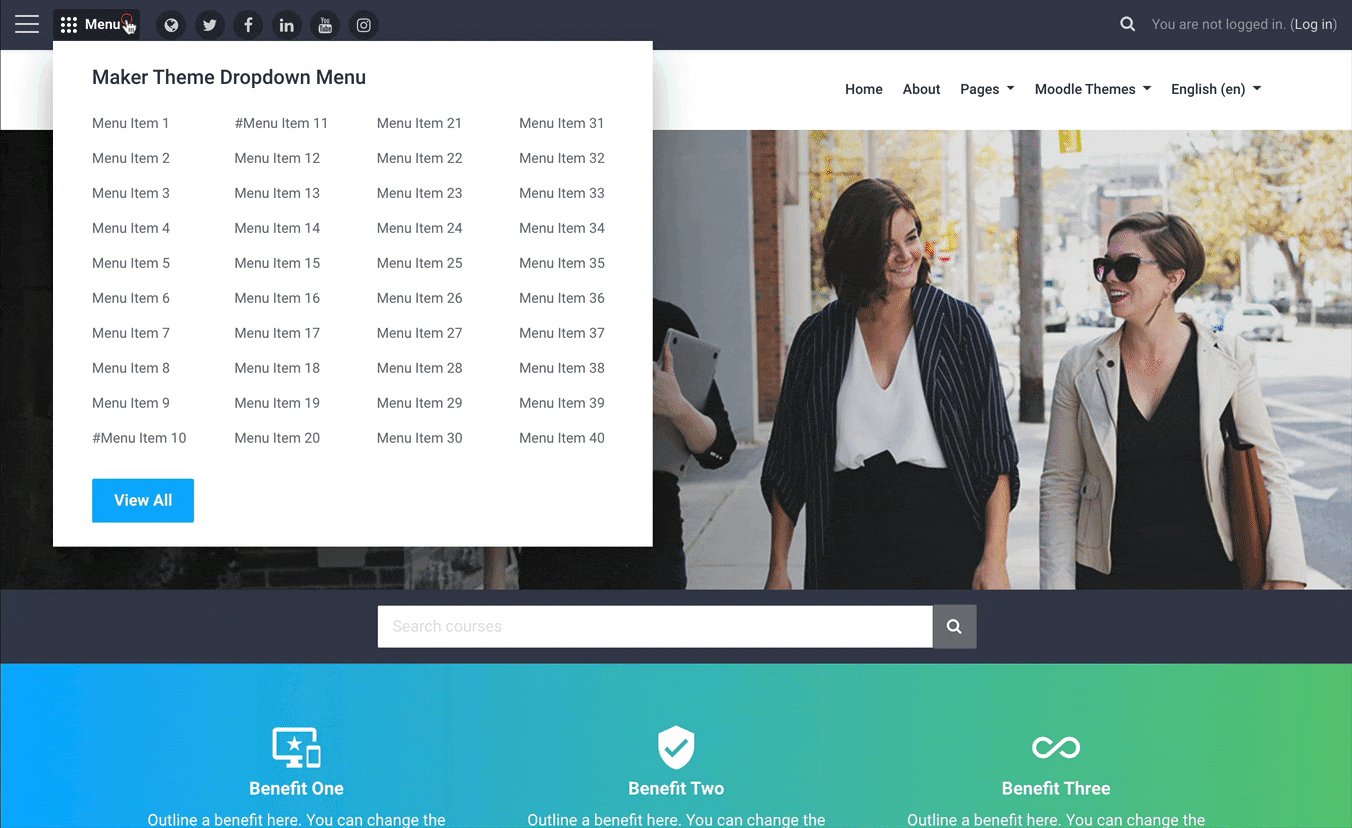
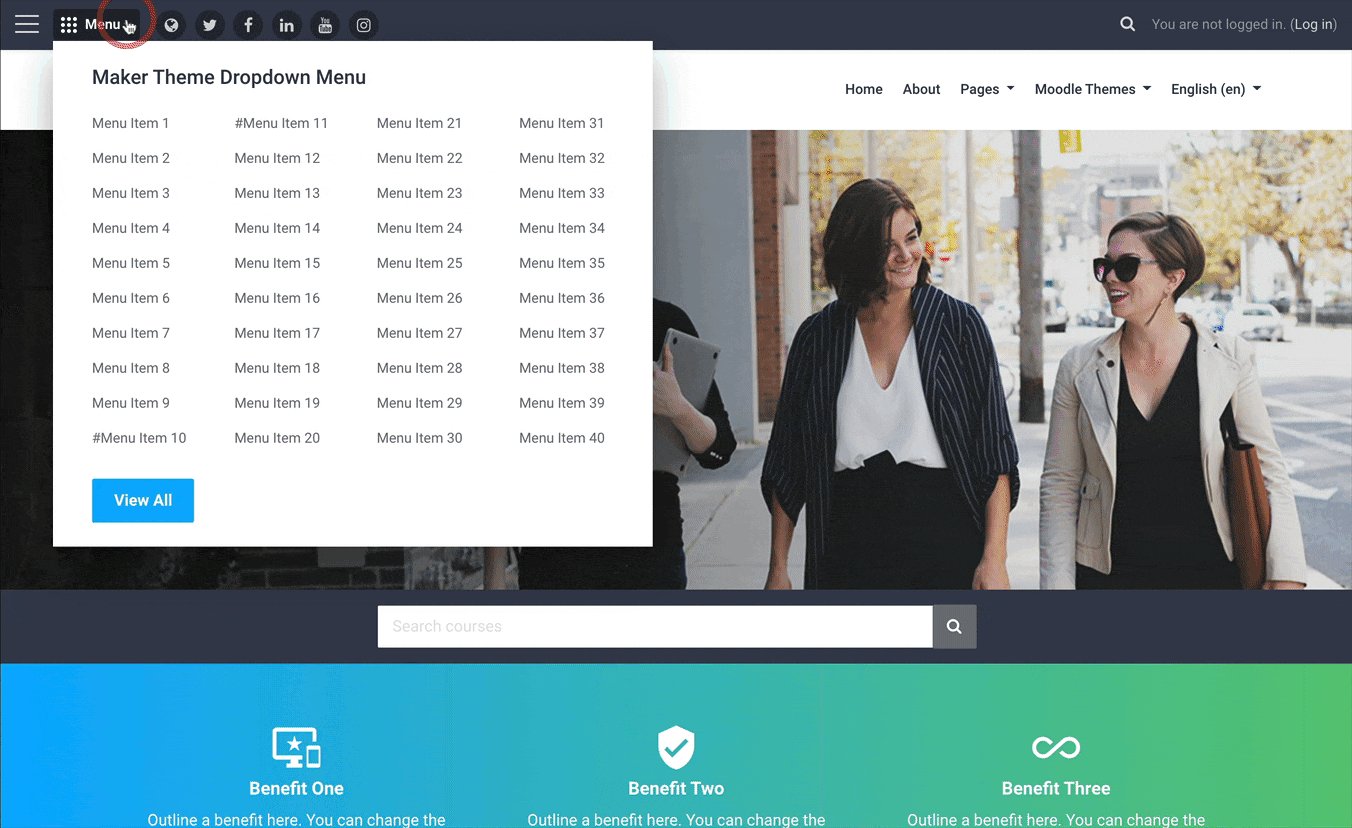
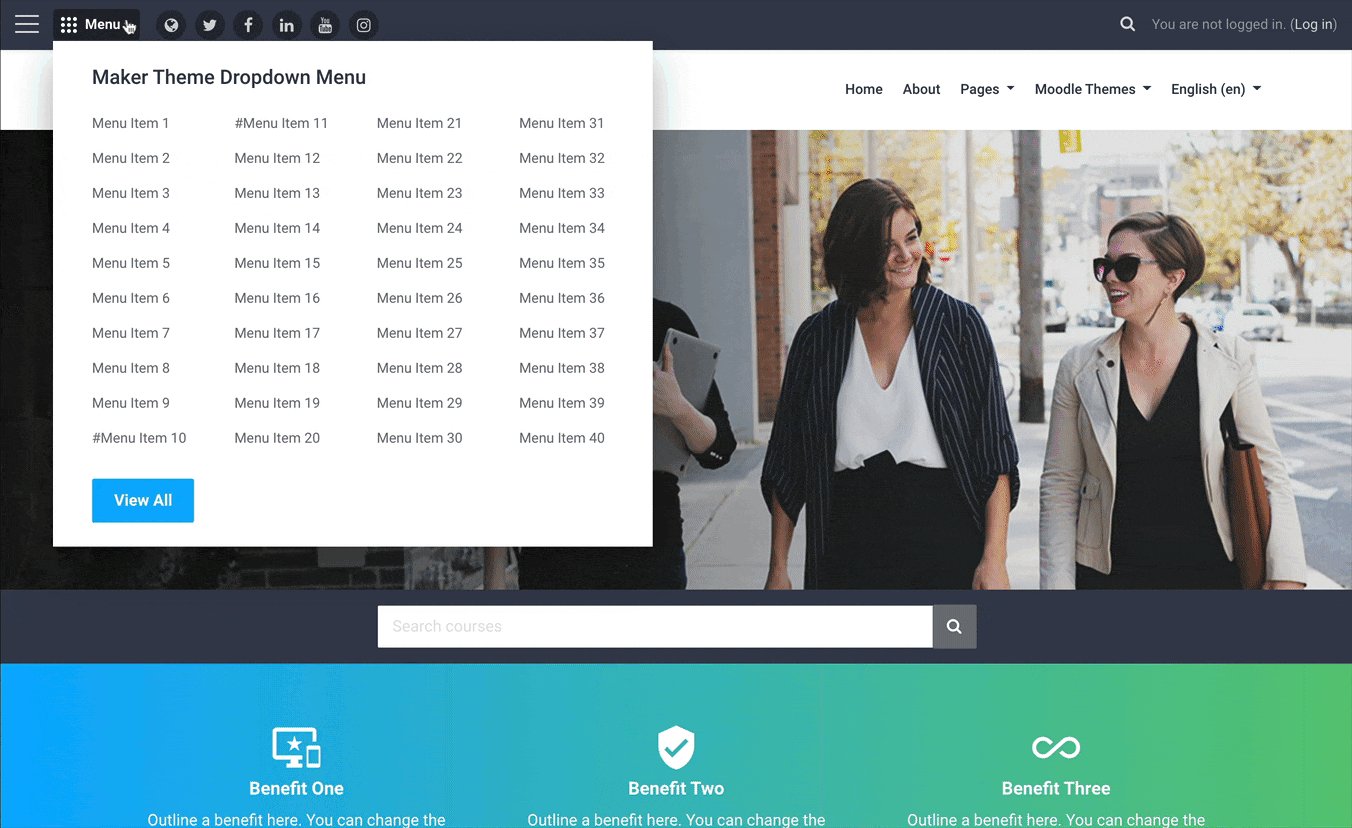
In the latest Maker theme we have added a mobile-friendly dropdown menu in the header area. You can use this