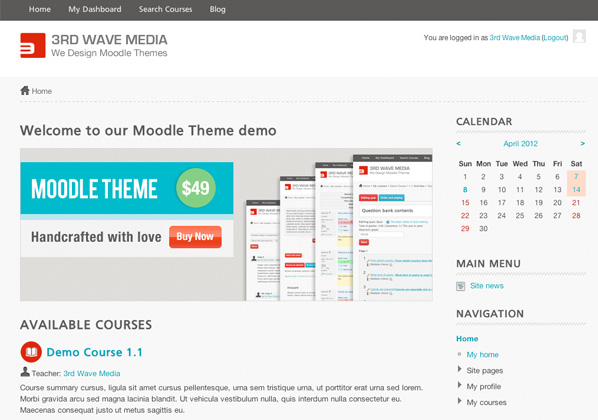
If you have seen our new premium Moodle Theme’s demo site, you will notice that there is a promotional banner placed on the Moodle’s front page. By default, Moodle’s front page is the site landing page, and landing page is always an ideal place for a promotional banner to attract immediate attention from visitors.
In this tutorial I will show you how to add a banner on your Moodle front page.
Step 1
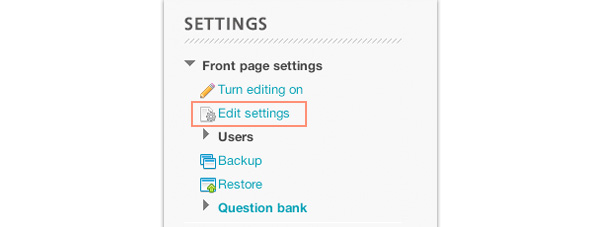
Log into Moodle as an administrator and navigate to the “Front page settings” page.
Settings > Front page settings > Editing settings.

Step 2
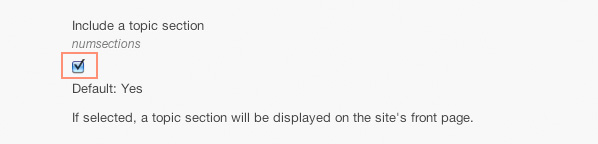
On the “Front page settings” page you will find an option called “Include a topic section”. Make sure the box for this option is ticked. Save the changes.

Step 3
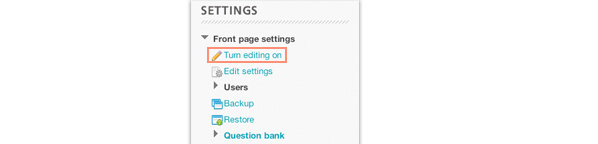
Navigate to the front page. Click the “Turn editing on” link which is located right underneath the “Front page settings”.

Step 4
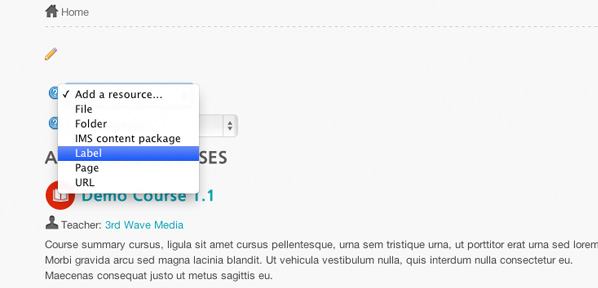
Now you should see the “Add a resource…” menu appear on the top of the front page content area. Select the “label” option from the menu as shown in the figure below.

Step 5
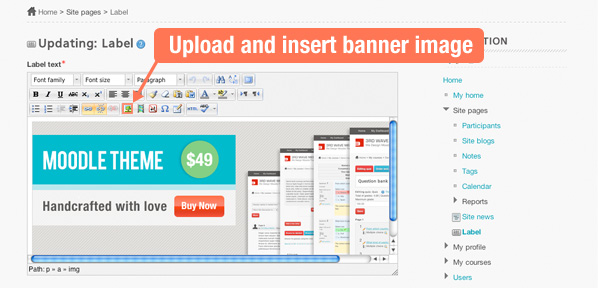
In the “Label text” editor you can upload and insert your banner image by clicking the image icon in the menu bar.

Step 6
Click the “Save and return to course” button and you should see your banner appear on the front page.
Hopefully you find this tip useful. In fact, you can not only add a banner image but also text/video/flash to the front page using this method. So just play around with it and you might develop some creative ideas for your site’s landing page.