We have released a Moodle theme Impression Boost. In this tutorial we will share the HTML code used in our demo site’s footer content blocks. If you are using Impression Boost, you can use the code below as a base for your own content blocks.
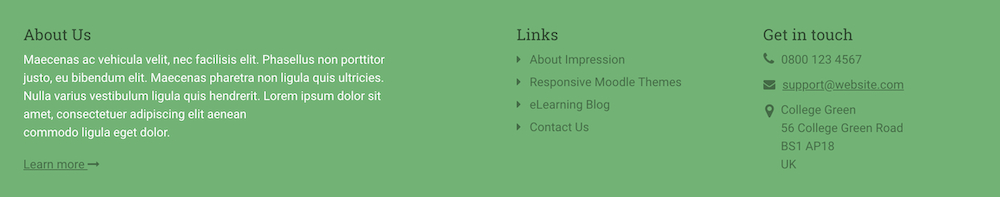
What the footer content blocks will look like:

HTML code for footer content block 1
<h3 class="title">About Us</h3> <p>Maecenas ac vehicula velit, nec facilisis elit. Phasellus non porttitor justo, eu bibendum elit. Maecenas pharetra non ligula quis ultricies. Nulla varius vestibulum ligula quis hendrerit. Lorem ipsum dolor sit amet, consectetuer adipiscing elit aenean commodo ligula eget dolor. </p> <p><a class="more" href="#" target="_blank">Learn more <i class="fa fa-long-arrow-right"></i></a></p>
HTML code for footer content block 2
<h3 class="title">Links</h3>
<ul class="list-unstyled">
<li><a href="#" target="_blank"><i class="fa fa-caret-right"></i>About Impression</a></li>
<li><a href="#" target="_blank"><i class="fa fa-caret-right"></i>Responsive Moodle Themes</a></li>
<li><a href="#" target="_blank"><i class="fa fa-caret-right"></i>eLearning Blog</a></li>
<li><a href="#" target="_blank"><i class="fa fa-caret-right"></i>Contact Us</a></li>
</ul>
HTML code for footer content block 3
<h3 class="title">Get in touch</h3>
<div class="footer-contact">
<div class="mb-2"><i class="fa fa-phone mr-2"></i>0800 123 4567</div>
<div class="mb-2"><i class="fa fa-envelope mr-2"></i><a href="mailto:support@website.com">support@website.com</a></div>
<div class="footer-address clearfix">
<i class="fa fa-map-marker d-inline-block float-left mr-2"></i>
<div class="adr-group d-inline-block float-left">
<div>College Green</div>
<div>56 College Green Road</div>
<div>BS1 AP18</div>
<div>UK</div>
</div>
</div>
</div>