dropdown menu to add up to 40 menu items and a Call-To-Action button at the end of the menu. You can easily configure this dropdown menu to provide your users with quick access to courses, course categories and any internal or external pages.
You can check our Maker theme’s live demo to see the dropdown menu in action:
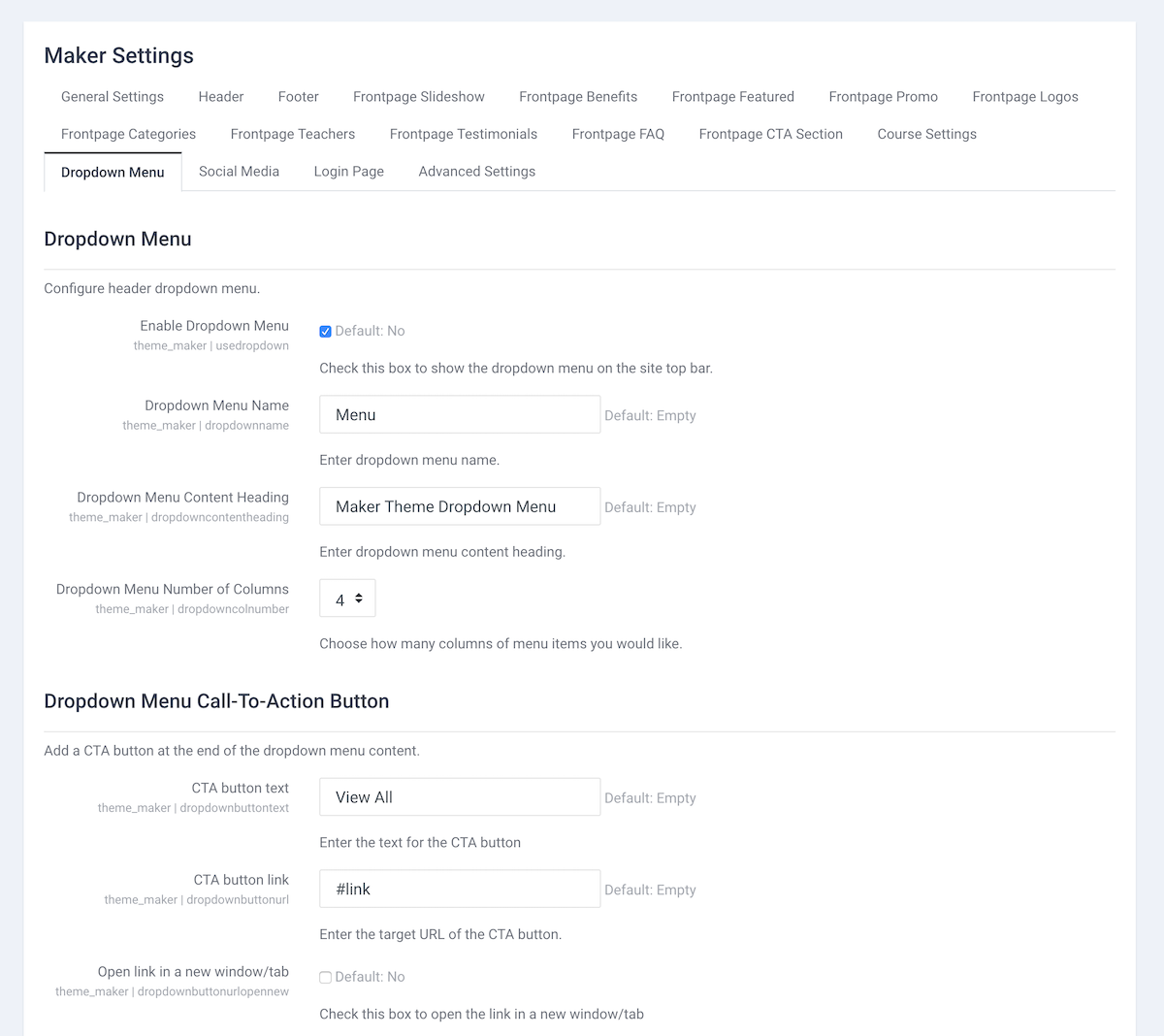
To configure the dropdown menu you need to log in as a site administrator and head to Maker theme’s settings