We have released a Moodle theme Herald Boost. In this tutorial we will share the HTML code used in our demo site’s footer content blocks. If you are using Herald Boost, you can use the code below as a base for your own content blocks.
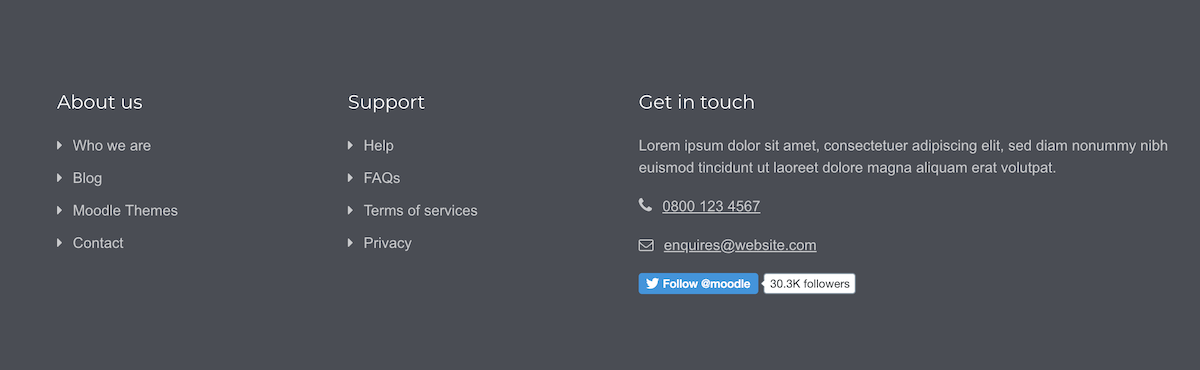
What the footer content blocks will look like:

HTML code for footer content block 1
<h3 class="title">About us</h3>
<ul class="list-unstyled">
<li><a href="#" target="_blank"><i class="fa fa-caret-right"></i>Who we are</a></li>
<li><a href="#" target="_blank"><i class="fa fa-caret-right"></i>Blog</a></li>
<li><a href="#" target="_blank"><i class="fa fa-caret-right"></i>Moodle Themes</a></li>
<li><a href="#" target="_blank"><i class="fa fa-caret-right"></i>Contact</a></li>
</ul>
HTML code for footer content block 2
<h3 class="title">Support</h3>
<ul class="list-unstyled">
<li><a href="#"><i class="fa fa-caret-right"></i>Help</a></li>
<li><a href="#"><i class="fa fa-caret-right"></i>FAQs</a></li>
<li><a href="#"><i class="fa fa-caret-right"></i>Terms of services</a></li>
<li><a href="#"><i class="fa fa-caret-right"></i>Privacy</a></li>
</ul>
HTML code for footer content block 3
<h3 class="title">Get in touch</h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> <p class="tel"><i class="fa fa-phone"></i><a href="tel:08001234567">0800 123 4567</a></p> <p class="email"><i class="fa fa-envelope-o"></i><a href="#">enquires@website.com</a></p> <a href="https://twitter.com/moodle?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-show-count="false">Follow @moodle</a> <script async="" src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Tip: You can generate your own twitter follow button via https://publish.twitter.com/
