Adding a Facebook Comments Box enables users to easily make comments, which is a nice way to enhance the social media aspects of your site. In this tutorial, I’m going to show you how to add the Comments Box to your Moodle site’s side column, which, in my opinion, is the best place to hold it.
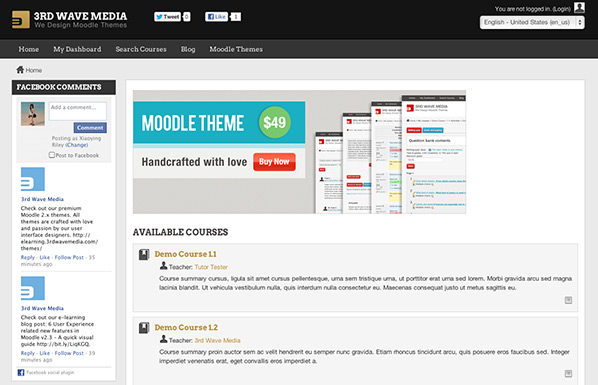
To see an example, you can visit the live demo for our premium Moodle themes here.
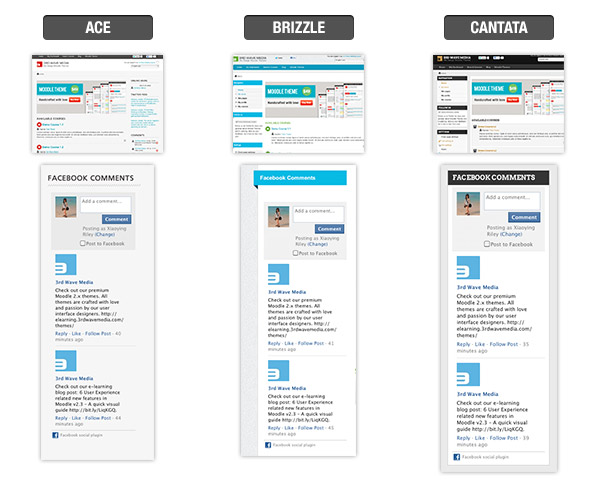
Below is a preview of the end result on our theme demo site (themes used from left to right: Ace, Brizzle and Cantata).
Before we do anything in Moodle, we need to get the Comments Box from Facebook first.
Get Facebook Comments Box
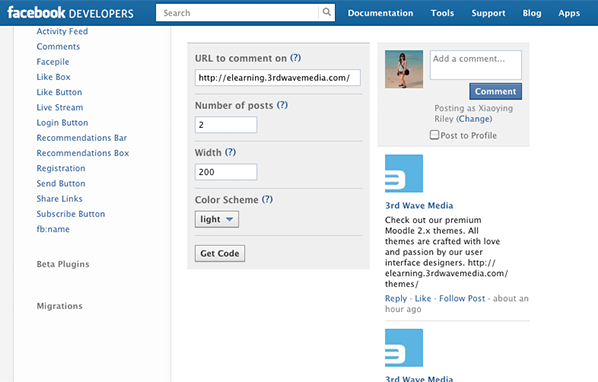
1) Go to the Facebook developers plugin page:
https://developers.facebook.com/docs/reference/plugins/comments/
2) Configure the Comments Box settings depending on your specific needs.

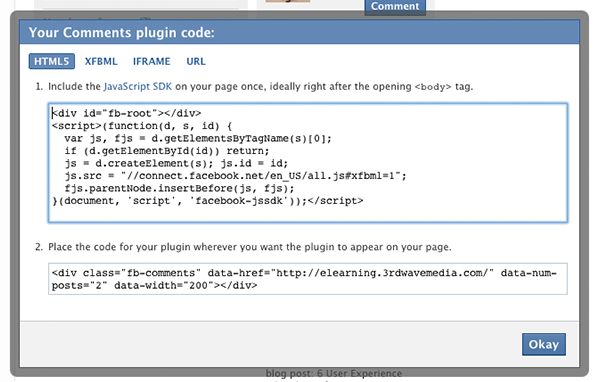
3) Once you are happy with the settings, you can click the “Get Code” button to generate the code. Keep the page open because you’ll need it later on.