page: Site administration > Appearance > Themes > Maker Settings
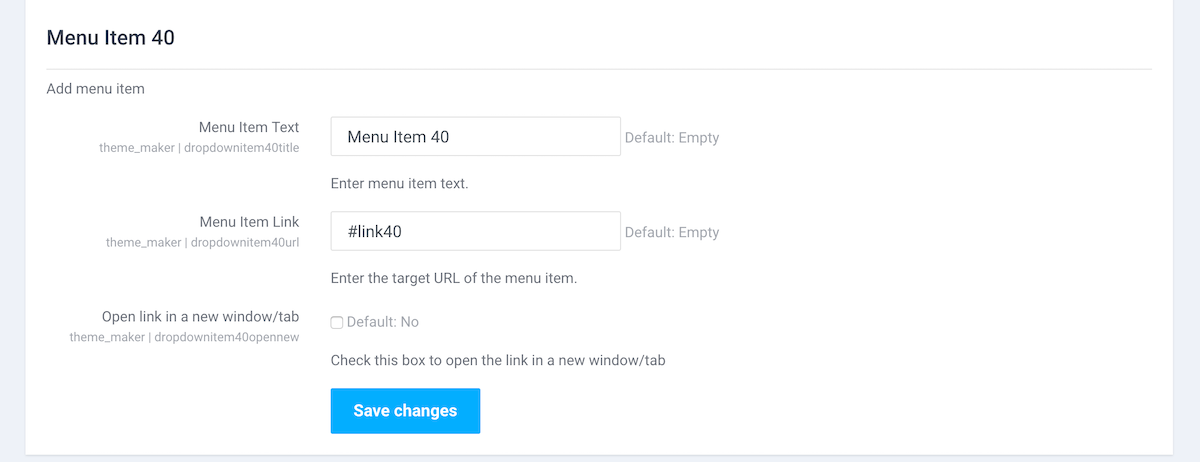
On the theme settings page you need to select the “Dropdown Menu” tab and configure the menu items based on your requirements.


