We have added responsive video support in our Moodle themes Gourmet and Herald so you can embed fully-responsive Youtube/Vimeo videos to your courses with ease.
In this tutorial we will show you how to make your videos responsive in Moodle.
You can check the final results in our demos:
Step 1
Find your desired video in Youtube or Vimeo and get the embed code.
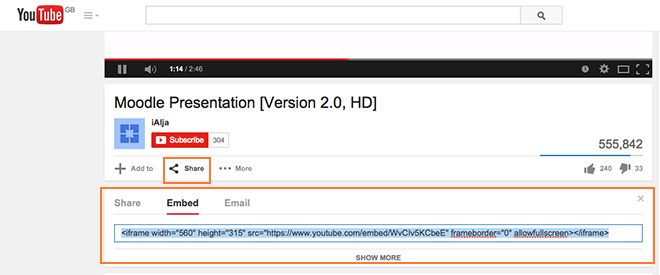
Get the Youtube video code:
Click the “Share” link under the Youtube video then select the “Embed” tab.

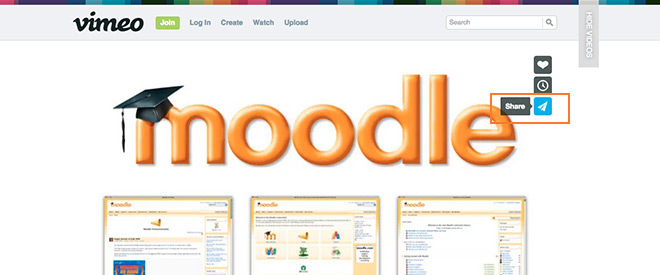
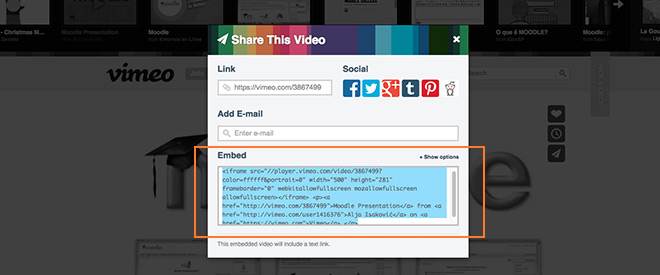
Get the Vimeo video code:
Click the “Share” icon on top of the video to open the share popup. The code you need is in the “Embed” box.


Step 2
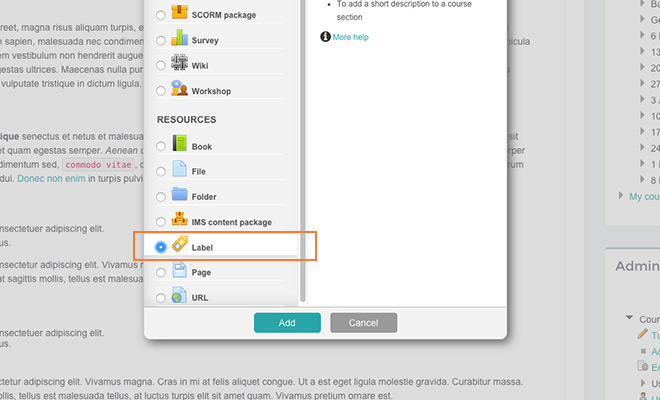
Go to your Moodle course and turn editing on. Add a “Label” via the “Add an activity or resource” popup.

Step 3
Turn on the HTML Source Editor for the “Label text” input field by clicking the HTML icon in the editor menu.
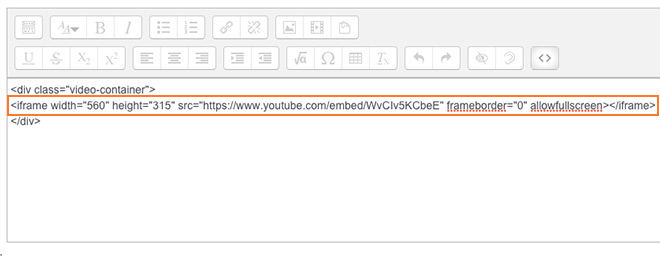
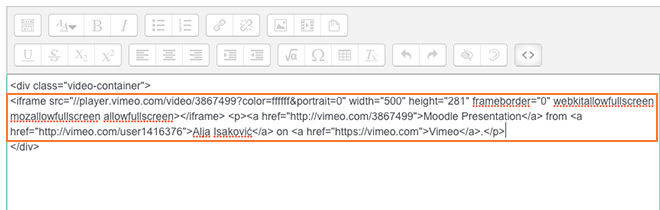
Paste in your Youtube/Vimeo code and wrap them inside of a DIV with CSS class name “video-container” like shown in the screenshots below.
Youtube video
<div class="video-container">
<iframe width="560" height="315" src="https://www.youtube.com/embed/WvCIv5KCbeE" frameborder="0" allowfullscreen=""></iframe>
</div>

Vimeo video
<div class="video-container">
<iframe src="http://player.vimeo.com/video/3867499?color=ffffff&portrait=0" width="500" height="281" frameborder="0" webkitallowfullscreen="" mozallowfullscreen="" allowfullscreen=""></iframe>
<p><a href="http://vimeo.com/3867499">Moodle Presentation</a> from <a href="http://vimeo.com/user1416376">Alja Isaković</a> on <a href="https://vimeo.com">Vimeo</a>.</p>
</div>

Save your changes and that’s it – you just added responsive video to your Moodle course!
