We have released a brand new Boost-based premium Moodle theme “Edutor“. You can use the theme footer content blocks to add footer menu links to your Moodle 4.0+ site. In this tutorial we will show you how to create the menu links as shown in our live demo and share the HTML code snippets used.
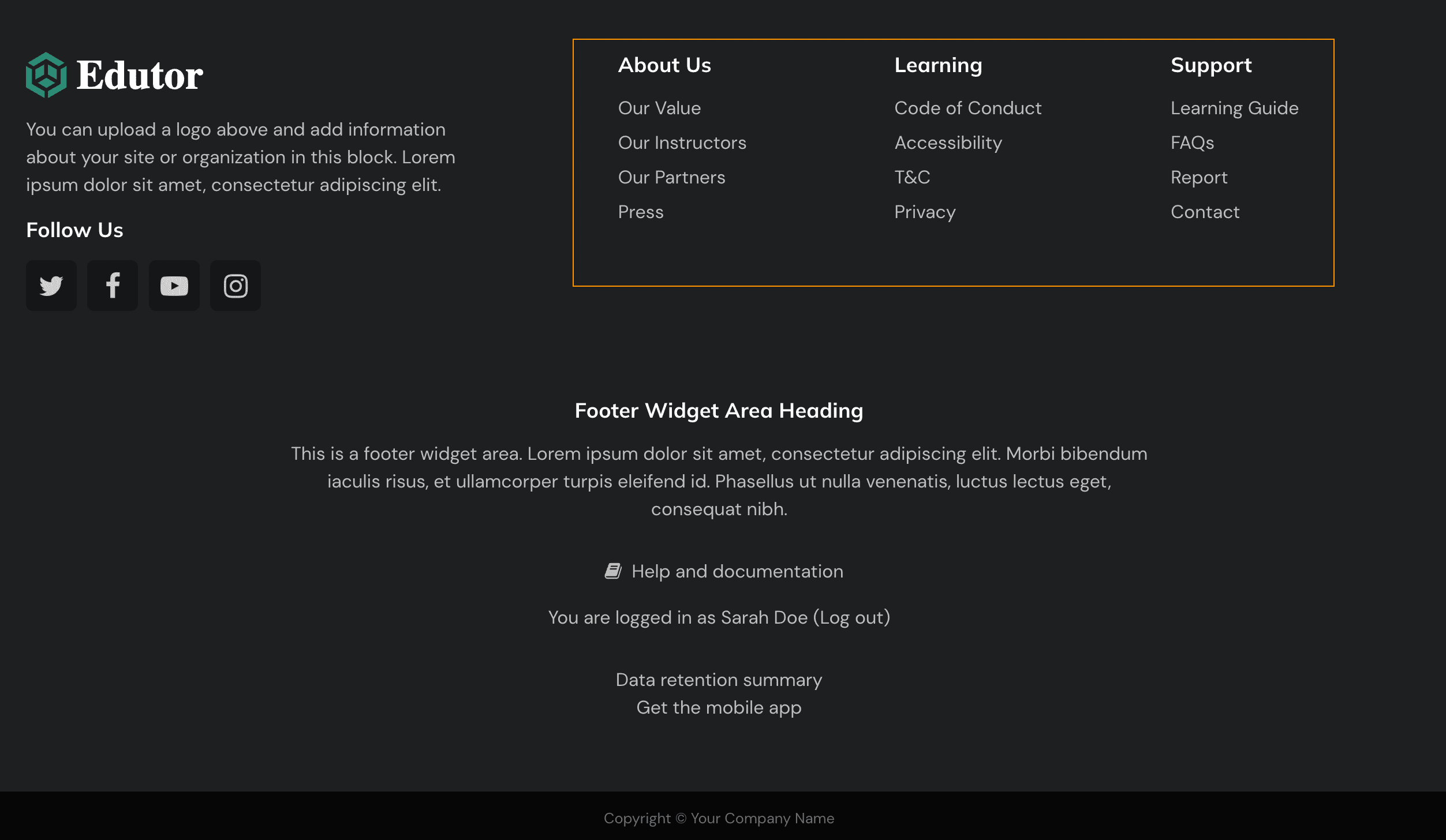
Footer menu view:
Step 1