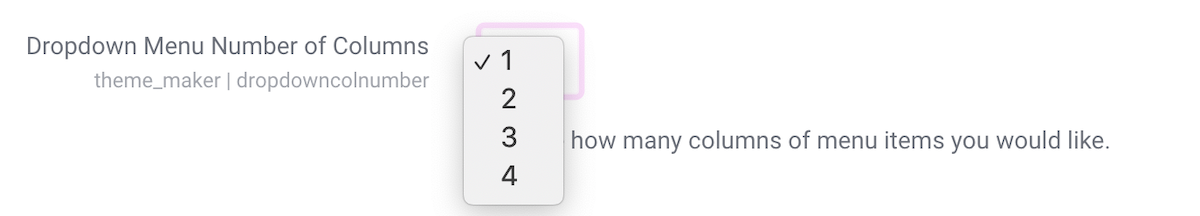
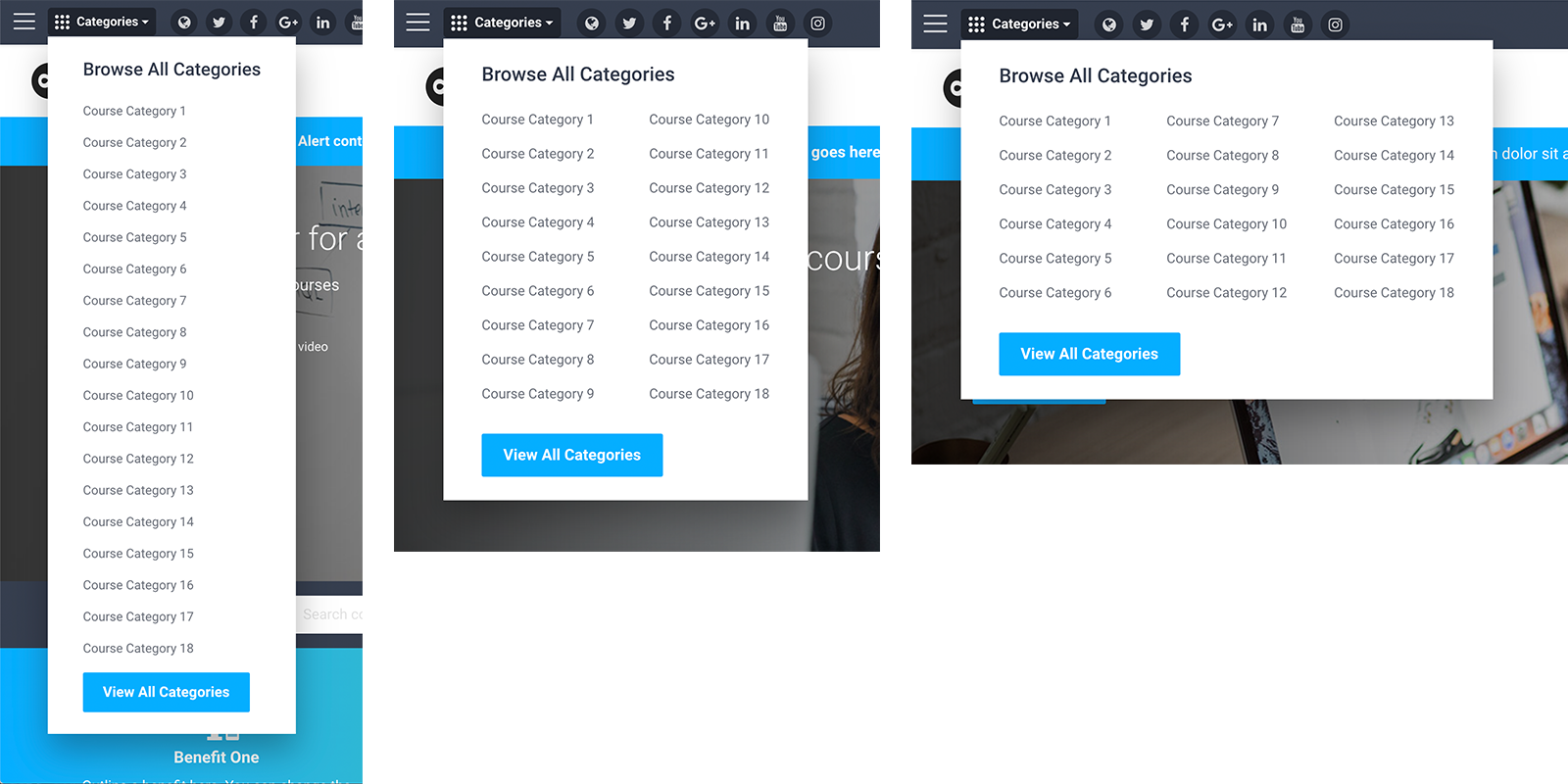
By default the dropdown menu will display all menu items in a single column. If you have lots of menu items it’s a good idea to display them in multiple columns for desktop view.
Configure column number:

Example of displaying menu items in one, two and three columns:

Want to see what other useful features our Maker theme can offer? Click here to learn more.