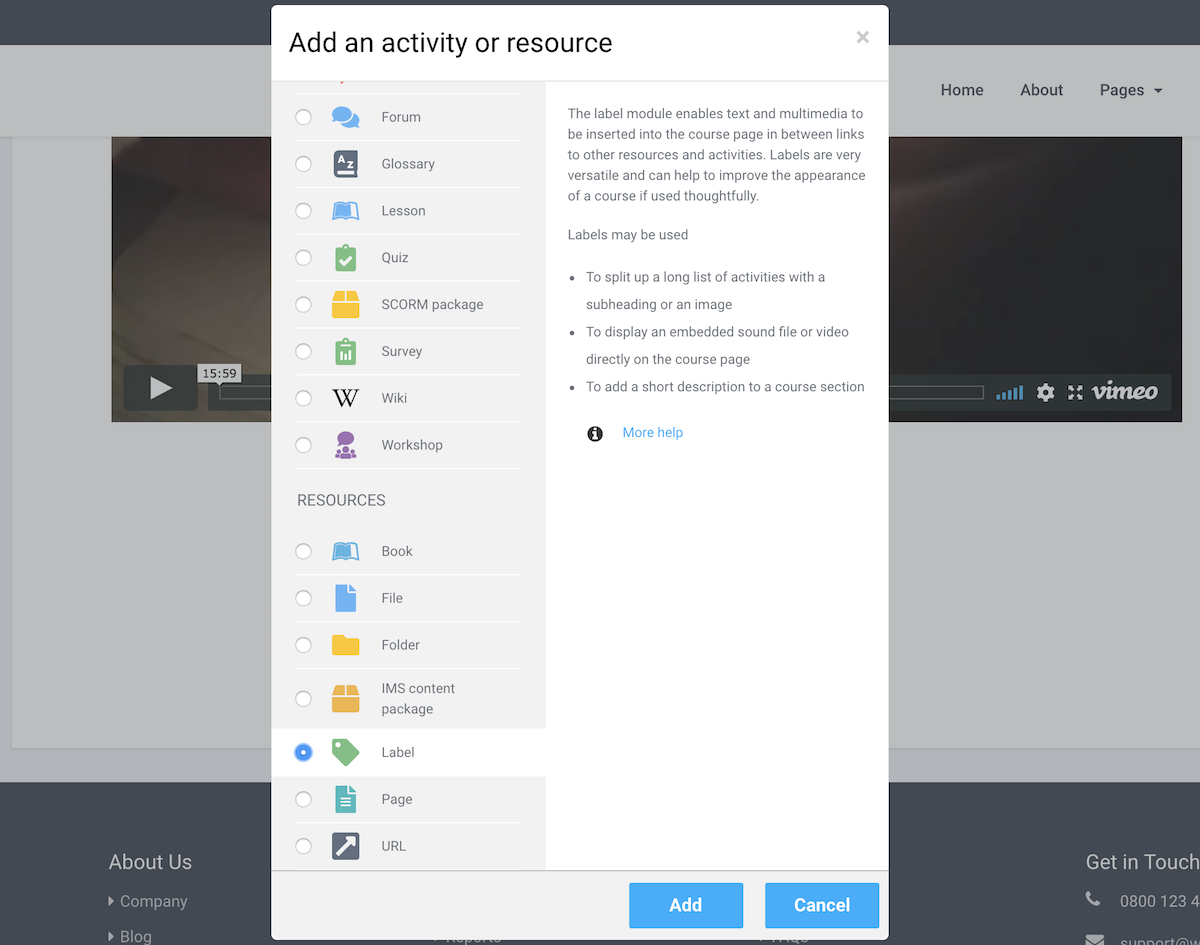
Log into your desired Moodle course as a teacher or admin. Turn editing on and add a “Label” using the “+ Add an activity or resource” link.

Copy and paste your prepared video code snippet from Step 2 into Label’s HTML code editor (as shown in the figure below).