Adding Twitter and Facebook like buttons to a website is always a good idea if you’d like to spread the word about your site through social networking. In this tutorial I will walk you through how to add the commonly seen buttons to your Moodle site.
First things first. Before we do anything in Moodle, Let’s get the buttons from Twitter and Facebook’s official websites.
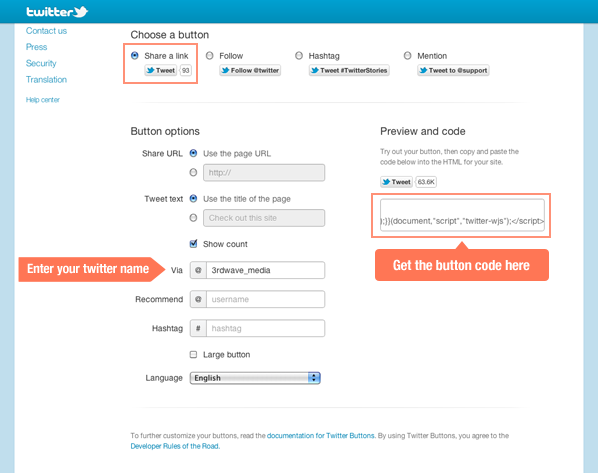
Get Twitter “Share a link” button
1) Go to Twitter’s official buttons page: http://twitter.com/about/resources/buttons
2) Select “Share a link” and enter the desired options as shown in the figure below.
3) Once you are happy about the button’s preview, you can keep the page open for later use.
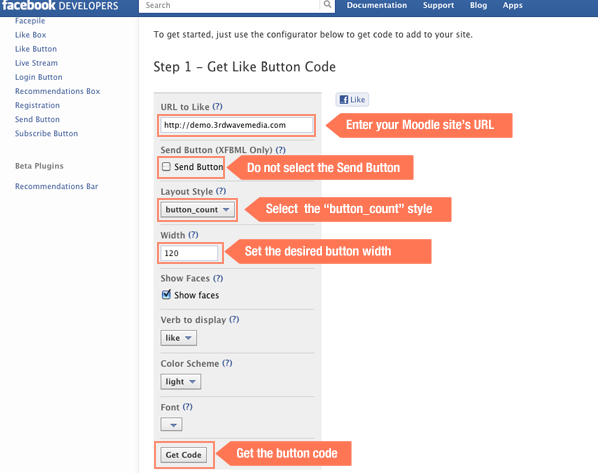
Get Facebook “like” button
1) Go to the Facebook developers plugin page: http://developers.facebook.com/docs/reference/plugins/like/
2) Configure the like button as shown in the figure below. For the like button to work in Moodle you can only use the IFRAME version rather than the HTML5/XFBML version.
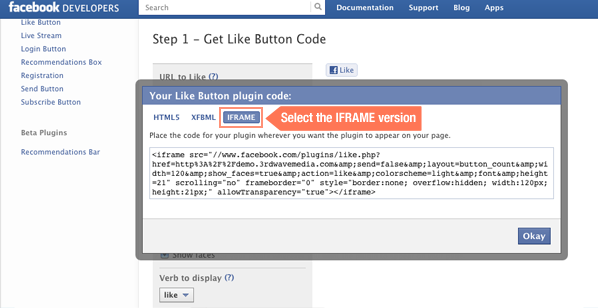
3) Once you are happy with the button’s preview, you can click the “Get Code” button. In the popup window you need to choose the IFRAME option as shown in the figure below. Keep the page open for later use.
Ok, now the buttons are ready for use we can dive into Moodle to add the buttons.
Step 1
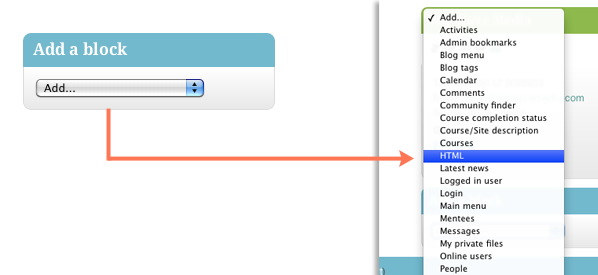
In a new window, Log into Moodle as an administrator. Select the “HTML” option from the “Add a block” drop-down menu.

Step 2
Now you should see that a new HTML block has been added. Click the configuration icon, which is the second icon, as shown in the figure below. (Your Moodle site’s configuration icon will look different )
Step 3
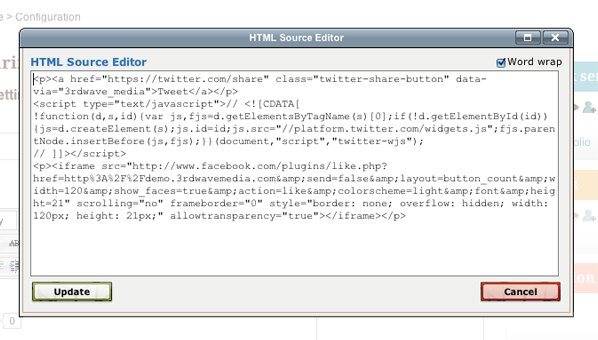
On the “Configuring a (new HTML block) block” page, turn on the HTML Source Editor for the “Content” text field by clicking the HTML icon in the editor menu as shown below.
Step 4
Copy and paste the relevant buttons’ code from the previous Twitter and Facebook pages into the HTML Source Editor and click the “Update” button.

Step 5
Enter a block title and configure other options before saving.
Step 6
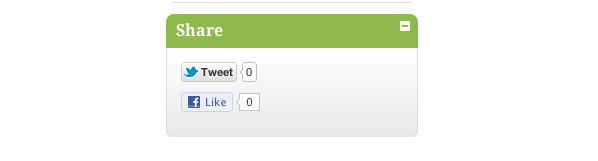
You need to turn off editing to see the changes.

Conclusion:
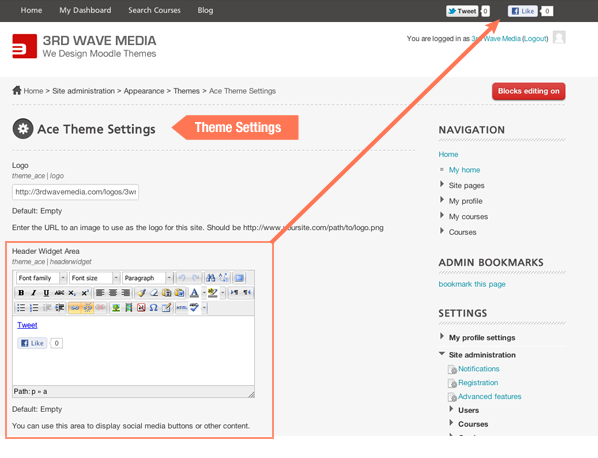
Using a Moodle HTML block to add Twitter and Facebook buttons is only one way of doing it. If your Moodle theme offers you extra block/widget areas to enter HTML code you can take advantage of those as well.
For example, in our premium Moodle Theme “Ace”, you can go to the theme settings page and add the Twitter and Facebook buttons to the page’s header as shown below.