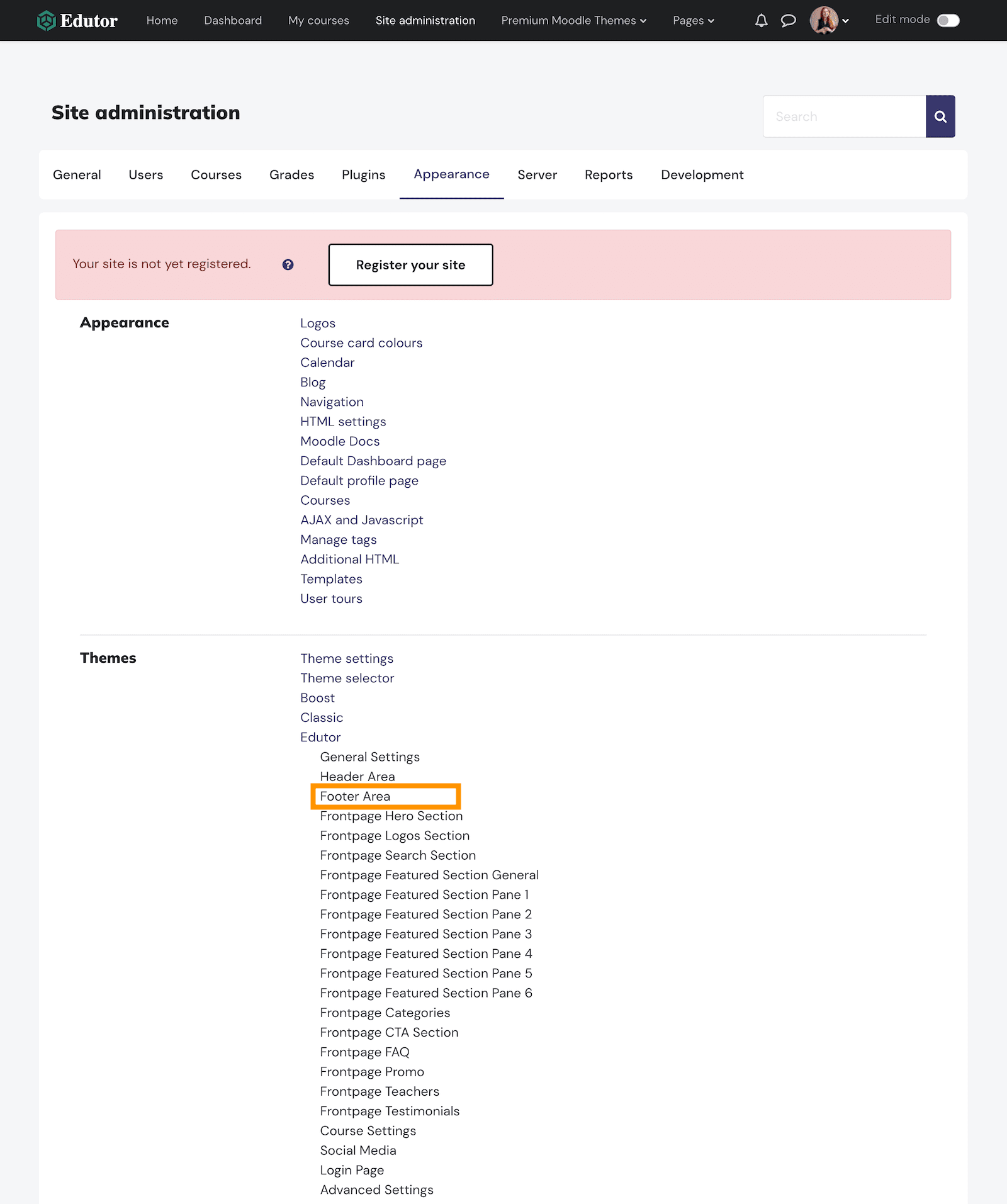
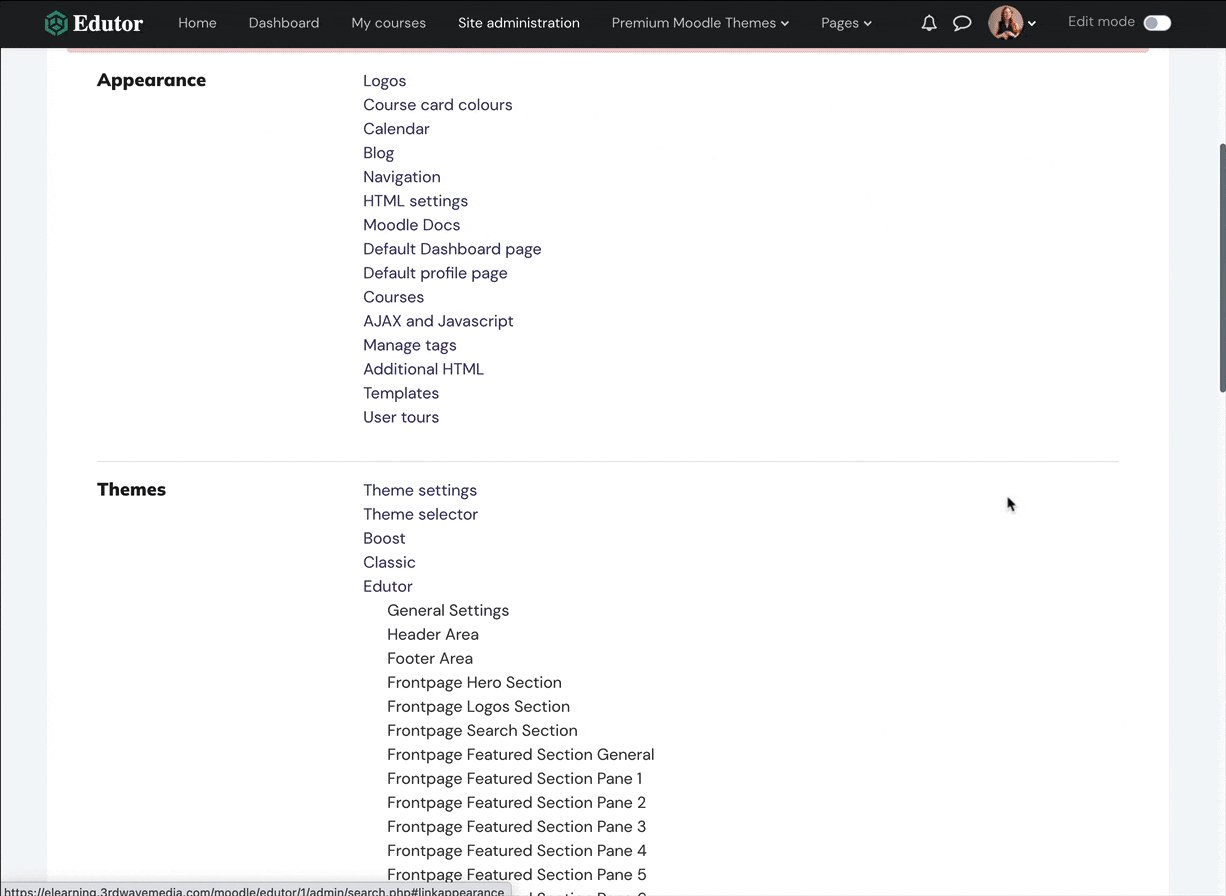
Log into your Moodle site as an administrator and navigate to the theme settings page: Site administration > Appearances > Themes > Edutor > Footer Area

Step 2
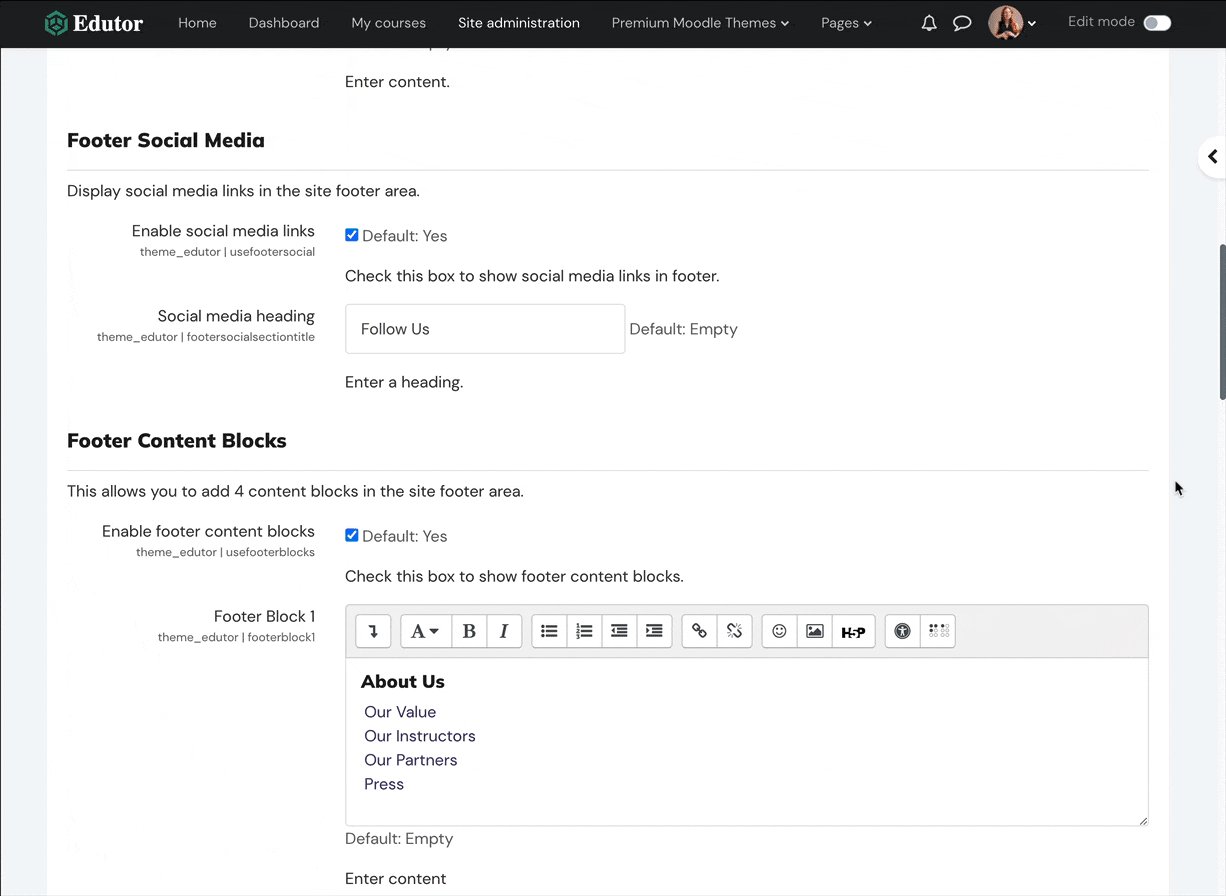
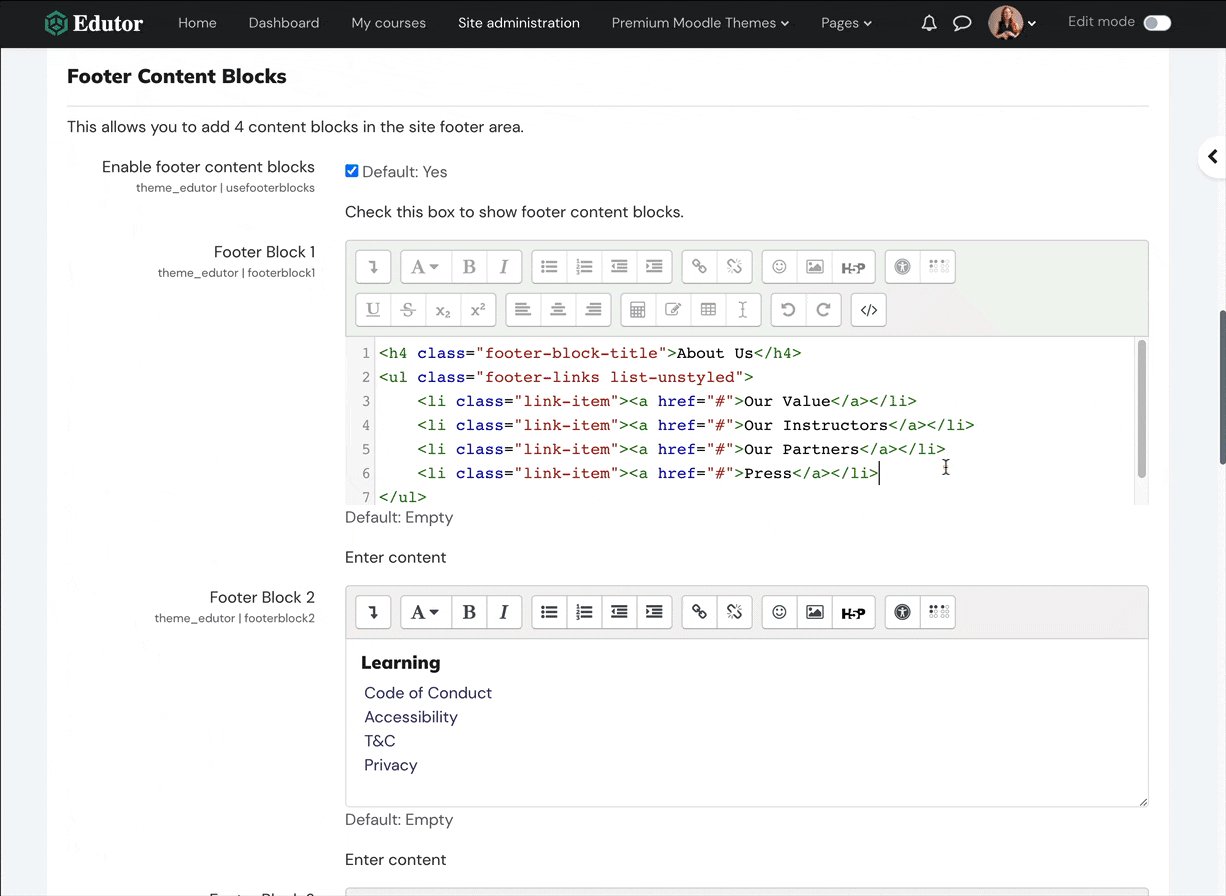
On the Footer Area page find the Footer Content Blocks section and enter the HTML code below. To enter HTML code in a Moodle text editor you need to activate the HTML code editor by clicking the code icon as shown below.


