By default on Moodle’s login page Moodle will display the default login form before all the social login options. If social media logins are your site’s main login methods you might want to give priority to the social login buttons by displaying them before Moodle’s default login form. In this blog post we will share the custom css code snippet you can use to do just that.
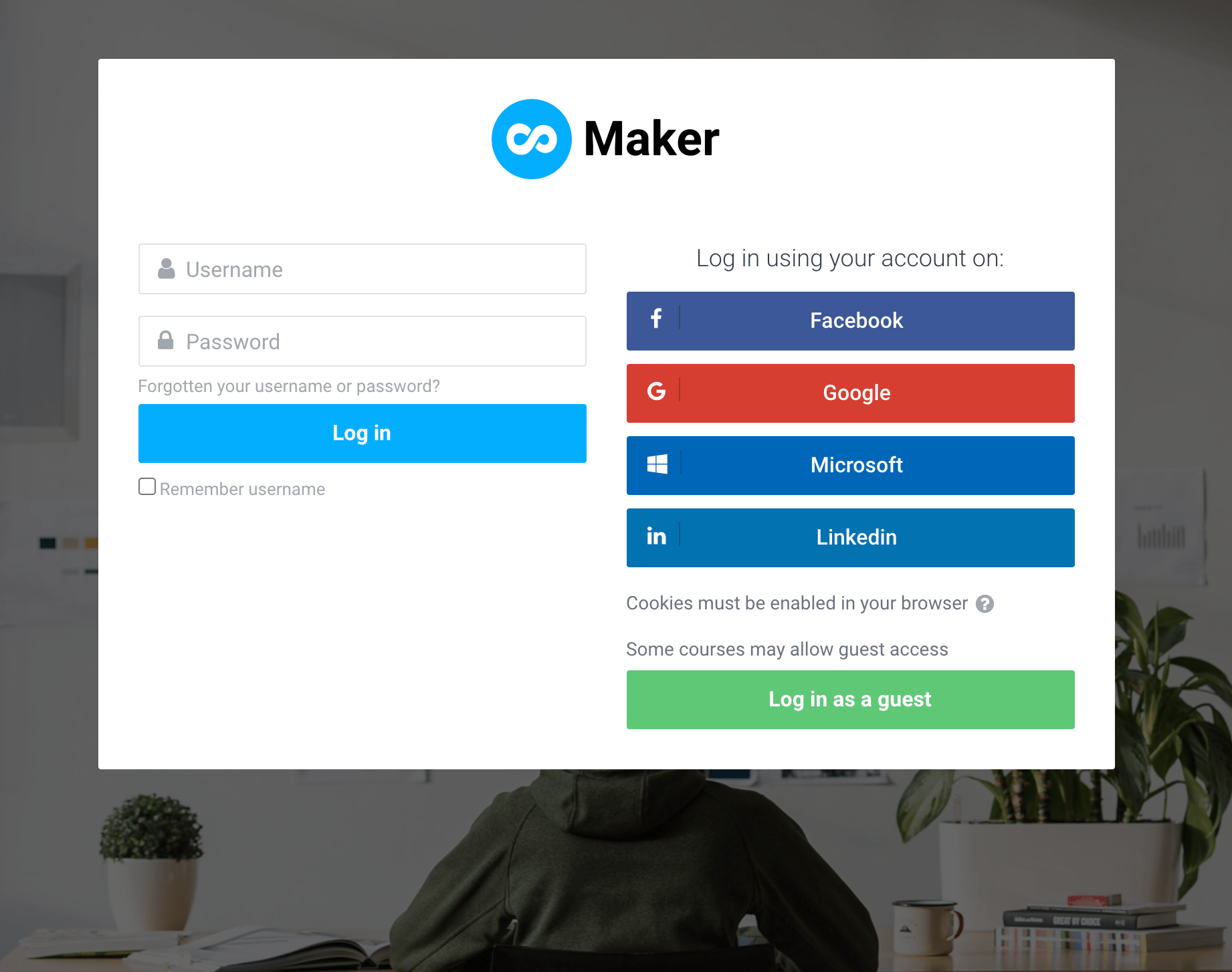
Default Login Page View:

Step1
Copy the following code snippet.