Ok, now it’s time to do something in Moodle – log into Moodle as an administrator. (Here I’m using our premium theme Cantata as an example in the tutorial).
Step 1
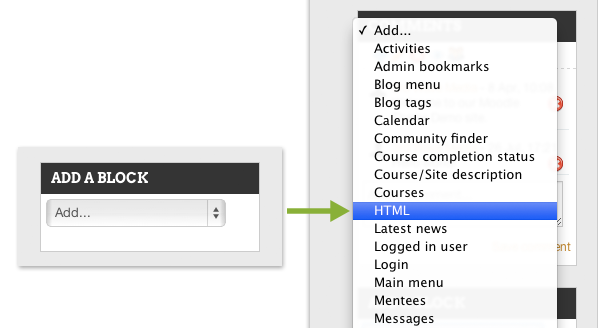
Turn editing on and add a HTML block to your Moodle site by selecting the “HTML” option from the “Add a block” drop down menu as shown in the figure below.

Step 2
Now you should see that a new HTML block has been added. Click the configuration icon, which is the second icon, as shown in the figure below (your Moodle site’s configuration icon will look different).
Step 3
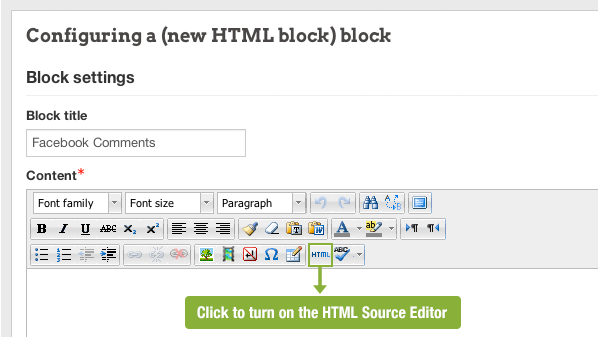
On the “Configuring a (new HTML block) block” page, turn on the HTML Source Editor for the “Content” text field by clicking the HTML icon in the editor menu as shown below.

Step 4
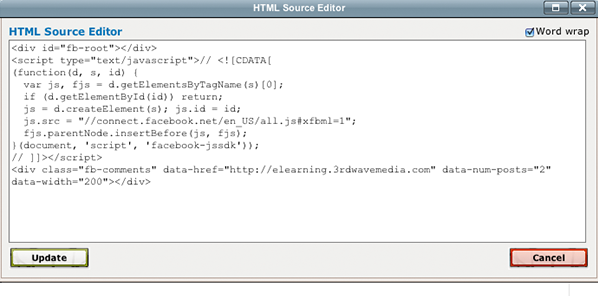
Copy and paste the code from the previous Facebook page into the HTML Source Editor.

Step 5
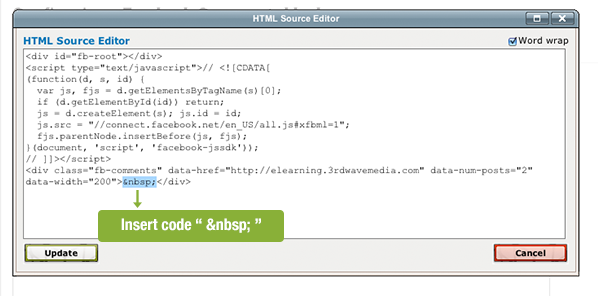
Since Moodle’s source editor will try to automatically strip out the required empty markup we are adding, we need to apply a little trick here. Otherwise, the Comments Box will not show up on your Moodle site but luckily the trick is very simple. All you need to do is to add an HTML space “ ” (without the quotation marks) inside of the empty div to trick Moodle to keep the empty div – see the figure below.

Step 6
Enter a block title and configure the other options before saving, and you are done.