We have launched our first two premium Moodle Themes “Ace” and “Brizzle” and they have proved to be very popular. I thought I’d write a quick guide to illustrate options available in their theme settings page for our old and future customers alike.
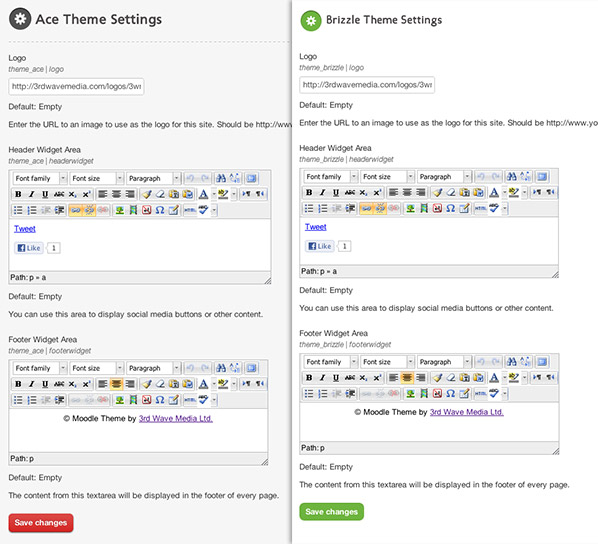
The two themes all have their own Theme Settings page (located under: Settings > Site administration > Appearances > Themes) where you can make the following theme-related customisatons.

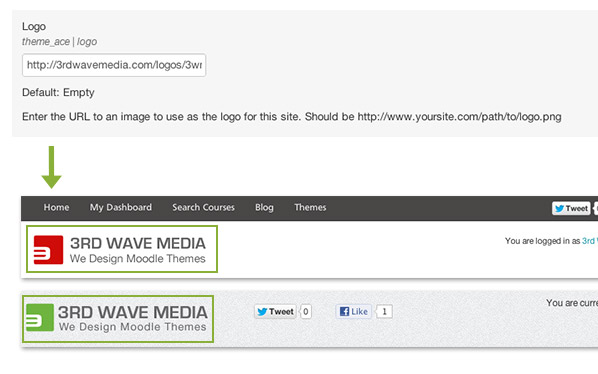
1)Customisable logo
Upload your logo to your web server and then enter the logo URL into the logo form field as shown in the figure below.

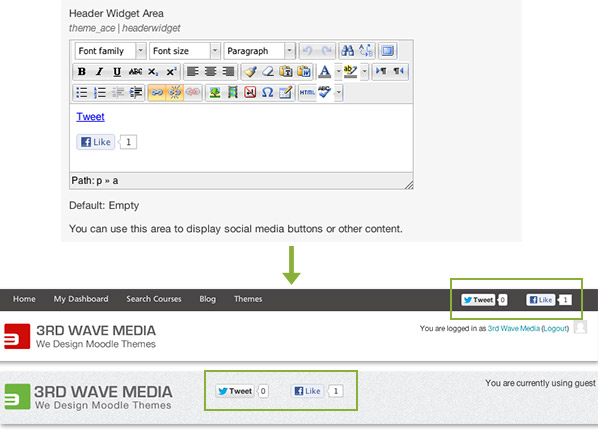
2)Header widget area
There is a block space in the page header for customised HTML content – see the figure below.
This widget area is best for social media elements such as Twitter and Facebook. You can follow another tutorial here to learn how to do so.
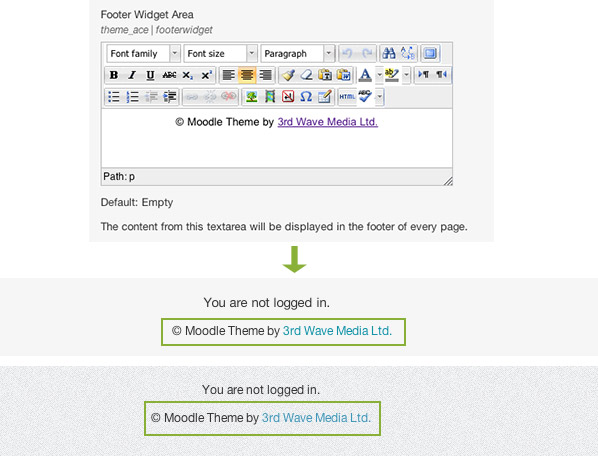
3) Footer widget area
There is a block space in the page footer for customised HTML content – see the figures below.
This widget area is ideal for putting in your site copyright note – you can customise the HTML code below to have a similar copyright notices to the ones shown in the figures below. Remember you need to use the HTML source editor for entering any HTML code.
<p style="text-align: center;">© Company Name.</a></p>

If you are interested in our premium Moodle Themes and would like to find out more, you can visit the themes page for more information and live demos.
We are planning to make more premium Moodle Themes in the near future, so watch this space or follow us on Twitter to get notified of any theme related news or updates. All our premium Moodle themes (current and in the future) will include the following as standard:
- Customisable logo
- Header widget area – ideal for social media (tutorial)
- Footer widget area – ideal for copyright notice
- Moodle custom menu (tutorial)
- Compatible with all modern web browsers.
- Free future updates for the theme’s major Moodle release (we’ll always provide 2.x updates for Moodle v2 themes)