We have released a Moodle theme Gourmet Boost. In this tutorial we will share the HTML code used in our demo site’s footer content blocks. If you are using Gourmet Boost, you can use the code below as a base for your own content blocks.
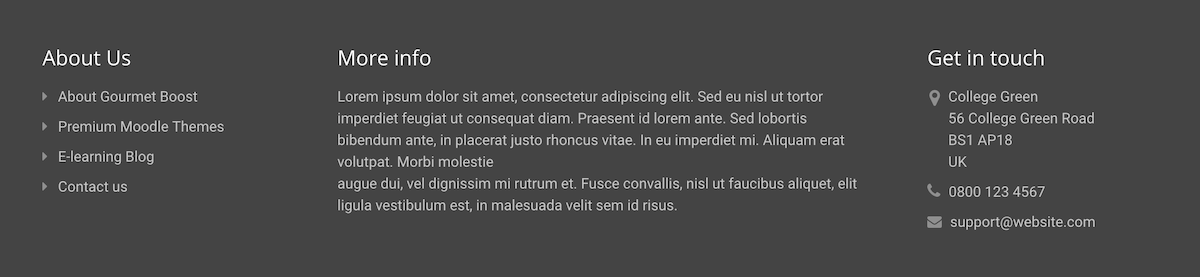
What the footer content blocks will look like:

HTML code for footer content block 1
<h3 class="title">About Us</h3>
<ul class="list-unstyled">
<li class="mb-2"><a href="#" target="_blank"><i class="fa fa-caret-right"></i>About Gourmet Boost</a></li>
<li class="mb-2"><a href="#" target="_blank"><i class="fa fa-caret-right"></i>Premium Moodle Themes</a></li>
<li class="mb-2"><a href="#" target="_blank"><i class="fa fa-caret-right"></i>E-learning Blog</a></li>
<li class="mb-2"><a href="#" target="_blank"><i class="fa fa-caret-right"></i>Contact us</a></li>
</ul>
HTML code for footer content block 2
<h3 class="title">More info</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed eu nisl ut tortor imperdiet feugiat ut consequat diam. Praesent id lorem ante. Sed lobortis bibendum ante, in placerat justo rhoncus vitae. In eu imperdiet mi. Aliquam erat volutpat. Morbi molestie
augue dui, vel dignissim mi rutrum et. Fusce convallis, nisl ut faucibus aliquet, elit ligula vestibulum est, in malesuada velit sem id risus.</p>
HTML code for footer content block 3
<h3 class="title">Get in touch</h3>
<div class="footer-contact">
<div class="footer-address mb-2 clearfix">
<i class="fa fa-map-marker d-inline-block float-left mr-2"></i>
<div class="adr-group d-inline-block float-left">
<div>College Green</div>
<div>56 College Green Road</div>
<div>BS1 AP18</div>
<div>UK</div>
</div>
</div>
<div class="mb-2"><i class="fa fa-phone mr-2"></i>0800 123 4567</div>
<div><i class="fa fa-envelope mr-2"></i><a href="mailto:support@website.com">support@website.com</a></div>
</div>
