This product is deprecated and no longer available.
Looking for a Boost-based Moodle theme? Checkout our new products.
Looking for a Boost-based Moodle theme? Checkout our new products.
We have released a new responsive Moodle theme “Impression” for 2016. In this tutorial we will share the HTML code used in our demo site’s footer content blocks. If you are using Impression, you can customise the text/links in the code and use it in your Moodle site.
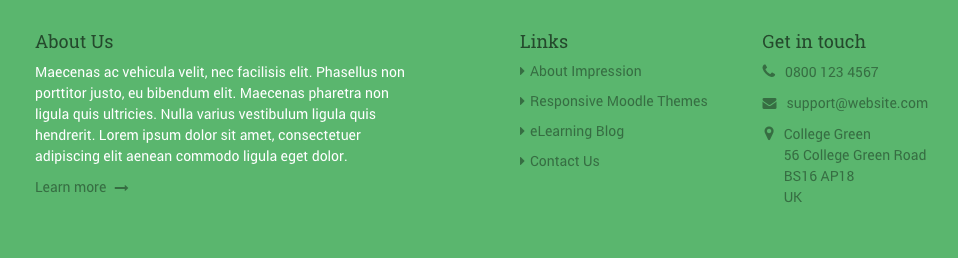
What the footer content blocks will look like:

HTML code for footer content block 1
<h3 class="title">About Us</h3> <p>Maecenas ac vehicula velit, nec facilisis elit. Phasellus non porttitor justo, eu bibendum elit. Maecenas pharetra non ligula quis ultricies. Nulla varius vestibulum ligula quis hendrerit. Lorem ipsum dolor sit amet, consectetuer adipiscing elit aenean commodo ligula eget dolor. </p> <p><a class="more" href="#" target="_blank">Learn more <i class="fa fa-long-arrow-right"></i></a></p>
HTML code for footer content block 2
<h3 class="title">Links</h3>
<ul class="list-unstyled">
<li><a href="#" target="_blank"><i class="fa fa-caret-right"></i>About Impression</a></li>
<li><a href="#" target="_blank"><i class="fa fa-caret-right"></i>Responsive Moodle Themes</a></li>
<li><a href="#" target="_blank"><i class="fa fa-caret-right"></i>eLearning Blog</a></li>
<li><a href="#" target="_blank"><i class="fa fa-caret-right"></i>Contact Us</a></li>
</ul>
HTML code for footer content block 3
<h3 class="title">Get in touch</h3>
<div class="row">
<p class="tel col-md-12 col-sm-12"><i class="fa fa-phone"></i>0800 123 4567</p>
<p class="email col-md-12 col-sm-12"><i class="fa fa-envelope"></i><a href="mailto:support@website.com">support@website.com</a></p>
<p class="adr clearfix col-md-12 col-sm-12">
<i class="fa fa-map-marker pull-left"></i>
<span class="adr-group pull-left">
<span class="street-address">College Green</span><br>
<span class="region">56 College Green Road</span><br>
<span class="postal-code">BS16 AP18</span><br>
<span class="country-name">UK</span>
</span>
</p>
</div>