HTML Code Snippets
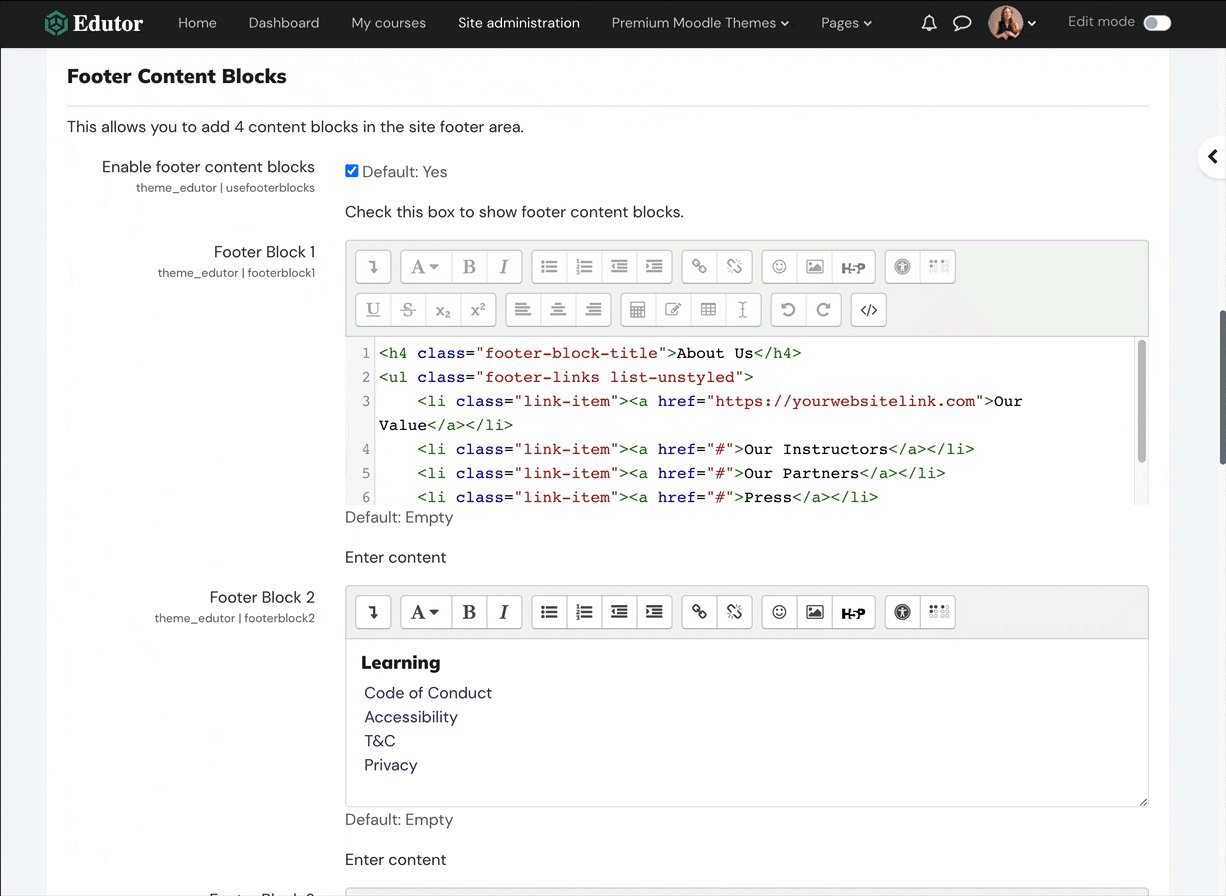
To use the code below for your site you need to update the menu name text and their links.
