Looking for a Boost-based Moodle theme? Checkout our new products.
After launching our responsive Moodle theme Gourmet, several customers got in touch and asked if we could add Moodle’s docking feature to the theme. “Gourmet” is a child theme of Moodle’s native Bootstrapbase theme and it inherits all the layouts and stylings from this parent theme. Since Bootstrapbase left out the docking feature in early versions of Moodle 2.5.x/2.6.x, docking is also not available in Gourmet. However, based on high demand Moodle developers have now added the docking option into the Bootstrapbase theme (related Moodle ticket: MDL-38923).
Therefore we have updated our Gourmet theme so docking can be enabled for sites using Moodle versions 2.5.6+, 2.6.3+ and 2.7. For anyone who is interested in enabling the docking feature in our Gourmet theme, you need to follow the three simple steps below:
Important: Do NOT enable the docking feature if you are using Moodle versions lower than 2.5.6, 2.6.3 and 2.7 as it will break the site navigation script! You can either upgrade your Moodle or leave the docking feature disabled.
You can find out your Moodle version following our tutorial here
Example: Moodle Version 2.6.1 and 2.6.2 is lower than Moodle version 2.6.3
Step 1
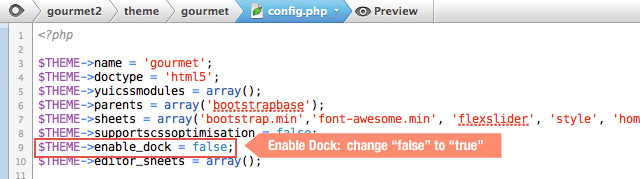
Go to the Gourmet theme folder and find a file called “config.php”. Open the file using a text editor and change line 38 from “$THEME->enable_dock = false;” to “$THEME->enable_dock = true;”

Disable Moodle dock (default in Gourmet theme):
$THEME->enable_dock = false;
Enable Moodle dock:
$THEME->enable_dock = true;
Step 2
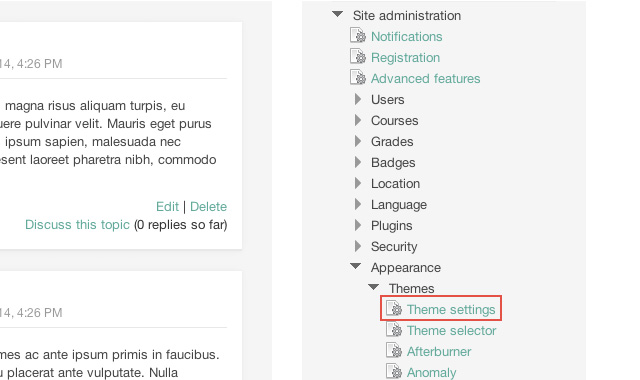
Log in to your Moodle site as an administrator and navigate to the theme settings page: Site administration > Appearance > Themes > Theme settings

Step 3
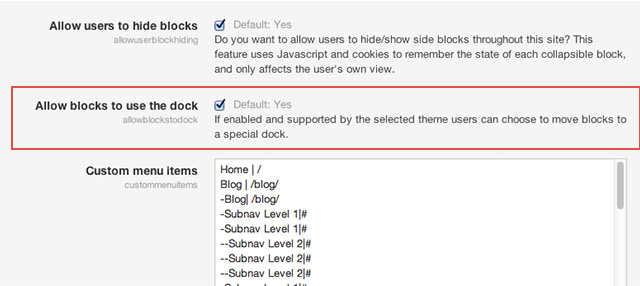
On the theme settings page, make sure that the option “Allow blocks to use the dock” is checked. Click the “Save changes” button to save the settings.

That’s it, now you can enjoy the Moodle dock in our Gourmet theme.
Troubleshooting
You followed the steps above but still can’t get the docking feature working on your site?
You need to check your Moodle version. If you are using early versions of Moodle 2.5/2.6 (eg. Moodle 2.6.1) the docking feature is not going to work for you. You can either upgrade your Moodle or disable the dock feature by setting “$THEME->enable_dock = false;”
100% Money-Back Guarantee
We confidently offer a 100% money-back guarantee with all of our Moodle/Mahara themes. If you decide you don’t want to use it and email us why within 14 days of buying, we promise you a full refund.