#page-login-index .auth-blocks-wrapper .form-col {order: 12}
Step 2
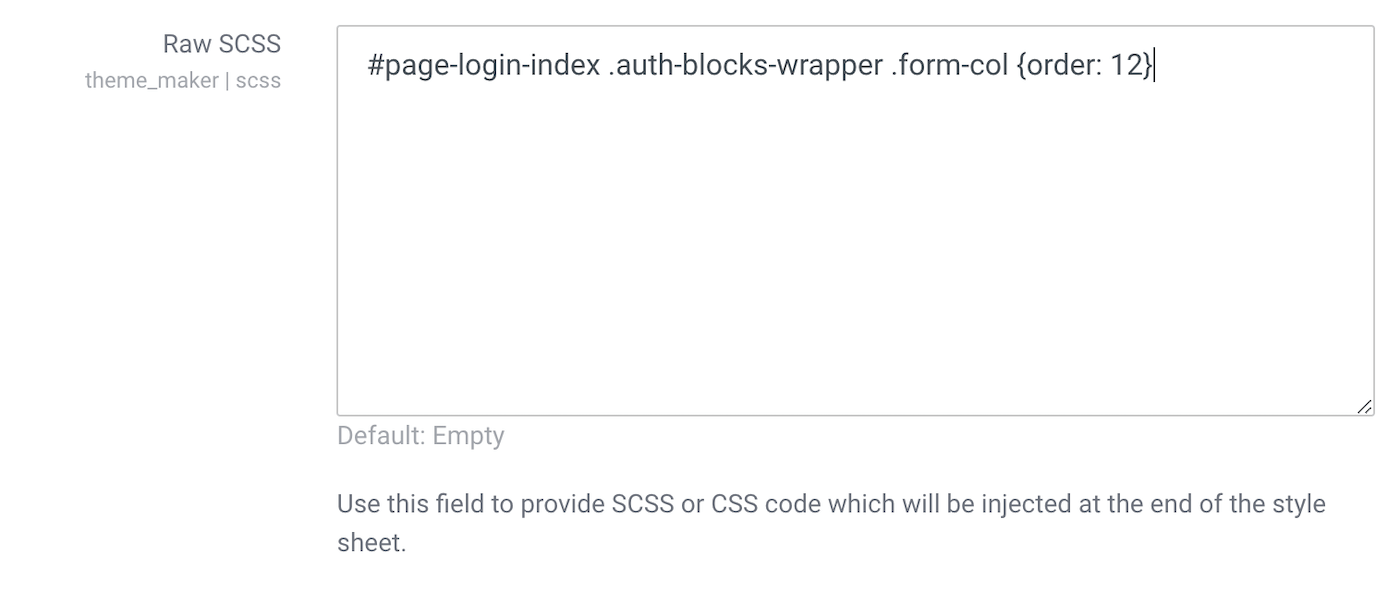
Go to Maker theme’s Advanced Settings page and paste the code into the “Raw SCSS” input field. Save changes.

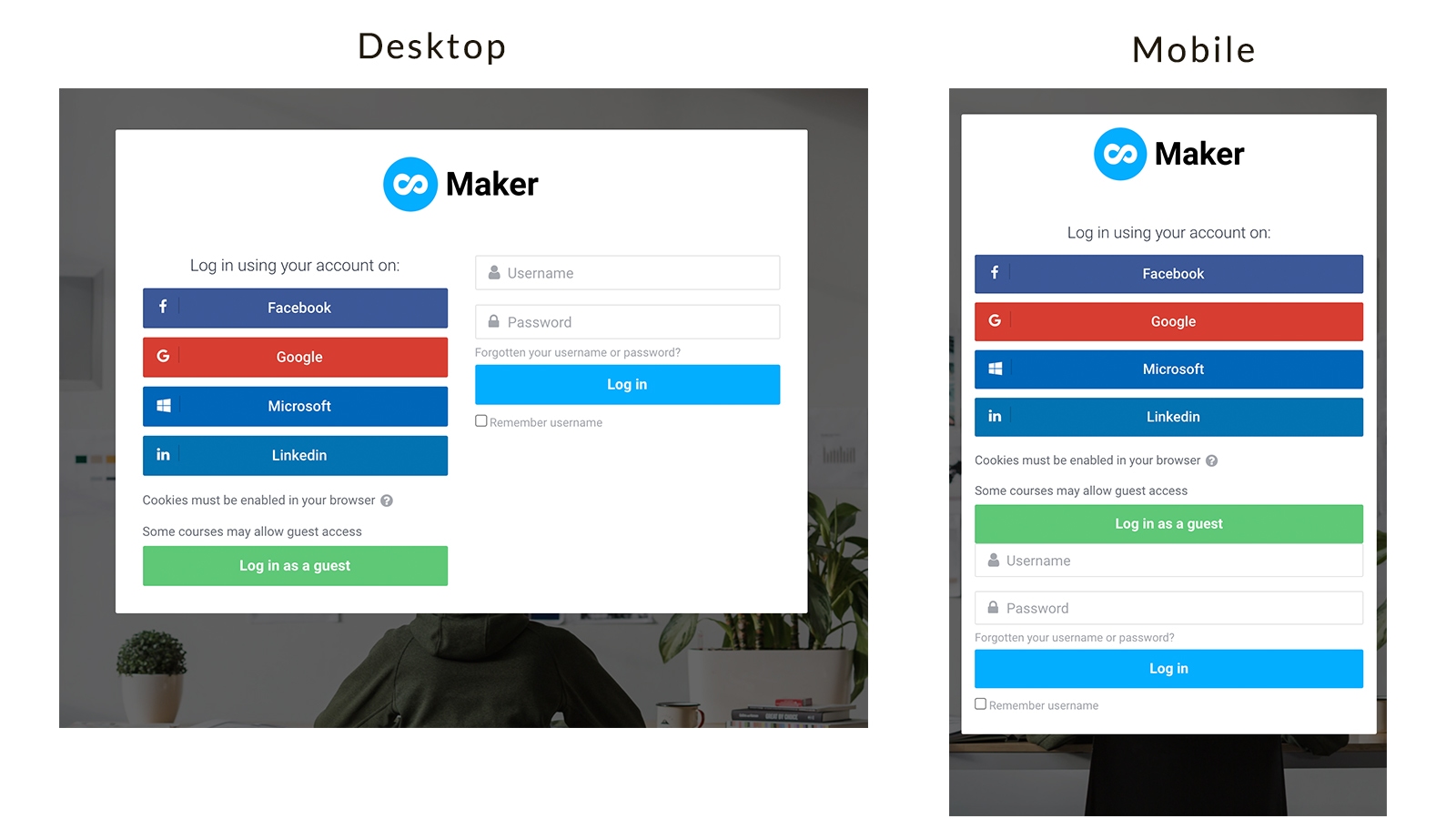
Now on the login page all the social login buttons should be displayed on the left hand side (on desktop) and above the Moodle login form (on mobile).