We have made another responsive Moodle theme “Herald” and we are going to share the HTML code used in our demo site’s footer content blocks. If you are using Herald you can customise the text/links in the code and use it in your Moodle site.
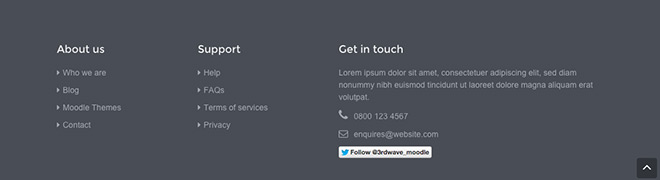
What the footer content blocks will look like:
HTML code for footer content block 1
<h3 class="title">About us</h3>
<ul class="list-unstyled">
<li><a href="http://elearning.3rdwavemedia.com/" target="_blank"><i class="fa fa-caret-right"></i>Who we are</a></li>
<li><a href="http://elearning.3rdwavemedia.com/blog/" target="_blank"><i class="fa fa-caret-right"></i>Blog</a></li>
<li><a href="http://elearning.3rdwavemedia.com/themes/" target="_blank"><i class="fa fa-caret-right"></i>Moodle Themes</a></li>
<li><a href="http://elearning.3rdwavemedia.com/contact/" target="_blank"><i class="fa fa-caret-right"></i>Contact</a></li>
</ul>
HTML code for footer content block 2
<h3 class="title">Support</h3>
<ul class="list-unstyled">
<li><a href="#"><i class="fa fa-caret-right"></i>Help</a></li>
<li><a href="#"><i class="fa fa-caret-right"></i>FAQs</a></li>
<li><a href="#"><i class="fa fa-caret-right"></i>Terms of services</a></li>
<li><a href="#"><i class="fa fa-caret-right"></i>Privacy</a></li>
</ul>
HTML code for footer content block 3
You can generate your own twitter button code here
<h3 class="title">Get in touch</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p class="tel"><i class="fa fa-phone"></i><a href="tel:+08001234567">0800 123 4567</a></p>
<p class="email"><i class="fa fa-envelope-o"></i><a href="#">enquires@website.com</a></p>
<!--//Below is the twitter follow button -->
<a href="https://twitter.com/3rdwave_moodle" class="twitter-follow-button" data-show-count="false">Follow @3rdwave_moodle</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
If you are looking for other useful HTML code widgets you can use in the Herald theme, please check out our previous blog post – Add Useful Bootstrap Components to Moodle Theme Gourmet