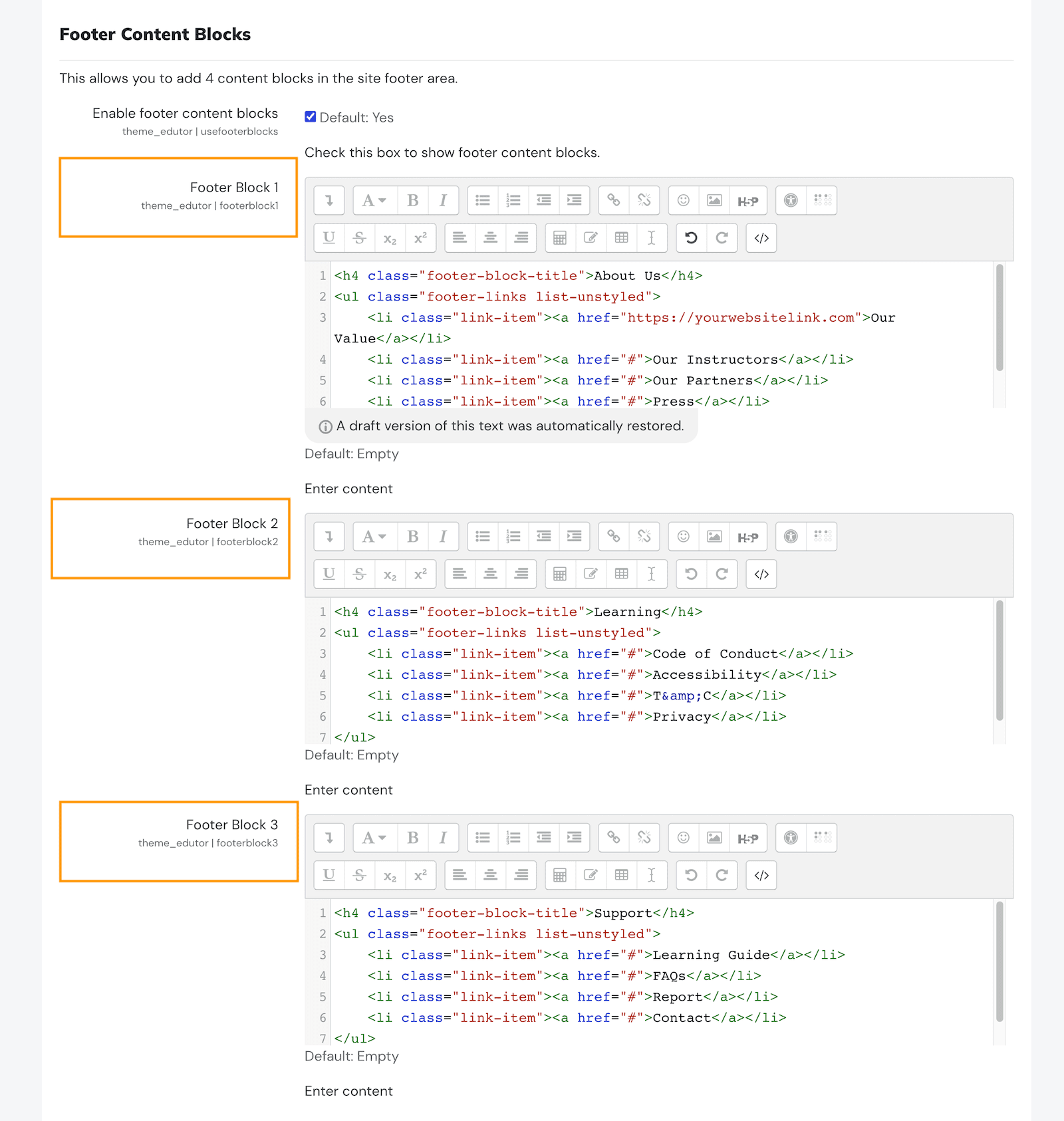
Footer content block 1
<h4 class="footer-block-title">About Us</h4>
<ul class="footer-links list-unstyled">
<li class="link-item"><a href="#">Our Value</a></li>
<li class="link-item"><a href="#">Our Instructors</a></li>
<li class="link-item"><a href="#">Our Partners</a></li>
<li class="link-item"><a href="#">Press</a></li>
</ul>
Footer content block 2
<h4 class="footer-block-title">Learning</h4>
<ul class="footer-links list-unstyled">
<li class="link-item"><a href="#">Code of Conduct</a></li>
<li class="link-item"><a href="#">Accessibility</a></li>
<li class="link-item"><a href="#">T&C</a></li>
<li class="link-item"><a href="#">Privacy</a></li>
</ul>
Footer content block 3
<h4 class="footer-block-title">Support</h4>
<ul class="footer-links list-unstyled">
<li class="link-item"><a href="#">Learning Guide</a></li>
<li class="link-item"><a href="#">FAQs</a></li>
<li class="link-item"><a href="#">Report</a></li>
<li class="link-item"><a href="#">Contact</a></li>
</ul>